【Godot4.2】任意多边形或折线围绕任意点旋转
概述
在很多绘图软件中,都会有对于任意图形围绕给定的旋转中心旋转的基本操作。本节就基于Godot实现任意多边形(Polygon)或折线(Polyline)绕任意旋转中心(在图形内或外都可以)进行旋转。
基本原理分析
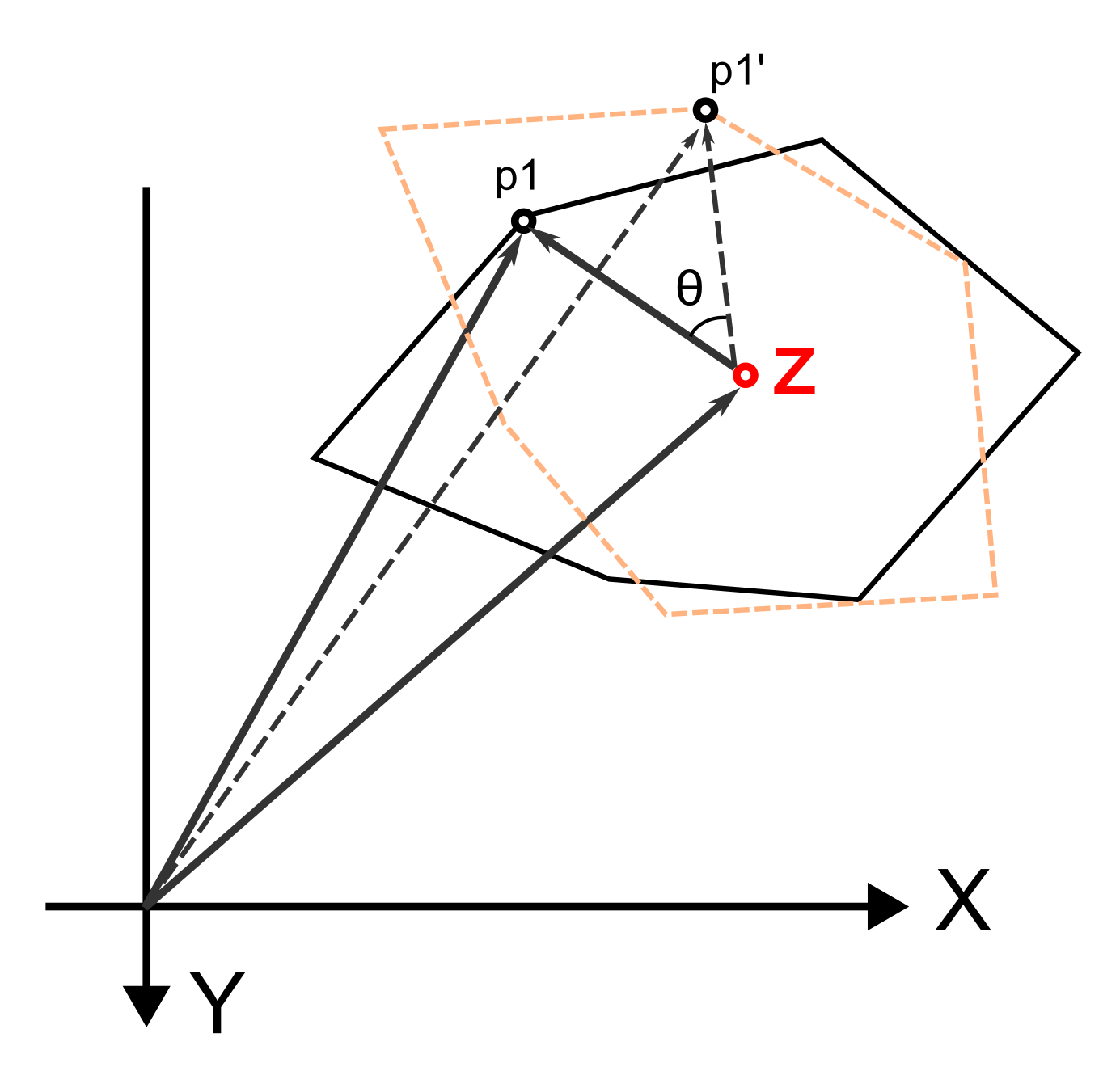
其基本原理如下:

可以看到,多边形中任意一点的坐标,始终等于旋转中心Z点坐标加上由Z指向该点的向量。
所以对于一个多边形(Polygon)或折线(Polyline),它们的顶点数据依次存储在PackedVector2Array中。对于整个**多边形(Polygon)或折线(Polyline)**的旋转,其实就是对其各个顶点的旋转,也就是依次执行:原来的点 = 旋转中心 + (原来的点 - 旋转中心)旋转(θ)
测试
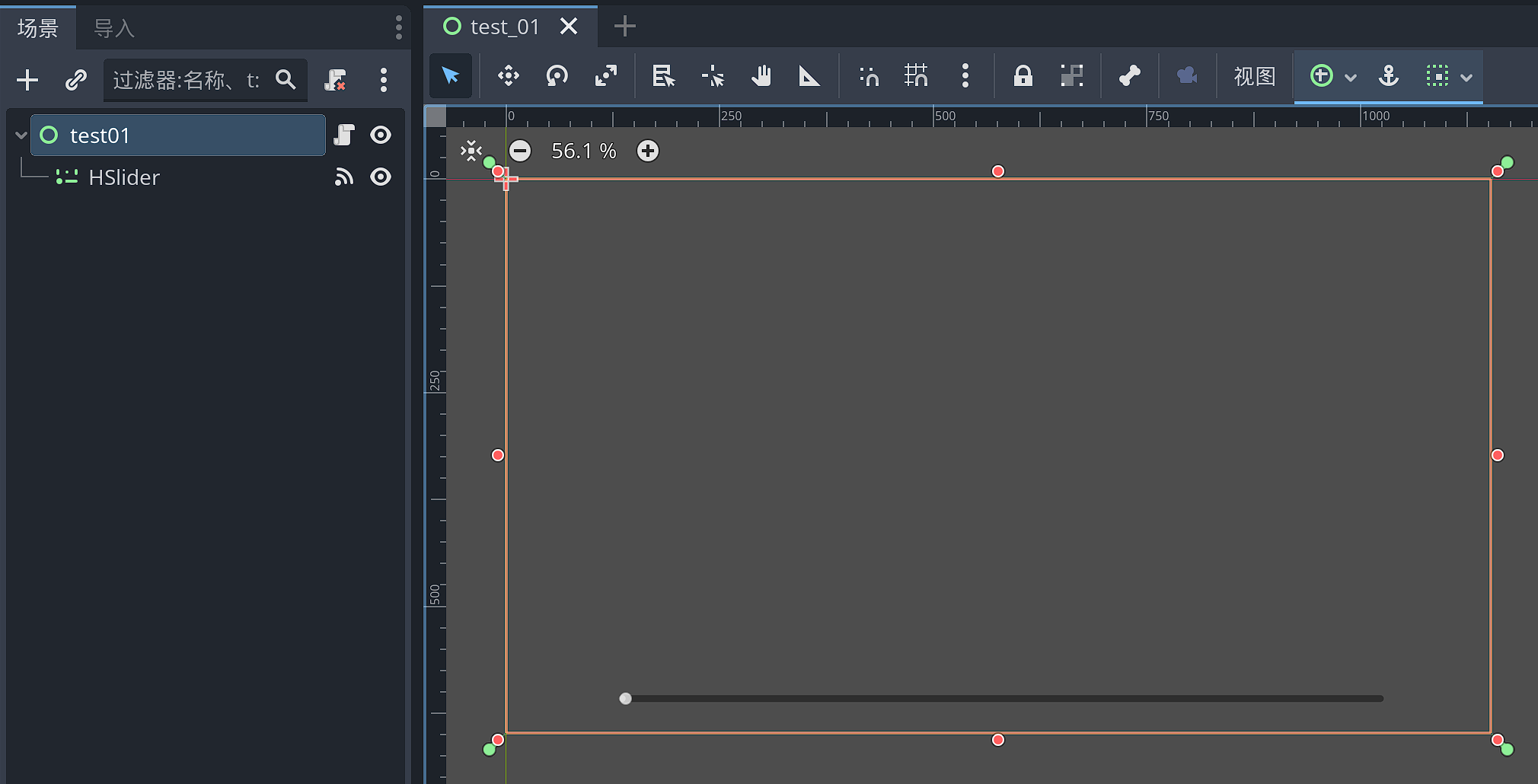
创建如下测试场景:

添加如下代码:
extends Control
var polygon:PackedVector2Array = [Vector2(200,-200),Vector2(200,-300),Vector2(10,-100)] # 多边形
var z_point:Vector2 = Vector2() # 旋转中心
@export var polygon_border_color:Color = Color.WHITE
@export var polygon_fill_color:Color = Color.WHITE
@export var z_point_color:Color = Color.WHITE
@onready var h_slider = $HSlider
func _input(event):
var window_rect:Rect2 = get_rect() # 控件矩形
var center:Vector2 = window_rect.get_center() # 矩形中心
# 右键点击修改旋转中心
if event is InputEventMouseButton:
if event.button_index == MOUSE_BUTTON_RIGHT:
if event.is_pressed():
z_point = event.position - center
queue_redraw()
func _draw():
var window_rect:Rect2 = get_rect() # 控件矩形
var center:Vector2 = window_rect.get_center() # 矩形中心
# 在控件中心绘制坐标轴
draw_line(Vector2(center.x,0),Vector2(center.x,size.y),Color.WHITE,2)
draw_line(Vector2(0,center.y),Vector2(size.x,center.y),Color.WHITE,2)
var new_points:PackedVector2Array
# 进行旋转
for i in range(polygon.size()):
var new_point:Vector2 = (polygon[i] - z_point).rotated(deg_to_rad(h_slider.value))
new_points.append(new_point + center + z_point)
# 绘制多边形
draw_polygon(new_points,[polygon_fill_color])
# 绘制旋转中心
draw_circle(z_point + center,5,z_point_color)
func _on_h_slider_value_changed(value):
queue_redraw()
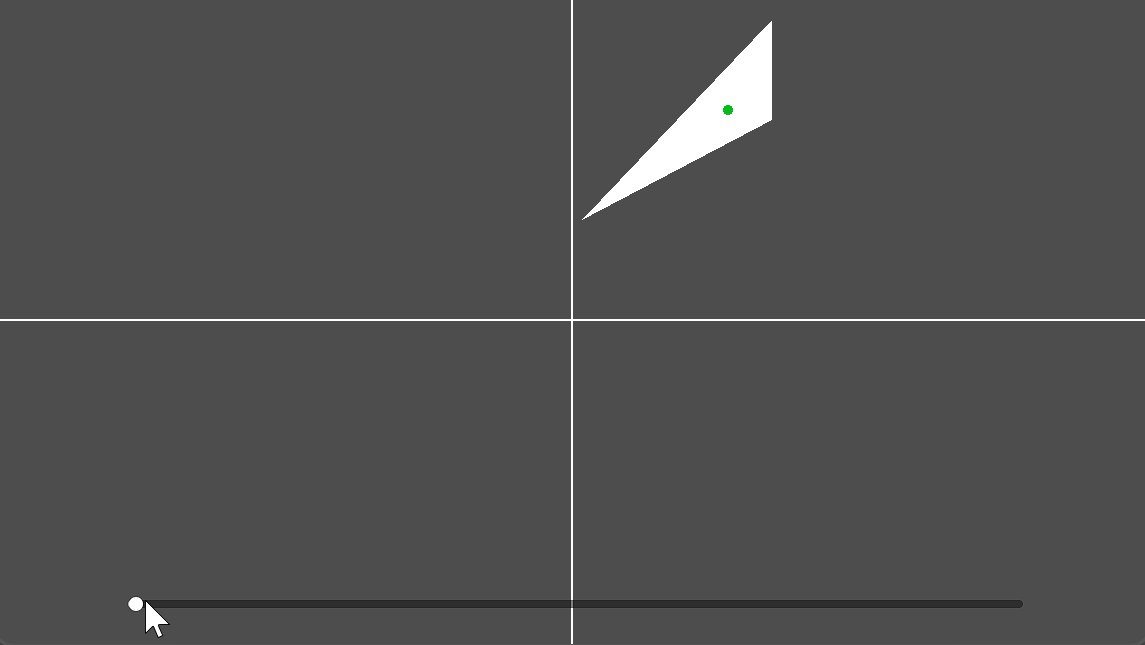
运行后:
- 右键点击屏幕任意位置,可以修改旋转中心
- 拖动底部滑动条,可以让多边形围绕旋转中心,进行
0°到360°的旋转。
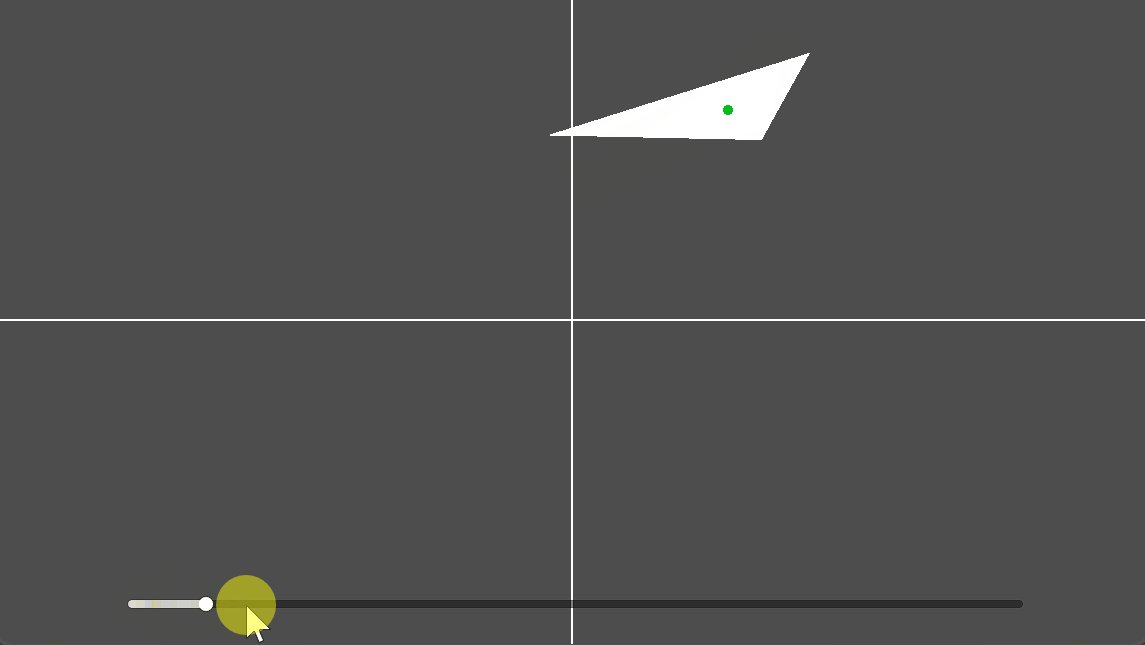
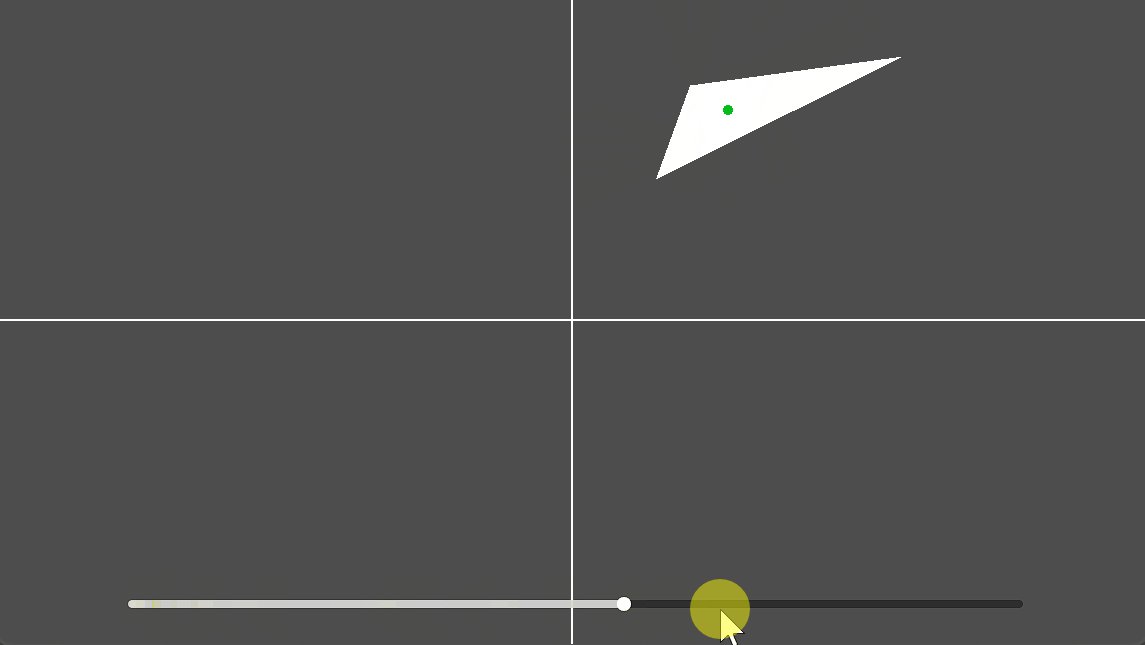
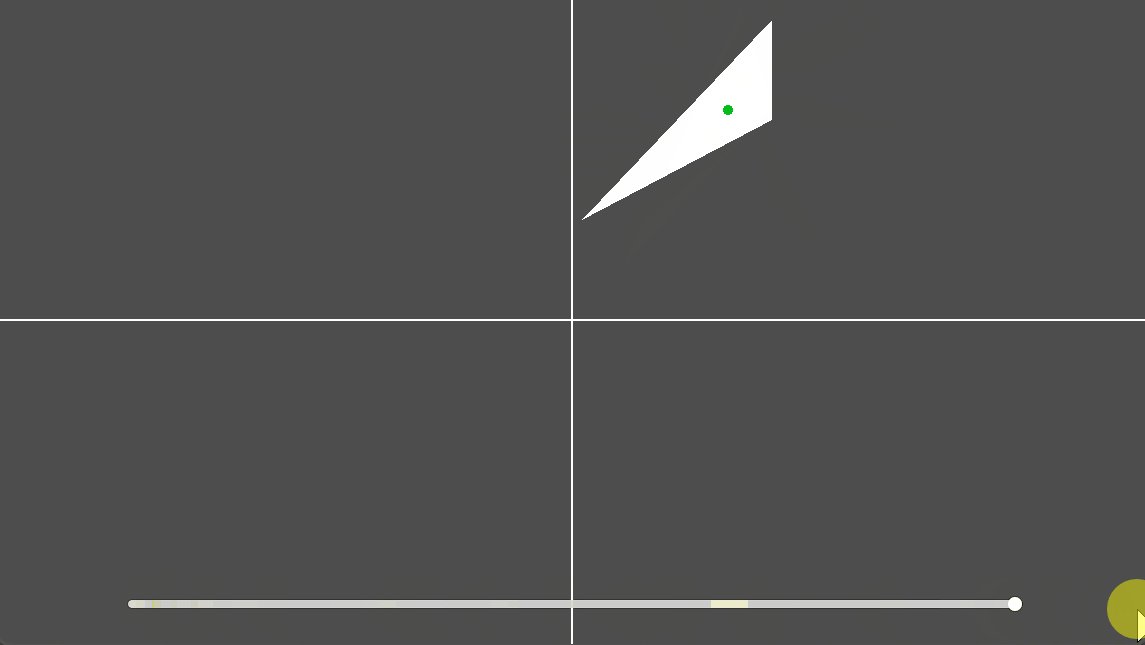
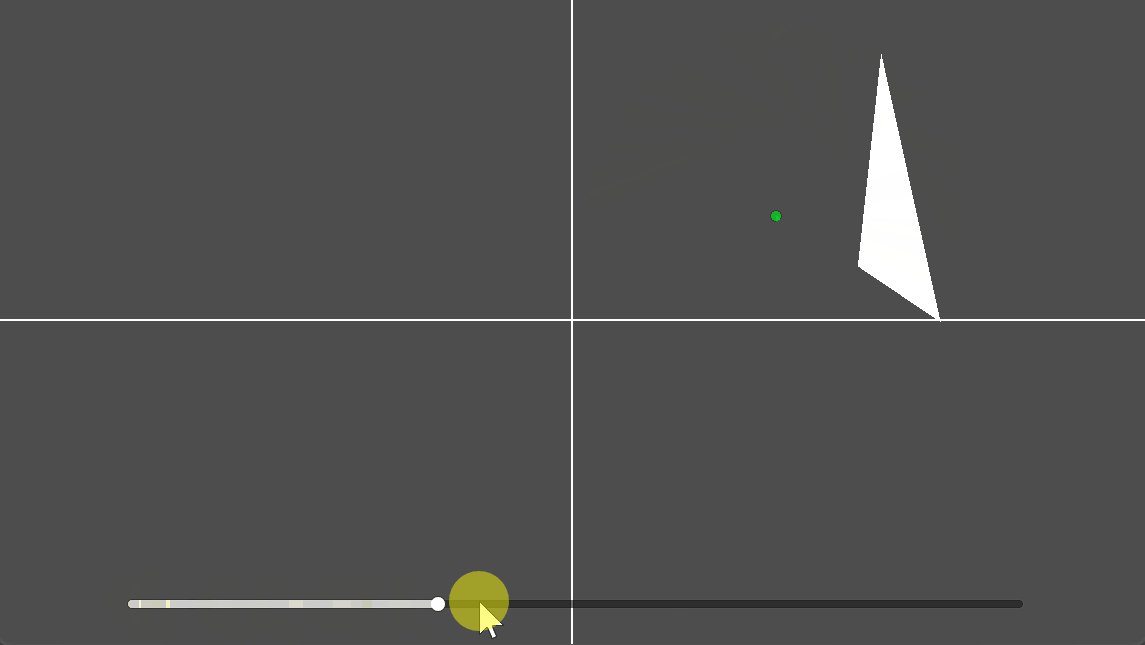
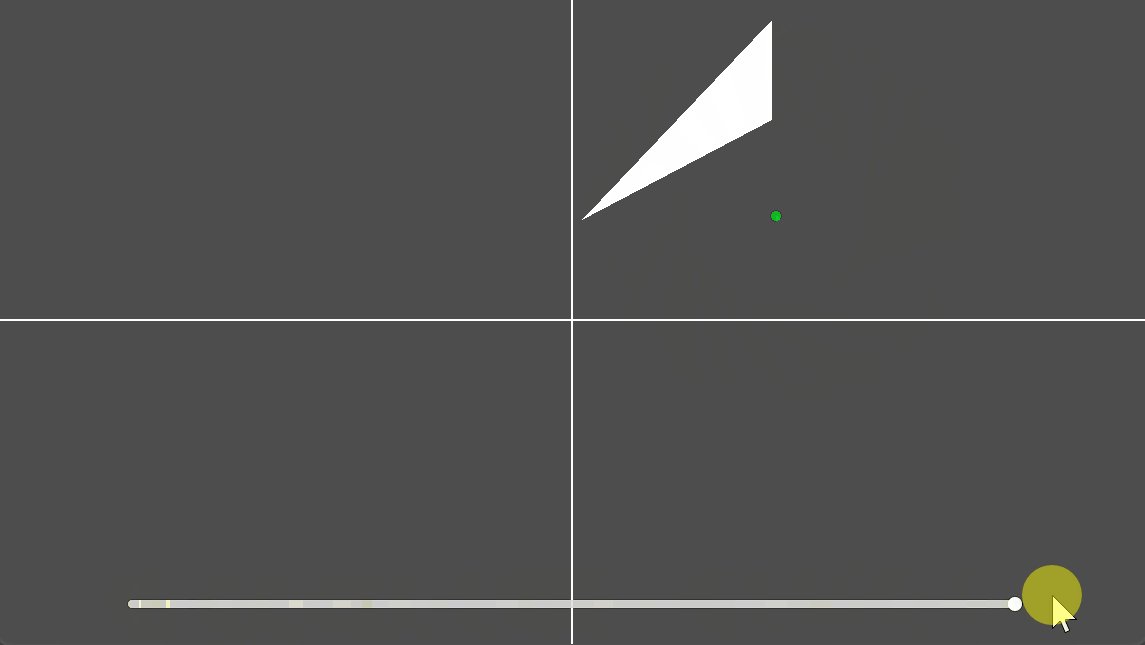
以下是设定不同旋转中心后旋转的效果:
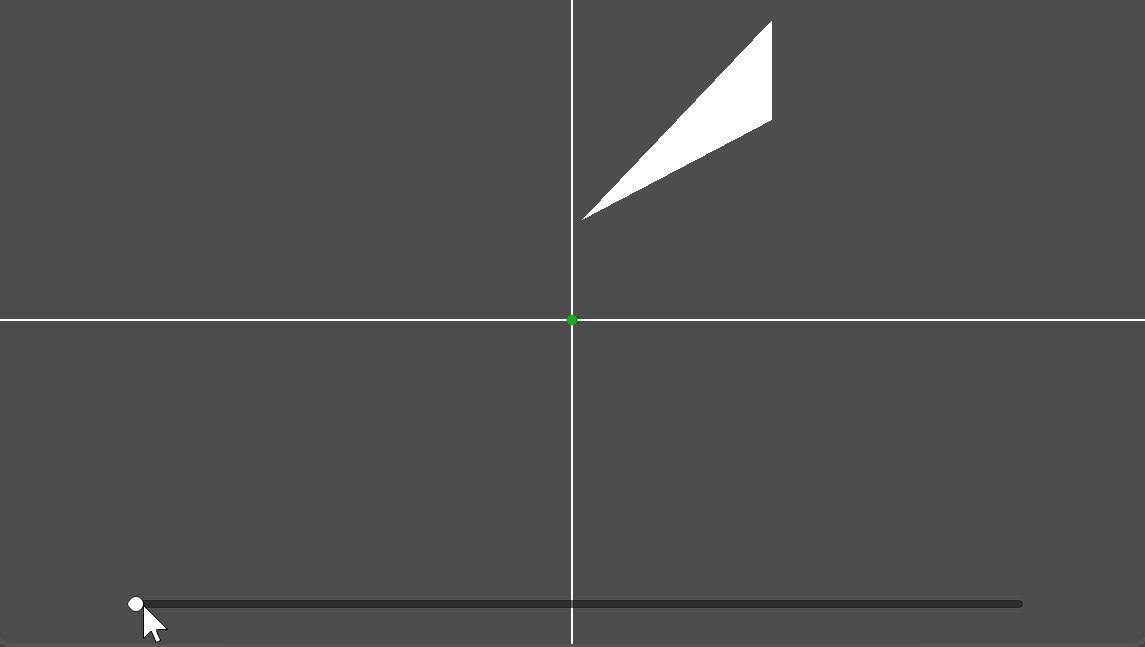
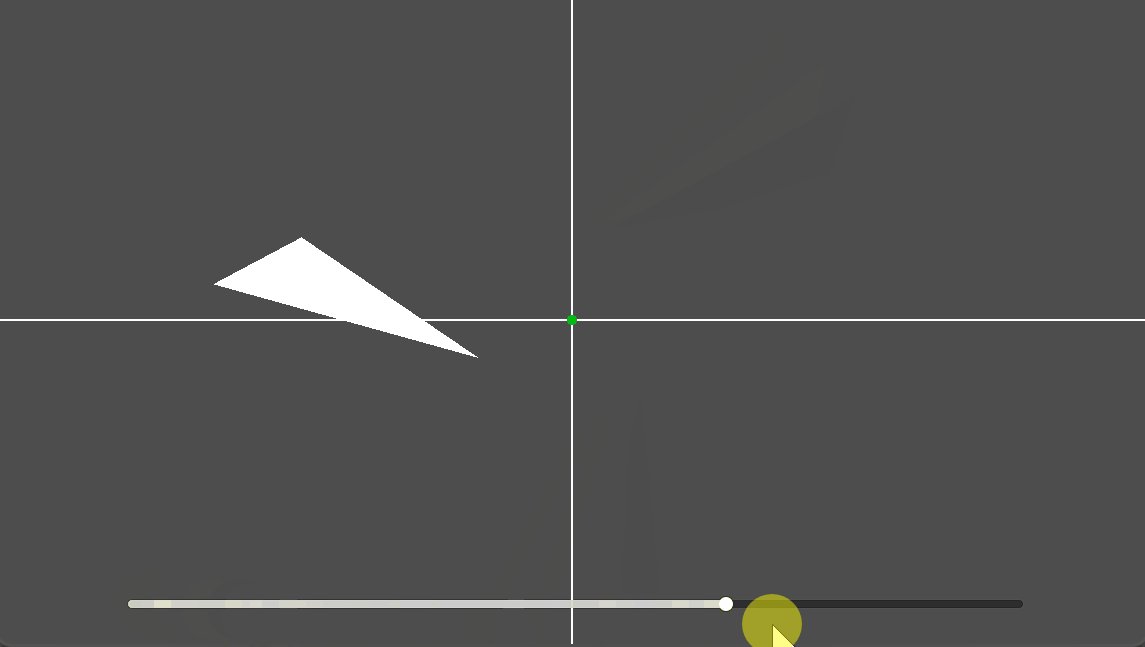
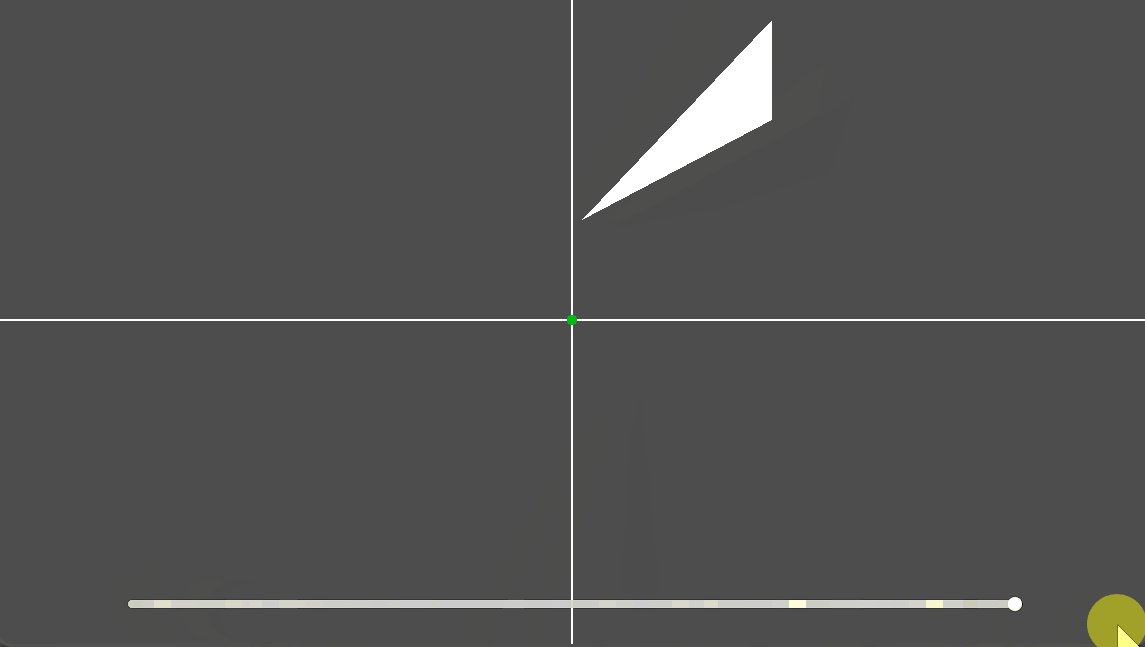
默认坐标系原点为中心:

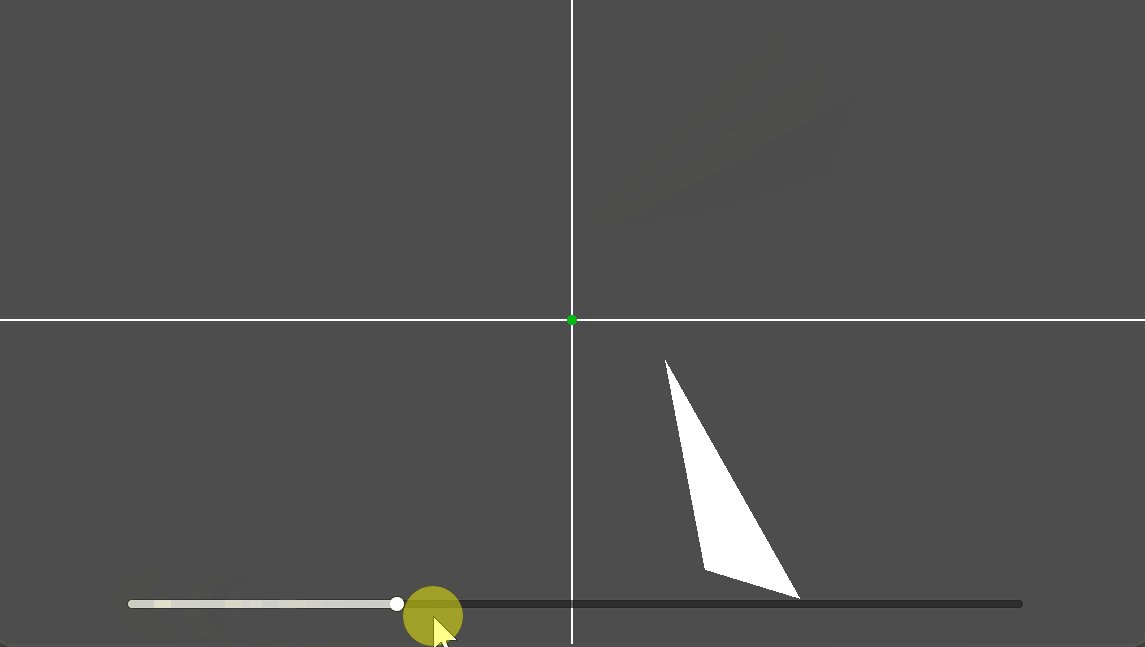
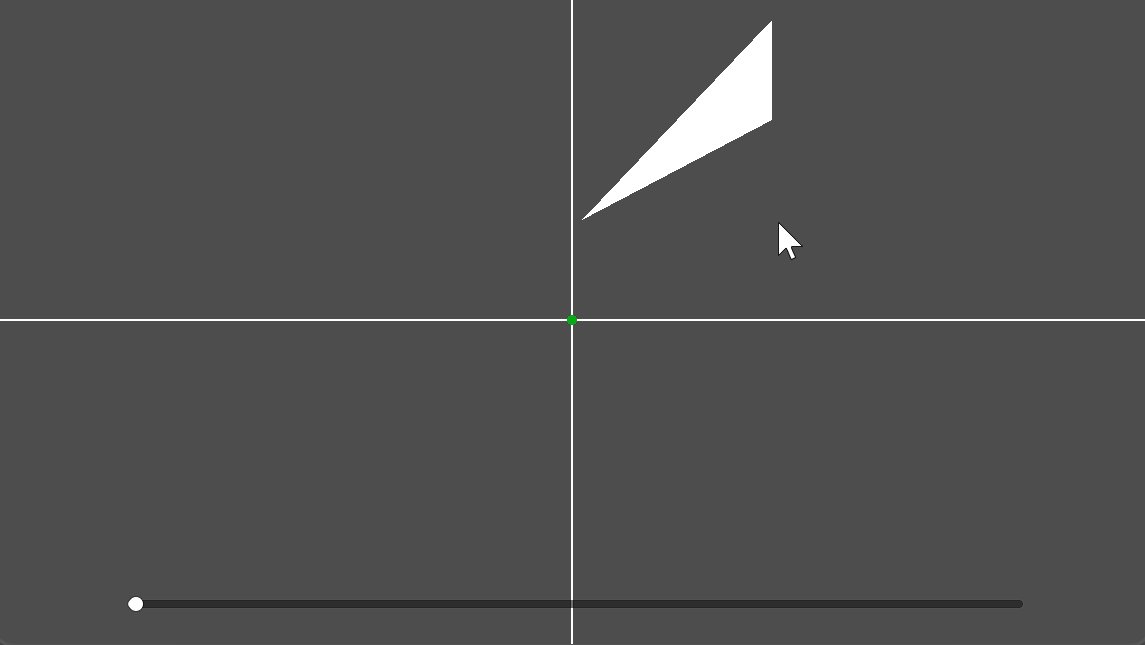
以一个多边形外部的点为旋转中心:

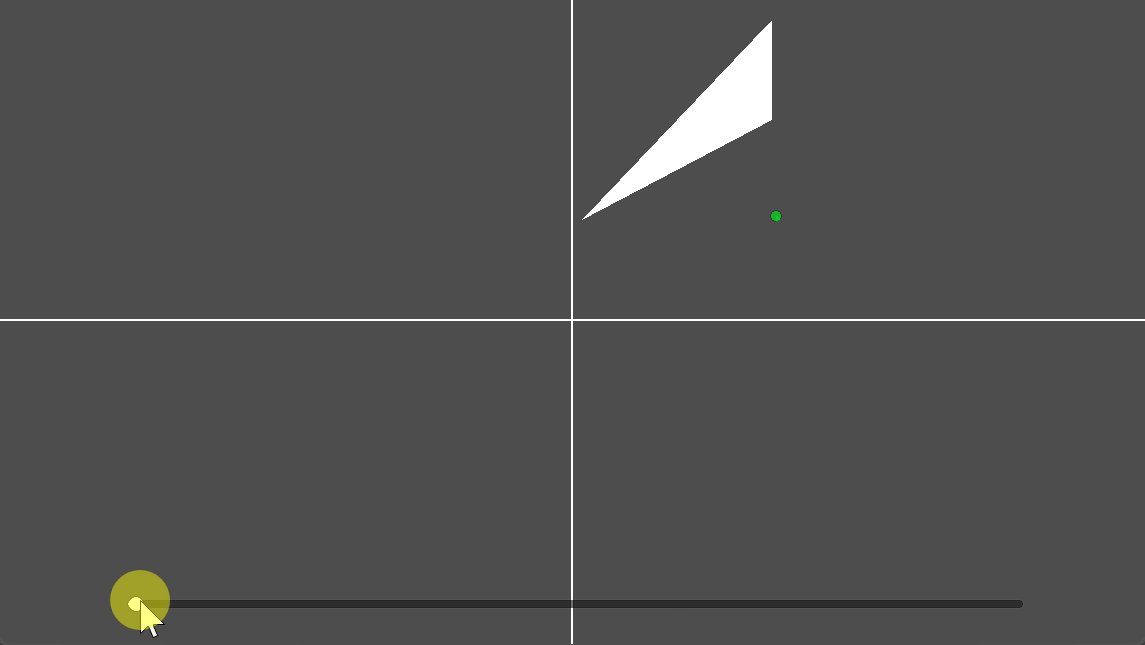
以一个多边形内部的点为旋转中心: