CSS高级技巧
一、 精灵图
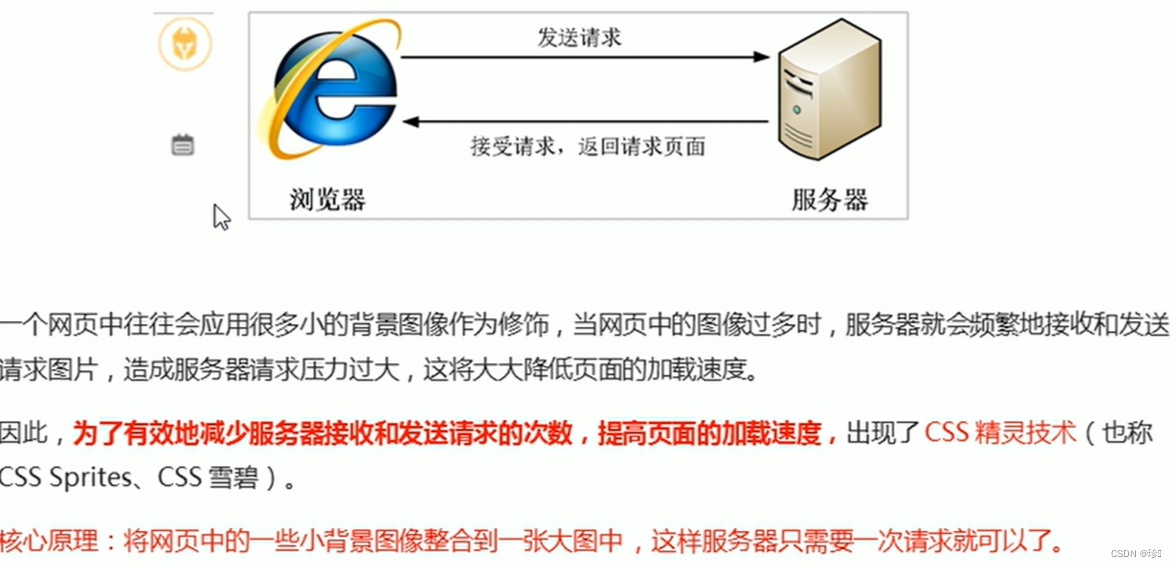
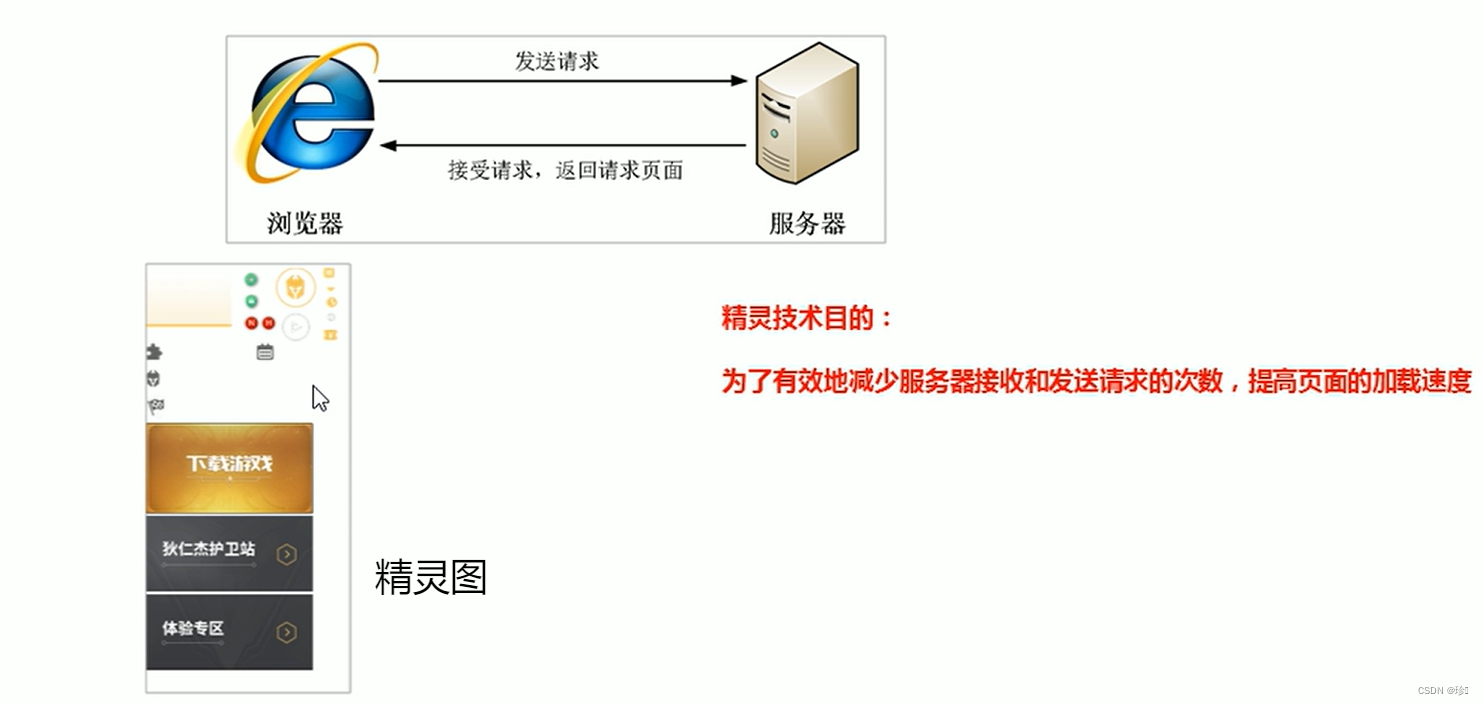
1.1 为什么需要精灵图?


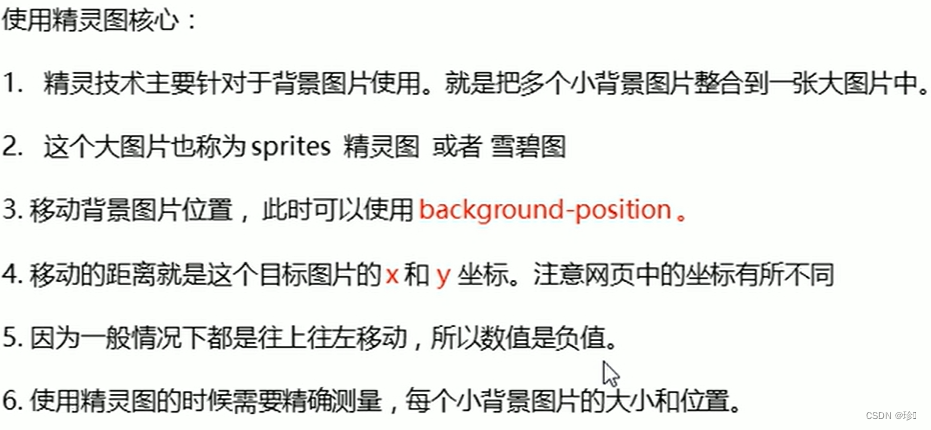
1.2 精灵图(sprites)的使用


二、 字体图标
2.1 字体图标的产生

2.2 字体图标的优点


2.3 字体图标的下载
icomoom字库 http://icomoon.io
阿里iconfont字库 http://www.iconfont.cn/

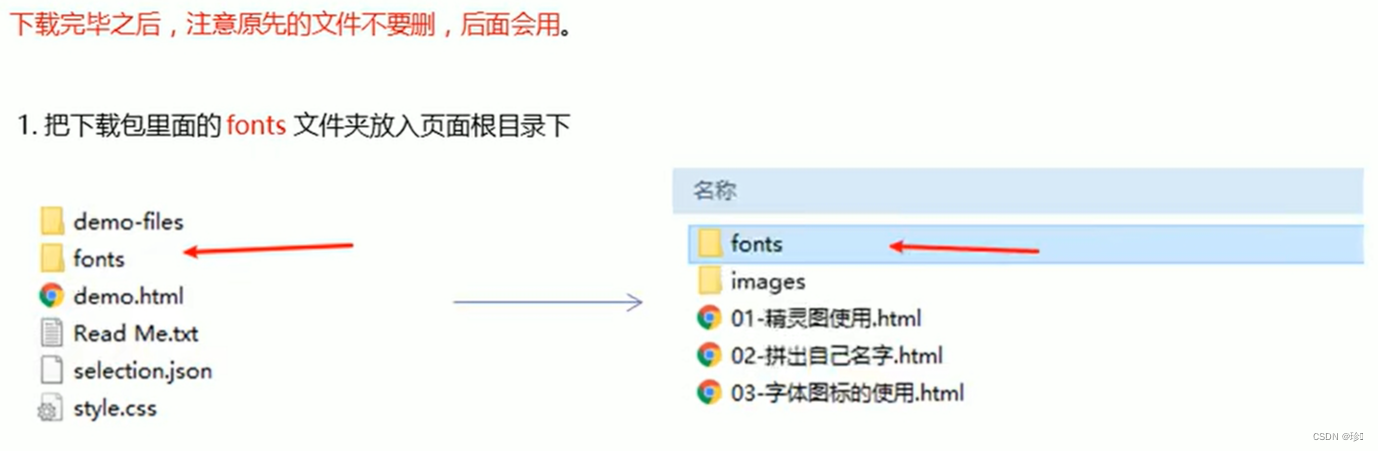
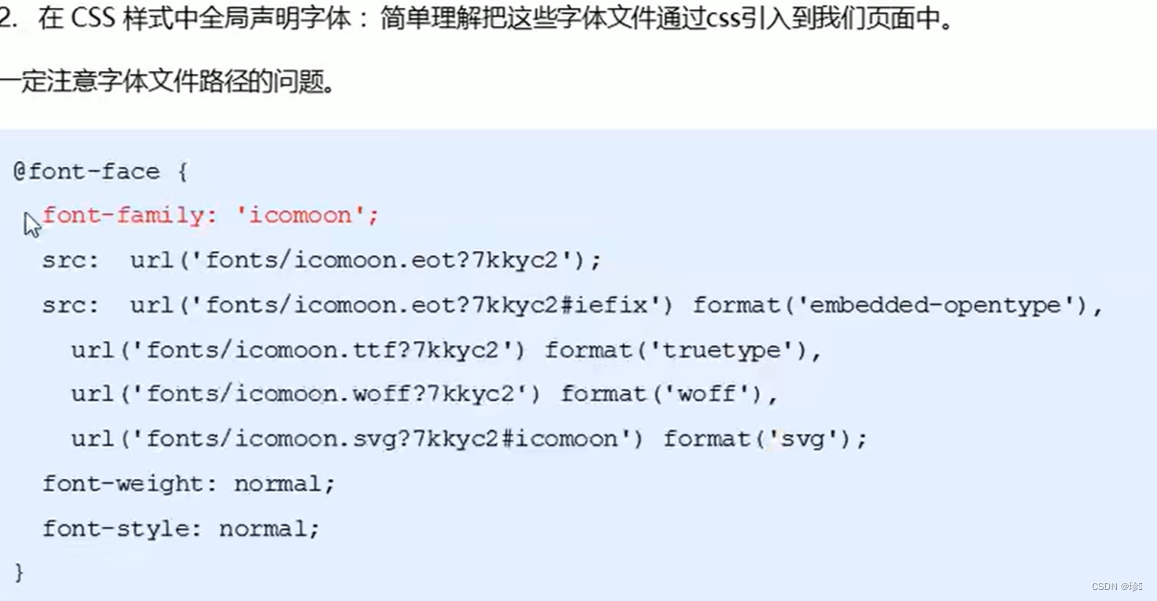
2.4 字体图标的引用



/*字体声明*/
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
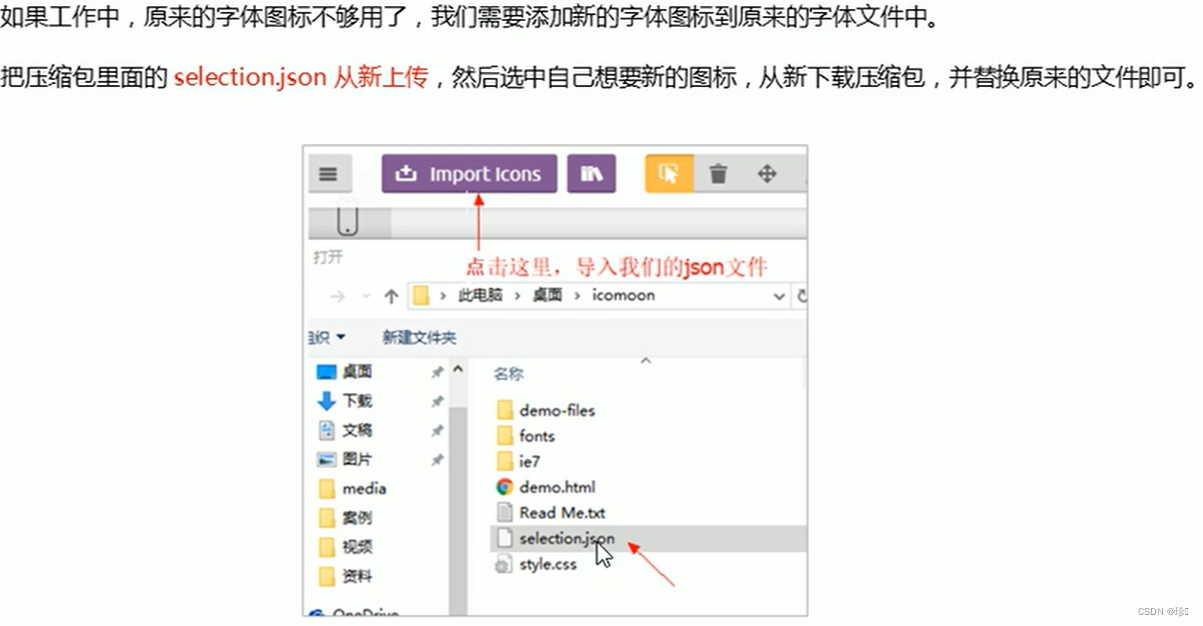
2.5 字体图标的追加

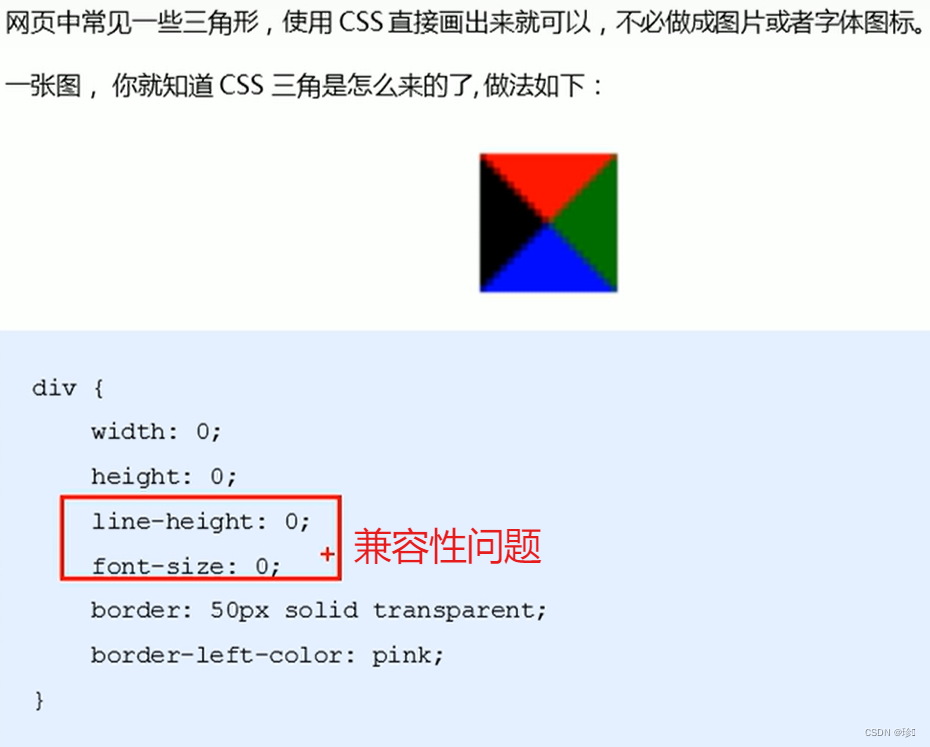
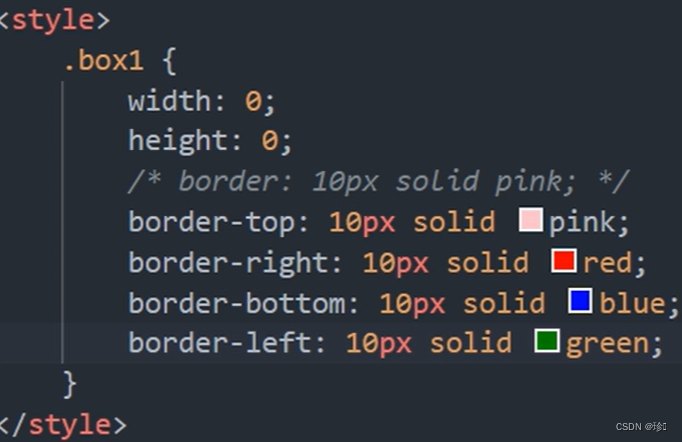
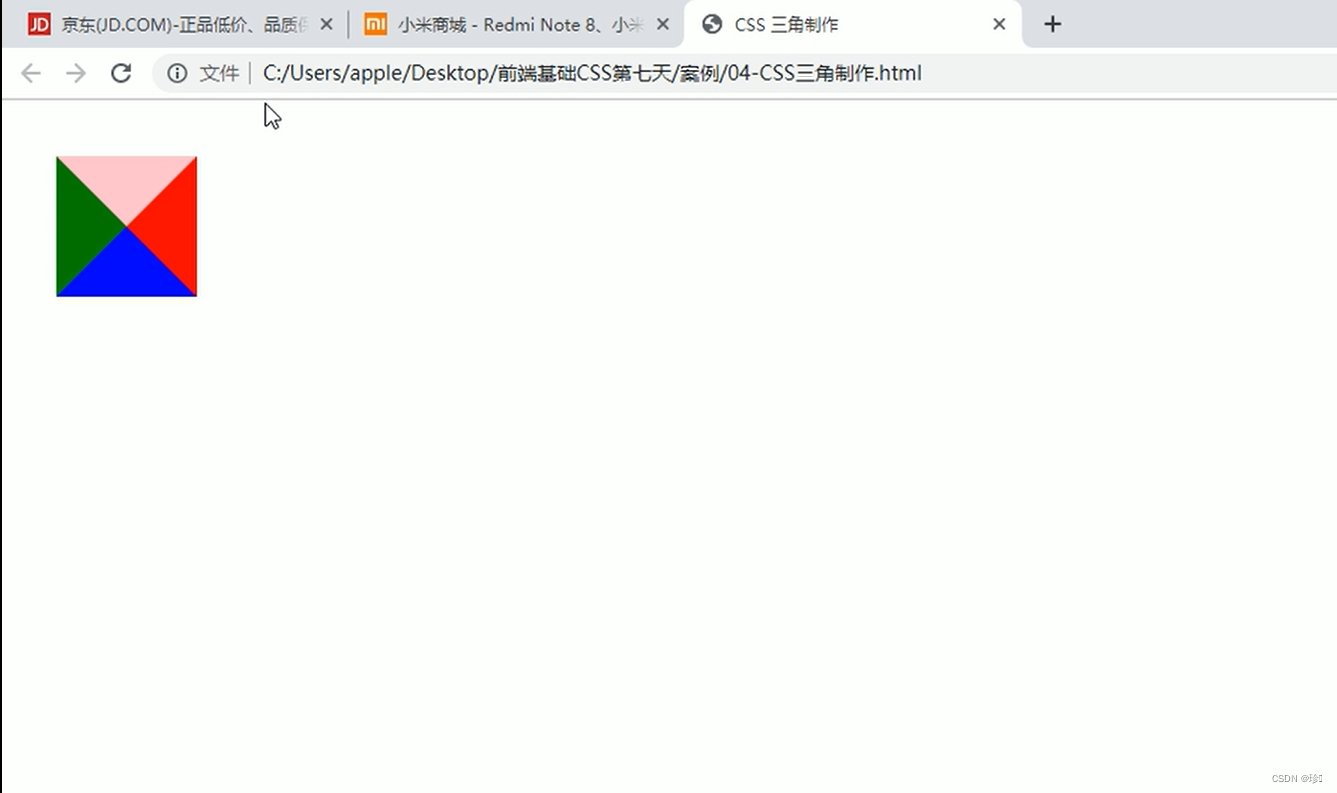
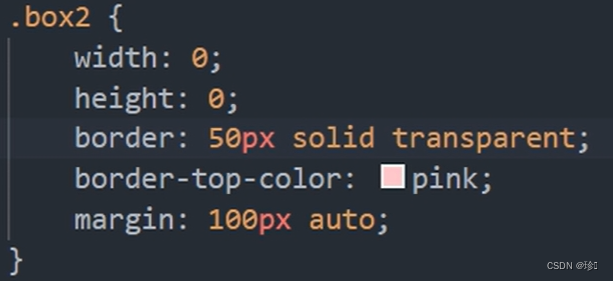
三、 CSS三角