学习vue3第五节(reactive 及其相关)
1、定义
reactive() 创建一个响应式代理对象,不同于ref()可以创建任意类型的数据,而reactive()只能是对象,会响应式的深层次解包任何属性,将其标注为响应式
响应式是基于ES6的proxy实现的代理对象,该proxy对象与原对象是不相等的;
<script setup>
import { reactive, onMounted } from 'vue'
const baseObj = {job:'搬砖', love: '象棋'}
const person = reactive(baseObj)
onMounted(() => {
console.log('----', baseObj === person) // false
})
</script>
2、reactive() 创建对象 数组更新数据时;
a、创建的是对象时,
若将对象全部赋值,会导致数据变了,而页面没有更新,因为全部赋值破坏了代理指向,从而导致不是原来使用reactive()创建的对象了;需要一个一个属性的赋值;
<script setup>
import { reactive } from 'vue'
let person = reactive({
job: '躺平',
love: '跑步'
})
let per2 = reactive({
job: '搬砖',
love: '跑步'
})
const handleChangeJOb = () => {
person = {}
console.log('===', person) // {} ;值更新了,但是视图却没有更新
per2.job = per2.job + '&' // '搬砖&' 值更新了,视图同样更新
// 这样清空数据,才会让界面跟着同步更新
// Object.keys(per2).forEach(itm => {
// per2[itm] = ''
// })
// console.log('=22=per2==', per2)
}
</script>
b、操作数组时,
直接给响应式数组 赋值为空数组[],页面不会更新,需要将数组的length赋值为0才可以更新视图;此处与vue2中刚好相反
<script setup>
let myArr = reactive([
{ name: '张三', age: '26' },
{name: '李四', age: '18'}
])
const handleChangeArr = () => {
// myArr = [] // 页面视图不更新,得到的是普通数组对象,
// console.log('==myArr=', myArr)
myArr.length = 0 // 页面会同步更新,得到的是proxy代理对象
console.log('==myArr=', myArr)
myArr.push({ name: '马六', age: '16'})
// 使用原生数组方法,进行数据操作时,同样可以更新视图,
// 相比较vue2 中只重写了7中数组方法,要方便的多
}
</script>
3、reactive() 使用时注意事项
<script setup>
// 尽量扁平化,避免多层嵌套
let per1 = reactive({
data: {
name: '王五'
}
})
// 建议如下:
let perData = reactive({
name: '王五'
})
// 若定义的对象有多层嵌套,需要使用ref 或者 toRefs 来保持响应式
let pData = reactive({
person: {
name: '马超',
job: '大将军'
},
})
// 以下均可可以更新视图
pData.person = {name: '关羽', job: '上将军'}
pData.person.name = '关羽'
const { person } = pData
person.name = '关羽2'
// 使用toRefs
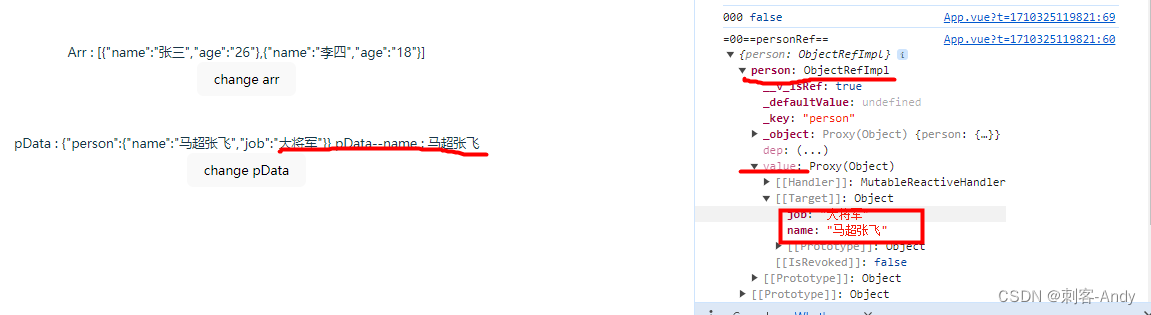
const personRef = toRefs(pData)
console.log('=00==personRef==', personRef) // 视图更新数据变化
console.log(‘=00personRef’, personRef) 出来的是 为 ObjectRefImpl 对象
截图:

4、shallowReactive() 创建浅层的响应式
,这里没有深层级的转换:一个浅层响应式对象里只有根级别的属性是响应式的。属性的值会被原样存储和暴露,这也意味着值为 ref 的属性不会被自动解包了。即第一级是响应式的,之后的属性是非响应式的
<script setup>
import { shallowReactive } from 'vue'
let personO = shallowReactive({
name: 'Andy',
others: {
like: '躺平'
}
})
const handleChangePerson = () => {
// personO.name = 'Andy 3号' // 是响应式的,界面视图会更新
personO.others.like = '梦想在哪里' // 非响应式的,界面不会更新
console.log('====', isReactive(personO.others)) // false
}
</script>
