前端开发中不同语言【react-i18next】
目录
查看并设置语言
单页面:html lang
编辑
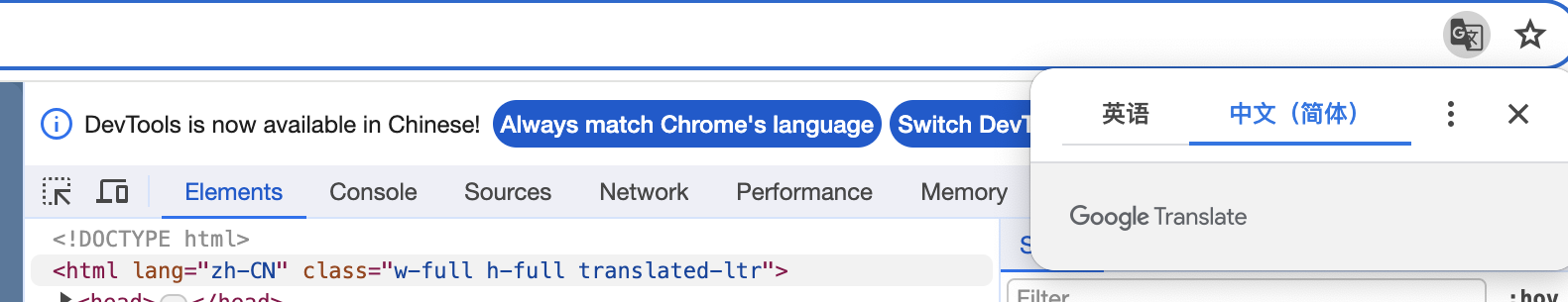
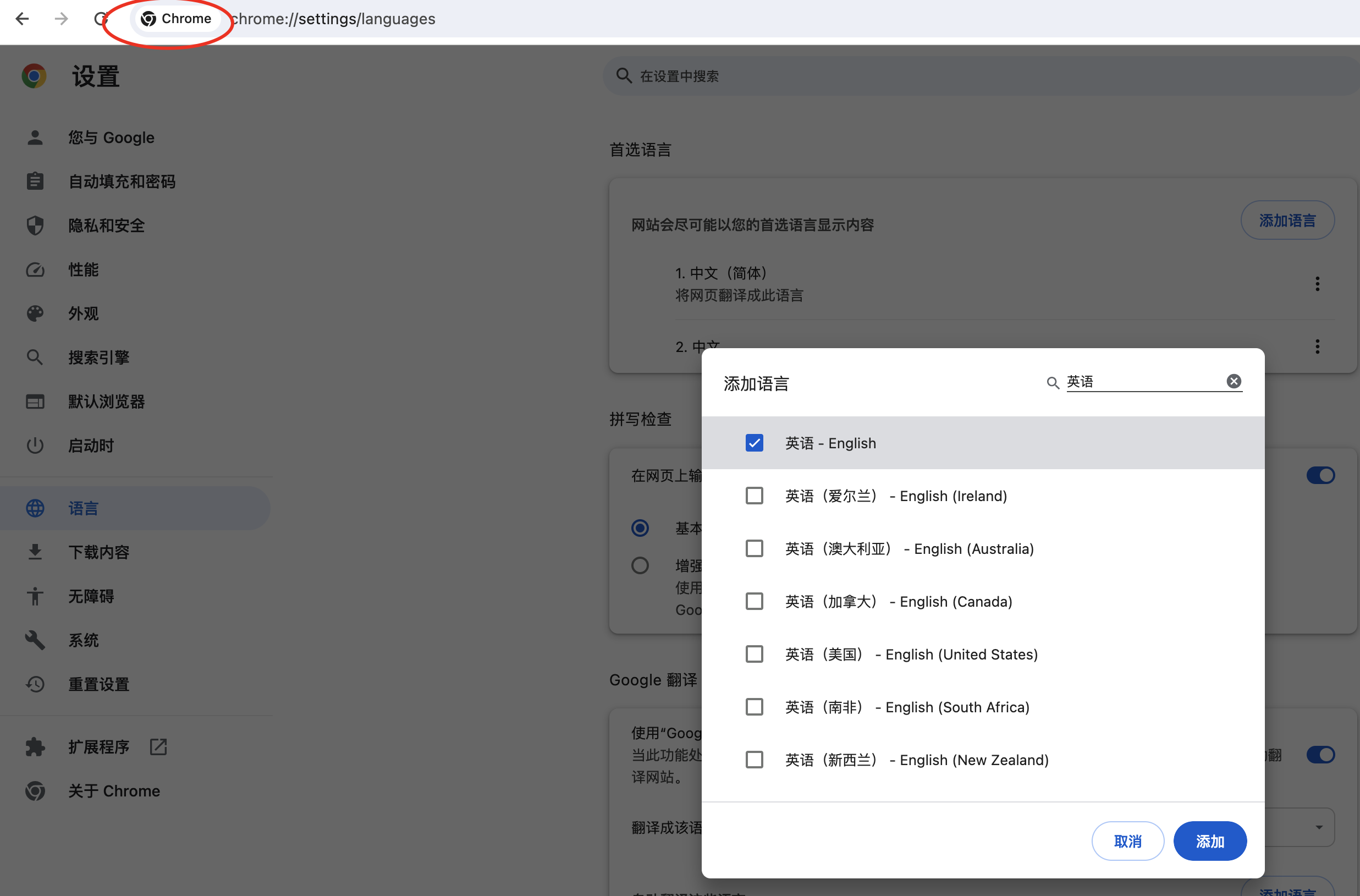
浏览器
自定义翻译
原理/实现
react-i18next【hook只能在函数组件中】
设置
模块:staticData.ts
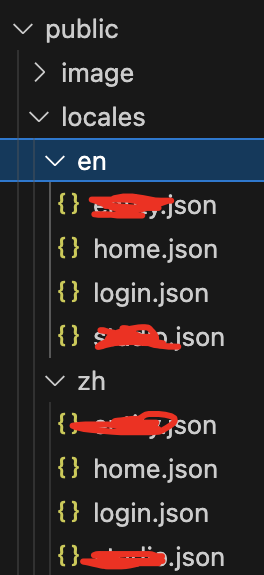
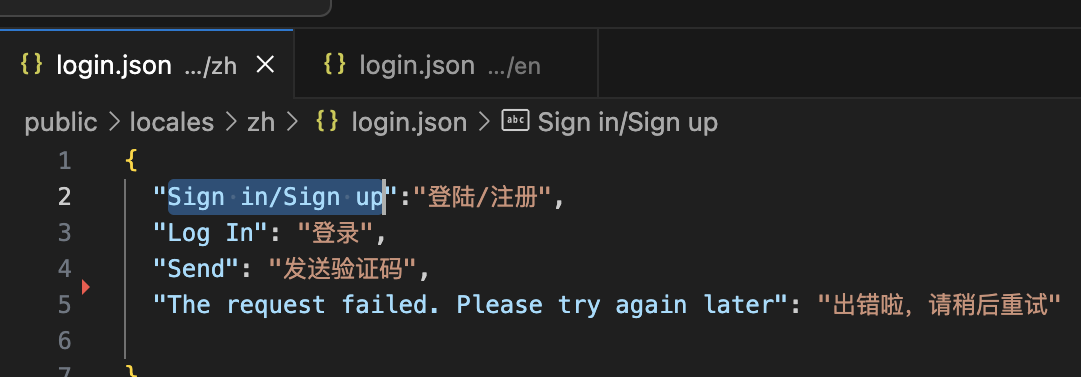
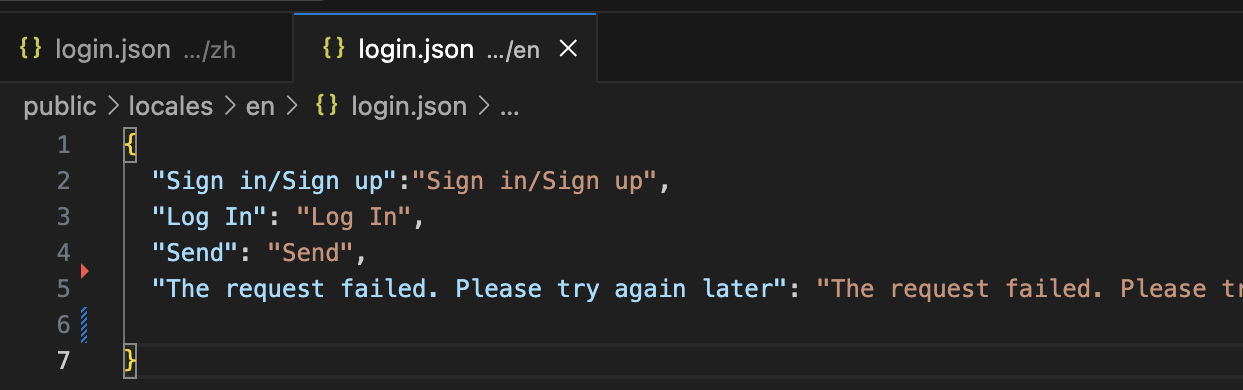
散(重复利用):命名空间.json
应用
准备
html标签
查看并设置语言
单页面:html lang
- 英语:
<html lang="en"> - 中文:
<html lang="zh">或<html lang="zh-CN">
"CN" 则表示该语言的特定区域,即中华人民共和国(China)。
更符合语言标准的规范
- 西班牙语:
<html lang="es"> - 法语:
<html lang="fr"> - 日语:
<html lang="ja">
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Webpage Title</title>
</head>
<body>
<!-- Your webpage content goes here -->
</body>
</html>
浏览器

自定义翻译
原理/实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Translation Example</title>
</head>
<body>
<script>
const translationContext = {
t: (key) => {
// 获取浏览器当前语言
const userLanguage = navigator.language || navigator.userLanguage;
// 默认翻译
const defaultTranslations = {
"No modifications at present.": "No modifications at present.",
"Time Error: Current creation time is earlier than the server time, unable to submit.": "Time Error: Current creation time is earlier than the server time, unable to submit.",
// 添加其他英文翻译
};
// 按语言选择翻译
const zhCNTranslations = {
"No modifications at present.": "当前无修改",
"Time Error: Current creation time is earlier than the server time, unable to submit.": "时间异常,当前创建时间早于服务器端时间,无法提交",
// 添加其他中文翻译
};
const currentTranslations = ['zh', 'zh-CN', 'cn'].includes(userLanguage) ? zhCNTranslations : defaultTranslations;
// 示例翻译
const translatedText = currentTranslations[key] || defaultTranslations[key] || key;
// 在控制台输出翻译结果
console.log(translatedText);
console.log(userLanguage);
// 可以将翻译结果插入到页面中
// document.body.innerHTML = translatedText;
return translatedText;
},
};
// 示例使用
translationContext.t("No modifications at present.");
translationContext.t("Time Error: Current creation time is earlier than the server time, unable to submit.");
</script>
</body>
</html>
react-i18next【hook只能在函数组件中】
设置
模块:staticData.ts
export function getFeatures(lang: string){
if(lang==='cn'){
return [
{
title: '免费',
description: [
'你好',
...
],
},
{
...
}
]
}else{
return [
{
title: 'Free',
description: [
'hi~~~😄',
....
],
},
{
....
],
}
]
}
}散(重复利用):命名空间.json



应用
-
t(translate) 函数: 这个函数用于翻译文本。 -
i18n对象: 这是一个包含有关国际化设置的对象,其中包括当前语言环境等信息。
语言环境的判断和切换通常是由
i18n对象处理的。
i18n.language的默认值通常由i18next库的language配置项决定。在没有明确设置
language配置项的情况下,i18next会尝试根据浏览器的语言首选项(navigator.language)来设置默认语言i18n.language; // 当前语言环境
i18n.changeLanguage('en'); // 切换到英语
准备
import { useTranslation } from 'react-i18next';
import { getFeatures } from './staticData';
export default function HomeContent() {
const { t, i18n } = useTranslation(['home', 'login']);
const features = getFeatures(['zh', 'zh-CN', 'cn'].includes(i18n.language) ? 'cn' : 'en')html标签
<h1 className="font-bold text-2xl">{t('Sign in/Sign up')}</h1>
{features?.map((item, index) => (
<div className='flex flex-col items-center p-4 md:w-1/2' key={item.title}>
<div className=' min-w-full h-full bg-[#2A2935] rounded-lg p-4'>
<div className=' text-2xl leading-loose md:leading-tight'>{item.title}
{item.subtitle && <span className=' text-xs text-gray-400 ml-2'>( {item.subtitle} )</span>}
</div>
{item.description.map((item, index) => (
<div className=' text-xs text-gray-400 leading-relaxed' key={index}>- {item}</div>
))}
</div>
</div>
))}