node.js快速入门-day03
个人名片:
😊作者简介:一名大二在校生
🤡 个人主页:坠入暮云间x
🐼座右铭:给自己一个梦想,给世界一个惊喜。
🎅**学习目标: 坚持每一次的学习打卡
文章目录
- web服务器
- 创建服务器的步骤?
- 模块化
- 什么是模块化?
- 模块化优点?
- 模块化分类
- 如何加载模块化?
- 什么是模块作用域?
- module.exports对象
- 模块化规范
web服务器
创建服务器的步骤?
- 导入http列表
- 创建web服务器实例
- 为服务器实例绑定request事件,监听客户端的请求
- 启动服务器
具体代码示例如下:
//导入 http 模块
const http=require('http');
//调用http.createServer()方法,即可快速创建一个web服务器实例:
const server=http.createServer();
// 为服务器实例绑定 request 事件,即可监听客户端发送过来的网络请求:
server.on('request',function (req,res){
console.log('Someone visit our web server')
})
//调用服务器实例的 .listen() 方法,即可启动当前的 web 服务器实例:
server.listen(8080,function (){
console.log('server sunning at http://127.0.0.1:8080')
})
模块化
什么是模块化?
模块化是指解决一个复杂问题时,自顶向下组成把系统划分成若干模块的过程。将一个大文件拆成独立并互相依赖的多个小模块
对于模块是可组合、分解和更换的单元
模块化优点?
1.提高了代码的复用性
2.提高了代码的可维护性
3.可以实现按需加载
模块化分类
1.内置模块(例如fs,http,path)
2.自定义模块(用户创建的每个js文件,都是自定义模块)
3.第三方模块
如何加载模块化?
//1.加载内置fs模块
const fs=require('fs');
//加载用户的自定义模块
const custom=require('./index.js');
//3.加载第三方模块
const moment=reuqire('moment')
什么是模块作用域?
在自定义模块中定义变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问现在,叫做模块作用域
module.exports对象
作用:在定义模块中,可以使用module.exports对象,将模块内成员共享出去,供外界使用
使用require()方法导入自定义模块
//在自定义模块中 module.exports ={}
const age=20;
//先module.exports对象上挂载username属性
module.exports.username='zs';
//先module.exports对象上挂载sayHello方法
module.exports.sayHello=function(){
console.log('Hello');
}
module.exports.age=age
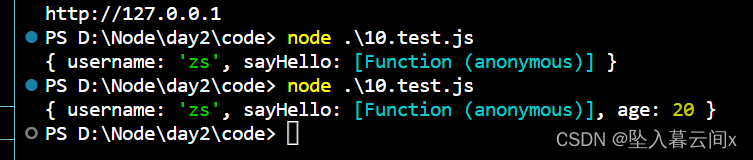
const m=require('./09自定义模块')
console.log(m);

模块化规范
CommonJS规定了模块特性和各模块之间的相互依赖
CommonJS规定:
1.每个模块内部,module变量代表当前模块
2.module变量是一个对象,它的exports属性是对外的接口
3.加在某个模块,其实是加载该模块的属性
