学习目标:
使用webstorm调试vue 2 项目
笔者环境:
npm 6.14.12
webstorm 2023.1
vue 2
学习内容:
例如:
-
正常启动npm 项目
-
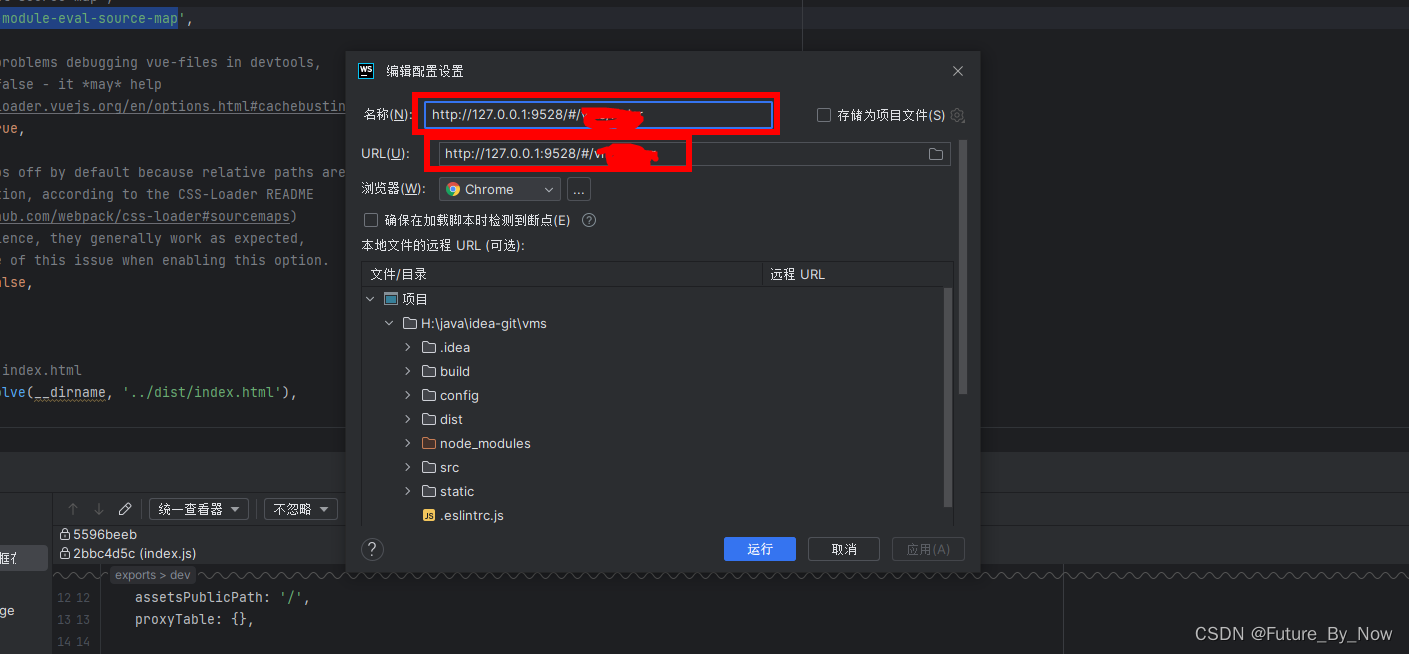
配置javaScruot dubug
配置你的项目地址就好

-
使用dubug运行你配置的调式页

-
问题
如果进入了js页无法进入vue 页
1.查看settting 的vue.js插件是否安装
2.查看webpack.conf.js文件是否配置了devtool:“eval-source-map”,如果还是不行可以替换"cheap-module-eval-source-map"