电商小程序02数据源设计
上一篇我们讲解了电商小程序的需求分析,分析了需要具备的功能并且绘制了系统原型。有了原型之后下一步的事情就是根据原型来设计数据源。
数据源就像盖房子打地基一样,地基打不好,楼可能就盖不高,盖起来要再想调整就比较困难。
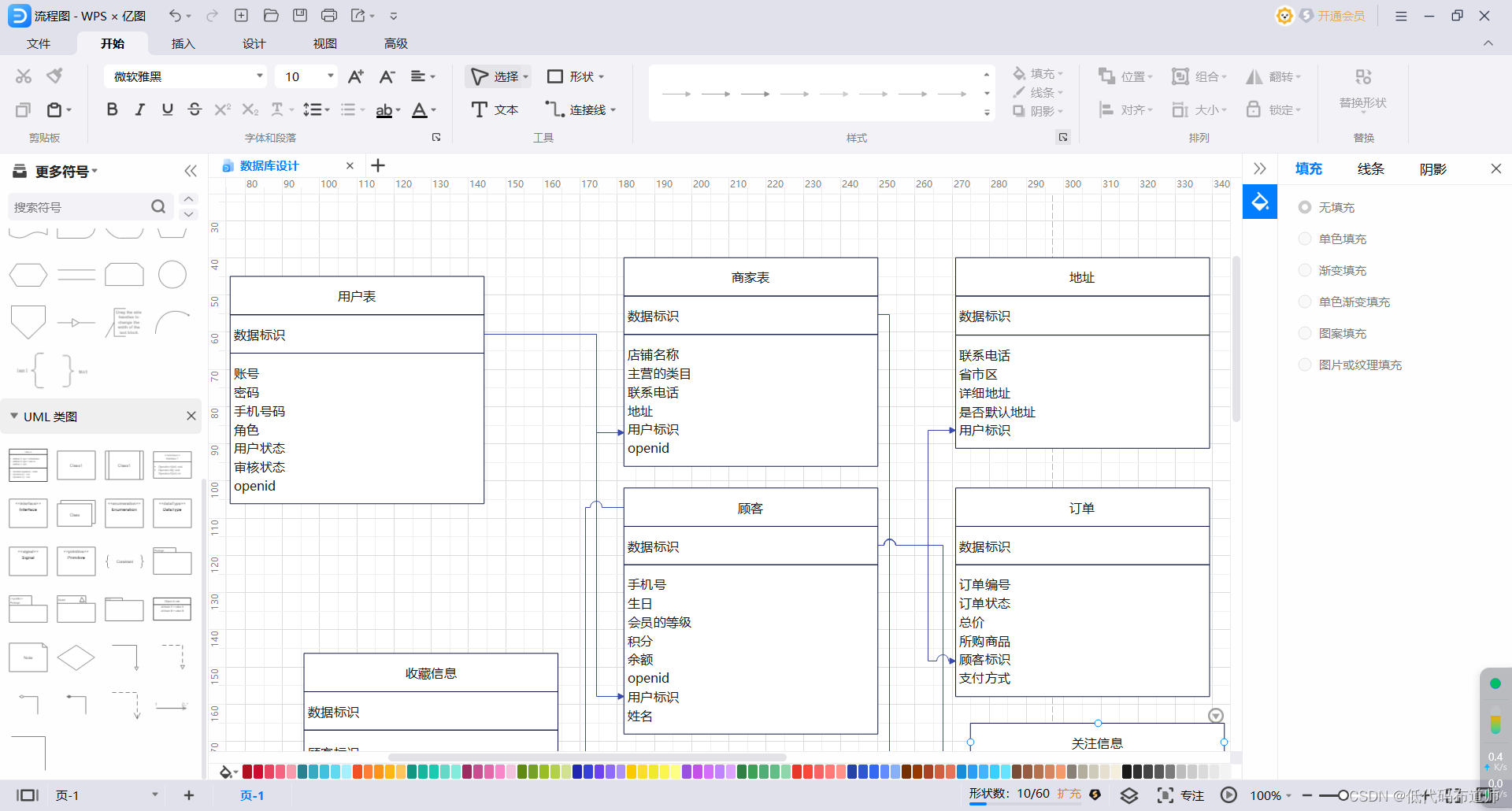
1 绘制表和表的关系
可以借助WPS的UML图来描绘数据源之间的关系

这个图其实就是对数据源做的逻辑设计,每个表需要存储什么信息,表和表之间的关系。一般表拆分是分为一对一、一对多和多对多的关系。表拆分的好处是信息尽量保持存储简洁不要有太多的冗余字段。
另外就是将表拆分之后,我们在页面绑定数据的时候可以有针对性的选择,因为在不同的业务场景需要展示的信息是不同的。
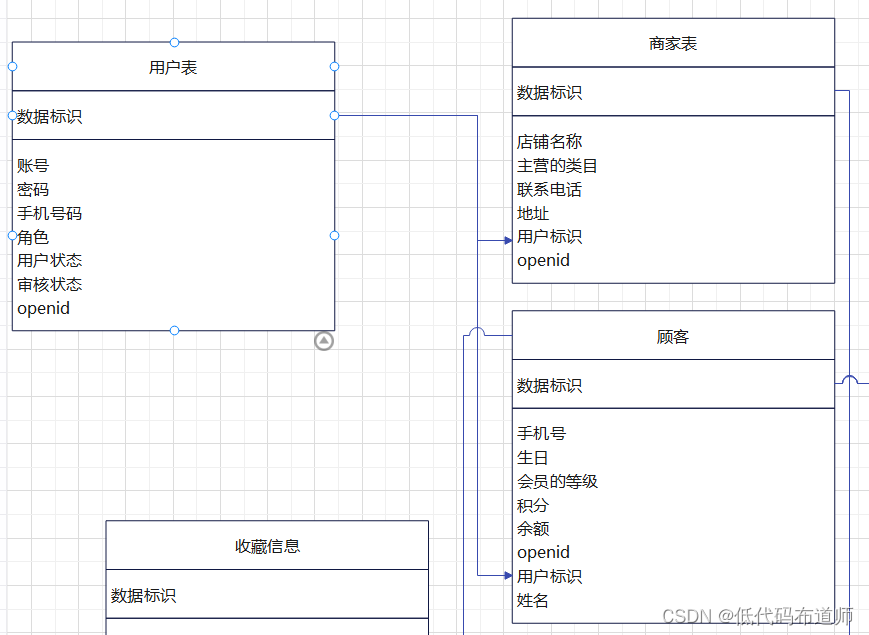
2 用户注册及登录数据源
在用户注册的时候,我们将基本信息记录到用户表里,将业务信息拆分到商家表和顾客表,来区分不同的角色

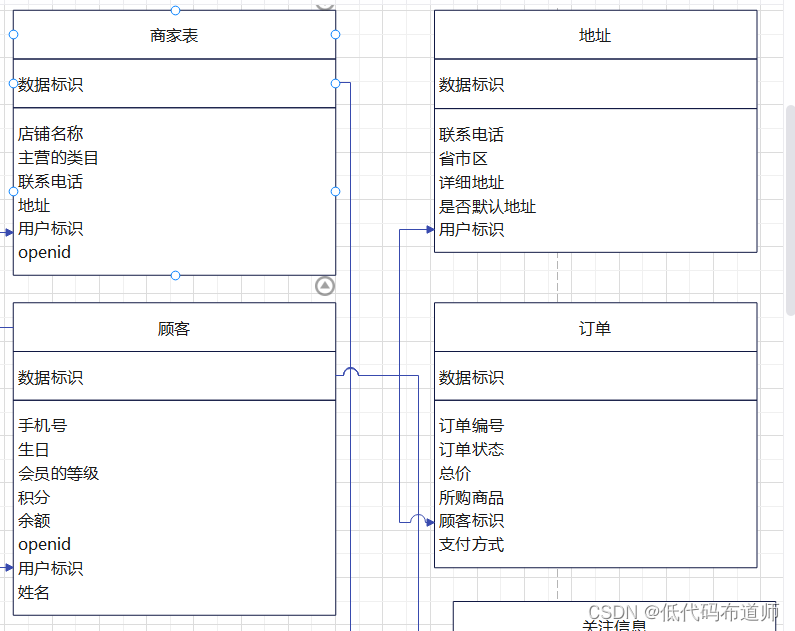
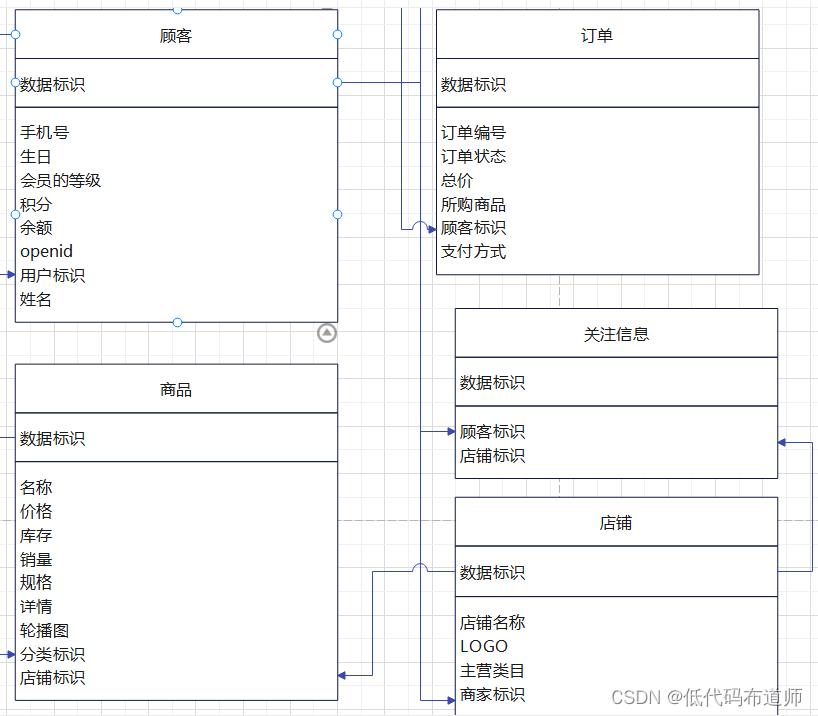
3 顾客业务
顾客可以添加收货地址,也可以购买商品,为此我们添加了地址表和订单表

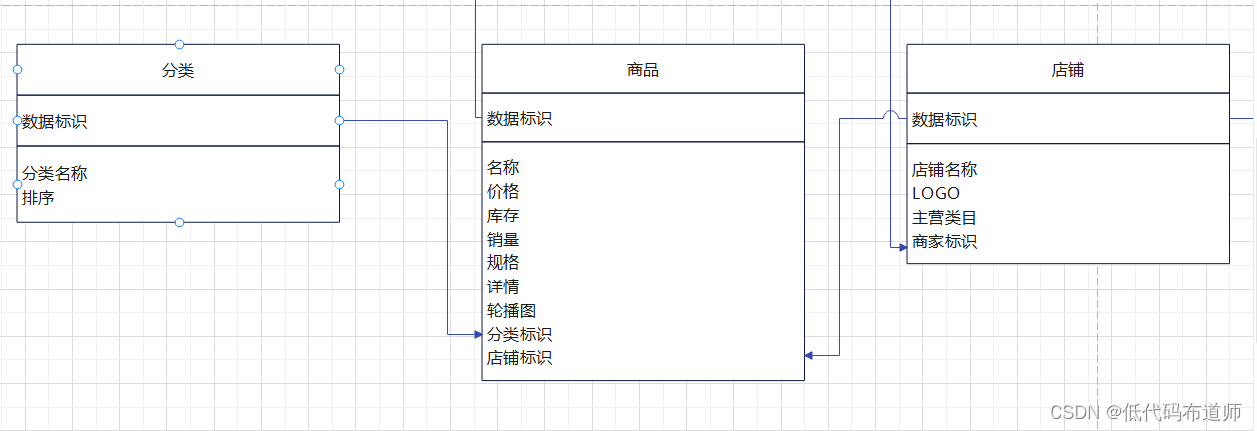
4 商品信息
商品有分类也有具体的信息,店铺售卖商品的时候也需要和商品表进行关联,为此需要有分类表、商品表和店铺表

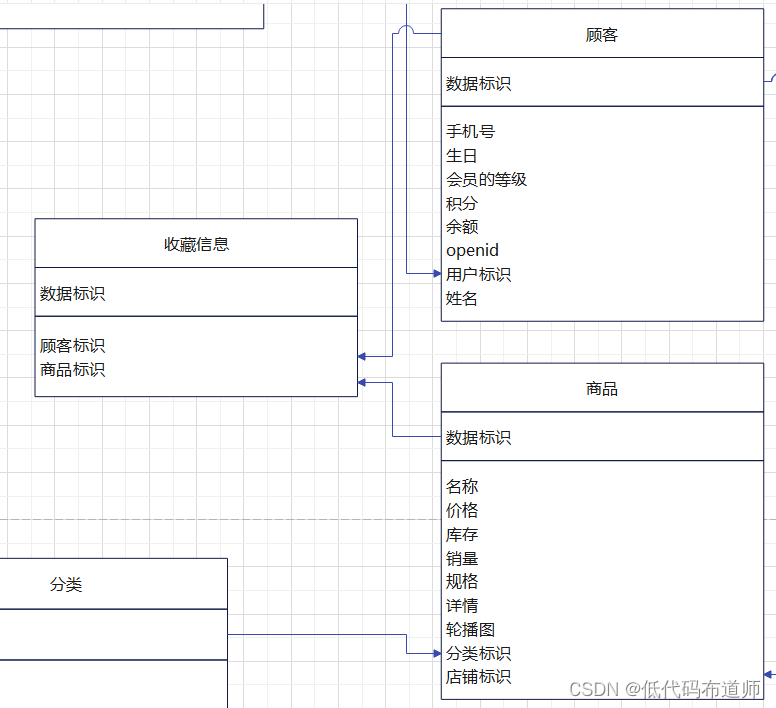
5 用户收藏商品
我们在原型里规划了收藏功能,这是一个多对多的关系,我们建了一个中间表用来关联用户和商品之间的关系

6 用户关注店铺
为了实现用户关注店铺的动作,规划了关注表,这样用户和店铺就形成了一个多对多的关系

7 为什么要做数据源的设计
世界是一个巨大的草台班子,你以为他是精密运行的,其实也是随意而为。当你交接了一个项目,只有服务器的信息,了不起了给你一个部署清单,上边写着服务器密码。
但你运维是需要优化软件的,我们不得不反编译代码,然后一个个的对字段。这个事是痛苦的,与其给别人带来痛苦,为什么不从一开始就写明白呢?再不济我才不管别人怎么样,你的图纸齐备了,后续自己修改的时候打开图纸也可以清楚的修改,不也省的下费工夫么。
总结
这一篇介绍了电商小程序的数据源设计,这个是低代码编程里比较困难的部分。初学者最难理解的就是关联关系,究竟哪一方需要被关联。数据库怎么设计也是各有各的套路,也不是定死的,随着开发的项目的增多,踩得坑多了,也就自然有了经验。
