Unity Timeline学习笔记(2) - PlayableTrack
PlayableTrack 是可自定义播放的轨道。我们可以通过进入轨道后调用自己的函数方法,使用起来也是比较顺手的。
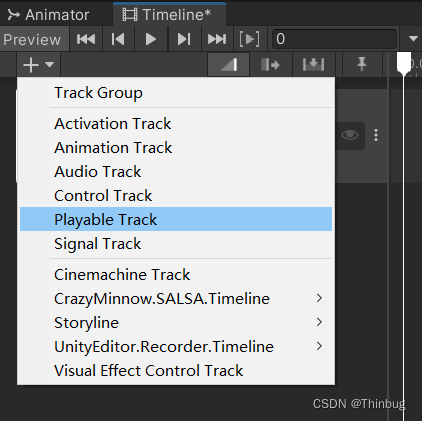
添加轨道
我们点击加号添加

这样就有一个空轨道了,然后我们创建两个测试脚本。
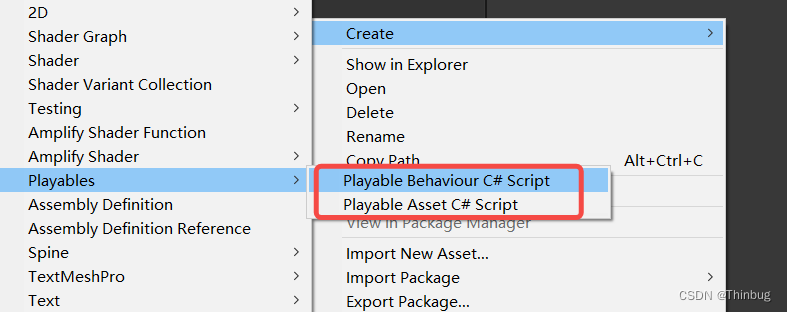
添加脚本

分别是Playable Behaviour和PlayableAsset脚本。
Asset脚本是可以拖动到轨道上的,通过Asset脚本来调用Behaviour脚本的方法,直接贴上脚本:
首先是PlayableAsset
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Playables;
[System.Serializable]
public class PlayableAssetTest : PlayableAsset
{
public string testName;
public int testInt;
// Factory method that generates a playable based on this asset
public override Playable CreatePlayable(PlayableGraph graph, GameObject go)
{
//return Playable.Create(graph);
PlayableTest t = new PlayableTest();
t.testName = testName;
t.testInt = testInt;
return ScriptPlayable<PlayableTest>.Create(graph, t);
}
}
他在CreatePlayble的时候,我们实例化Playable Behaviour脚本,并传入想传入的参数。
Playable Behaviour的代码如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.Playables;
// A behaviour that is attached to a playable
public class PlayableTest : PlayableBehaviour
{
public string testName;
public int testInt;
// 当开始运行Timeline的时候
public override void OnGraphStart(Playable playable)
{
Debug.Log("TimeLine 开始播放");
}
// 当停止运行Timeline的时候
public override void OnGraphStop(Playable playable)
{
Debug.Log("TimeLine 停止播放");
}
// 当进入区域内触发Play
public override void OnBehaviourPlay(Playable playable, FrameData info)
{
Debug.Log($"进入滑块区域内{testName},Int:{testInt}");
}
// 当出了区域触发,或者开始的时候触发,或者停止运行的时候
public override void OnBehaviourPause(Playable playable, FrameData info)
{
Debug.Log($"Pause{testName},Int:{testInt}");
}
// 在区域内每个Frame地方都会触发
public override void PrepareFrame(Playable playable, FrameData info)
{
//Debug.Log("PlayableTest PrepareFrame");
}
}
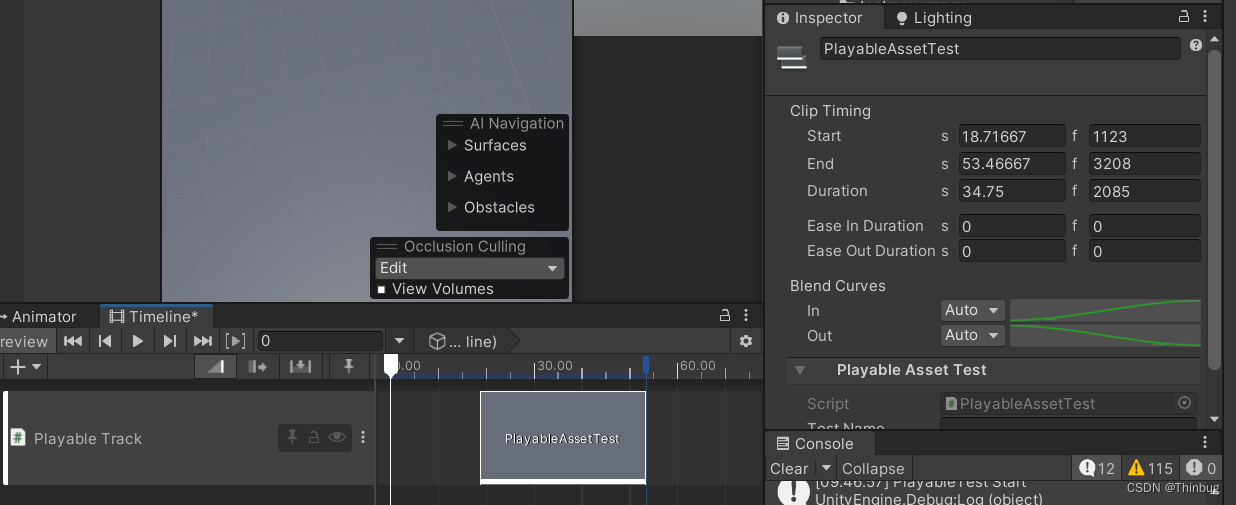
然后我们把PlayableAssetTest 拖入轨道

轨道的长度位置和动画一样来调整就可以了,
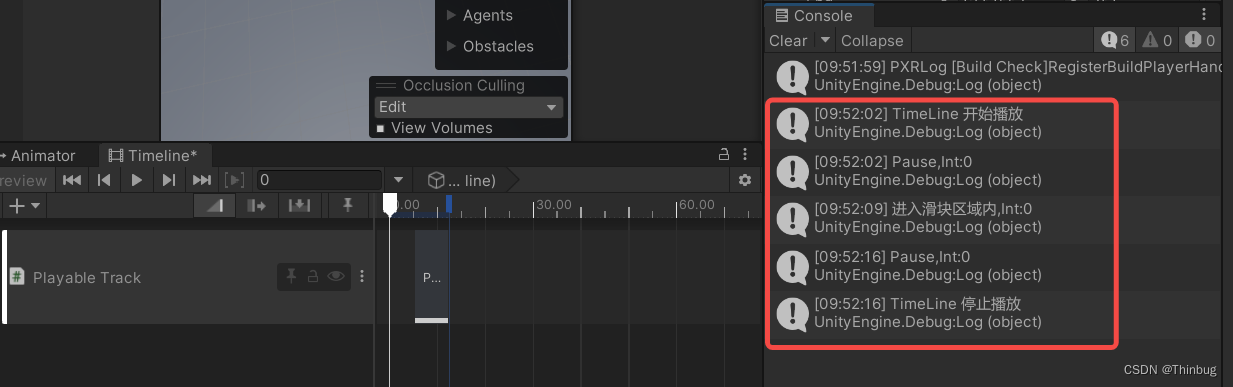
运行结果和总结
我们运行看看这些函数是如何触发的。

我们看到在编辑器运行后,首先进入的就是OnGraphStart和OnBehaviourPause。
当播放到脚本块后,刚进入就进入了OnBehaviourPlay,当播放出了脚本块后会调用OnBehaviourPause,当整个Timeline结束后会调用到OnGraphStop。
基本上都很好理解,只有这个OnBehaviourPause比较特殊,相当于Timeline在调用播放激活的时候会调用一次,不管是不是在当前滑块范围内(滑块在第一帧)。然后当出了滑块区域会调用一次。或者Timeline被强制停止播放都会。
这里和信号(Signal Track)有很大分别,大家在使用的时候就知道如果某些东西只有在Timeline周期处理的用PlayableTrack比较合适,某些点可以用信号轨道。
PrepareFrame就更好理解了是每一帧都会进入。
