Vue2(四):Vue监测数据的原理
一、先来看一个问题
添加一个按钮点击更新马冬梅的信息:
<button @click="gengxin">点击更新马冬梅的信息</button>methods:{
gengxin(){
this.person[1].name='马老师',
this.person[1].age=50,
this.person[1].sex='男'
}
}下面这种方式就不能奏效,但是在控制台查看person[1]姓名年龄啥的都是更改之后的。如果先点击按钮在点击vue后台可以看到信息更改页面却不更改,先点击vue后台就vue也没改页面也没改,这是为啥呢?
this.person[1]={id:'002',name:'马老师',age:'50',sex:'男'}二、Vue监视对象改变的原理
我们写的data是要传入的数据,传入到vm._data,这两个其实不是一摸一样的,打开控制台可以看到vm._data里面还有一堆东西,就是因为data在传入给vm._data之前,还要进行一些处理。
加工一下就能做响应式了(数据变了页面也跟着变),vm._data里面还有name.get/address.get和name.set等等函数
我们用原生js写也可以大概模拟一下name和address的getter和setter但是vue做的事情要更多,比如直接输入vue.name就可以查看,js还要vue._data.name
而且如果data里面数据套娃的话vue是自动递归嵌套有getter和setter的,js就没有了,vue连嵌套的数组也能给你挖出来配套getter和setter。
三、Vue监测对象中的数据
1.Vue.set()
实现后添加的数据也能有响应式的功能调用Vue给的API:
Vue.set(vm.student,'sex','男');
vm.$set(vm.student,'sex','男');
实现点击按钮添加性别
<div id="root">
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<hr/>
<button @click="addSex">点我添加性别</button>
<h2>学生姓名:{{student.name}}</h2>
<h2 v-if="student.sex">学生性别:{{student.sex}}</h2>
<!-- 判断一下有没有性别,有就展示没有就隐藏 -->
<h2>学生真实年龄:{{student.age.rAge}},对外年龄:{{student.age.lAge}}</h2>
<h2>
<ul>
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
</h2>
</div>
<script type="text/javascript">
const vm=new Vue({
el:'#root',
data:{
name:'尚硅谷',
address:'北京',
student:{
name:'tom',
age:{
rAge:40,
lAge:18
},
friends:[
{name:'jerry',age:35}
]
}
},
methods: {
addSex(){
Vue.set(this.student,'sex','男')
}
},
})set的局限性:最开始我们在student里面没有加sex但是盒子上面引用了没有报错,是因为a.b,只要data里有a就不会报错,如果我们再想添加一个校长是不可以给data里面追加属性的,第一个参数不可以是data或者vm。
四、Vue监测数组中的数据
数组中的数据不能靠setter和getter取得和改变数据,在Vue修改数组中的某个元素实现响应式的方法:
1.使用这些API:
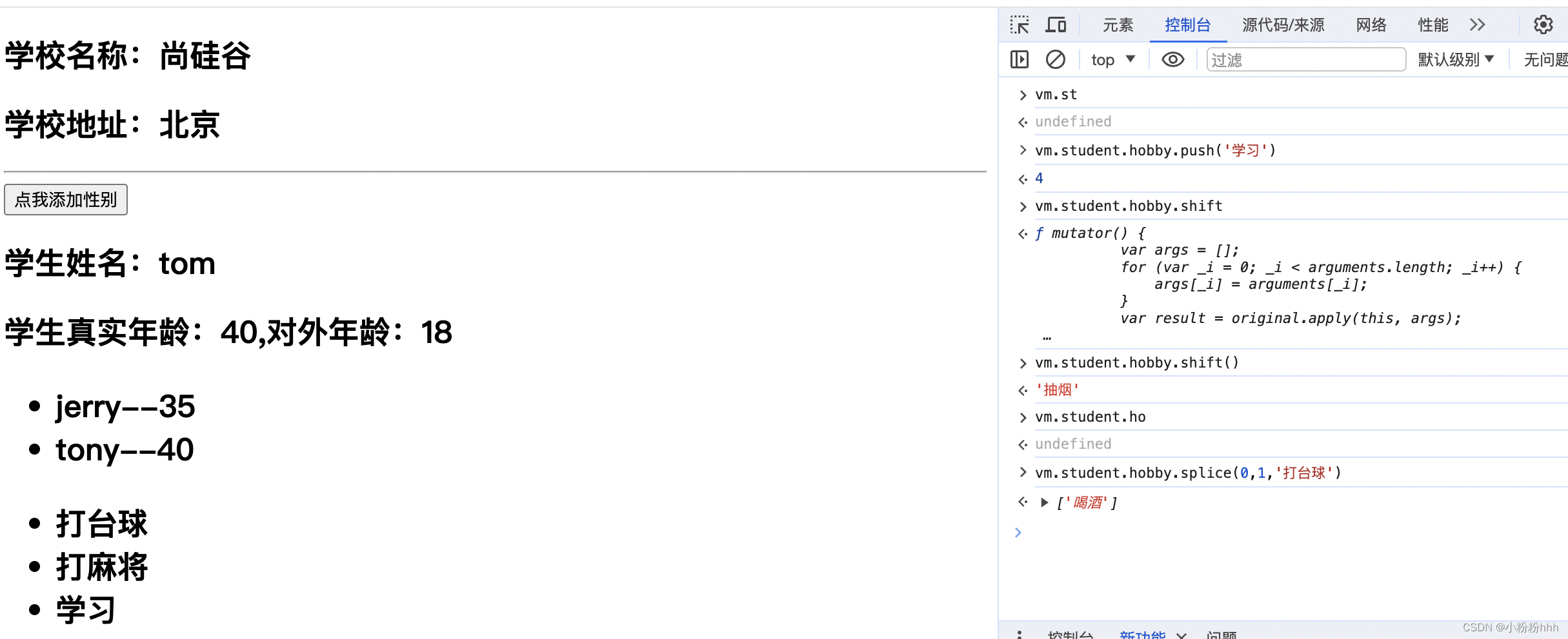
push:在最后一个位置添加元素
pop:删除最后一个元素
shift:删除第一个
unshift:往前边加一个
splice:在指定位置插入一个元素
sort:分类
reverse:反转这个数组
filter不算,因为它都不能改变原数组,可以筛选完之后再赋值到之前的数组

所以我们就知道一当中的问题是为什么了,我们对数组的索引值直接去赋值肯定不行
vue当中的数组调用push方法和原始的数组调用push不一样,它是先像原始数组那样调,然后去重新解析模版,生成虚拟dom等等
2.Vue.set() 或 vm.$set()
Vue.set(vm.student.hobby,1,'跳舞')五、综合大练习
<div id="root">
<hr/>
<h1>学生信息</h1>
<button @click="student.age++">年龄+1</button>
<button @click="addSex">添加性别属性,默认值为男</button>
<button @click="addFriend">在列表首页添加一个朋友</button>
<button @click="xiugai">修改第一个朋友的名字为张三</button>
<button @click="addHobby">添加一个爱好</button>
<button @click="xiugaiaihao">修改第一个爱好为开车</button>
<h2>学生姓名:{{student.name}}</h2>
<h2 v-if="student.sex">学生性别:{{student.sex}}</h2>
<h2>学生真实年龄:{{student.age}}</h2>
<h2>
<ul>朋友
<li v-for="(f,index) in student.friends" :key="index">
{{f.name}}--{{f.age}}
</li>
</ul>
<ul>爱好
<li v-for="(h,index) in student.hobby" :key="index">
{{h}}
</li>
</ul>
</h2>
</div>
<script type="text/javascript">
const vm=new Vue({
el:'#root',
data:{
student:{
name:'tom',
age:18,
hobby:['抽烟','喝酒','打麻将'],
friends:[
{name:'jerry',age:35},
{name:'tony',age:40}
]
}
},
methods: {
addSex(){
Vue.set(this.student,'sex','男')
},
addFriend(){
this.student.friends.unshift({name:'tt',age:18})
},
xiugai(){
//this.student.friends[0].name.splice(0,1,'张三')
this.student.friends[0].name='张三'
},
addHobby(){
this.student.hobby.unshift('唱歌')
},
xiugaiaihao(){
this.student.hobby.splice(0,1,'开车')
}
},
})
</script>我做的时候修改第一个朋友的名字为张三的出了点问题,我光记着不能直接赋值了,但是像这种给数组下的某一个去赋值是可以的,不可以的是不能数组那一条直接赋值frined[0]={,,}这种
说的是0这一项的setter 和getter没有,0本身是对象,下面的name是一个属性,有属性就有setter 和getter。
不能通过数组的索引值直接赋值!!!
