【QT】Graphics View绘图架构
目录
1 场景、视图与图形项
1.1 场景
2.2 视图
3.3 图形项
2 GraphicsView的坐标系统
2.1 图形项坐标
2.2 视图坐标
2.3 场景坐标
2.4 坐标映射
3 GraphicsView相关的类
3.1 QGraphicsView类的主要接口函数
3.2 QGraphicsScene类的主要接口函数
3.3 图形项
4 GraphicsView程序基本结构和功能实现
4.1 实例程序功能
4.2 自定义图形视图组件
4.3 主窗口类定义与QGraphicsView组件升级
4.4 窗口初始化
4.5 GraphicsView系统初始化
1 场景、视图与图形项
采用QPainter绘图时需要在绘图设备的paintEvent()事件里编写绘图的程序,实现整个绘图过
程。这种方法如同使用
Windows
的画图软件在绘图,绘制的图形是位图,这种方法适合于绘制复
杂性不高的固定图形,不能实现图件的选择、编辑、拖放、修改等功能。
Qt为绘制复杂的可交互图形提供了Graphics View绘图架构,是一种基于图形项(Graphics
Item
)的模型
/
视图模式,与
数据编辑与显示的
Model/View
模式类似。使用
Graphics View
架构可以绘制复杂的有几万个基本图形元件的图形,并且每个图形元件是可选择、可拖放和修改
的,类似于矢量绘图软件的绘图功能。
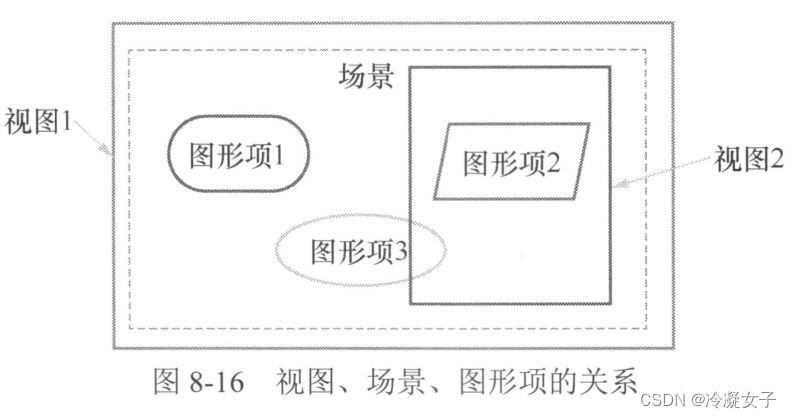
Graphics View架构主要由3个部分组成,即场景、视图和图形项,其构成的Graphics View
绘图系统结构如图
8-16
所示。

1.1 场景
QGraphicsScene类提供绘图场景(Scene)。场景是不可见的,是一个抽象的管理图形项的容
器,可以向场景添加图形项,获取场景中的某个图形项等。场景主要具有如下一些功能:
-
提供管理大量图形项的快速接口;
-
将事件传播给每个图形项;
-
管理每个图形项的状态,例如选择状态、焦点状态等;
-
管理未经变换的渲染功能,主要用于打印。
除了图形项之外,场景还有背景层和前景层,通常由QBrush指定,也可以通过重新实现
drawBackground()和drawForeground()函数来实现自定义的背景和前景,实现一些特殊效果。
2.2 视图
QGraphicsView提供绘图的视图(View)组件,用于显示场景中的内容。可以为一个场景设
置几个视图,用于对同一个数据集提供不同的视口。
在图8-16中,虚线框的部分是一个场景,视图1比场景大,显示场景的全部内容。缺省情况
下,当视图大于场景时,场景在视图的中间部分显示,也可以设置视图的Alignment属性控制场
景在视图中的显示位置;当视图小于场景时(见图8-16中的视图2),视图只能显示场景的一部分
内容,但是会自动提供卷滚条在整个场景内移动。
视图接收键盘和鼠标输入并转换为场景事件,并进行坐标转换后传送给可视场景。
3.3 图形项
图形项(Graphics Item)就是一些基本的图形元件,图形项的基类是QGraphicsItem。Qt提供
了一些基本的图形项,如绘制椭圆的QGraphicsEllipseItem、绘制矩形的QGraphicsRectItem、绘制
文字的QGraphicsTextItem等。
QGraphicsItem支持如下的一些操作:
-
支持鼠标事件响应,包括鼠标按下、移动、释放、双击,还包括鼠标停留、滚轮、快捷菜单等事件;
-
支持键盘输入,按键事件;
-
支持拖放操作;
-
支持组合,可以是父子项关系组合,也可以是通过QGraphics1temGroup类进行组合。
所以,图形项可以被选择、拖放、组合,若编写信号槽函数代码,还可以实现各种编辑功能。
一个图形项还可以包含子图形项,图形项还支持碰撞检测,即是否与其他图形项碰撞。
在图8-16所示的视图、场景和图形项之间的关系示意图中,场景是图形项的容器,可以在场景上绘
制很多图形项,每个图形项就是一个对象,这些图形项可以被选择、拖动等。视图是显示场景的一部分区
域的视口,一个场景可以有多个视图,一个视图显示场景的部分区域或全部区域,或从不同角度观察场景。
2 GraphicsView的坐标系统
GraphicsView系统有3个有效的坐标系,图形项坐标、场景坐标、视图坐标。3个坐标系的示意图如图8-17所示。绘图的时候,场景的坐标等价于QPainter
的逻辑坐标,一般以场景的中心为原点;视图坐标与设备坐标
相同,是物理坐标,缺省以左上角为原点;图形项坐标是局部
逻辑坐标,一般以图件的中心为原点。

2.1 图形项坐标
图形项使用自己的局部坐标(Item Coordinates),通常以
其中心为(0,0),也是各种坐标变换的中心。图形项的鼠标事件的坐标是用局部坐标表示的,创建自定义图形项,绘制图形项时只需考虑其局部坐标,
QGraphicsScene和QGraphicsView会自动进行坐标转换。
一个图形项的位置是其中心点在父坐标系统中的坐标,对于没有父图形项的图形项,其父对
象就是场景,图形项的位置就是在场景中的坐标。
如果一个图形项还是其他图形项的父项,父项进行坐标变换时,子项也做同样的坐标变换。
QGraphicsItem的大多数函数都是在其局部坐标系上操作的,例如一个图形项的边界矩形
QGraphicsltem::boundingRect()是用局部坐标给出的,但是QGraphicsItem::pos()是仅有的几个例外,
它返回的是图形项在父项坐标系中的坐标,如果是顶层图形项,就是在场景中的坐标。
2.2 视图坐标
视图坐标(View Coordinates)就是窗口界面(widget)的物理坐标,单位是像素。视图坐标
只与widget或视口有关,而与观察的场景无关。QGraphicsView视口的左上角坐标总是(0,0)。
所有的鼠标事件、拖放事件的坐标首先是由视图坐标定义的,然后用户需要将这些坐标映射
为场景坐标,以便和图形项交互。
2.3 场景坐标
场景是所有图形项的基础坐标,场景坐标(Scene Coordinates)描述了每个顶层图形项的位置。
创建场景时可以定义场景矩形区的坐标范围,例如
scene=new QGraphicsScene(-400,-300,800,600);
这样定义的scene是左上角坐标为(-400,-300),宽度为800,高度为600的矩形区域,单位是像素。
每个图形项在场景里都有一个位置坐标,由函数QGraphicsItem::scenePos()给出;还有一个图
形项边界矩形,由QGraphicsItem::sceneBoundingRect()函数给出。边界矩形可以使QGraphicsScene
知道场景的哪个区域发生了变化。场景发生变化时会发射QGraphicsScene::changed()信号,参数是
一个场景的矩形列表,表示发生变化的矩形区。
2.4 坐标映射
在场景中操作图形项时,进行场景到图形项、图形项到图形项,或视图到场景之间的坐标变
换是比较有用的,即坐标映射(Coordinate Mapping)。例如,在QGraphicsView的视口上单击鼠标
时,通过函数QGraphicsView::mapToScene()可以将视图坐标映射为场景坐标,然后用
QGraphicsScene::itemAt()函数可以获取场景中鼠标光标处的图形项。
3 GraphicsView相关的类
GraphicsView结构的主要类包括视图类QGraphicsView、场景类QGraphicsScene,和各种图
形项类,图形项类的基类都是QGraphicsItem。
3.1 QGraphicsView类的主要接口函数
QGraphicsView是用于观察一个场景的物理窗口,当场景小于视图时,整个场景在视图中可
见;当场景大于视图时,视图自动提供卷滚条。
QGraphicsView的视口坐标等于显示设备的物理坐标,但是也可以对QGraphicsView的坐标
进行平移、旋转、缩放等变换。
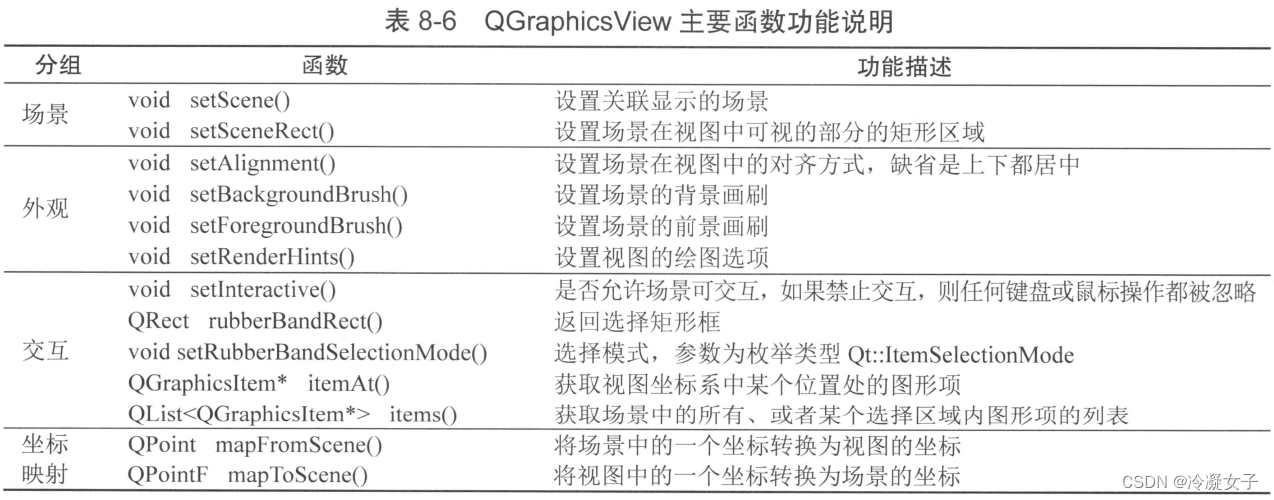
表8-6是QGraphicsView的主要接口函数。一般的设置函数还有一个对应的读取函数,如setScene()
对应的读取函数是scene(),这里只列出设置函数。并且仅列出函数的返回数据类型,省略了输入
参数,函数的详细定义见Qt帮助文件。

3.2 QGraphicsScene类的主要接口函数
QGraphicsScene是用于管理图形项的场景,是图形项的容器,有添加、删除图形项的函数,
管理图形项的各种函数。表8-7是QGraphicsScene的主要接口函数(仅列出函数的返回数据类型,
省略了输入参数)。

3.3 图形项
QGraphicsItem是所有图形项的基类,用户也可以从QGraphicsItem继承定义自己的图形项。
Qt定义了一些常见的图形项,这些常见的图形项的类的继承关系如图8-18所示。

QGraphicsitem类提供了图形项操作的函数,常见的函数见表8-8(仅列出函数的返回数据类
型,省略了输入参数)。

setFlags()函数可以设置一个图形项的操作标志,包括可选择、可移动、可获取焦点等,如:
item->setFlags(QGraphicsItem::ItemIsMovable
| QGraphicsItem::ItemIsSe1ectabIe
| QGraphicsItem::ItemIsFocusabLe);
setpos()函数设置图形项在父项中的坐标,如果没有父项,就是在场景中的坐标。
sevalue()控制图形项的叠放次序,当有多个图形项有重叠时,zvalue越大的,越显示在前面。
图形项可以通过setRotation()进行旋转,通过setScale()进行缩放。
图形项还可以与其他图形项、父项和场景之间进行坐标转换,这些将在实例程序中讲解。
4 GraphicsView程序基本结构和功能实现
4.1 实例程序功能
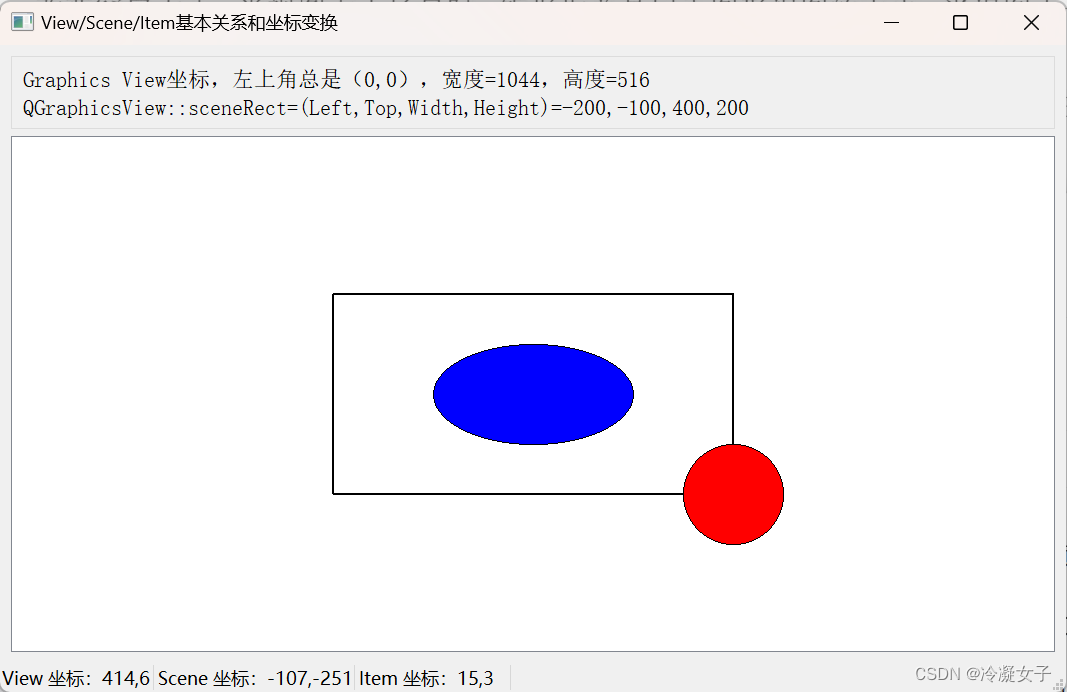
创建一个实例samp8_4,是一个以QMainWindow为基类的窗口程序,其运行时界面如图8-19所示。

图8-19实例samp8_4运行时的界面
实例程序samp8_4的主要功能包括以下几点。
-
工作区是一个从QGraphicsView继承的自定义类QWGraphicsView,作为绘图的视图组件。
-
创建一个QGraphicsScene场景,场景的大小就是图中的实线矩形框的大小。
-
改变窗口大小,当视图大于场景时,矩形框总是居于图形视图的中央;当视图小于场景时, 在视图窗口自动出现卷滚条。
-
蓝色椭圆正好处于场景的中间,红色圆形位于场景的右下角。当图形项位置不在场景的矩 形框中时,图形项也是可以显示的。
-
当鼠标在窗口上移动时,会在状态栏显示当前光标位置的视图坐标和场景坐标,在某个图 形项上单击鼠标时,还会显示在图形项中的局部坐标。
这个实例演示了GraphicsView绘图几个类的基本使用方法,演示视图、场景和绘图项3个坐
标系的关系,以及它们之间的坐标转换。
4.2 自定义图形视图组件
QGraphicsView是Qt的图形视图组件,在UI设计器的Display Widgets分组里可以拖放一个
QGraphicsView组件到窗口上。但是本实例中需要实现鼠标在QGraphicsView上移动时就显示当前
光标的坐标,这涉及mouseMoveEvent()事件的处理。QGraphicsView没有与mouseMoveEvent()相
关的信号,因而无法定义槽函数与此事件相关联。
为此,从QGraphicsView继承定义一个类QWGraphicsView,实现mouseMoveEvent()事件和
mousepressEvent()事件,并把鼠标事件转换为信号,这样就可以在主程序里设计槽函数响应这些鼠
标事件。下面是QWGraphicsView类的定义:
class QWGraphicsView : public QGraphicsView{Q_OBJECTprotected:void mouseMoveEvent(QMouseEvent *event);void mousePressEvent(QMouseEvent *event);public:QWGraphicsView(QWidget *parent = 0);signals:void mouseMovePoint(QPoint point);void mouseClicked(QPoint point);};
mouseMoveEvent()是鼠标移动事件,其实现代码如下:
void QWGraphicsView::mouseMoveEvent(QMouseEvent *event){//鼠标移动事件QPoint point=event->pos(); //QGraphicsView的坐标emit mouseMovePoint(point); //释放信号QGraphicsView::mouseMoveEvent(event);}
在此事件响应代码里,通过事件的pos()函数获取鼠标光标在视图中的坐标point,然后作为参
数发射mouseMovePoint(point)信号。这样,若在其他地方编写槽函数与此信号关联,就可以对鼠
标移动事件作出响应。
mousePressEvent()是鼠标按键按下的事件,其实现代码如下:
void QWGraphicsView::mousePressEvent(QMouseEvent *event){ //鼠标左键按下事件if (event->button()==Qt::LeftButton){QPoint point=event->pos(); //QGraphicsView的坐标emit mouseClicked(point);//释放信号}QGraphicsView::mousePressEvent(event);}
在此事件响应代码里,首先判断是否是鼠标左键按下,然后通过事件的pos()函数获取鼠标光
标在视图中的坐标point,然后作为参数发射mouseClicked(point)信号。
4.3 主窗口类定义与QGraphicsView组件升级
主窗口是一个从QMainWindow继承的类,重定义了resizeEvent()事件,对窗口改变大小的事
件作出响应。槽函数on_mouseMovePoint()响应鼠标在图形视图上移动的事件信号,显示视图坐标
和场景坐标;槽函数on_mouseClicked()响应鼠标单击信号,显示图形项的局部坐标;
iniGraphicsSystem()用于创建Graphics View结构的各个对象。
MainWindow类的完整定义如下:
class MainWindow : public QMainWindow{Q_OBJECTprivate:QGraphicsScene *scene;QLabel *labViewCord;QLabel *labSceneCord;QLabel *labItemCord;void iniGraphicsSystem(); //创建Graphics View的各项protected:void resizeEvent(QResizeEvent *event);public:explicit MainWindow(QWidget *parent = 0);~MainWindow();private slots:void on_mouseMovePoint(QPoint point);void on_mouseClicked(QPoint point);private:Ui::MainWindow *ui;};
主窗口是采用UI设计器进行可视化设计的。在设计界面时,先从组件面板里放一个QGraphicsMew
组件到窗口上。但是我们要用的是从QGraphicsView继承的自定义图形视图组件QWGraphicsView,
需要将QGraphicsView升级为QWGraphicsView。
在设计的窗口上选中放置的QGraphicsView组件,单击右键,在快捷菜单中选择“Promote to...”,
出现如图8-20的对话框。在其中选择基类名称QGraphicsView,升级类名称输入QWGraphicsView,
然后单击“Promote”按钮,就可以将窗口上的QGraphicsView组件升级为QWGraphicsView组件。这是使用自定义界面组件的一种方法。

图8-20 QGraphicsView组件升级为自定义QWGraphicsView类
4.4 窗口初始化
下面是主窗口的构造函数的代码:
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow){ui->setupUi(this);// this->setCentralWidget(ui->View);labViewCord=new QLabel("View 坐标:");labViewCord->setMinimumWidth(150);ui->statusBar->addWidget(labViewCord);labSceneCord=new QLabel("Scene 坐标:");labSceneCord->setMinimumWidth(150);ui->statusBar->addWidget(labSceneCord);labItemCord=new QLabel("Item 坐标:");labItemCord->setMinimumWidth(150);ui->statusBar->addWidget(labItemCord);ui->View->setCursor(Qt::CrossCursor);ui->View->setMouseTracking(true);ui->View->setDragMode(QGraphicsView::RubberBandDrag);QObject::connect(ui->View,SIGNAL(mouseMovePoint(QPoint)),this, SLOT(on_mouseMovePoint(QPoint)));QObject::connect(ui->View,SIGNAL(mouseClicked(QPoint)),this, SLOT(on_mouseClicked(QPoint)));iniGraphicsSystem();}
槽函数on_mouseMovePoint()响应鼠标在图形视图上移动的mouseMovePoint()信号,实现代码
如下:
void MainWindow::on_mouseMovePoint(QPoint point){//鼠标移动事件,point是 GraphicsView的坐标,物理坐标labViewCord->setText(QString::asprintf("View 坐标:%d,%d",point.x(),point.y()));QPointF pointScene=ui->View->mapToScene(point); //转换到Scene坐标labSceneCord->setText(QString::asprintf("Scene 坐标:%.0f,%.0f", pointScene.x(),pointScene.y()));}
信号传递的参数point就是鼠标在图形视图中的坐标,使用视图组件的mapToScene()函数可
以将此坐标转换为场景中的坐标,这两个坐标在状态栏上显示。
槽函数on_mouseClicked()响应鼠标在图形视图上单击的mouseClicked()信号,代码如下:
void MainWindow::on_mouseClicked(QPoint point){//鼠标单击事件QPointF pointScene=ui->View->mapToScene(point); //转换到Scene坐标QGraphicsItem *item=NULL;item=scene->itemAt(pointScene,ui->View->transform()); //获取光标下的绘图项if (item != NULL) //有绘图项{QPointF pointItem=item->mapFromScene(pointScene); //转换为绘图项的局部坐标labItemCord->setText(QString::asprintf("Item 坐标:%.0f,%.0f", pointItem.x(),pointItem.y()));}}
信号传递的参数point就是鼠标光标在图形视图中的坐标,先使用视图组件的mapToScene()
函数将此坐标转换为场景中的坐标pointScene,然后通过场景对象的itemAt()函数获得光标下的图
形项。如果鼠标光标下有图形项,就用图形项的mapFromScene()函数将pointScene转换为图形项
的局部坐标pointltem,并在状态栏上显示。
另外还定义了窗口的resizeEvent()事件的响应函数,以便在窗口变化大小时,显示视图区域的
大小,以及场景的大小信息。其代码如下:
void MainWindow::resizeEvent(QResizeEvent *event){ //窗口变化大小时的事件//Graphics View坐标,左上角总是(0,0),宽度=,长度=ui->labViewSize->setText(QString::asprintf("Graphics View坐标,左上角总是(0,0),宽度=%d,高度=%d",ui->View->width(),ui->View->height()));QRectF rectF=ui->View->sceneRect(); //Scene的矩形区ui->LabSceneRect->setText(QString::asprintf("QGraphicsView::sceneRect=(Left,Top,Width,Height)=%.0f,%.0f,%.0f,%.0f",rectF.left(),rectF.top(),rectF.width(),rectF.height()));}
4.5 GraphicsView系统初始化
构造函数中调用的iniGraphicsSystem()用于创建GraphicsMew结构中的其他元素,包括场景
和多个图形项。其代码如下:
void MainWindow::iniGraphicsSystem(){ //构造Graphics View的各项QRectF rect(-200,-100,400,200);// QRectF rect(-300,-150,600,300); //左上角坐标,宽度,高度scene=new QGraphicsScene(rect); //scene逻辑坐标系定义// scene=new QGraphicsScene(0,0,800,600); //view逻辑坐标系定义,左上角是(-200,-100),宽度400,高度200// scene=new QGraphicsScene; //view的大小是600*400ui->View->setScene(scene);//画一个矩形框,大小等于sceneQGraphicsRectItem *item=new QGraphicsRectItem(rect); //矩形框正好等于scene的大小item->setFlags(QGraphicsItem::ItemIsSelectable //可选,可以有焦点,但是不能移动| QGraphicsItem::ItemIsFocusable);QPen pen;pen.setWidth(2);item->setPen(pen);// item->setPos(500,0);//缺省位置在scene的(0,0)scene->addItem(item);//一个位于scene中心的椭圆,测试局部坐标QGraphicsEllipseItem *item2=new QGraphicsEllipseItem(-100,-50,200,100); //矩形框内创建椭圆,绘图项的局部坐标,左上角(-100,-50),宽200,高100item2->setPos(0,0);item2->setBrush(QBrush(Qt::blue));item2->setFlags(QGraphicsItem::ItemIsMovable| QGraphicsItem::ItemIsSelectable| QGraphicsItem::ItemIsFocusable);scene->addItem(item2);//一个圆,中心位于scene的边缘QGraphicsEllipseItem *item3=new QGraphicsEllipseItem(-50,-50,100,100); //矩形框内创建椭圆,绘图项的局部坐标,左上角(-100,-50),宽200,高100item3->setPos(rect.right(),rect.bottom());item3->setBrush(QBrush(Qt::red));item3->setFlags(QGraphicsItem::ItemIsMovable| QGraphicsItem::ItemIsSelectable| QGraphicsItem::ItemIsFocusable);scene->addItem(item3);scene->clearSelection();// item->setSelected(true);// ui->View->setDragMode(QGraphicsView::RubberBandDrag);}
可视化设计窗体时,将QWGraphicsView类对象的名称命名为View,并且自动填充主窗口的
工作区。创建场景并与View关联的代码如下:
QRectF rect(-200,-100,400,200);scene=new QGraphicsScene(rect); //scene逻辑坐标系定义ui->View->setScene(scene);
这里用一个矩形定义了创建的场景的坐标系统,表示场景的左上角坐标是(-200,-100),场景
宽度为400,高度为200,这样,场景的中心点是(0,0),这是场景的坐标系。
创建了一个矩形框图形项item,矩形框的大小就等于创建的场景的大小,矩形框不能移动。
创建的第二个图形项item2是一个椭圆,椭圆的左上角坐标是(-100,-50),宽度200,高度100,
所以椭圆的中心是(0,0),这是图形项的局部坐标系。再采用setPos(0,0)设置椭圆在场景中的位置,若不调用setPos()函数设置图形项在场景中的位置,缺省为位置为(0,0)。椭圆设置为可移动、可选
择、可以获得焦点。
创建的第三个图形项item3是一个圆,圆的左上角坐标是(-50,-50),宽度100,高度100,所
以圆的中心是(0,0),这是图形项的局部坐标系。再采用setPos()设置圆在场景中的位置。
item3->setPos(rect.right(),rect.bottom());
其中心位置是场景的右下角,圆的一部分区域是超出了场景的矩形区域的,但是整个圆还是
可以正常显示的。
从这个实例程序可以看到Graphics View结构中场景与视图的关系,如何创建图形项组件,场景、视图、图形项各自的坐标系以及坐标系之间的转换关系。
