Vue - 快速入门(一)
阅读文章可以收获:
1. 明白什么是vue
2. 如何创建一个vue实例
3. vue中的插值表达式如何使用
4. 如何安装vue的开发者工具
-
Vue 概念
什么是vue?
Vue 是一个用于 构建用户界面 的 渐进式 框架
框架优点:大大提升开发效率 (70%↑)
缺点:需要理解记忆规则
官网文档地址:
vue2: https://v2.cn.vuejs.org/v2/guide/installation.html
vue3: https://vuejs.org/

Vue 的两种使用方式:
① Vue 核心包开发
- 场景:局部 模块改造
② Vue 核心包 & Vue 插件 工程化开发
- 场景:整站 开发
总结:
Vue是什么?
Vue 是一个用于 构建用户界面 的 渐进式 框架
1. 构建用户界面:基于 数据 动态 渲染 页面
2. 渐进式:循序渐进的学习
3. 框架:一套完整的项目解决方案,提升开发效率
-
创建实例
步骤:
1. 准备容器

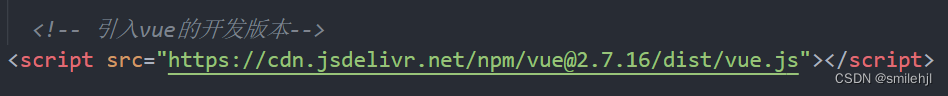
2. 引包 (官网) - 开发版本 / 生产版本
在线引入:

本地引入:

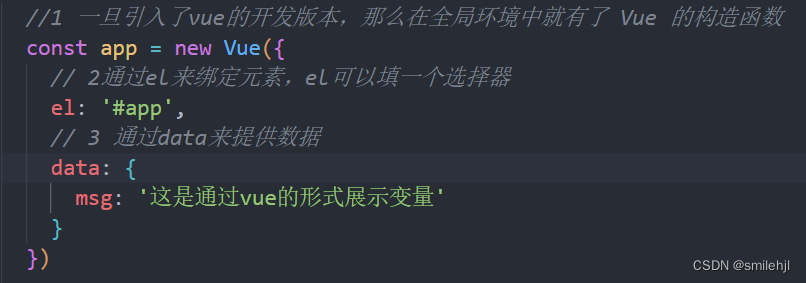
3. 创建 Vue 实例 new Vue()
4. 指定配置项 → 渲染数据

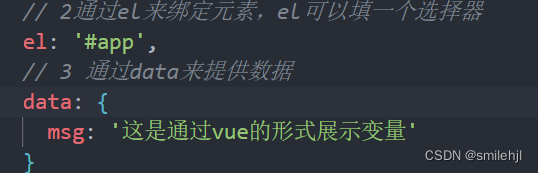
- ① el 指定挂载点
- ② data 提供数据
总结:这是一整个使用vue的流程,其实使用vue就是类似与引入js一样的,vue就是前人帮我们封装好的前端的框架,使用vue就必须遵守它指定的规则。
完整案例:

-
插值表达式
插值表达式是一种 Vue 的模板语法
作用: 利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会将其计算出一个结果
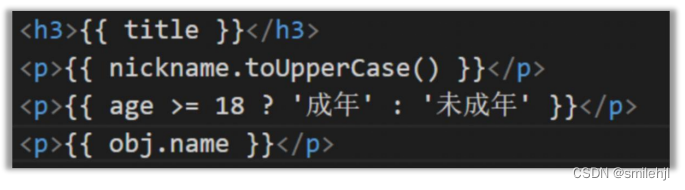
语法:{{ 表达式 }}

注意点:
(1)使用的数据必须存在 (data)
(2)支持的是表达式,而非语句,比如:if for ...
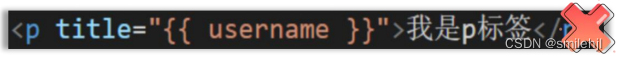
(3)不能在标签属性中使用 {{ }} 插值

总结:
1. 插值表达式的作用是什么?
- 利用表达式进行插值,将数据渲染页面中
2. 语法格式?
- {{ 表达式 }}
3. 插值表达式的注意点:
- ① 使用的数据要存在 (data)
- ② 支持的是表达式,而非语句 if ... for
- ③ 不能在标签属性里面
-
响应式特性
响应式特性是vue的核心特性
-
什么是响应式特性呢?
数据改变,视图会自动更新
响应式数据和传统的数据有很明显的区别,比如我们修改一个数组(传统数据)的内容后,需要重新自己在渲染一遍数据,然后视图才会改变,但在vue中这个数组的数据是响应式的,如果数据中的内容改变,视图会自动渲染

聚焦于数据 → 数据驱动视图
使用 Vue 开发,关注业务的核心逻辑,根据业务修改数据即可
总结:
1. 什么是响应式呢?
- 数据改变,视图自动更新
- 使用 Vue 开发 → 专注于业务核心逻辑 即可
2. 如何访问或修改数据呢?
- data中的数据, 最终会被添加到实例上
- ① 访问数据: "实例.属性名"
- ② 修改数据: "实例.属性名" = "
-
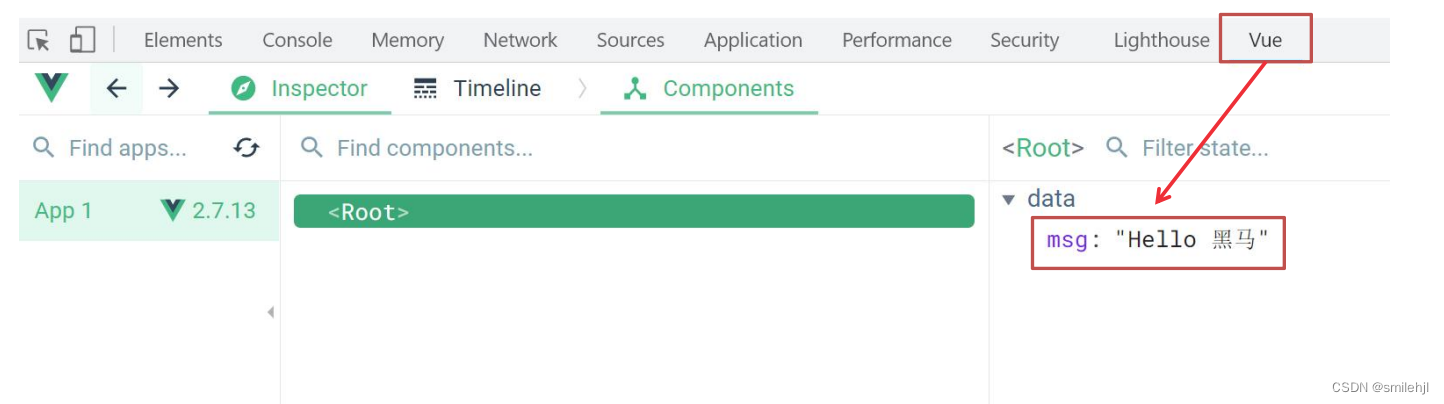
开发者工具
为什么要装vue的开发中工具?
原因:为了更好的调试代码,查看页面数据
安装方式:
(1)通过谷歌应用商店安装 (国外网站)
(2)极简插件: 下载 → 开发者模式 → 拖拽安装 → 插件详情允许访问文件
地址:https://chrome.zzzmh.cn/index

使用:打开 Vue 运行的页面,调试工具中 Vue 栏,即可查看修改数据,进行调试