ubuntu系统下c++ cmakelist vscode debug(带传参的debug)的详细示例
c++和cmake的debug,网上很多都需要配置launch.json,cpp.json啥的,记不住也太复杂了,我这里使用cmake插件带有的设置,各位可以看一看啊✌(不知不觉,竟然了解了vscode中配置文件的生效逻辑🤣)
- 克隆一个c++仓库
git clone git@github.com:jinxianwei/ImageBasedModellingEduV1.0.git
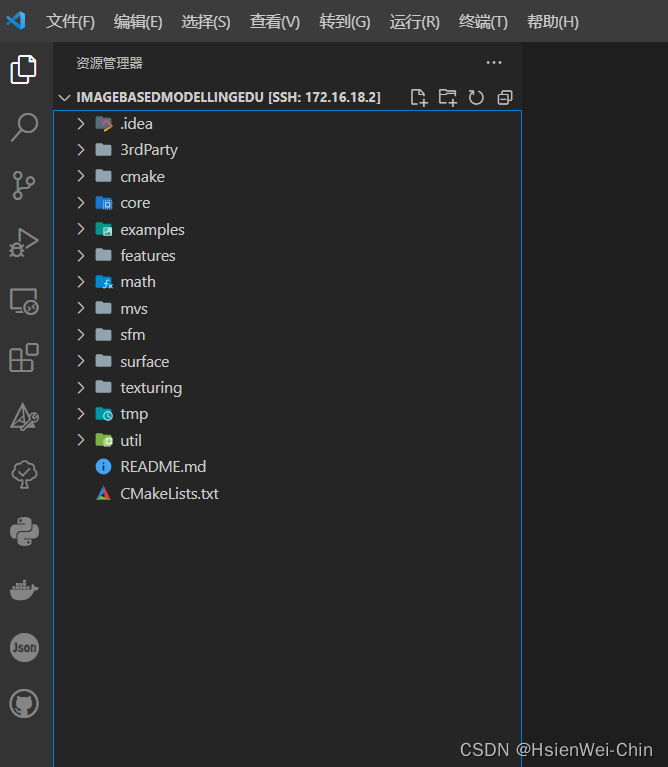
- 在vscode中打开该文件夹

-
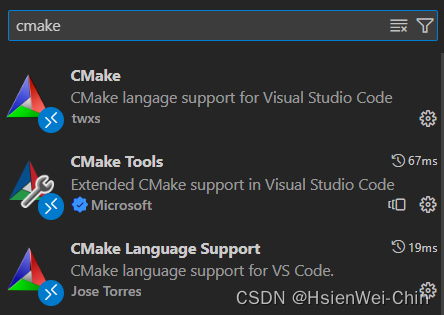
添加一些扩展(一些扩展不知是否有用,需要精简)



-
选择编译器(正常都有吧,如果没有的话,可能ubutu是新安装的,需要apt install安装c++啥的,需要百度)
在vscode的底部有如下小的工具(前提安装了上述所有的插件)

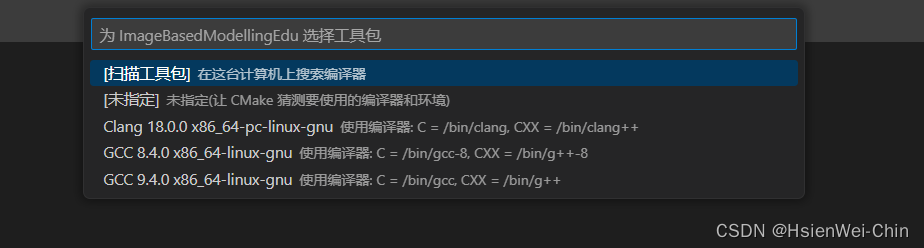
选择 “未选择任何工具包”,会跳出如下选项

选择GCC9,即最后一个选项(其他的gcc可能也ok,反正就是个编译的,别差太多,估计都行)
选择后会自动进行编译,或者手动点击最下面的"生成"

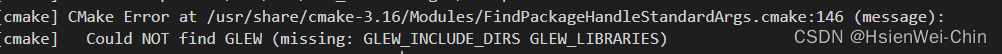
可能出现cmake报错,有未安装的包,需要apt install一下(可以百度)

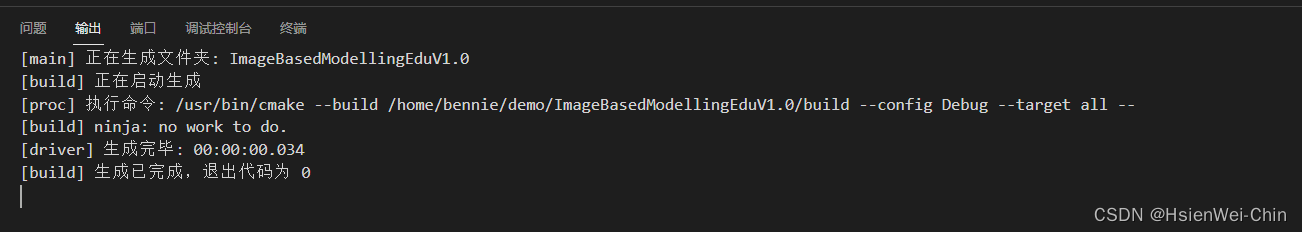
解决所有的报错,直至点击”生成“时出现如下效果

恭喜,当前项目已经编译成功 -
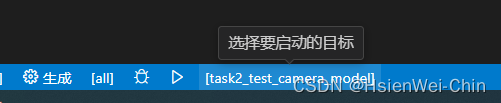
尝试使用cmake插件的按钮,运行生成的某一可执行文件

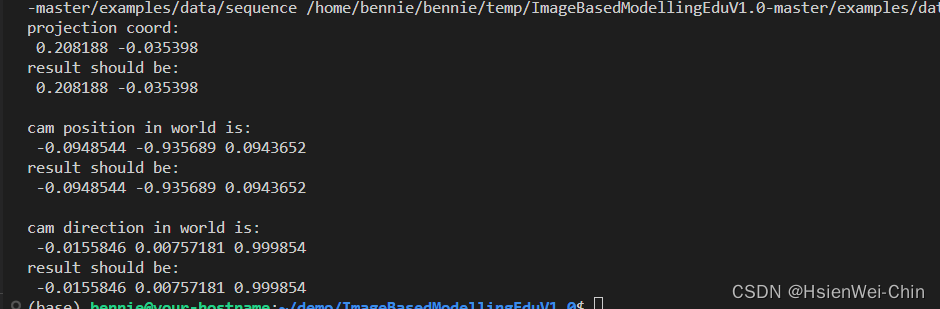
选择task2_test_camera_model这个可执行文件(该可执行文件不需要传递参数),再点击左侧的三角按钮,出现如下效果

分割线===================================================================================
6. 重点,使用任何软件编程,最重要的就是debug的使用,如果某可执行文件不需要传递参数,则直接点击最下面的bug按钮,并再相应的cpp文件中添加断点,就可以停到断点处;如果可执行文件需要传递参数呢,如下
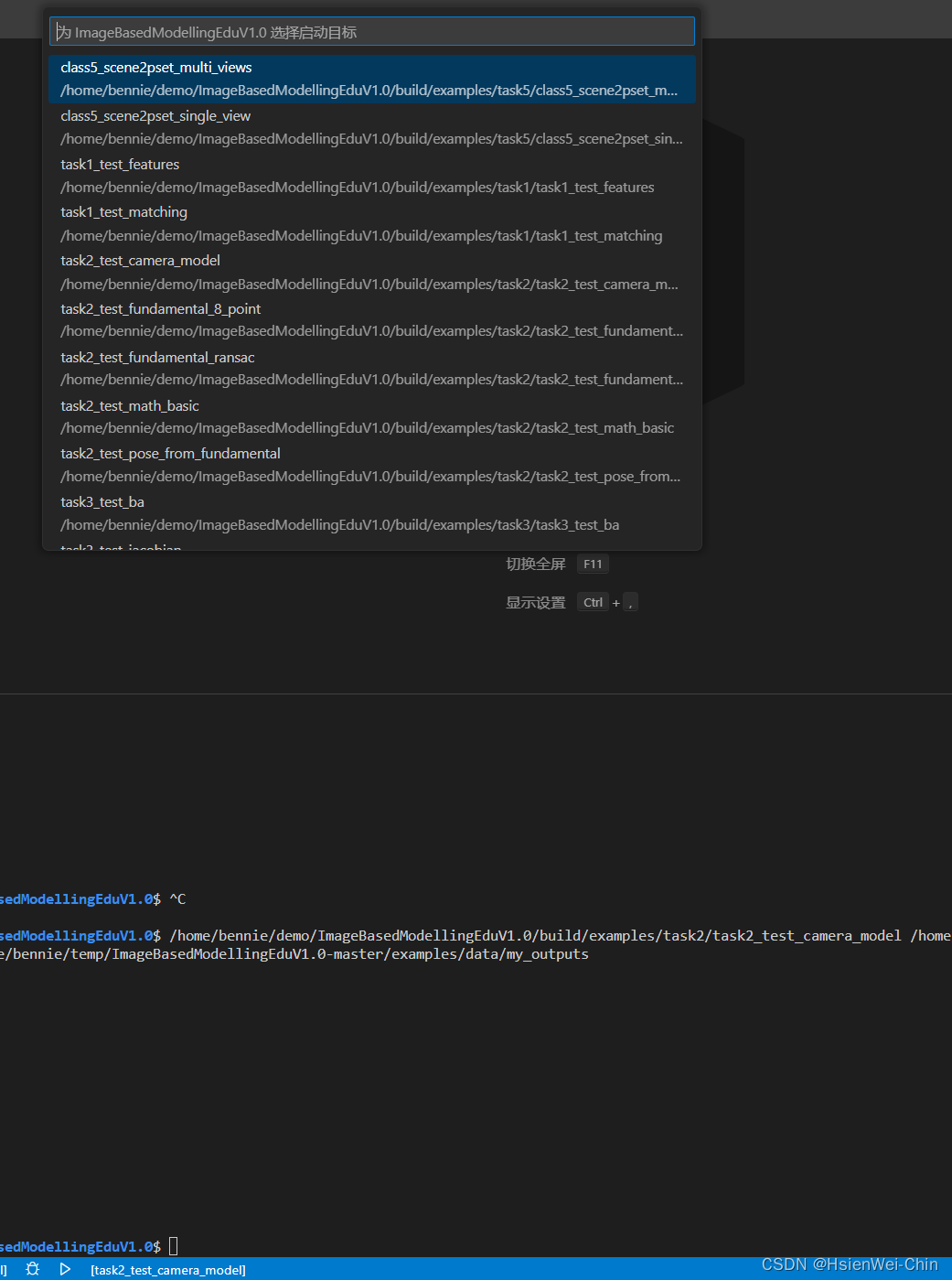
点击最下面启动目标,出现如下选项

这里面的所有可启动项均为此项目编译完成后的可执行文件,选择task4的这个

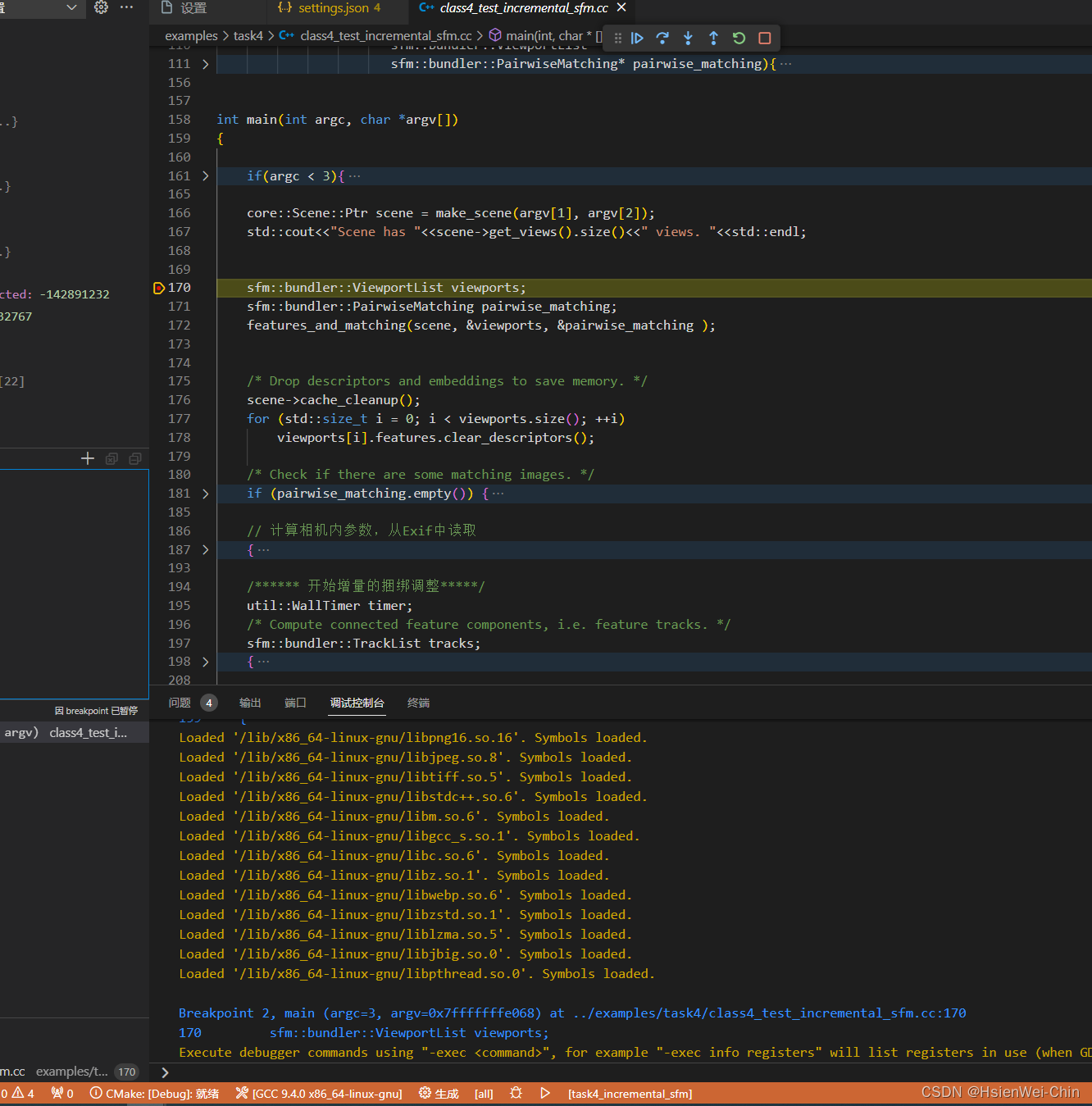
点击左侧的运行,出现如下错误

原因:可执行文件需要两个传入的路径一同运行
debug时,cmake插件中的参数设置,这样设置:
选择左侧cmake图标,

点击上方的齿轮按钮

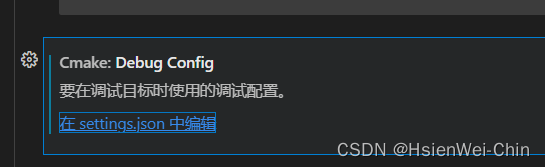
选择这个视图下的:在settings.json中编辑

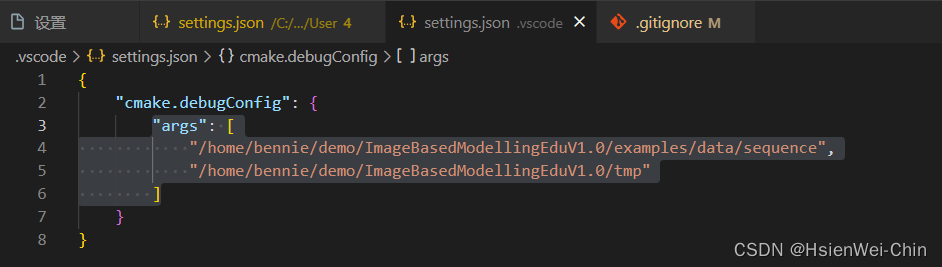
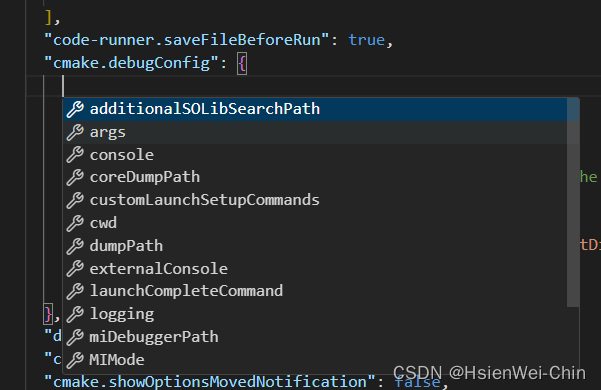
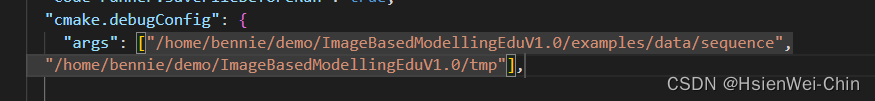
在弹出的位置处,添加args参数
 ,
,
选择args,并设置两个有效的图像文件夹(选择项目下的sequence和temp的绝对路径)

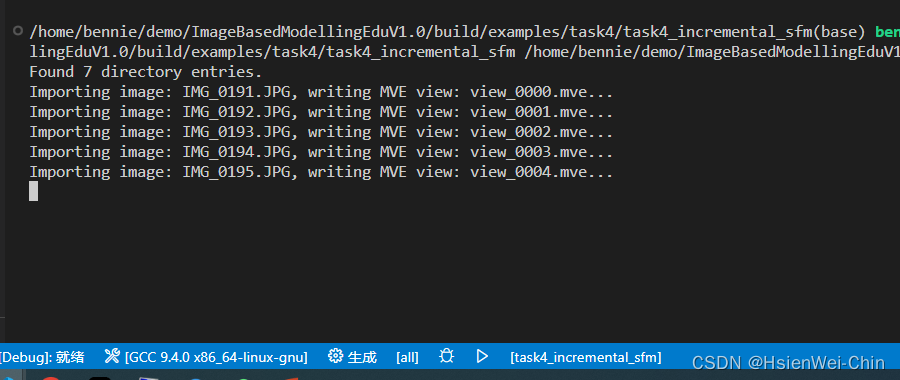
点击最下面的运行和bug按钮


注意:不要点击vscode左上角的那个debug,他们走的是不同的配置,是不同的配置,是不同的配置
进一步理解
上述更改的settings.json位于本机的vscode配置文件中,这是一个关于软件本身的配置文件,修改了这里的cmake debug config意味着,当有其他c++项目需要debug时,这个参数需要一同更改,这不方便保存每个项目的debug记录

熟悉python的或是其他语言的vscode,可能了解到项目文件夹本身有一个.vscode的文件夹,其中也可以设置settings.json文件,我们可以将原本配置在软件config中的”args“关键字配置在这里,如下图所示(可见,vscode的参数配置逻辑可能为:将软件的settging.json和项目文件夹下的.vscode中的settings.json合并,如果出现重复的关键字,会由项目本身文件夹下的关键字的参数进行更改)