Css提高——Css3的新增选择器
目录
1、Css3新增选择器列举
2、属性选择器
2.1、语法
2.2、代码:
2.3、效果图
3、结构伪类选择器
3.1、语法
3.2、代码
3.3、效果图
3.4、nth:child(n)的用法拓展
nth-child(n)与nth-of-type(n)的区别:
4、伪元素选择器
伪类选择器清除浮动
1、额外标签法:
1、Css3新增选择器列举
- 属性选择器
- 结构伪类选择器
- 伪元素选择器
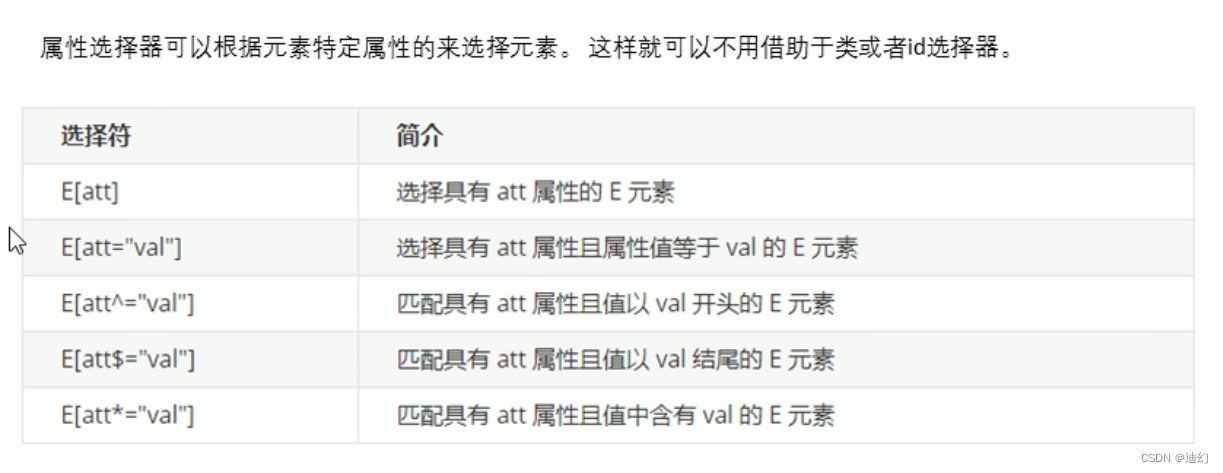
2、属性选择器
2.1、语法
2.2、代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3新增属性选择器</title>
<style>
/* 必须是input 但是同时具有 value这个属性 选择这个元素 [] */
/* input[value] {
color:pink;
} */
/* 只选择 type =text 文本框的input 选取出来 */
input[type=text] {
color: pink;
}
/* 选择首先是div 然后 具有class属性 并且属性值 必须是 icon开头的这些元素 */
div[class^=icon] {
color: red;
}
section[class$=data] {
color: blue;
}
div.icon1 {
color: skyblue;
}
/* 类选择器和属性选择器 伪类选择器 权重都是 10 */
</style>
</head>
<body>
<!-- 1. 利用属性选择器就可以不用借助于类或者id选择器 -->
<!-- <input type="text" value="请输入用户名">
<input type="text"> -->
<!-- 2. 属性选择器还可以选择属性=值的某些元素 重点务必掌握的 -->
<input type="text" name="" id="">
<input type="password" name="" id="">
<!-- 3. 属性选择器可以选择属性值开头的某些元素 -->
<div class="icon1">小图标1</div>
<div class="icon2">小图标2</div>
<div class="icon3">小图标3</div>
<div class="icon4">小图标4</div>
<div>我是打酱油的</div>
<!-- 4. 属性选择器可以选择属性值结尾的某些元素 -->
<section class="icon1-data">我是安其拉</section>
<section class="icon2-data">我是哥斯拉</section>
<section class="icon3-ico">哪我是谁</section>
</body>
</html>2.3、效果图

3、结构伪类选择器
3.1、语法

3.2、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS3新增结构伪类选择器</title>
<style>
/* 1. 选择ul里面的第一个孩子 小li */
ul li:first-child {
background-color: pink;
}
/* 2. 选择ul里面的最后一个孩子 小li */
ul li:last-child {
background-color: pink;
}
/* 3. 选择ul里面的第2个孩子 小li */
ul li:nth-child(2) {
background-color: skyblue;
}
ul li:nth-child(6) {
background-color: skyblue;
}
</style>
</head>
<body>
<ul>
<li>我是第1个孩子</li>
<li>我是第2个孩子</li>
<li>我是第3个孩子</li>
<li>我是第4个孩子</li>
<li>我是第5个孩子</li>
<li>我是第6个孩子</li>
<li>我是第7个孩子</li>
<li>我是第8个孩子</li>
</ul>
</body>
</html>3.3、效果图

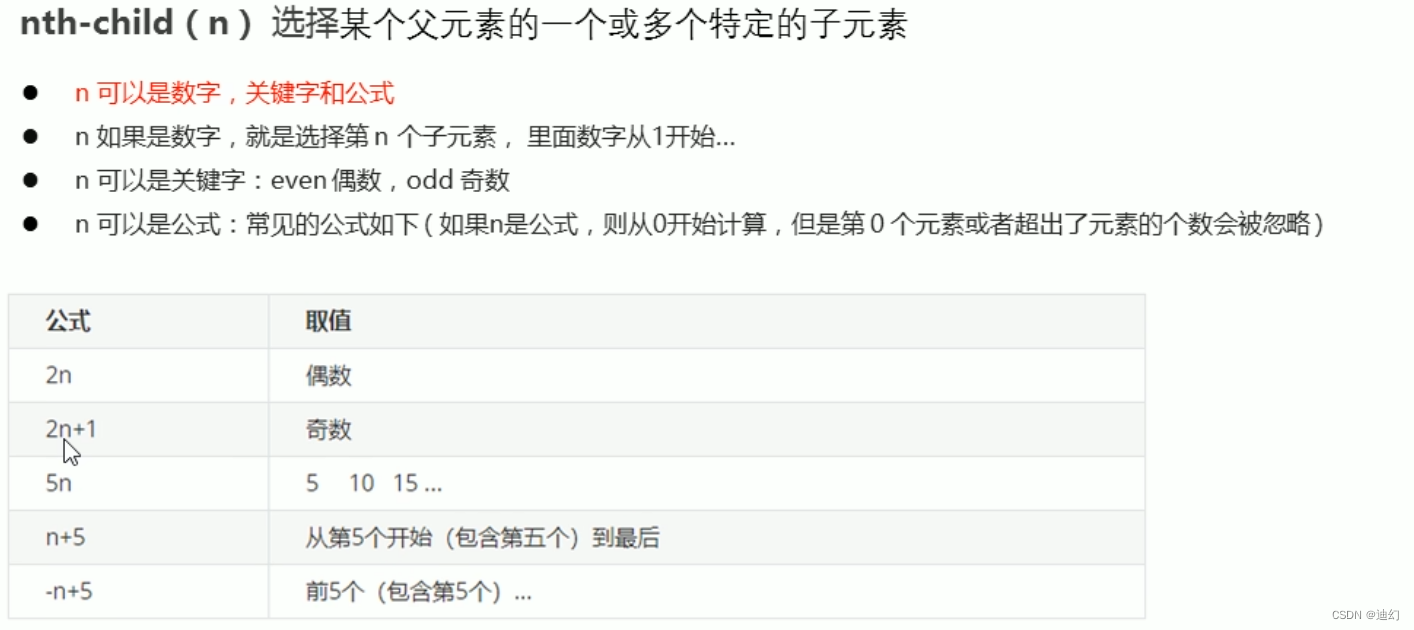
3.4、nth:child(n)的用法拓展


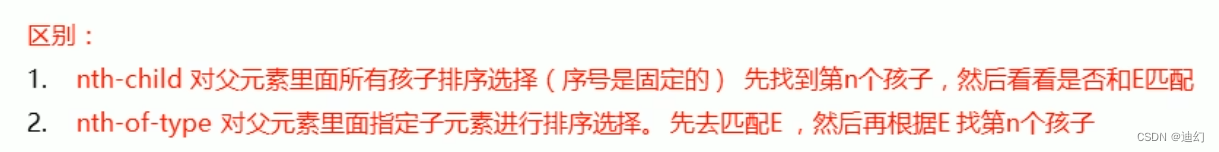
nth-child(n)与nth-of-type(n)的区别:

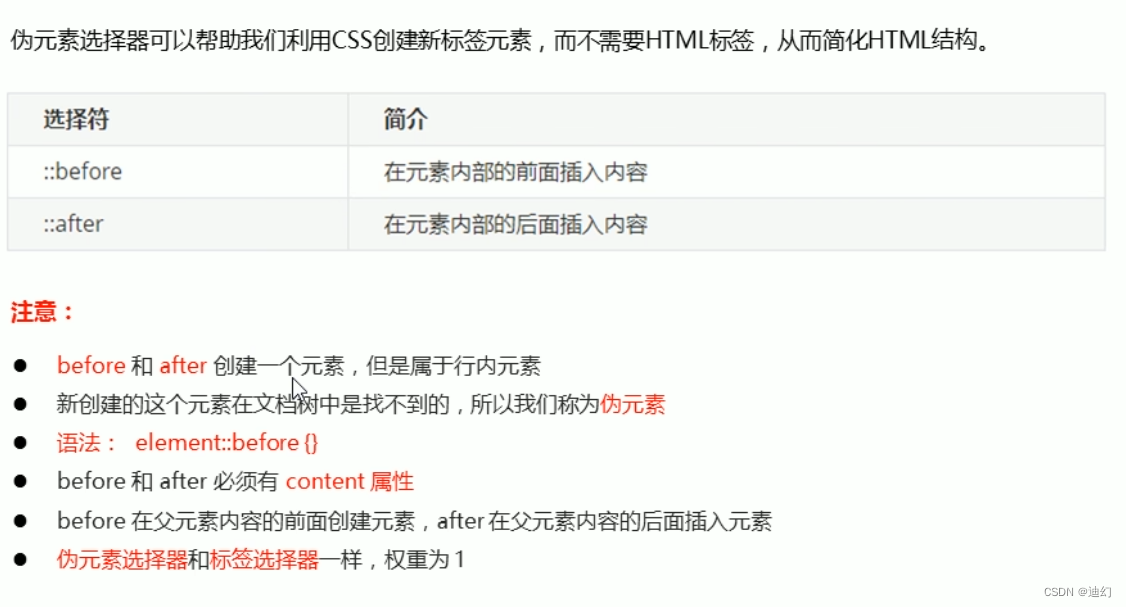
4、伪元素选择器

伪类选择器清除浮动
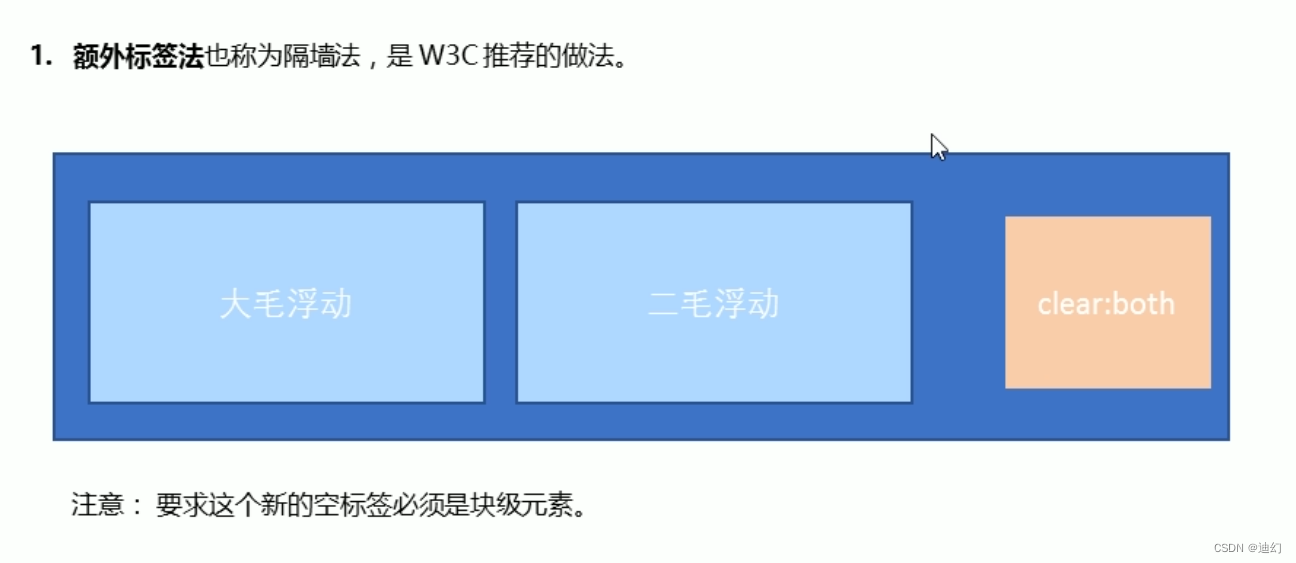
1、额外标签法:
传统的额外标签法:

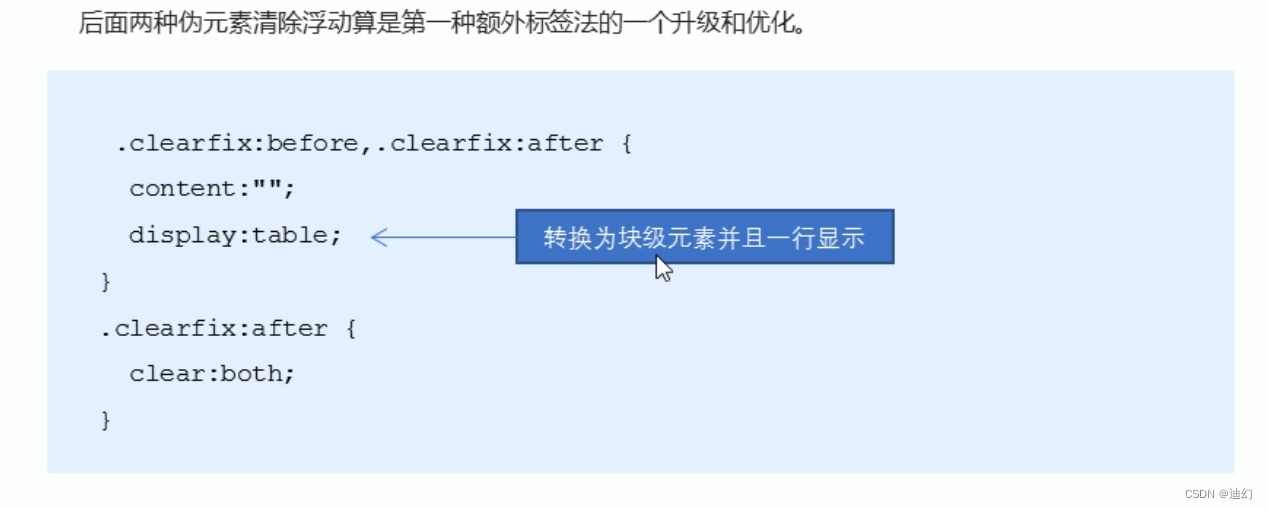
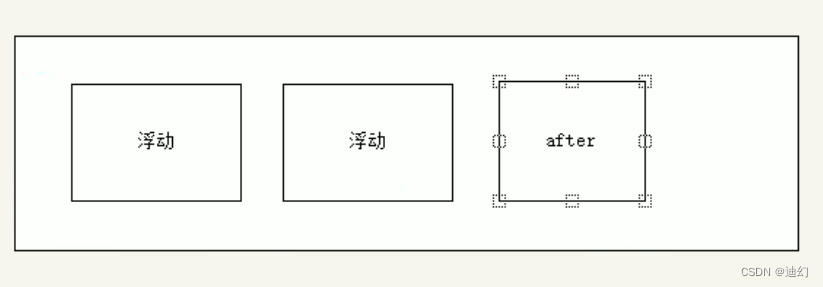
新型办法:伪类选择器的额外标签法


还有双伪元素标签法