【HTML】MDN
文章目录
- 一、html元素
- 1.1 `<a>`
- 1.2 `<abbr>`
- 1.3 `<address>`
- 1.4`<area>`
- 1.5 `<article>`
- 1.6 `<aside>`
- 1.7 `<audio>`
- 1.8 `<b>`
- 1.9 `<base>`
- 1.10`<bdi>`
- 1.11 `<bdo>`
- 1.12 `<blockquote>`
- 1.13 `<body>`
- 1.14 `<br>`
- 1.15 `<button>`
- 1.16 `<canvas>`
- 1.17 `<caption>`
- 1.18 `<cite>`
- 1.19 `<code>`
- 1.20 `<col>,<colgroup>`
- 1.21 `<data>`
- 1.22 `<datalist>`
- 1.23 `<dl>,<dt>,<dd>`
- 1.24 `<del>,<ins>`
- 1.25 `<details>,<summary>`
- 1.26 `<dialog> `
- 1.27 `<div>`
- 1.28 `<em>`
- 1.29 `<embed>`
- 1.30 `<fieldset>,<legend>`
- 1.31 `<figure>,<figcaption>`
- 1.31 `<footer>`
- 1.32 `<form>`
- 1.33 `<h1>`
- 1.34 `<head>`
- 1.35`<header>`
- 1.36 `<hgroup>`
- 1.37 `<hr>`
- 1.38 `<html>`
- 1.39 `<i>`
- 1.40 `<iframe>`
- 1.41 `<img>`
- 1.42 `<input>`
- 1.43 `<kbd>`
- 1.44 `<label>`
- 1.45 `<li>`
- 1.46 `<link>`
- 1.47 `<main>`
- 1.48`<map>`
- 1.49 `<mark>`
- 1.50 `<menu>`
- 1.51 `<meta>`
- 1.52 `<meter>`
- 1.53 `<nav>`
- 1.54 `<noscript>`
- 1.55 `<object>`
- 1.56 `<ol>`
- 1.57 `<optgroup>,<option>`
- 1.58 `<output>`
- 1.59 `<p>`
- 1.60 `<picture>`
- 1.61 `<pre>`
- 1.62 `<progress>`
- 1.63 `<q>`
- 1.64 `<rp>,<rt>,<ruby>`
- 1.65 `<s>`
- 1.66 `<samp>`
- 1.67 `<script>`
- 1.68 `<search>`
- 1.69 `<section>`
- 1.70 `<select>`
- 1.71 `<slot>`
- 1.72 `<small>`
- 1.73 `<source>`
- 1.74 `<span>`
- 1.75 `<strong>`
- 1.76 `<style>`
- 1.77 `<sub>,<sup>`
- 1.78 `<table>,<thead>,<tbody>,<tfoot>,<td>,<th>,<tr>`
- 1.79 `<template>`
- 1.80 `<textarea>`
- 1.81 `<time>`
- 1.82 `<title>`
- 1.83 `<track>`
- 1.84 `<u>`
- 1.85 `<ul>`
- 1.86 `<var>`
- 1.87 `<video>`
- 1.88 `<wbr>`
- 二、全局属性
- 2.1 accesskey
- 2.2 autocapitalize
- 2.3 autofocus
- 2.4 class
- 2.5 contenteditable
- 2.6 data-*
- 2.7 dir
- 2.8 draggable
- 2.9 enterkeyhint
- 2.10 exportparts
- 2.11 hidden
- 2.12 id
- 2.13 inert
- 2.14 inputmode
- 2.15 is
- 2.16 itemid,itemprop,itemref,itemscop,itemtype
- 2.17 lang
- 2.18 nonce
- 2.19 part
- 2.20 popover
- 2.21 slot
- 2.22 spellcheck
- 2.23 style
- 2.24 tabindex
- 2.25 title
- 2.26 translate
- 三、指南
- 3.1 内容分类
- 3.2 块级元素
- 3.3 内联元素
- 3.4 怪异模式和标准模式
- 3.5 HTML日期和时间格式
- 3.5.1 星期
- 3.5.2 月
- 3.5.3 日期
- 3.5.4 时间
- 3.5.5 本地日期和时间
- 3.5.6 全局日期和时间
- 3.6 约束验证
- 3.6.1 固有基本约束
- 3.6.2 约束验证处理
- 3.6.3 使用约束验证API的复杂验证
- 3.6.4 约束验证的视觉样式
- 3.7 微数据
- 3.8 微格式
- 3.9 视口源标签
- 3.10 允许跨域使用image和canvas
一、html元素
1.1 <a>
作用
创建通向其他网页、文件、电子邮件地址、同一页面内的位置或任何其他 URL 的超链接
属性
-
download,链接作为下载资源
<!-- 网站的地址为http://127.0.0.1:5500/test/test1.html--> <!-- 不指定文件名,浏览器自行判断 --> <a href="http://127.0.0.1:5500/speaker.png" download="">下载</a> <!-- 手动指定文件名,文件名(name.png)中的/和 \ 被转化为下划线(`_`) --> <a href="http://127.0.0.1:5500/speaker.png" download="name">下载</a> <!-- 只在同源 URL 或 blob:、data: 协议起作用,如下不会下载,只会打开 --> <a href="https://media.w3.org/2010/05/sintel/trailer.mp4" download="">下载吗</a> -
href,超链接所指向的 URL
-
ping,当链接被点击时,浏览器会发送带有正文
PING的POST请求<!--会给http://192.168.0.1/发送post请求,请求体为ping--> <a href="http://127.0.0.1:5500/speaker.png" ping="//192.168.0.1" target="_blank"> 用于追踪的链接 </a> -
referrerpolicy,此链接的referrer策略
-
rel,指定了目标对象到链接对象的关系
<!--新窗口中使用window.opener,可以查看旧窗口的window对象,从而在新窗口,操作旧窗口的dom元素--> <a href="../test.html" rel="opener" target="_blank" >打开新窗口</a>注意,使用
target="_blank"而不使用rel="noreferrer"(en-US) 和rel="noopener"(en-US) 会使网站容易受到window.opener的 API 攻击。不过请注意,在较新的浏览器版本中,设置target="_blank"隐式地提供了与设置rel="noopener"同样的保护 -
target,指定以那种方式打开链接
应用
-
链接到相对地址
<a href="//example.com">相对于协议的 URL</a> <a href="/zh-CN/docs/Web/HTML">相对于源的 URL</a> <a href="./p">相对于路径的 URL</a> -
链接到相同页面的元素上
<!-- <a> 元素链接到下面部分 --> <p><a href="#Section_further_down"> 跳转到下方标题 </a></p> <!-- 要链接到的标题 --> <h2 id="Section_further_down">更下面的部分</h2>你可以使用
href="#top"或空片段(href="#")来链接到当前页面的顶部 -
链接到 email 地址
<a href="mailto:nowhere@mozilla.org">Send email to nowhere</a> -
链接到电话号码
<a href="tel:18888888888">电话</a> -
使用 download 属性将 保存为 PNG 格式
要把 <canvas> 元素的内容保存为图片,你可以创建一个链接,其中 href 是用 JavaScript 创建的 data: URL 的 canvas 数据 -
onclick 事件
锚点元素经常被滥用为假按钮,将其
href设置为#或javascript:void(0)以防止页面刷新,然后监听其click事件请使用
<button>代替。一般来说,你应该只使用超链接来导航到一个真正的 URL
1.2 <abbr>
作用
用于代表缩写
属性
只有全局属性
应用
<p>使用<abbr title="超文本标记语言">HTML</abbr> 是一门技术</p>
1.3 <address>
作用
表示其中的 HTML 提供了某个人或某个组织(等等)的联系信息,语义化联系信息
属性
只有全局属性
注意
当表示一个和联系信息无关的任意的地址时,请改用<p>元素而不是 <address> 元素
通常,<address> 元素可以放在 <footer>元素之中(如果存在的话)
1.4<area>
作用
图片上定义一个热点区域,关联一个超链接
属性
只有全局属性,包含a元素的属性
-
coords
<!-- 对于shape是圆形,coords为圆心坐标和半径 --> <area shape="circle" coords="0,0,25" href="../test.html" /> <!-- 对于shape是矩形,coords为左上坐标和右下坐标 --> <area shape="rect" coords="0,0,25,25" href="../test.html" /> <!-- 对于poly是多边形,coords为多边形边的坐标--> <area shape="poly" coords="0,0,25,25,75,75" href="../test.html" /> -
shape
指定区域的形状
应用
<!--usemap也可以是map的name属性,也可以是id属性值-->
<map id="idd" name="primary">
<area shape="circle" coords="0,0,25" href="../test.html" />
</map>
<img usemap="#idd" src="../pinyinw.png" alt="">
1.5 <article>
作用
表示此元素是一篇文章的语义
属性
只有全局属性
应用
<article class="forecast">
<h1>Weather forecast for Seattle</h1>
<article class="day-forecast">
<h2>03 March 2018</h2>
<p>Rain.</p>
</article>
</article>
1.6 <aside>
作用
通常侧边栏使用此标签
属性
只有全局属性
应用
1.7 <audio>
作用
用于在文档中嵌入声音内容
属性
- autoplay,如果存在此属性,会自动播放,但是会受浏览器自动播放的阻止
- controls,如果存在此属性,则显示控制界面
- disableremoteplayback,使用有线或无线连接的设备中,禁用远程播放功能
- loop,如果存在此属性,重复播放
- muted,如果存在此属性,最初静音
应用
-
基本
<audio src="AudioTest.ogg" autoplay> </audio> -
创建多个源
<audio controls> <!--在属性中包含文件的 MIME 类型总是很有用的,因为浏览器能够立即判断它是否可以播放该文件,如果不能,则不会浪费时间--> <source src="foo.opus" type="audio/ogg; codecs=opus" /> <source src="foo.ogg" type="audio/ogg; codecs=vorbis" /> <source src="foo.mp3" type="audio/mpeg" /> </audio>
注意
- 使用js生成audio标签,不用插入body中,也可以使用js播放等
- 如果audio/video返回403,被服务器禁止,则加上
<meta name="referrer" content="no-referrer" /> - 还要记住http1.1和2.0的请求头是不一样的,是浏览器和服务器建立连接前的握手服务器告知的
1.8 <b>
作用
用于吸引读者的注意到该元素的内容上
属性
只有全局属性
注意
你不应将 <b> 元素用于显示粗体文字;替代方案是使用 CSS
1.9 <base>
作用
指定用于一个文档中包含的所有相对 URL 的根 URL
属性
只有全局属性
应用
若当前页面地址为:http://127.0.0.1:5500/test/test1.html
-
情况一
不设置base元素 baseUrl为http://127.0.0.1:5500/test/test1.html a元素绝对地址:http://127.0.0.1:5500/test.html <a href="/test.html">test</a> -
情况二
设置base元素(url没带协议符号) baseUrl为http://127.0.0.1:5500/test/www.baidu.com a元素绝对地址:http://127.0.0.1:5500/test.html <base href="www.baidu.com"> <a href="/test.html">test</a> -
情况三
设置base元素(url带协议) baseUrl为https://www.baidu.com/ a元素绝对地址:https://www.baidu.com/test.html <base href="https://www.baidu.com"> <a href="/test.html">test</a>
注意
- 这个元素必须在其他任何属性是 URL 的元素之前
- 如果指定了多个
<base>元素,只会使用第一个
1.10<bdi>
作用
其包含的文本与周围的文本分开处理
属性
只有全局属性
应用
文字应用规则从右向左,但是使用<bdi>包裹的文字会忽略此规则
<p>
<bdo dir="rtl">这是一个反序的文本<bdi>(括号内强制正序)</bdi></bdo>
</p>
1.11 <bdo>
作用
自定义,包裹的文本显示方向
属性
- dir
- ltr,表示文本应从左到右方向排列
- rtl,表示文本应从右到左方向排列
应用
<p>
<bdo dir="rtl">这是一个反序的文本</bdo>
</p>
1.12 <blockquote>
作用
指示所包含的文本是扩展引用
属性
- cite,指定引用的地址
应用
<blockquote cite="https://www.baidu.com">这是一个块引用的元素</blockquote>
1.13 <body>
作用
文档主体元素
属性
- 属性比较多
应用
<body onoffline="offline()" ononline="online()">
</body>
<script>
function offline() {
console.log('网络连接异常')
}
function online() {
console.log('网络连接恢复')
}
window.addEventListener(
"resize",
function () {
console.log("调整了大小");
},
false,
);
</script>
1.14 <br>
作用
在文本块中创建换行符
属性
包括全局属性
应用
<p>
O’er all the hilltops<br/>
Is quiet now
</p>
1.15 <button>
作用
表示一个按钮元素
属性
- autofocus,在页面加载时,具有输入焦点
- disabled,禁用按钮
- form,关联的表单id,用于指定提交的表单
- formaction,处理按钮提交的信息的 URL,覆盖form元素中的action属性
- formenctype,指定如何编码表单数据,覆盖form元素中的enctype属性
- formmethod,指定请求方法,覆盖form元素中的method属性
- formnovalidate,指定在表单提交时,不进行验证(那些设置了验证的表单)
- formtarget,提交表但后表单在何处响应,新窗口还是本窗口等
- name,表达数据提交时的名字,和value成对
- value,表达数据提交时的值,和name成对
- popovertarget,可以指定弹出/关闭一个窗口的id
- popovertargetaction,指定id后,此属性确定是弹出还是关闭等操作
- type,指定按钮的默认行为,不设置默认为提交按钮,若不需要提交,必须设置成button
应用
-
整体应用
<form id="fm"> <input type="text" name="6xpAB" id=""> <button>内部提交按钮</button> </form> <button form="fm" formmethod="post" fomaction="http://127.0.0.1:3000/">提交</button> -
formmethod值为dialog的使用
<dialog open> <form id="dialogid" action="http://127.0.0.1:3000/" method="dialog"> <button value="关闭">关闭</button> </form> <button form="dialogid" type="submit" value="提交" formmethod="dialog">提交</button> </dialog> <script> var dialog = document.getElementsByTagName('dialog')[0]; dialog.addEventListener('close', function (e) { //返回两个button的value值 console.log(this.returnValue) }) </script> -
弹出框
<button popovertarget="mypopover">弹出</button> <div id="mypopover" popover>这是弹出框</div> -
发顺丰
注意
- 如果您的按钮不是用于向服务器提交表单数据,请务必将其
type属性设置为button
1.16 <canvas>
作用
绘制图形的一块画布
属性
- height,默认为150px
- width,默认为300px
应用
<canvas width="1000px" height="1000px"></canvas>
<script>
var canvas = document.getElementsByTagName('canvas')[0];
var ctx = canvas.getContext('2d');
ctx.strokeStyle = 'red'
ctx.lineWidth = 1
ctx.beginPath()
ctx.moveTo(100.5,100.5)
ctx.lineTo(200.5,200.5)
ctx.stroke()
</script>
1.17 <caption>
作用
指定表格的标题
属性
该元素包含全局属性
应用
<table>
<caption>
图一
</caption>
<tr>
<td></td>
<th scope="col" class="heman">He-Man</th>
<th scope="col" class="skeletor">Skeletor</th>
</tr>
</table>
1.18 <cite>
作用
元素用于标记引用的创意作品的标题
属性
该元素包含全局属性
应用
<p>More information can be found in <cite>[ISO-0000]</cite>.</p>
1.19 <code>
作用
表明该文本是计算机代码的一小段
属性
该元素包含全局属性
应用
<p>
The function <code>selectAll()</code> highlights all the text in the input
field so the user can, for example, copy or delete the text.
</p>
1.20 <col>,<colgroup>
作用
用于为表格中的一列或多列设置属性值
属性
- span,需要设置的列数,则其默认值为
1
应用
<table>
<colgroup span="2" style="background-color: blue;"></colgroup>
<col span="2" style="background-color: rgb(174, 174, 175);"/>
<col style="background-color: rgb(174, 174, 175);"/>
<col style="background-color: rgb(174, 174, 175);"/>
</table>
1.21 <data>
作用
给定的内容片段与机器可读的翻译链接起来
属性
- value,该属性指定元素内容的机器可读翻译
应用
<ul>
<li><data value="398">Mini Ketchup</data></li>
<li><data value="399">Jumbo Ketchup</data></li>
<li><data value="400">Mega Jumbo Ketchup</data></li>
</ul>
1.22 <datalist>
作用
元素包含一组元素,这些元素表示可从其他控件中进行选择的允许或推荐选项
属性
共有全局属性
应用
<input list="textlist" type="text">
<input list="timelist" type="time"/>
<input list="rangelist" type="range">
<input list="colorlist" type="color">
<input list="sclist" type="password">
<datalist id="textlist">
<option value="番茄"></option>
<option value="土豆"></option>
<option value="洋葱"></option>
<option value="白菜"></option>
</datalist>
<datalist id="timelist">
<option value="01:00"></option>
<option value="02:00"></option>
<option value="03:00"></option>
<option value="04:00"></option>
</datalist>
<datalist id="rangelist">
<option value="1"></option>
<option value="20"></option>
<option value="60"></option>
<option value="70"></option>
</datalist>
<datalist id="colorlist">
<option value="#339989"></option>
<option value="#639783"></option>
<option value="#a92989"></option>
<option value="#b3f989"></option>
</datalist>
1.23 <dl>,<dt>,<dd>
作用
用于描述一个列表数据
- dl,指定一个描述列表
- dt,执行一个描述的术语
- dd,指定一个描述的详情
属性
共有全局属性
应用
<p>Cryptids of Cornwall:</p>
<dl>
<dt>Beast of Bodmin</dt>
<dd>A large feline inhabiting Bodmin Moor.</dd>
<dt>Morgawr</dt>
<dd>A sea serpent.</dd>
<dt>Owlman</dt>
<dd>A giant owl-like creature.</dd>
</dl>
1.24 <del>,<ins>
作用
表示已从文档中删除或插入的文本范围
属性
- cite,指定更改资源的url
- datetime,指定更改的事件和日期
应用
<!--可以方便为del和ins设置统一样式-->
<p>“You're late!”</p>
<del>
<p>“I apologize for the delay.”</p>
</del>
<ins cite="../howtobeawizard.html" datetime="2018-05">
<p>“A wizard is never late …”</p>
</ins>
1.25 <details>,<summary>
作用
创建一个公开小部件,其中只有当小部件切换到“打开”状态时信息才可见
- details,详细信息
- summary,摘要信息
属性
- open,指定detail是否展开
应用
<details>
<summary>这是摘要</summary>
<div>
这是显示的详细信息,这里可以看到具体的内容
</div>
</details>
1.26 <dialog>
作用
对话框元素
属性
- open,指示对话框处于活动状态并且可以进行交互
应用
-
非模式对话框(可以和页面其余部分交互,使用show()打开)
<dialog open> <p>Greetings, one and all!</p> <form method="dialog"> <button>OK</button> </form> </dialog> -
模式对话框(不允许和其余部分交互,使用showModal()打开,可使用ESC按钮关闭)
<style> /* 设置模式对话框背景 */ ::backdrop{ background-color: rgb(57, 179, 209); opacity: 0.5; } </style> <body> <dialog> <button id="close">Close</button> <p>这是一个模式对话框</p> </dialog> <button id="showdialog">显示对话框</button> </body> <script> var showbtn = document.getElementById('showdialog'); var dialog = document.getElementsByTagName('dialog')[0]; var closebtn = document.getElementById('close'); showbtn.addEventListener('click',()=>{ dialog.showModal(); }) closebtn.addEventListener('click',()=>{ dialog.close(); }) </script> -
带有返回值的对话框
<body> <dialog> <input type="text"> <button id="close" type="submit" value="123">Close</button> <p>这是一个模式对话框</p> </dialog> <button id="showdialog">显示对话框</button> </body> <script> var showbtn = document.getElementById('showdialog'); var dialog = document.getElementsByTagName('dialog')[0]; var closebtn = document.getElementById('close'); var input = document.getElementsByTagName('input')[0]; showbtn.addEventListener('click',()=>{ dialog.showModal(); }) closebtn.addEventListener('click',()=>{ //同时将close方法参数保留至dialog.returnValue属性上 dialog.close(input.value); }) dialog.addEventListener('close',()=>{ console.log(dialog.returnValue) }) </script> -
带有表单的对话框传递值(使用表单关闭)
<body> <p id="showText">1</p> <dialog> <p>这是一个模式对话框</p> <!--表单的method必须设置成dialog--> <form action="" method="dialog"> <input type="text"> <button id="close" type="submit" value="">Close</button> </form> </dialog> <button id="showdialog">显示对话框</button> </body> <script> var showbtn = document.getElementById('showdialog'); var closebtn = document.getElementById('close'); var showText = document.getElementById('showText'); var dialog = document.getElementsByTagName('dialog')[0]; var input = document.getElementsByTagName('input')[0]; showbtn.addEventListener('click', () => { dialog.showModal(); }) input.addEventListener('input',()=>{ //在输入框输入时,更改表单中按钮的值 closebtn.value = input.value }) dialog.addEventListener('close', () => { showText.innerHTML = dialog.returnValue; console.log(dialog.returnValue) console.log("关闭了") }) dialog.addEventListener('cancel', () => { console.log(dialog.returnValue) console.log("取消了") }) </script> -
必须有输入的提交
<dialog> <p>这是一个模式对话框</p> <form action="" method="dialog"> <!--此输入框有required属性,则必须输入值,才能关闭对话框,如要强制关闭,则在button上添加formnovalidate属性--> <input type="text" required> <button id="close" type="submit" value="" formnovalidate>Close</button> </form> </dialog> -
对话框动画
1.27 <div>
作用
内容划分元素,无特殊功能
属性
只有全局属性
应用
<div>
<p>
Any kind of content here. Such as <p>, <table>. You name it!
</p>
</div>
1.28 <em>
作用
指示一个强调的元素
属性
只有全局属性
应用
1.29 <embed>
作用
在文档的指定位置嵌入外部内容
属性
只有如下四个属性
应用
<embed type="video/webm" src="/media/cc0-videos/flower.mp4" width="250" height="200" />
1.30 <fieldset>,<legend>
作用
- fieldset在表单中,对多个控件和标签(label)进行分组
- legend为其标题
属性
- disabled,设置后,fieldset内的控件不可编辑,不可提交和不可接受事件,但是legend标签中的不受限制
- form,当fieldset在表单外面时,做关联用,值为表单的id
- name,与组关联的名称
应用
<form>
<fieldset>
<legend>Choose your favorite monster</legend>
<input type="radio" id="kraken" name="monster" value="K" />
<label for="kraken">Kraken</label><br />
<input type="radio" id="sasquatch" name="monster" value="S" />
<label for="sasquatch">Sasquatch</label><br />
<input type="radio" id="mothman" name="monster" value="M" />
<label for="mothman">Mothman</label>
</fieldset>
</form>
1.31 <figure>,<figcaption>
作用
- figure,可选标题的一个插图等,通常使用在图像,插图,图标,代码片段中
- figcaption,它的可选标题
属性
只有全局属性
应用
<figure>
<img src="/pinyinw.png" alt="Elephant at sunset" />
<figcaption>标题</figcaption>
</figure>
1.31 <footer>
作用
页脚元素,主要显示作者信息,版权信息,和文档相关链接
属性
只有全局属性
应用
<body>
<h3>标题</h3>
<footer>
<small>
Copyright © 2023 版权所有.
</small>
</footer>
</body>
1.32 <form>
作用
包含用于提交信息的交互式控件
属性
- accept-charset,服务器接受的空格分隔字符编码
- autocapitalize,控制输入的文本是否自动大写,如果是,以何种方式大写
- autocomplete,(值off/on)浏览器是否可以在默认情况下自动完成输入元素的值,控件设置的话,覆盖之
- name,表单的名字
- rel,参考
- action,指定表单提交的url,当method="dialog"时,此值忽略
- enctype,post提交时请求体的编码方式
- method,请求方法
- novalidate,表单提交时不验证
- target,指示提交表单后在何处显示响应
应用
1.33 <h1>
作用
标题元素1-6级
属性
包含全局属性
1.34 <head>
作用
包含了机器可读的信息,元数据(metadata)
属性
只有全局属性
1.35<header>
作用
页头元素,它可能包含一些标题元素,但也可能包含徽标、搜索表单、作者姓名和其他元素
属性
只有全局属性
1.36 <hgroup>
作用
<hgroup>元素允许将标题与任何次要内容(如副标题、备选标题或标语)分组
属性
只有全局属性
1.37 <hr>
作用
表示段落级元素之间的主题中断
属性
只有全局属性
应用
<hr />
<style>
hr {
border: none;
border-top: 3px double #333;
color: #333;
overflow: visible;
text-align: center;
height: 5px;
}
hr::after {
background: #fff;
content: '§';
padding: 0 4px;
position: relative;
top: -13px;
}
</style>
1.38 <html>
作用
文档的根元素
属性
只有全局属性
1.39 <i>
作用
表示由于某种原因(如惯用文本、技术术语、分类名称等)而与正常文本分开的文本范围
属性
只有全局属性
1.40 <iframe>
作用
将另一个html页面嵌套到当前页面
属性
- allow,指定权限策略,例如访问麦克风,摄像头,电池等
- allowfullscreen,允许全屏,试验了不管怎样都会全屏
- height,高度默认150
- loading,指定iframe的加载方式,立即加载(eager)和懒加载(lazy)
- name,指定iframe的名字,在a链接中的target属性中使用
- referrerpolicy,获取iframe资源时,发送的请求的来源地址策略
- sandbox,控制应用于嵌入在
<iframe>中的内容的限制,空值应用所有限制。不设置反而可以执行iframe内下载,设置了无法下载 - src,被嵌入页面的url
- srcdoc,直接可写一段语句代码,值为一段html代码
- width,宽度默认300
应用
<body>
<iframe name="ifra" src="http://127.0.0.1:10101" frameborder="0" scrolling="no"
style="width: 1000px;height: 500px"></iframe>
<a target="ifra" href="/test/test1.html">iframe中打开链接</a>
</body>
1.41 <img>
作用
在文档中嵌入一个图像
属性
- alt,定义一个文本,在图像无法显示时,替换它。当为空值时,当图片不加载时,哪个坏的icon也不显示
- crossorigin,指示是否必须使用跨域请求来获取图像
- 不指定,请求头Sec-Fetch-Mode:no-cors,不包含Origin。但是请求的图片会被标记为污染,不可再
<canvas>使用 - 指定,请求头Sec-Fetch-Mode:cors,包含Origin
- 不指定,请求头Sec-Fetch-Mode:no-cors,不包含Origin。但是请求的图片会被标记为污染,不可再
- decoding,加载图片的方式,默认为auto(浏览器选择同异步)。还有sync(同步),async(异步),三种方式
- elementtiming,元素后期被观察的一个标识符
- fetchpriority,获取图像的优先级,默认为auto(浏览器选择高低)。还有high,low,三种方式
- height,图像的高度,无单位的整数,但写上px似乎浏览器也可以识别(直接写在元素中可以识别,使用js时无法识别自动变为0)
- ismap,布尔值,表示img为服务端地图的一部分,当点击图片时,图片点击的坐标会在url中发送。前提,img必须包含在a标签里,img设置ismap
- loading,指定图像加载方式,立即加载(eager)和懒加载(lazy)
- referrerpolicy,获取图像资源时,发送的请求的来源地址策略
- sizes,sizes 作用就在于告诉浏览器根据【屏幕尺寸】和【像素密度】的计算值从srcset 中选择最佳的图片源
- src,图像url,必选项
- srcset,处理页面在不同像素密度终端设备上对图片的选择性展示
- width,图像的宽度,无单位的整数,但写上px似乎浏览器也可以识别。(直接写在元素中可以识别,使用js时无法识别自动变为0)
- usemap,关联一个map元素的name,使单击图片不同位置,链接到不同页面
应用
-
ismap
<!--当点击图片时url为https://127.0.0.1:5500/test2.html#?366,75--> <!--366,75就为图片像素坐标--> <a href="#"> <img ismap src="https://mp-video.myzaker.com/image/201909/5d88874a21c8a234db5b4852.jpeg"> </a> -
sizes和secset
<!--sizes格式:媒体条件(作为列表最后一项,必须省略) 资源大小值--> <!--(max-width: 320px) 100px,如果视口小于320px,使用100px 乘以像素密度 的图片,在srcset中寻找合适的--> <!--srcset:图像地址 宽度描述符W(或像素密度1x 2x等)--> <!-- --> <img src="../static/images/128.png" srcset="../static/images/128.png 350w, ../static/images/256.png 750w, ../static/images/512.png 900w, ../static/images/1024.png 1000w" sizes="(max-width: 320px) 100px, (max-width: 450px) 200px, (max-width: 700px) 300px, (max-width: 800px) 400px, (max-width: 900px) 500px, 1024px"> -
usemap
<img src="life.png" alt="Life" usemap="#lifemap" width="650" height="451"> <map name="lifemap"> <area shape="rect" coords="10,208,155,338" alt="Computer" href="airpods.html"> <area shape="rect" coords="214,65,364,365" alt="Phone" href="iphone.html"> <area shape="circle" coords="570,291,75" alt="Cup of coffee" href="coffee.html"> </map>
1.42 <input>
作用
表单中为了接受用户数据,创建的交互式控件
属性
- accept,在type="file"时有效,它定义了在文件上传控件中可选择的文件类型
- alt,在type="image"时有效,它在图片显示异常时,起替代作用
- autocapitalize,控制输入的文本是否自动大写
- autocomplete,不是布尔属性,自动填充的类型
- autofocus,布尔值,页面加载完成,自动获得焦点。type="hidden"中不适用
- capture,使用硬件来捕获媒体数据,值为user或environment,分别是前置和后置摄像头(根据系统有差异)
- checked,只在单选框和多选框中有效。布尔属性,表示在加载页面时被选中的哪一个选框
- dirname,允许用户在提交表单时,提交表单的方向性(文字书写方向)
- disabled,布尔属性,表示禁用表单互动
- form,指定控件和哪个表单关联(值为表单的id),此属性允许将控件放在文档任何位置,不一定在包含在表单里
- formaction,覆盖form标签中的属性,在type="image"和type=“submit”,中起作用
- formenctype,覆盖form标签中的属性,在type="image"和type=“submit”,中起作用
- formmethod,覆盖form标签中的属性,在type="image"和type=“submit”,中起作用
- formnovalidate,覆盖form标签中的属性,在type="image"和type=“submit”,中起作用
- formtarget,覆盖form标签中的属性,在type="image"和type=“submit”,中起作用
- height,要显示图像文件的高度,在type=“image”,中起作用
- id,元素标识属性
- inputmode,告诉浏览器在编辑该元素内容时,要使用的虚拟键盘的配置类型。值有8种
- list,使用该值来绑定datalist标签的id值,来在输入框中显示列表值。部分type类型支持
- max,对于输入内容有大小的type,设置最大值。对于周期性的时间类,这个最大值比较特殊(最大值可能在下一个周期中)。
- maxlength,限制字符串的最大长度
- min,对于输入内容有大小的type,设置最小值。对于周期性的时间类,这个最小值比较特殊(最小值可能在下一个周期中)。
- minlength,限制字符串的最小长度
- multiple,布尔属性,若设置,则在邮箱地址中可以用逗号分隔键入多个地址,或在选择文件时选择多个文件。
- name,表单提交时,值对应的名字。对于单选框,同名字的单选框为一组
- pattern,定义一个正则表达式,输入的文本类型的要通过表达式约束验证。例如pattern=“[0-9]”
- placeholder,属性向用户提供了一个简短的提示,说明该字段中期望得到什么样的信息
- popovertarget,指定弹窗的id,弹窗可以是一个div(但必须有popover属性)
- popovertargetaction,确定此按钮是打开弹窗(show),还是关闭(hide),还是切换(默认toggle)
- readonly,布尔值,只读不允许编辑
- required,布尔值,表示提交表单时该值不能省略
- size,输入框里有多少字符被显示,也会改变输入框宽度
- src,在type="image"时有效,指定图片的url
- step,对于选择性的输入框,决定了内容的步幅。例如
<input type="number" min="10" step="2"> - tabindex,使用tabel键是否获得焦点
- title,鼠标放上的提示文本
- type,指定控件被渲染的类型,参见 Input types
- value,控件的值
- width,要显示图像文件的高度,在type=“image”,中起作用
应用
-
调用手机硬件
<!--照相--> <input type="file" capture="user" accept="image/*"/> <!--录音--> <input type="file" capture="user" accept="audio/*"/> <!--摄像--> <input type="file" capture="user" accept="video/*"/> -
提交表单方向名
<!-- https://127.0.0.1:5500/test.html?fruit=cherry&fruit-dir=ltr --> <form action="/test.html" method="get"> <label>Fruit:<input type="text" name="fruit" dirname="fruit-dir" value="cherry" /></label> <input type="submit" /> </form>
1.43 <kbd>
作用
表示来自键盘、语音输入或任何其他文本输入设备的文本用户输入
属性
只有全局属性
应用
1.44 <label>
作用
表示用户界面中项目的标签
- 单击label文字时,主动定位到相应控件
- 无障碍时,会阅读label文字
属性
- for,值为控件的id,根据id来关联。也可以不用for,直接把控件写在label里面
应用
<label>Click me <input type="text" /></label>
<label for="username">Click me to focus on the input field</label>
<input type="text" id="username" />
1.45 <li>
作用
列表项元素,就是代表列表中的列表项目,这个必须包含在ol,ul,menu标签中
属性
- value,表示列表项的当前序数
应用
1.46 <link>
作用
外部资源链接,指定当前文档和外部文档之间的关系。 典型就是链接样式表和网站图标
属性
-
as,指定加载的内容类型,有助于正确使用安全策略和Accept请求头。只有在
rel="preload"(必须存在as),在rel="modulepreload"(可选as)起作用- 指定值见MDN
-
crossorigin,表示请求时是否可以跨源
-
fetchpriority,指示预加载资源的优先级
-
href,可以指定相对或绝对的url
-
hreflang,表明了链接资源的语言,这纯粹是建议
-
imagesizes,预加载时提供的img合适的大小
-
imagesrcset,配合imagesizes使用,提供可选的url
-
integrity,告诉浏览器要获取的资源(文件)的base64编码的加密散列,以便验证资源的正确性
-
media,指定链接资源应用的媒体,它的值是一个媒体类型或媒体查询类型。只要用在链接外部样式表,以便浏览器根据设备选择合适的样式
-
referrerpolicy,请求时的referrer策略
-
rel,指定链接文档和当前文档的关系
-
sizes,定义资源中包含的可视媒体图标的大小。在rel为icon或apple-touch-icon时才有效
-
title,当在
<link rel="stylesheet">上使用时,它定义了一个默认样式表或替代样式表 -
type,链接到内容的类型,类型应该为MIME类型。样式表中可以省略
应用
-
媒体查询
<!--在点开打印窗口时,在打印状态下才加载print样式(注意如需显示背景颜色等,需要打印选项中勾选背景图形)--> <link href="print.css" rel="stylesheet" media="print" /> <!--在屏幕大小小于600时,加载mobile这个样式 --> <link href="mobile.css" rel="stylesheet" media="screen and (max-width: 600px)" /> -
网站图标没有加载
如果网站设置了安全策略,在加载网页时没有加载网页图标,这时需要确认header中Content-Security-Policy: img-src https://example.com/ 是否设置了源地址 -
样式表载入事件
<script> const stylesheet = document.querySelector("#my-stylesheet"); stylesheet.onload = () => { // 样式表载入后需要做的事情 }; stylesheet.onerror = () => { // 样式表载入错误后需要做的事情 console.log("An error occurred loading the stylesheet!"); }; </script> <link rel="stylesheet" href="mystylesheet.css" id="my-stylesheet" />
1.47 <main>
作用
文档<body>的主要内容
属性
包含全局属性
应用
1.48<map>
作用
定义一个可点击的映射区域,在img中使用
属性
- name,给映射一个名字,以便img中引用。该属性必须存在并非空值,并且值唯一。如果还有id属性,则name和id具有相同的值
应用
<!-- Photo by Juliana e Mariana Amorim on Unsplash -->
<map name="primary">
<area
shape="circle"
coords="75,75,75"
href="https://developer.mozilla.org/docs/Web/JavaScript"
target="_blank"
alt="JavaScript" />
<area
shape="circle"
coords="275,75,75"
href="https://developer.mozilla.org/docs/Web/CSS"
target="_blank"
alt="CSS" />
</map>
<img
usemap="#primary"
src="parrots.jpg"
alt="350 x 150 picture of two parrots" />
1.49 <mark>
作用
被标记的文本
属性
全局属性
应用
1.50 <menu>
作用
表示一个无序的项目列表。类似于ul。menu用于交互,ul用于显示
属性
全局属性
应用
<menu>
<li><button id="save">Save for later</button></li>
<li><button id="share">Share this news</button></li>
</menu>
1.51 <meta>
作用
元数据
属性
- charset,声明文档的字符编码
- 声明字符编码的
<meta>元素必须完全位于文档的前1024字节内。
- 声明字符编码的
- content,根据http-equiv的内容,决定需要的内容值
- http-equiv,
- name,提供元数据的名称。该名字是一个指定的值standard metadata names
应用
<meta charset="utf-8" />
<!--三秒后重定向-->
<meta http-equiv="refresh" content="3;url=https://www.baidu.com" />
1.52 <meter>
作用
表示已知范围内的标量值,要么表示小数值。
属性
- value,当前值
- min,最小值
- max,最大值
- low,低值
- high,高值
- optimum,最优值
- form,和form表单id属性相关联
应用
<meter id="fuel" min="0" max="100" low="33" high="66" optimum="80" value="32">at 50/100</meter>
1.53 <nav>
作用
提供一个导航部分
属性
全局属性
应用
1.54 <noscript>
作用
定义了一段HTML,如果页面上的脚本类型不受支持,或者浏览器当前关闭了脚本,则插入该HTML
属性
全局属性
应用
<noscript>
<!-- anchor linking to external file -->
<a href="https://www.mozilla.org/">External Link</a>
</noscript>
<p>Rocks!</p>
1.55 <object>
作用
表示一个外部资源,它可以被视为图像、嵌套的浏览上下文或由插件处理的资源。
属性
- data,数据的url
- form,关联一个表单元素,该值为表单的id值
- height,显示资源的高度
- name,名称
- type,资源类型
- usemap,关联一个map元素,值为#mapid
- width,显示资源的宽度
应用
-
插入pdf
<object type="application/pdf" data="/media/examples/In-CC0.pdf" width="250" height="200"></object> -
插入视频
<object type="video/mp4" data="https://interactive-examples.mdn.mozilla.net/media/cc0-videos/flower.webm" width="600" height="140"> <!--当视频不显示时,用图片代替--> <img src="path/image.jpg" alt="useful image description" /> </object>
1.56 <ol>
作用
有序列表
属性
全局属性
- reversed,布尔值,排序反序
- start,列表项开始的序数
- type,序数的类型。有效值(a,A,i,I,1)
应用
<ol type="A" start="2">
<li>Mix flour, baking powder, sugar, and salt.</li>
<li>In another bowl, mix eggs, milk, and oil.</li>
<li>Stir both mixtures together.</li>
<li>Fill muffin tray 3/4 full.</li>
<li>Bake for 20 minutes.</li>
</ol>
1.57 <optgroup>,<option>
作用
- optgroup,在select元素中创建一个选项分组,此元素不能嵌套
- option, 在select,optgroup,datalist中表示列表项
属性
- disabled,此选项组中的任何值,都不会被选中,也不会接收浏览器事件
- label,选项组的名字,必须的
以下属性只适应option元素
- selected,初始被选中的列表项
- value,列表项的值随表单提交,如果没有设置,则从option的文本中取值
应用
<select>
<optgroup label="Group 1">
<option>Option 1.1</option>
</optgroup>
<optgroup label="Group 2">
<option>Option 2.1</option>
<option>Option 2.2</option>
</optgroup>
<optgroup label="Group 3" disabled>
<option>Option 3.1</option>
<option>Option 3.2</option>
<option>Option 3.3</option>
</optgroup>
</select>
1.58 <output>
作用
可以显示计算结果或用户操作的结果
属性
全局属性
- for,其他元素id的列表,表明这个结果由哪些元素提供的参数值
- form,关联一个表单元素,值为表单元素的id
- name,元素的名称
应用
<form oninput="result.value=parseInt(a.value)+parseInt(b.value)">
<input type="range" id="b" name="b" value="50" /> +
<input type="number" id="a" name="a" value="10" /> =
<output name="result" for="a b">60</output>
</form>
1.59 <p>
作用
表明这是一个段落
属性
全局属性
- for,其他元素id的列表,表明这个结果由哪些元素提供的参数值
- form,关联一个表单元素,值为表单元素的id
- name,元素的名称
应用
1.60 <picture>
作用
元素包含零个或多个<source>元素和一个<img>元素,为不同的显示/设备场景提供图像的替代版本
首先在source中选择最匹配的图片,若没有匹配的,则显示img元素的图片
属性
全局属性
- for,其他元素id的列表,表明这个结果由哪些元素提供的参数值
- form,关联一个表单元素,值为表单元素的id
- name,元素的名称
应用
-
媒体属性
<picture> <source srcset="mdn-logo-wide.png" media="(min-width: 600px)" /> <img src="mdn-logo-narrow.png" alt="MDN" /> </picture>
1.61 <pre>
作用
该元素包裹的文本,完全按照html书写的格式进行显示
属性
全局属性
应用
<pre>
let i = 5;
if (i < 10 && i > 0)
return "Single Digit Number"
</pre>
1.62 <progress>
作用
进度条元素
属性
全局属性
- max,表示进度条的最大值,默认为1
- value,表示进度条的当前值
应用
-
例子
<progress value="70" max="100">70 %</progress>
1.63 <q>
作用
表示一个短引用
属性
全局属性
- cite,指定引用信息的源文档
应用
<p>
According to Mozilla's website,
<q cite="https://www.mozilla.org/en-US/about/history/details/">
Firefox 1.0 was released in 2004 and became a big success.
</q>
</p>
1.64 <rp>,<rt>,<ruby>
作用
- rp,在浏览器不支持ruby元素时,显示它包围的内容(如括号)
- rt,包裹 一个发音
- ruby,呈现在基本文本上方、下方或旁边的小注释,通常用来表示发音
属性
全局属性
应用
-
浏览器不支持ruby
<ruby> 文 <rp>(</rp><rt>wen</rt><rp>)</rp> 字 <rp>(</rp><rt>zi</rt><rp>)</rp> </ruby> <!--浏览器支持ruby,显示为汉字上面有拼音--> <!--浏览器不支持ruby,显示为"文 (wen) 字 (zi)"-->
1.65 <s>
作用
删除线元素
属性
全局属性
应用
1.66 <samp>
作用
用于将内联文本括起来,这些文本表示计算机程序的示例(或引号)输出
属性
全局属性
应用
1.67 <script>
作用
用于嵌入可执行代码或数据;这通常用于嵌入或引用JavaScript代码
属性
- async,异步加载脚本资源
- crossorigin,是否跨源
- defer,表明脚本在文档解析之后执行
- fetchpriority,请求的优先级
- integrity,资源完整性校验,校验base64加密验证
- nomodule,这个布尔值,表明脚本不应该在支持ES模块的浏览器中执行,实际上,这可以用来为不支持模块化JavaScript代码的旧浏览器提供回退脚本
- nonce,允许脚本在script-src Content-Security-Policy中使用的加密nonce(一次使用的数字)
- referrerpolicy,引用源策略
- src,外部资源的url
- type,脚本的类型,
应用
1.68 <search>
作用
语义上将元素内容的目的标识为具有搜索或过滤功能
属性
全局属性
应用
<header>
<h1>Movie website</h1>
<search>
<form action="./search/">
<label for="movie">Find a Movie</label>
<input type="search" id="movie" name="q" />
<button type="submit">Search</button>
</form>
</search>
</header>
1.69 <section>
作用
表示文档的通用独立部分,它没有更具体的语义元素来表示它。可以翻译为章节
属性
全局属性
应用
<section>
<h2>Heading</h2>
<p>Bunch of awesome content</p>
</section>
1.70 <select>
作用
表示一个提供选项菜单的控件
属性
- autocomplete,布尔属性,自动填充
- autofocus,布尔属性,自动获得焦点。文档中,只有一个元素可以具有
- disabled,布尔属性,禁止交互
- form,将控件关联到form中,值为form的id
- multiple,表示可以多选,默认为单选。下拉框会变成滚动列表框
- name,控件的名字,用于提交数据时数据的名字
- required,布尔值,表示表单不能为空,必须选择
- size,当为多选时,设置滚动列表框显示的行数
应用
<select name="choice">
<option value="first">First Value</option>
<option value="second" selected>Second Value</option>
<option value="third">Third Value</option>
</select>
1.71 <slot>
作用
web组件插槽
属性
全局属性
- name,插槽的名字
应用
有待于进一步探究
1.72 <small>
作用
表示一些附带次要的说明,如版权和法律文本
属性
全局属性
应用
<p>
This is the first sentence.
<small>This whole sentence is in small letters.</small>
</p>
1.73 <source>
作用
为<picture>、<audio>和<video>元素指定一个或多个媒体资源。没有内容且不需要结束标记
属性
- type,MIME类型或其它媒体类型
- src,资源的url。对于
<audio>和<video>是必须的,对于<picture>是不需要的 - srcset,资源的url。与src相反,对于
<audio>和<video>是不需要的,对于<picture>是必须的 - sizes,列表资源中最终渲染的图像宽度,对于
<audio>和<video>是不需要的,对于<picture>是允许的 - media,媒体查询
- height,指定图像加载高度,为无单位的整数。在父元素为
<picture>时有效 - width,指定图像加载宽度,为无单位的整数。在父元素为
<picture>时有效
应用
-
video的type属性
<video controls> <source src="foo.webm" type="video/webm" /> <source src="foo.ogg" type="video/ogg" /> <source src="foo.mov" type="video/quicktime" /> I'm sorry; your browser doesn't support HTML video. </video> -
video的media属性
<video controls> <source src="foo-large.webm" media="(min-width: 800px)" /> <source src="foo.webm" /> I'm sorry; your browser doesn't support HTML video. </video> -
picture的media属性
<picture> <source srcset="mdn-logo-wide.png" media="(min-width: 800px)" /> <source srcset="mdn-logo-medium.png" media="(min-width: 600px)" /> <img src="mdn-logo-narrow.png" alt="MDN Web Docs" /> </picture> -
picture的height和width属性
<picture> <source srcset="landscape.png" media="(min-width: 1000px)" width="1000" height="400" /> <source srcset="square.png" media="(min-width: 800px)" width="800" height="800" /> <source srcset="portrait.png" media="(min-width: 600px)" width="600" height="800" /> <img src="fallback.png" alt="Image used when the browser does not support the sources" width="500" height="400" /> </picture>
1.74 <span>
作用
表示一个内联的容器,不代表任何东西。用于对元素进行分组,以便应用样式
属性
全局属性
应用
<p><span>Some text</span></p>
1.75 <strong>
作用
表示其内容具有重要性,严肃性或紧迫性
属性
全局属性
应用
1.76 <style>
作用
用于书写本文档的css样式
属性
全局属性
-
media,表示将属性应用于哪个媒体(print,screen或all)
-
nonce,
-
title,表示一个可选样式表集
应用
-
包含媒体查询的
<!-- 表示宽度小于500时应用样式--> <style media="all and (max-width: 500px)"> p { color: blue; background-color: yellow; } </style>
1.77 <sub>,<sup>
作用
通常用来显示下标
属性
全局属性
应用
-
化学式
<p> C<sub>8</sub>H<sub>10</sub>N<sub>4</sub>O<sub>2</sub> </p>显示:C8H10N4O2
-
地方
<p> <var>a<sup>2</sup></var> </p>显示:a2
1.78 <table>,<thead>,<tbody>,<tfoot>,<td>,<th>,<tr>
作用
-
table,表示一个表格
-
thead,定义了表头
-
tbody,表格的主体部分,一个表格可以有多个
-
tfoot,定义了表格中的汇总行
-
td,定义了一个数据单元格
-
th,定义了一个标题单元格
-
tr,定义了一行单元格
属性
td中的属性
- colspan,指示单元格被扩展了多少列,默认为1
- headers,该属性包含一个空格分隔的字符串列表,每个字符串对应于应用于该元素的
<th>元素的id属性 - rowspan,指示单元格扩展了多少行。默认值为1。0为扩展所有行
th中的属性
-
abbr,此属性包含单元格内容的简短描述
-
colspan,指示单元格被扩展了多少列,默认为1
-
headers,该属性包含一个空格分隔的字符串列表,每个字符串对应于应用于该元素的
<th>元素的id属性 -
rowspan,指示单元格扩展了多少行。默认值为1。0为扩展所有行
-
scope,可以将数据单元格与表头单元格联系起来,属性在普通的网络浏览器中没有视觉效果,但可以被屏幕阅读器使用
应用
-
表格排序
<table> <tbody> <tr> <td>3</td> </tr> <tr> <td>2</td> </tr> <tr> <td>1</td> </tr> </tbody> </table><script> //给原型中添加一个sort函数,该函数排序并遍历操作 HTMLTableSectionElement.prototype.sort = function (cb) { Array.from(this.rows) .sort(cb) .forEach((e) => this.appendChild(this.removeChild(e))); }; //选中元素,调用排序函数 document .querySelector("table") .tBodies[0].sort((a, b) => a.textContent.localeCompare(b.textContent)); </script> -
通过单击表头来排序
<table> <thead> <tr> <th>Numbers</th> <th>Letters</th> </tr> </thead> <tbody> <tr> <td>3</td> <td>A</td> </tr> <tr> <td>2</td> <td>B</td> </tr> <tr> <td>1</td> <td>C</td> </tr> </tbody> </table>const table = document.querySelector("table");//得到表格元素 const tBody = table.tBodies[0];//得到tbody元素 const rows = Array.from(tBody.rows);//得到tbody的行,并转换成数组 const headerCells = table.tHead.rows[0].cells;//得到header单元格的集合 for (const th of headerCells) { //单元格索引,其实就是列,排序时要按这个列来排序 const cellIndex = th.cellIndex; th.addEventListener("click", () => { rows.sort((tr1, tr2) => { const tr1Text = tr1.cells[cellIndex].textContent; const tr2Text = tr2.cells[cellIndex].textContent; return tr1Text.localeCompare(tr2Text); }); tBody.append(...rows); }); } -
可滚动的表格
<table> <thead> <tr> <th>Numbers</th> <th>Letters</th> <th>Letters1</th> <th>Letters2</th> <th>Letters3</th> <th>Letters4</th> <th>Letters5</th> <th>Letters6</th> </tr> </thead> <tbody> <tr> <td>3</td> <td>A</td> <td>A</td> <td>A</td> <td>A</td> <td>A</td> <td>A</td> <td>A</td> </tr> <tr> <td>2</td> <td>B</td> <td>B</td> <td>B</td> <td>B</td> <td>B</td> <td>B</td> <td>B</td> </tr> </tbody> </table><style> table, th, td { border: 1px solid; } table { width: 100%; max-width: 400px; height: 240px; margin: 0 auto; display: block; overflow-x: auto; border-spacing: 0; } tbody { white-space: nowrap; } th, td { padding: 5px 10px; border-top-width: 0; border-left-width: 0; } th { position: sticky; top: 0; background: #fff; vertical-align: bottom; } th:last-child, td:last-child { border-right-width: 0; } tr:last-child td { border-bottom-width: 0; } </style>
1.79 <template>
作用
是一种保存HTML的机制,它不会在加载页面时立即呈现,但可以在随后的运行期间使用JavaScript实例化
属性
全局属性
应用
<table id="producttable">
<thead>
<tr>
<td>UPC_Code</td>
<td>Product_Name</td>
</tr>
</thead>
<tbody>
<!-- existing data could optionally be included here -->
</tbody>
</table>
<template id="productrow">
<tr>
<td class="record"></td>
<td></td>
</tr>
</template>
// 检测是否支持模板
// 模板元素具有content属性
if ("content" in document.createElement("template")) {
const tbody = document.querySelector("tbody");
const template = document.querySelector("#productrow");
// 添加新行
const clone = template.content.cloneNode(true);
let td = clone.querySelectorAll("td");
td[0].textContent = "1235646565";
td[1].textContent = "Stuff";
tbody.appendChild(clone);
// 添加新行
const clone2 = template.content.cloneNode(true);
td = clone2.querySelectorAll("td");
td[0].textContent = "0384928528";
td[1].textContent = "Acme Kidney Beans 2";
tbody.appendChild(clone2);
} else {
// 不支持模板的话,使用另一种方式
}
1.80 <textarea>
作用
表示一个多行纯文本编辑控件
属性
-
autocapitalize,是否自动大写
-
autocomplete,浏览器可以根据用户在以前的使用中输入的值自动完成该值
-
autofocus,指定表单控件在页面加载时应该具有输入焦点
-
cols,文本控件的可见宽度,默认值为20
-
dirname,指示元素内容的文本方向性
-
disabled,布尔属性指示用户不能与控件交互
-
form,关联的表单元素,值为表单的id
-
maxlength,用户可以输入的最大字符串长度(以UTF-16码单位测量)。如果未指定此值,则用户可以输入无限数量的字符
-
minlength,用户需要输入的最小字符串长度(以UTF-16码单位测量)。
-
name,控件的名称
-
placeholder,占位符,提示用户可以在控件中输入什么内容
-
readonly,只读控件
-
required,指定用户在提交表单之前必须填写一个值
-
rows,控件的可见文本行数
-
spellcheck,是否拼写检查
-
wrap,指示控件应如何包裹用于表单提交的值
- hard,控件里面文本会自动换行,但提交表单时有换行符,必须值得顶cols属性才有效
- soft,控件里面文本会自动换行,但提交表单时无换行符,必须值得顶cols属性才有效
- off,不会自动换行
应用
-
禁用大小调整
textarea{ resize: none; } -
值的合法与非法
/*合法和非法的值,可以使用伪类来高亮显示*/ /*合法和非法的条件是minlength, maxlength之内, or required*/ textarea:invalid { border: 2px dashed red; } textarea:valid { border: 2px solid lime; }
1.81 <time>
作用
表示一个特定的时间段
属性
datetime,机器可读的时间,具体格式固定
应用
1.82 <title>
作用
显示在浏览器标题栏或页面选项卡中的文档标题,<title>元素总是在页面的<head>块中使用
属性
全局属性
应用
1.83 <track>
作用
用作<audio>和<video>的子元素。它允许您指定定时文本轨迹(或基于时间的数据),例如字幕。音轨格式为WebVTT格式(.vtt文件)
属性
-
default,默认开启字幕。不需手动开启
-
kind,如何使用文本轨道。如果省略,则默认类型为字幕
-
label,字幕文本轨道在播放器中显示的名字
-
src,轨道地址(.vtt文件)。必须是有效的URL。必须指定此属性
-
srclang,字母语言。如果将kind属性设置为字幕,则必须定义srclang
应用
<video controls poster="/images/sample.gif">
<source src="sample.mp4" type="video/mp4" />
<source src="sample.ogv" type="video/ogv" />
<track kind="captions" src="sampleCaptions.vtt" srclang="en" />
<track kind="descriptions" src="sampleDescriptions.vtt" srclang="en" />
<track kind="chapters" src="sampleChapters.vtt" srclang="en" />
<track kind="subtitles" src="sampleSubtitles_de.vtt" srclang="de" />
<track kind="subtitles" src="sampleSubtitles_en.vtt" srclang="en" />
<track kind="subtitles" src="sampleSubtitles_ja.vtt" srclang="ja" />
<track kind="subtitles" src="sampleSubtitles_oz.vtt" srclang="oz" />
<track kind="metadata" src="keyStage1.vtt" srclang="en" label="Key Stage 1" />
<track kind="metadata" src="keyStage2.vtt" srclang="en" label="Key Stage 2" />
<track kind="metadata" src="keyStage3.vtt" srclang="en" label="Key Stage 3" />
<!-- Fallback -->
…
</video>
1.84 <u>
作用
表示一个内联文本的跨度。用于拼写错误的提示
属性
全局属性
应用
提示文字拼写错误
<style>
.spelling {
text-decoration: red wavy underline;
}
</style>
<p>This paragraph includes a <u class="spelling">wrnosdf</u> spelled word.</p>
1.85 <ul>
作用
表示一个无序的项目列表,通常呈现为项目符号列表
属性
全局属性
应用
1.86 <var>
作用
表示数学表达式或编程上下文中变量的名称
属性
全局属性
应用
<p>A simple equation: <var>x</var> = <var>y</var> + 2</p>
输出:A simple equation: x = y + 2
1.87 <video>
作用
文档中嵌入了一个支持视频播放的媒体播放器
属性
-
autoplay,自动播放,在chrome浏览器中没静音时,无法自动播放
-
controls,提供操作视频的控件
-
crossorigin,跨源请求的设置
-
disableremoteplayback,布尔值,用于在使用有线(HDMI, DVI等)和无线技术(Miracast, Chromecast, DLNA, AirPlay等)连接的设备中禁用远程播放功能
-
height,视频区域显示高度
-
loop,循环播放
-
muted,静音
-
playsinline,一个布尔属性,指示视频将“内联”播放,即在元素的播放区域内。注意,没有这个属性并不意味着视频总是全屏播放
-
poster,海报。在视频加载前显示的图像,未指定时,为视频第一帧
-
preload,预加载,关于在播放视频之前加载哪些内容
-
src,要嵌入的视频的URL。这是可选的;您可以使用视频块中的
<source>元素来指定要嵌入的视频 -
width,视频区域显示宽度
应用
-
浏览器不支持播放视频
<video controls width="500" height="300" src="https://media.w3.org/2010/05/sintel/trailer.mp4"> 对不起浏览器不支持,请单击<a href="">这里</a> </video>
1.88 <wbr>
作用
文本区域显示不下,需要换行时,是由wbr标记处换行
Word Break Opportunity(单词换行时机)
表示断行时机——在文本中浏览器可以选择断行的位置,尽管它的断行规则不会在该位置创建断行
和css的word-wrap: break-word;类似(这个是由空格处换行)
属性
全局属性
应用
如果单词太长,或者您担心浏览器会在错误的位置换行,那么您可以使用
<style>
.div1{
width: 50px;
background-color: aqua;
}
.div2{
width: 50px;
background-color: red;
word-wrap: break-word;
}
</style>
</head>
<body>
<div class="div1">my<wbr>name<wbr>is<wbr>Jack</div>
<div class="div2">my name is Jack</div>
</body>
二、全局属性
2.1 accesskey
作用
为当前元素生成键盘快捷方式的操作,具体组合键根据平台和浏览器的不同而不同,chrome是alt+key
应用
<!--使用alt+s来操作按钮-->
<button accesskey="s">点击</button>
2.2 autocapitalize
作用
它控制输入的文本是否自动大写,如果是,以何种方式大写
枚举值
- none或off,不要自动大写任何文本
- sentences或on,自动大写每个句子的第一个字符
- word,自动大写每个单词的第一个字符
- characters,自动大写每个字符
应用
测试没有效果
2.3 autofocus
作用
是一个布尔属性,指示元素应该在页面加载时聚焦,或者当它所属的<dialog>显示时聚焦
应用
<input name="q" autofocus />
2.4 class
作用
大小写敏感,用空格分隔的列表。主要功能是允许css或js来选择和访问该元素
应用
<p class="note">一段文本</p>
2.5 contenteditable
作用
内容是否可编辑
如果该属性缺失或其值无效,则其值继承自其父元素
枚举值
- true或空,表示元素是可编辑的,支持富文本,粘贴一段网页可以显示样式效果
- false,表示元素是不可编辑的
- plaintext-only,自动大写每个单词的第一个字符,不支持富文本,粘贴一段网页只显示文本
应用
<p contenteditable="true">可编辑,支持富文本</p>
<p contenteditable="plaintext-only">可编辑,不支持富文本</p>
2.6 data-*
作用
自定义数据属性
它允许通过脚本在HTML和DOM表示之间交换专有信息
应用
<p class="sp" data-name="文本" data-my-age="18">我是一段文本</p>
<script>
var sp = document.querySelector('.sp')
console.log(sp.getAttribute('data-name'))//文本
console.log(sp.dataset.name,sp.dataset.myAge)//文本 18
</script>
2.7 dir
作用
指示元素文本的方向性
枚举值
- ltr,用于从左向右书写的语言
- rtl,用于从右向左书写的语言
- auto,浏览器自己决定
应用
2.8 draggable
作用
是否可以拖动元素
枚举值
- true,可以拖动
- false,不可以拖动
应用
<!--默认可拖动元素-->
<!--设置后,失去原本单击拖动功能。鼠标选择元素后仍然可以拖动,不解-->
<p draggable="false">这是一段将被选择的文本</p>
<img draggable="false" src="/pinyinw.png" alt="">
<a draggable="false" href="">这是一个将被拖动的链接</a>
2.9 enterkeyhint
作用
它定义了为虚拟键盘上的输入键呈现的操作标签(或图标)
如果没有提供enterkeyhint属性,用户代理可能会使用来自inputmode、type或pattern属性的上下文信息来显示合适的输入键标签(或图标)
枚举值
- enter,通常是插入一行,图标显示为回车
- done,通常意味着没有更多的输入,输入法编辑器(IME)将被关闭,图标实现Done
- go,通常意味着将用户带到他们输入的文本的目标,图标为Open
- next,通常将用户带到下一个接受文本的字段,图标为Next
- previous,通常将用户带到前一个接受文本的字段,图标为Previous
- search,通常将用户带到搜索他们键入的文本的结果,图标为Search
- send,通常是将文本传递给目标,图标为Send
应用
<!-- 主要是输入法右下角图标 -->
<!-- 测试为回车 -->
<input placeholder="enter" type="text" enterkeyhint="enter">
<!-- 测试为回车 -->
<input placeholder="done" type="text" enterkeyhint="done">
<!-- 测试为回车 -->
<input placeholder="go" type="text" enterkeyhint="go">
<!-- 测试为开始 -->
<input placeholder="next" type="text" enterkeyhint="next">
<!-- 测试为下一步 -->
<input placeholder="previous" type="text" enterkeyhint="previous">
<!-- 测试为回车 -->
<input placeholder="search" type="text" enterkeyhint="search">
<!-- 测试为搜索 -->
<input placeholder="send" type="text" enterkeyhint="send">
<!-- 测试为开始 -->
<input placeholder="" type="text" >
2.10 exportparts
作用
到处影子树中的dom,使常规dom选择器可以访问
影子树是一个孤立的结构,其中属于常规DOM的选择器或查询无法访问标识符、类和样式。
在每个映射中,第一个字符串指定阴影树中部件的名称,第二个字符串指定部件将对外公开的名称
应用
<template id="ancestor-component">
<nested-component
exportparts="part1:exposed1, part2:exposed2"></nested-component>
</template>
2.11 hidden
作用
指示浏览器不应该呈现元素的内容
枚举值
- 空串,设置为隐藏状态
- hidden,设置为隐藏状态
- until-found,元素是隐藏的,但它的内容可以被浏览器的“find In page”功能或片段导航访问。测试时只隐藏内容,样式没有隐藏
应用
<a href="#until-found-box">Go to hidden content</a>
<div>I'm not hidden</div>
<div id="until-found-box" hidden="until-found">Hidden until found</div>
<div>I'm not hidden</div>
css
div {
height: 40px;
width: 300px;
border: 5px dashed black;
margin: 1rem 0;
padding: 1rem;
font-size: 2rem;
}
div#until-found-box {
color: red;
border: 5px dotted red;
background-color: lightgray;
}
js
const untilFound = document.querySelector("#until-found-box");
untilFound.addEventListener(
"beforematch",
() => (untilFound.textContent = "I've been revealed!"),
);
2.12 id
作用
元素唯一标识符
应用
2.13 inert
作用
惰性标识符
- 防止用户单击元素时,触发单击事件
- 阻止元素获得焦点来防止引发焦点事件
- 通过将元素及其内容从可访问性树中排除来对辅助技术隐藏它们
惰性属性可以添加到不应该交互的内容部分。当一个元素处于惰性状态时,它和该元素的所有后代(包括通常的交互元素,如链接、按钮和表单控件)都将被禁用,因为它们无法接收焦点或被单击
应用
-
body中的内容都无法被操作
<body inert> <!-- content --> </body>
2.14 inputmode
作用
提示用户在编辑元素或其内容时可能输入的数据类型。这允许浏览器显示适当的虚拟键盘
枚举值
- none,单击输入框时,页面不弹出虚拟键盘,可以自定义键盘
- text,标准输入键盘
- decimal,小数输入键盘,包含数字和小数点
- numeric,数字键盘
- tel,为电话而优化的键盘
- search,为搜寻而优化的键盘
- email,为邮件而优化的键盘
- url,为网络地址而优化的键盘
应用
2.15 is
作用
让一个标准的html元素,表现的像一个自定义元素一样
应用
<body>
<p is="word-count"></p>
</body>
<script>
// 创建一个元素的类
class WordCount extends HTMLParagraphElement {
constructor() {
super();
}
}
// 定义一个新元素
customElements.define("word-count", WordCount, { extends: "p" });
</script>
2.16 itemid,itemprop,itemref,itemscop,itemtype
作用
为表单提供微数据
每个HTML元素都可以指定一个itemscope属性。没有关联项类型的itemscope元素必须有关联项ref
- itemid,属性只能为同时具有itemscope和itemtype属性的元素指定
- itemprop,给项目添加一个属性,为键值对。值为元素内容。若为a标签则是href,为img元素则为src
- itemref,在结构上不用嵌套,使用这个属性可以去关联,值为id值
- itemscop,布尔属性,定义了关联源数据库的范围
- itemtype,指定了一个url,将用于在数据结构中定义itemprop(项目属性)的词汇表
应用
-
表示一本书的结构化数据
<dl itemscope itemtype="https://schema.org/Book" itemid="urn:isbn:0-374-22848-5<"> <dt>Title</dt> <dd itemprop="title">Owls of the Eastern Ice</dd> <dt>Author</dt> <dd itemprop="author">Jonathan C Slaght</dd> <dt>Publication date</dt> <dd> <time itemprop="datePublished" datetime="2020-08-04">August 4 2020</time> </dd> </dl>
2.17 lang
作用
帮助定义元素的语言
即使设置了lang属性,也可能不会考虑到它,因为xml:lang属性具有优先级
应用
2.18 nonce
作用
定义加密nonce(“使用一次的数字”)的内容属性
应用
2.19 part
作用
包含元素的部件名称的空格分隔列表
部件名允许CSS通过::Part伪元素在阴影树中选择和设置特定的元素样式
应用
2.20 popover
作用
指定一个元素作为弹出框
枚举值
- auto,默认值,通过单击弹出框外区域可以关闭,通常只允许一个弹出框
- munual,必须显式关闭,弹框可以嵌套
应用
<button popovertarget="my-popover">Open Popover</button>
<div popover id="my-popover">Greetings, one and all!</div>
2.21 slot
作用
具有slot属性的元素被分配给由<slot>元素创建的槽,该元素的name属性的值与该slot属性的值匹配
应用
2.22 spellcheck
作用
是一个枚举属性,它定义是否可以检查元素的拼写错误
这个属性仅仅是对浏览器的一个提示:浏览器不需要检查拼写错误
枚举值
- 空串或true,这表明如果可能的话,应该检查元素是否有拼写错误
- false,不应检查元素的拼写错误
应用
2.23 style
作用
包含应用于元素的CSS样式声明
应用
2.24 tabindex
作用
允许开发人员使HTML元素可聚焦,允许或阻止它们顺序聚焦(通常使用Tab键,因此得名),并确定它们的顺序焦点导航的相对顺序
应用
值为数字,代表按tab键,焦点的移动顺序
负值(确切的负值实际上并不重要,通常tabindex=“-1”)意味着不能通过顺序键盘导航访问该元素
2.25 title
作用
表示与其所属元素相关的咨询信息的文本
应用
title属性的主要用途是为辅助技术标记<iframe>元素
title属性还可以用于标记数据表中的控件
-
title可以被继承
<div title="CoolTip"> <p>Hovering here will show "CoolTip".</p> <p title="">Hovering here will show nothing.</p> </div>
2.26 translate
作用
是一个枚举属性,用于指定在页面本地化时是否应该翻译元素的可翻译属性值及其Text节点子节点,还是保持不变。
枚举值
- 空串或yes,在页面本地化时应该对元素进行翻译。
- no,表明该元素不能被翻译
应用
<!-- 在整页翻译时,不翻译为no的元素 -->
<p> this id my desk</p>
<p translate="no"> this id my desk</p>
三、指南
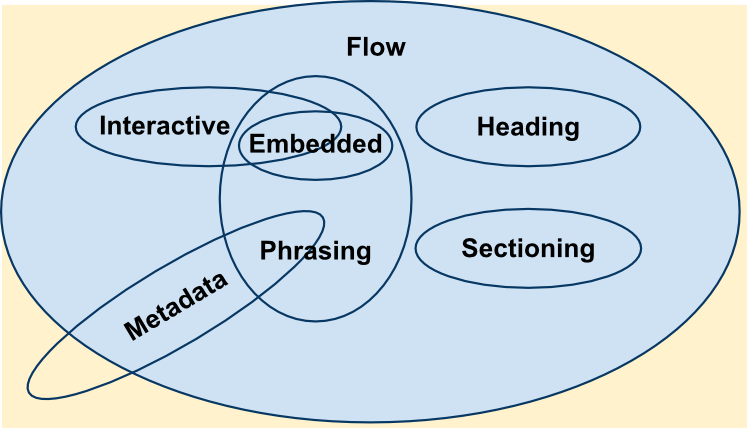
3.1 内容分类

3.2 块级元素
参与块布局的元素叫做块级元素
块布局特性
- 盒子从包含块顶部,一个接一个垂直排列(writing-mode将影响其排列)
- 每个盒子左边和包含块左边对齐
- 块级元素总是由新的一行开始
- 水平方向,占据包含块的全部水平空间
- 高度为它的内容高度
3.3 内联元素
参与内联布局的元素叫做内联元素
3.4 怪异模式和标准模式
-
怪异模式
在怪癖模式下,布局模拟Navigator 4和Internet Explorer 5中的行为。为了支持在广泛采用网络标准之前建立的网站,这是必不可少的
-
有限怪异模式
在无怪癖模式下,行为(希望)是现代HTML和CSS规范所描述的期望行为
-
无怪异模式(标准模式)
在限制怪癖模式中,只实现了非常少量的怪癖。
在浏览器文档开头添加<!DOCTYPE html>代表标准模式
判断是否是怪异模式document.compatMode,值为BackCompat为怪异模式,值为CSS1Compat为标准模式
3.5 HTML日期和时间格式
都是字符串字面量
3.5.1 星期
一个有效的星期字符串由以下部分组成:一个有效的年份,后跟一个连字符("-“或U+002D),然后是大写字母"W” (U+0057),后面是年份值的两位星期
示例:‘2019-w34’
第一个星期定义:包含一年的第一个星期四的哪一个星期
- 一年有53个星期的条件
- 一年的第一天是星期四
- 一年的第一天是星期三,这一年是闰年
3.5.2 月
月份指的是,月和年的组合
一个有效的月份字符串包含一个有效的年份(至少四位数字的字符串),后跟一个连字符("-"或U+002D),再后跟一个两位数字的月份
示例:2019-01
3.5.3 日期
一个有效的日期字符串包含一个月字符串,后面跟着一个连字符("-"或U+002D),后面跟着一个两位数的月号。
示例:1993-11-01
3.5.4 时间
一个有效的时间字符串至少包含两个数字的小时,后面跟着一个冒号(“:”,U+003A),然后是两个数字的分钟。分钟后面可以任意后跟另一个冒号和两位数的秒数。可以通过添加一个小数点字符(“.”,U+002E)后跟一个、两个或三个数字来指定毫秒
示例:00:00:30.75,12:15,13:44:25
3.5.5 本地日期和时间
一个有效的datetime-local字符串由一个日期字符串和一个时间字符串组成,用字母“T”或空格字符分隔它们。字符串中不包含有关时区的信息;日期和时间假定在用户的本地时区
示例:1986-01-28T11:38:00.010,或1986-01-28 11:38:00.010
3.5.6 全局日期和时间
有效的全局日期和时间字符串的格式与本地日期和时间字符串相同,只是它在时间后面的末尾附加了一个时区字符串
表示偏移量的符号:本初子午线以东的时区用加号(“+”,或U+002B),本初子午线以西的时区用减号(“-”,或U+002D)
示例:2005-06-07T00:00Z,1789-08-22T12:30:00.1-04:00,3755-01-01 00:00+10:00
3.6 约束验证
3.6.1 固有基本约束
- 使用input元素的type属性来约束
- 使用其他属性来约束(例如,pattern,min,max,required,step,minlength,maxlength)
3.6.2 约束验证处理
- 检查约束的方法
checkValidity()返回布尔值 - 报告约束的方法
reportValidity(),也返回布尔值
3.6.3 使用约束验证API的复杂验证
在一些表单字段事件(如onchange)上触发JavaScript来计算是否违反了约束
field.setCustomValidity(“文本")来设置约束提示的文本
3.6.4 约束验证的视觉样式
- 伪类,:required,有required属性的选中
- 伪类,:optional,没required属性的选中
- 伪类,:valid,数据有效时选中
- 伪类,:invalid,数据无效时选中
3.7 微数据
用于在网页上的现有内容中嵌套元数据
搜索引擎和网络爬虫可以从网页中提取和处理微数据,并利用它为用户提供更丰富的浏览体验
<div itemscope itemtype="https://schema.org/SoftwareApplication">
<span itemprop="name">Angry Birds</span> - REQUIRES
<span itemprop="operatingSystem">ANDROID</span><br />
<link
itemprop="applicationCategory"
href="https://schema.org/SoftwareApplication" />
<div
itemprop="aggregateRating"
itemscope
itemtype="https://schema.org/AggregateRating">
RATING:
<span itemprop="ratingValue">4.6</span> (
<span itemprop="ratingCount">8864</span> ratings )
</div>
<div itemprop="offers" itemscope itemtype="https://schema.org/Offer">
Price: $<span itemprop="price">1.00</span>
<meta itemprop="priceCurrency" content="USD" />
</div>
</div>
3.8 微格式
3.9 视口源标签
<meta name="viewport" content="width=device-width, initial-scale=1" />
- width,控制视窗的大小。它可以设置为特定的像素数,如width=600或特殊值device-width,即100vw,或视口宽度的100%。最低:1。最大:10000。负值:忽略。
- height,控制视窗的大小。它可以设置为特定的像素数,如height=400或特殊值device-height,即100vh,或视口高度的100%。最低:1。最大:10000。负值:忽略。
- initial-scale,控制页面首次加载时的缩放级别。最低:0.1。最大:10。默认值:1。负值:忽略
- minimum-scale,控制页面上允许缩小的程度。最低:0.1。最大:10。默认值:0.1。负值:忽略
- maximum-scale,控制页面上允许的放大程度。任何小于3的值都将导致访问失败。最低:0.1。最大:10。默认值:10。负值:忽略。
- user-scalable,控制是否允许在页面上放大和缩小操作。取值范围:0、1、yes、no。默认值:1,与yes相同。将该值设置为0(与no相同)
- interactive-widget,指定交互式UI小部件(如虚拟键盘)在页面视图上的效果。有效值:resizes-visual、resizes-content或overlays-content。默认值:resizes-visual。
