uniapp的配置和使用
①安装环境和编辑器
注册小程序账号
微信开发者工具下载
uniapp 官网
HbuilderX 下载
首先先下载Hbuilder和微信开发者工具 (都是傻瓜式安装),然后注册小程序账号:


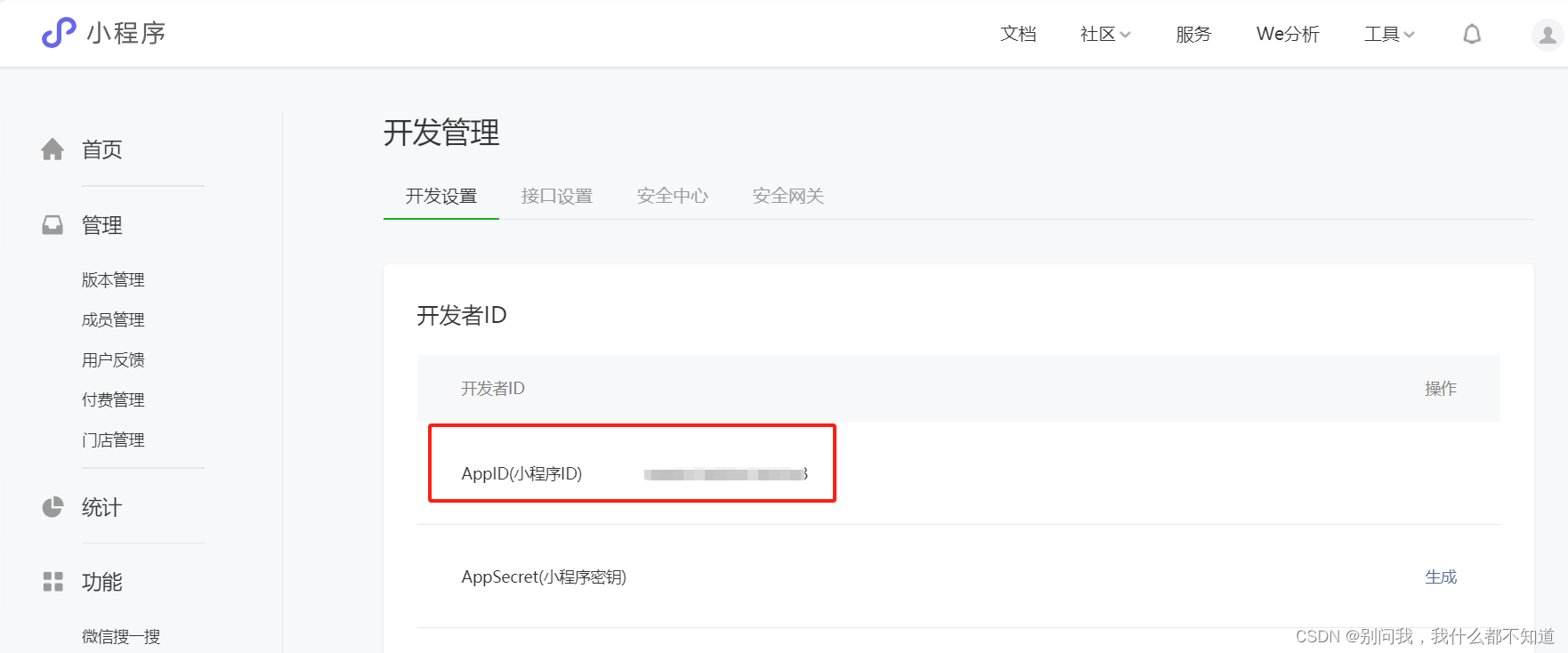
拿到appid:


②简单通过demo使用微信开发者工具和Hbuilder
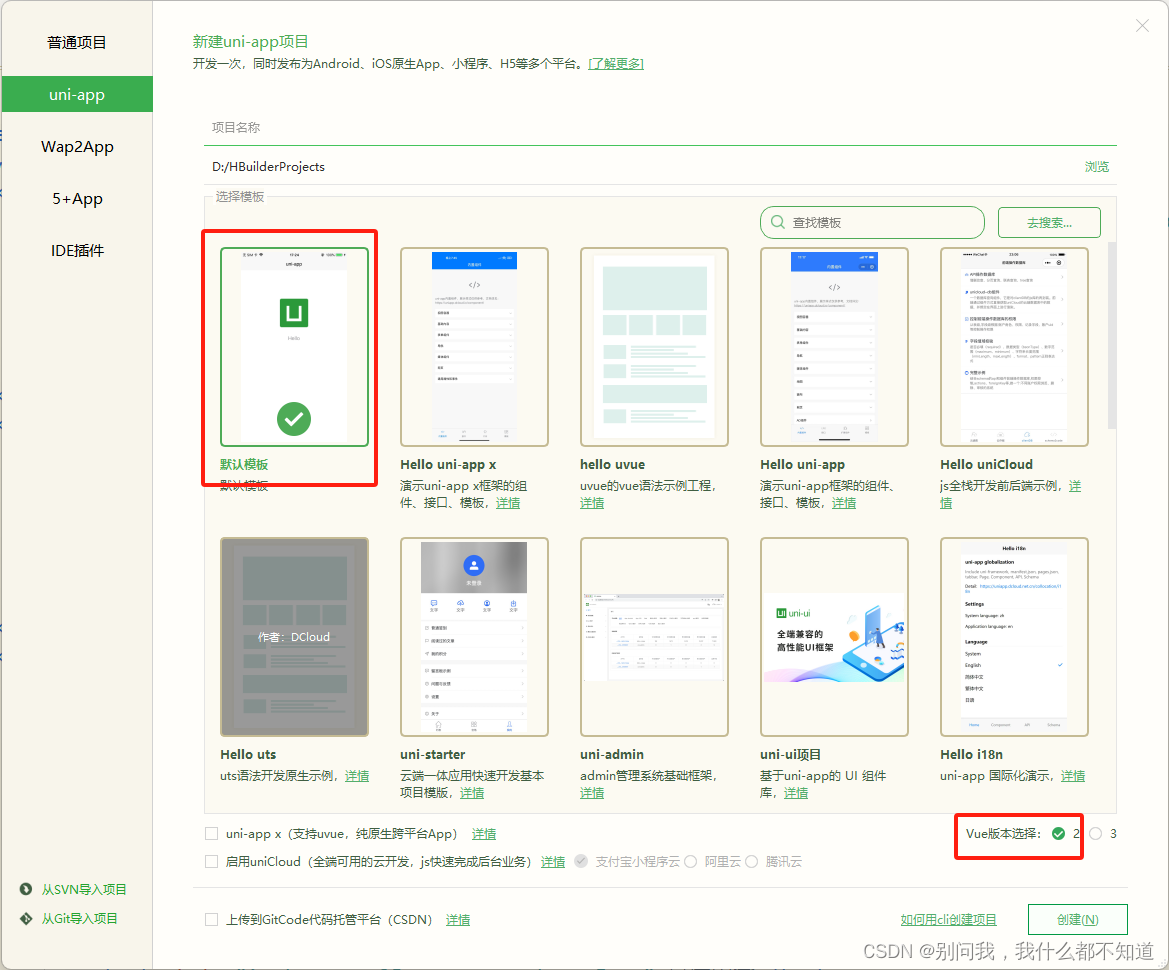
打开Hbuilder创建一个项目:

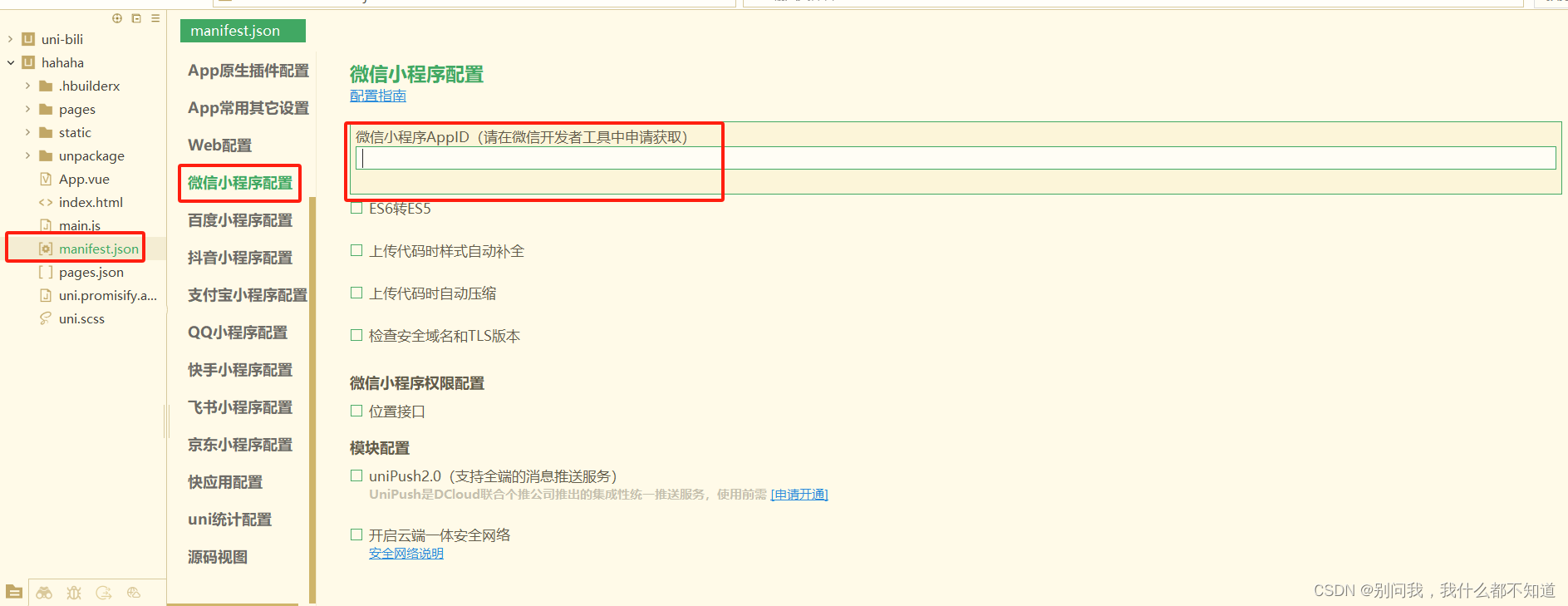
简单配置一下:将第一步获得的appid输入在此

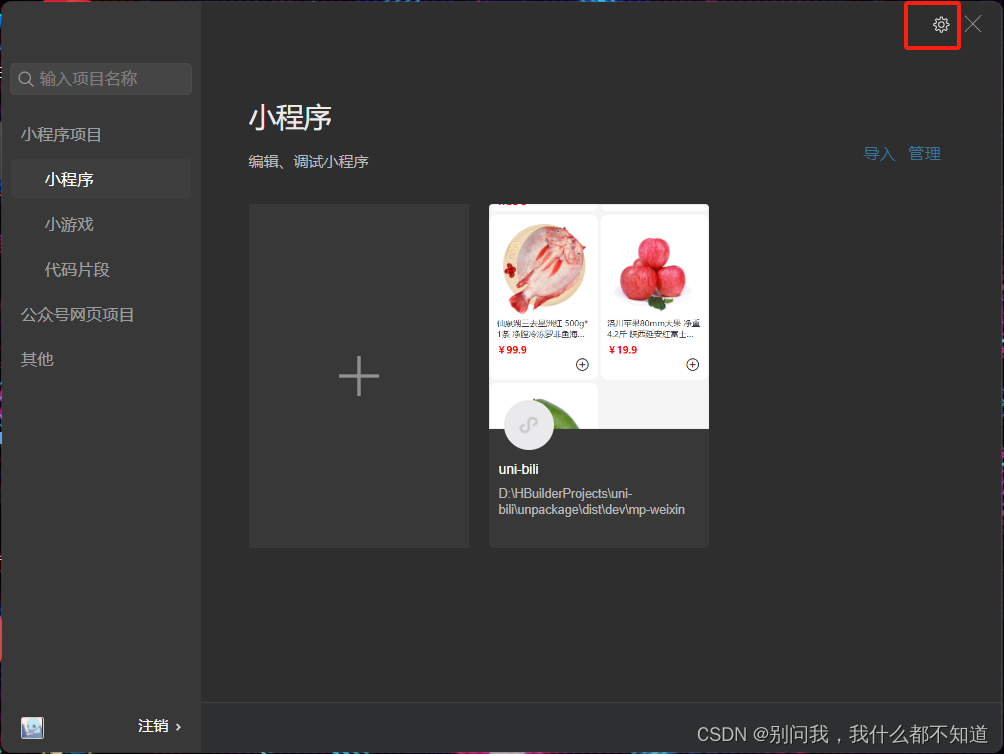
打开微信开发者工具进行配置:
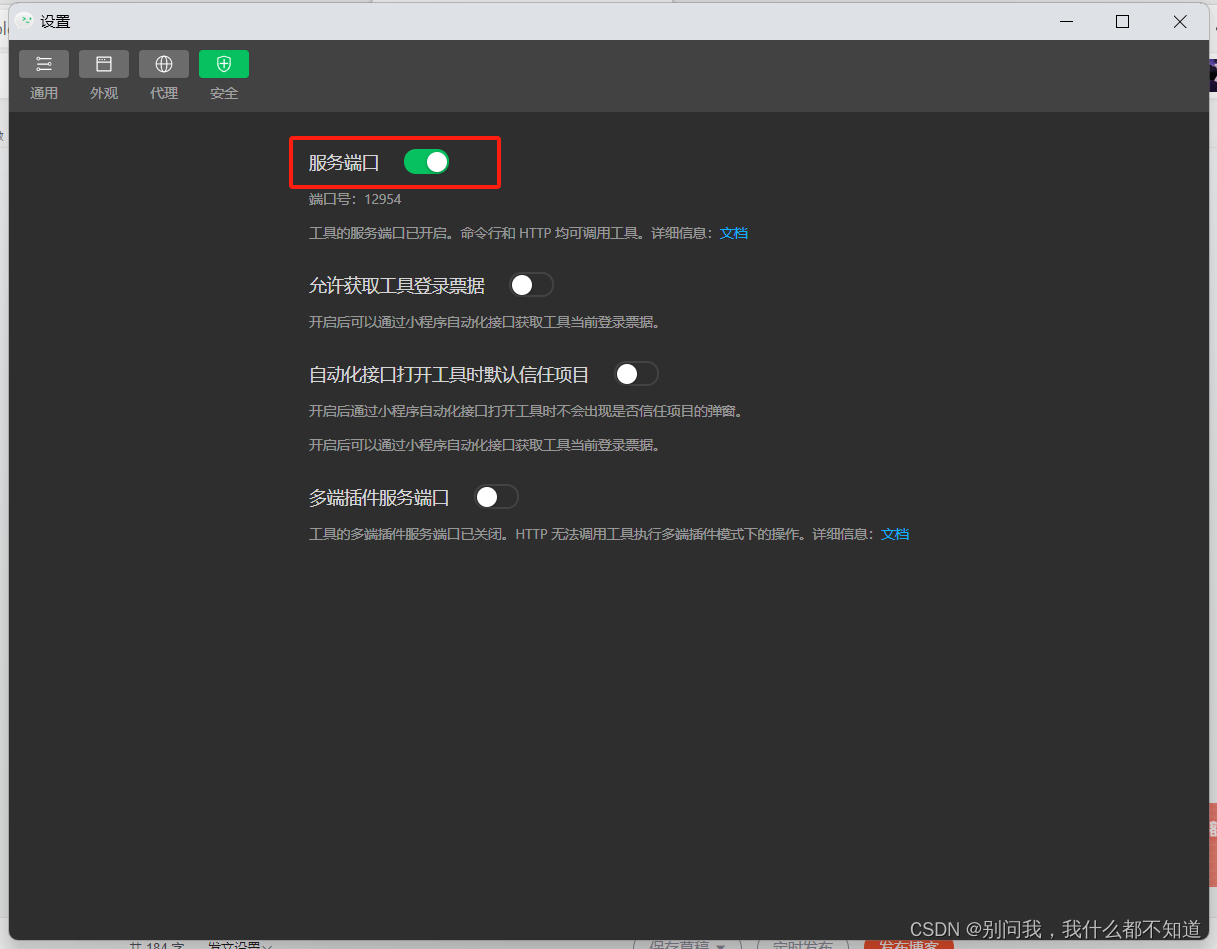
 打开服务端口(不然项目无法通过微信开发者工具打开):
打开服务端口(不然项目无法通过微信开发者工具打开):
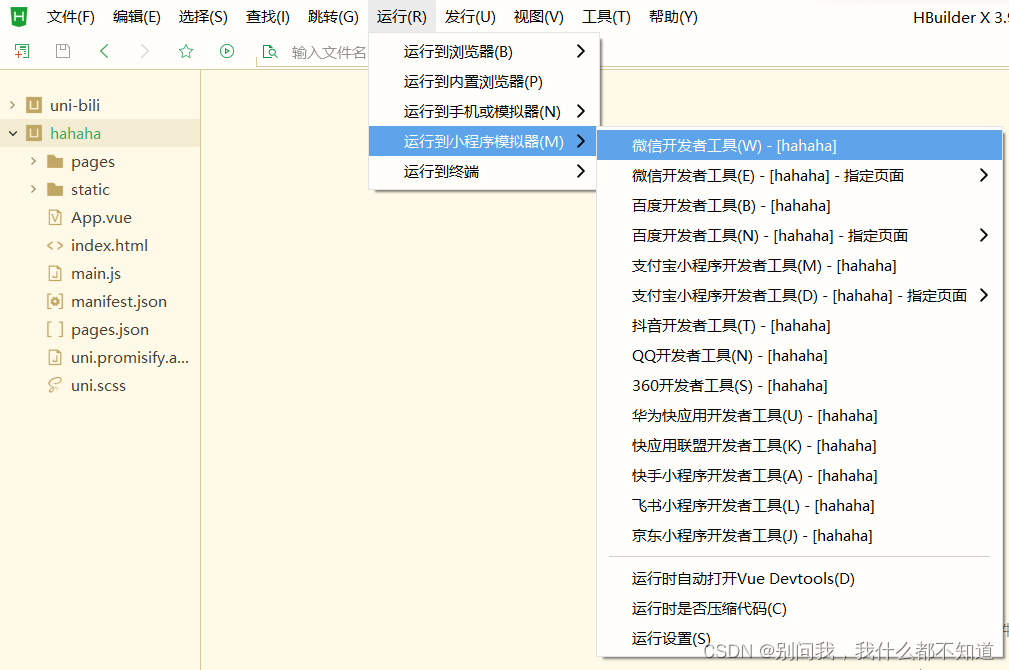
 运行项目:
运行项目:

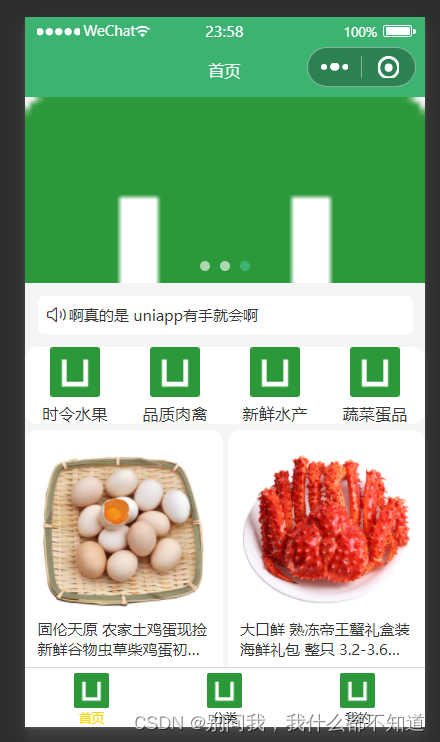
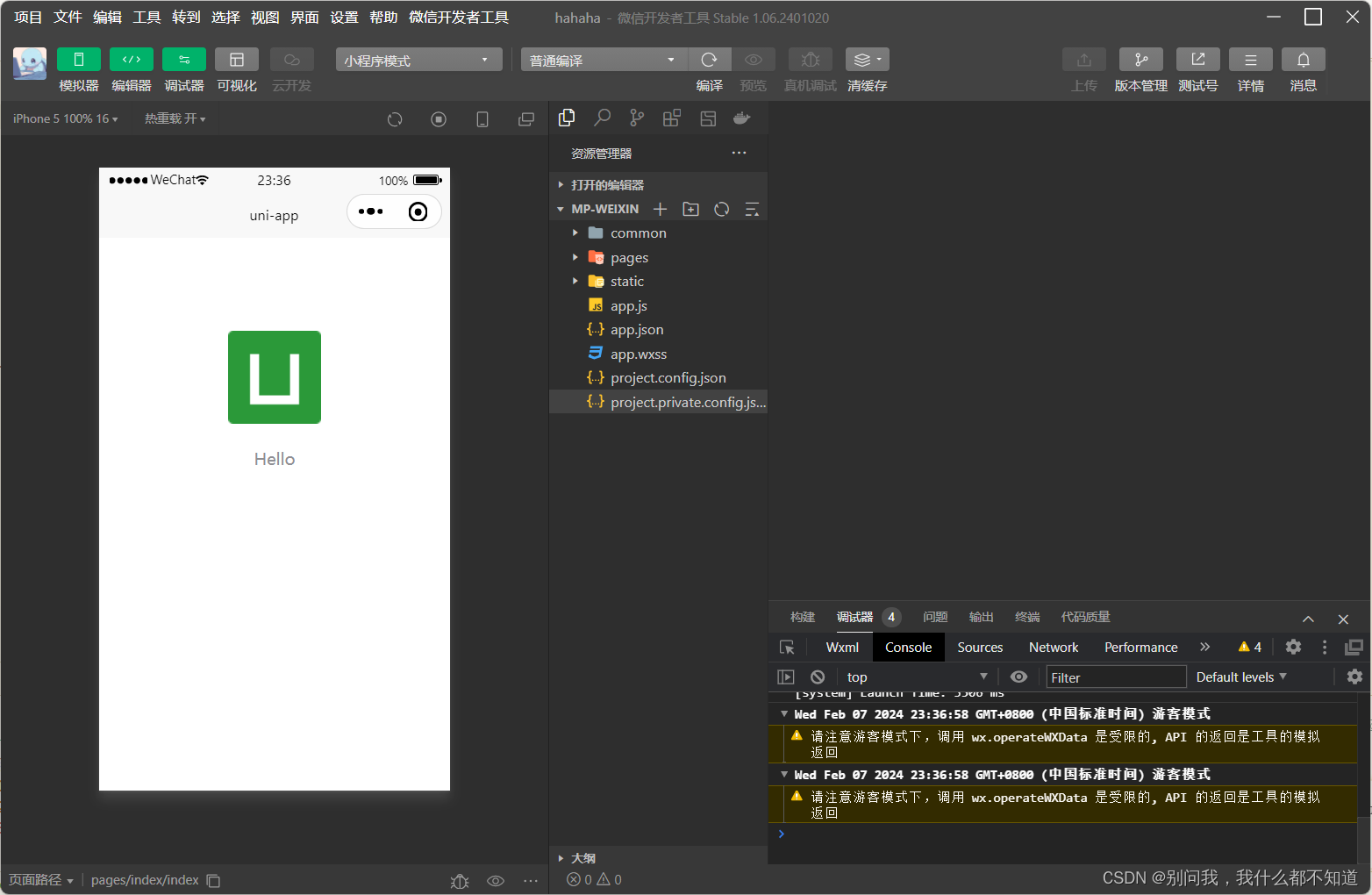
成功界面:
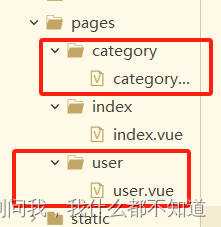
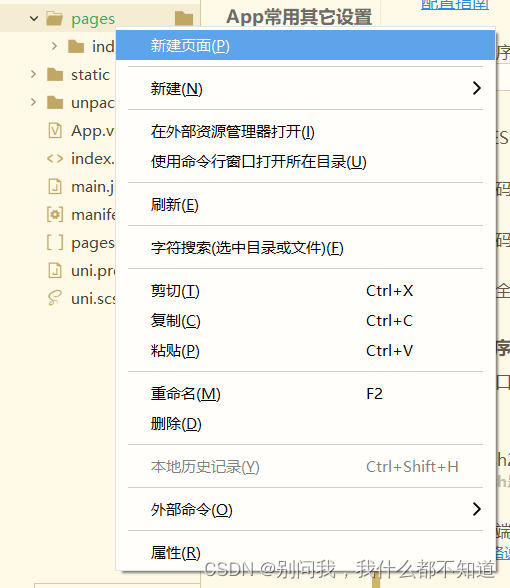
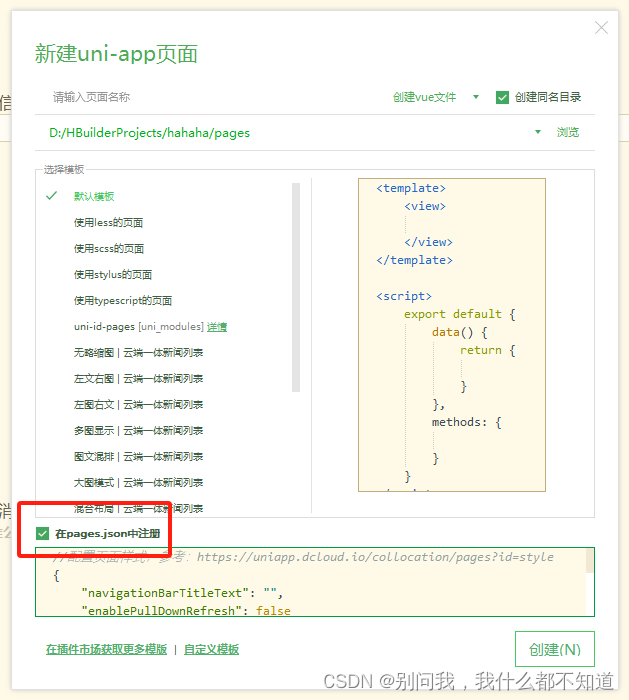
 在page右键新建页面,所需页面如图:
在page右键新建页面,所需页面如图:



打开uniapp官网:


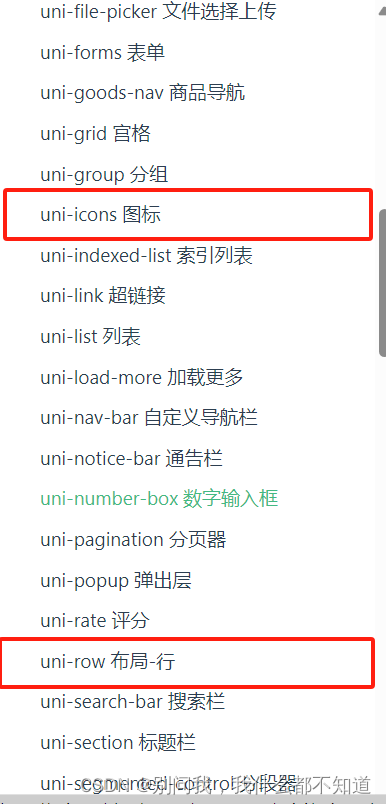
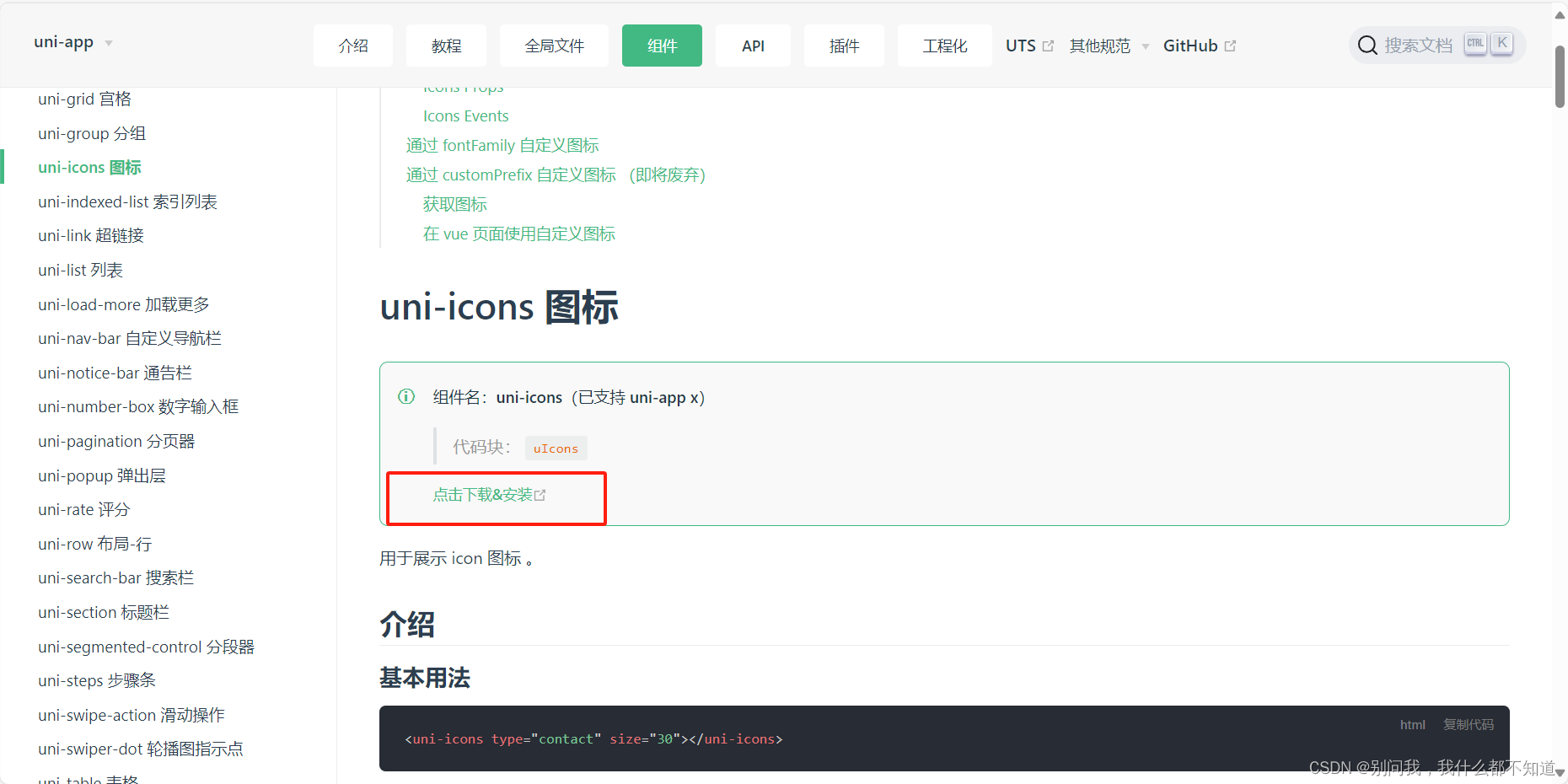
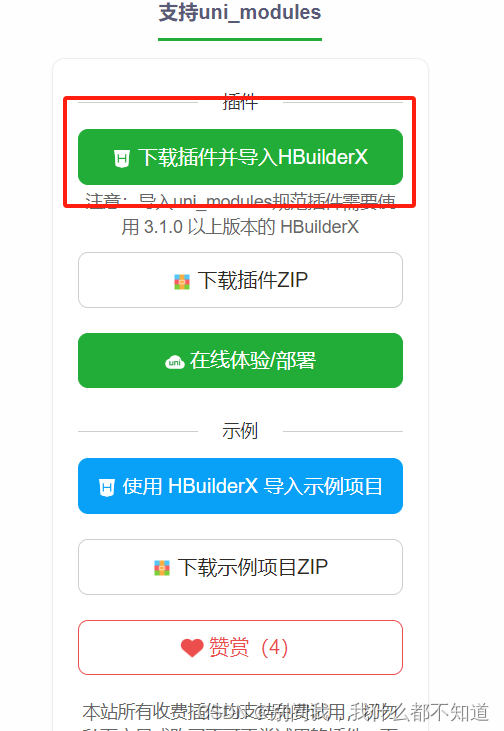
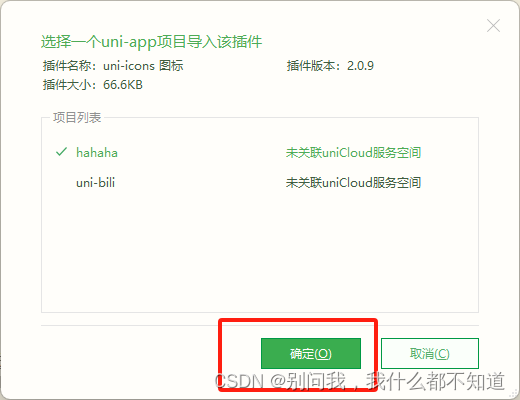
下载这两个组件:




创建默认样式:

global.css :
*{
box-sizing: border-box;
}
page{
background-color: #f5f5f5;
color: #333;
}在main.js引入:
import './static/css/global.css'修改pages.json:
{
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "首页"//这里如果不写会采用项目名
}
},
{
"path" : "pages/category/category",
"style" :
{
"navigationBarTitleText" : "",
"enablePullDownRefresh" : false
}
},
{
"path" : "pages/user/user",
"style" :
{
"navigationBarTitleText" : "",
"enablePullDownRefresh" : false
}
}
],
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "uni-app",//项目名
"navigationBarBackgroundColor": "#3cb371",
"backgroundColor": "#F8F8F8"
},
"uniIdRouter": {},
"condition" : { //模式配置,仅开发期间生效
"current": 0, //当前激活的模式(list 的索引项)
"list": [
{
"name": "", //模式名称
"path": "", //启动页面,必选
"query": "" //启动参数,在页面的onLoad函数里面得到
}
]
},
"tabBar": {//配置导航栏
"selectedColor": "#FFD700",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/logo.png",
"selectedIconPath": "static/logo.png",
"text": "首页"
},
{
"pagePath": "pages/category/category",
"iconPath": "static/logo.png",
"selectedIconPath": "static/logo.png",
"text": "分类"
},
{
"pagePath": "pages/user/user",
"iconPath": "static/logo.png",
"selectedIconPath": "static/logo.png",
"text": "我的"
}
]
}
}
index.vue:
<template>
<view>
<view>
<swiper circular autoplay :interval="3000" :duration="500" indicator-dots style="height: 350rpx;"
indicator-color="rgba(255, 255, 255, 0.6)" indicator-active-color="#3CB371">
<swiper-item v-for="item in imgs" :key="item" >
<image :src="item" alt="" mode="widthFix" style="width: 100%;" />
</swiper-item>
</swiper>
</view>
<view style="margin: 10px;">
<view style="padding: 5px;background-color: white;font-size: 12px;border-radius: 5px;display: flex;align-items: center;">
<uni-icons type="sound" size="20"></uni-icons>
<view>
{{notice}}
</view>
</view>
</view>
<view style="background-color: white; margin: 5px 0; border-radius: 10px;">
<uni-row>
<uni-col :span="6">
<view class="grid-item-box">
<image mode="widthFix" style="width: 50%;" src="../../static/logo.png"></image>
<text style="font-size: 13px; margin-top: 5px;">时令水果</text>
</view>
</uni-col>
<uni-col :span="6">
<view class="grid-item-box">
<image mode="widthFix" style="width: 50%;" src="../../static/logo.png"></image>
<text style="font-size: 13px; margin-top: 5px;">品质肉禽</text>
</view>
</uni-col>
<uni-col :span="6">
<view class="grid-item-box">
<image mode="widthFix" style="width: 50%;" src="../../static/logo.png"></image>
<text style="font-size: 13px; margin-top: 5px;">新鲜水产</text>
</view>
</uni-col>
<uni-col :span="6">
<view class="grid-item-box">
<image mode="widthFix" style="width: 50%;" src="../../static/logo.png"></image>
<text style="font-size: 13px; margin-top: 5px;">蔬菜蛋品</text>
</view>
</uni-col>
</uni-row>
</view>
<view style="margin: 5px 0; font-size: 12px;">
<uni-row :gutter='10'>
<uni-col :span='12' v-for="item in goodsList" :key="item.name">
<view style="margin-bottom: 5px; background-color: white; padding: 10px; border-radius: 10px;">
<image :src="item.img" mode="widthFix" style="width: 100%;"></image>
<view class="lineEllipsis">{{ item.name }}</view>
<view style="color: red; margin-top: 5px; font-weight: bold; font-size: 14px;">¥{{ item.price }}</view>
<view style="text-align: right;"><uni-icons type="plus" size="25" style="color: #666;" @click="addCart(item)"></uni-icons></view>
</view>
</uni-col>
</uni-row>
</view>
</view>
</template>
<script>
export default {
data() {
return {
imgs:[
require('../../static/logo.png'),
require('../../static/logo.png'),
require('../../static/logo.png'),
],
notices: [
{content: "亲哥哥哥今晚电商直播真的很棒棒噢"},
{content: "啊真的是 uniapp有手就会啊"},
{content: "真的吗?这么easy?"},
{content: "不信你去看看青哥哥的教程呗"},
],
notice:'',
goodsList: [
{ name: '固伦天原 农家土鸡蛋现捡新鲜谷物虫草柴鸡蛋初生蛋简装 20枚装', price: 19.9,
img: 'https://m11.360buyimg.com/babel/s522x456_jfs/t1/147254/20/37798/87316/6458689bF5bb085ce/f1177ea39ce03322.jpg' },
{ name: '大口鲜 熟冻帝王蟹礼盒装 海鲜礼包 整只 3.2-3.6斤现货 海产礼盒', price: 79.9,
img: 'https://m11.360buyimg.com/babel/s522x456_jfs/t1/210206/31/4285/246694/61614b6bE8e495865/1b801854736d9736.jpg' },
{ name: '仙泉湖三去星洲红 500g*1条 净膛冷冻罗非鱼海鲜食材 刺少', price: 99.9,
img: 'https://m11.360buyimg.com/babel/s522x456_jfs/t1/139489/10/25554/185007/61d68c23Eef30e5c7/86fac8623b27de32.jpg' },
{ name: '洛川苹果80mm大果 净重4.2斤 陕西延安红富士新鲜时令生鲜水果', price: 19.9,
img: 'https://m11.360buyimg.com/babel/s561x561_jfs/t1/206463/33/3190/152008/6155d86eE00924ef0/8e955e07ea8d1942.jpg' },
{ name: '妙果樱广西青芒新鲜水果大青芒果当季时令生鲜芒果 3斤大果(单果250g+)', price: 29.9,
img: 'https://m11.360buyimg.com/babel/s561x561_jfs/t1/142695/20/37414/69619/64b8d41bF0e06aea0/8961fde6fe2b619b.jpg' },
]
}
},
onLoad() {
this.loadnotince()
},
methods: {
loadnotince(){
let i=0
this.notice=this.notices[0].content
setInterval(()=>{
this.notice=this.notices[i++].content
if(i==this.notices.length){
i=0
}
},5000)
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
.grid-item-box {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
},
.lineEllipsis {
word-break: break-all;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
/* 超出几行省略 */
overflow: hidden;
}
</style>
最终效果: