20240318uniapp怎么引用组件

在script中增加
import index from "@/pages/index/index.vue"把index直接整个作为一个组件引入
然后注册组件
在export default中增加
components:
{
index:index
},注册了index组件,内容为import的index
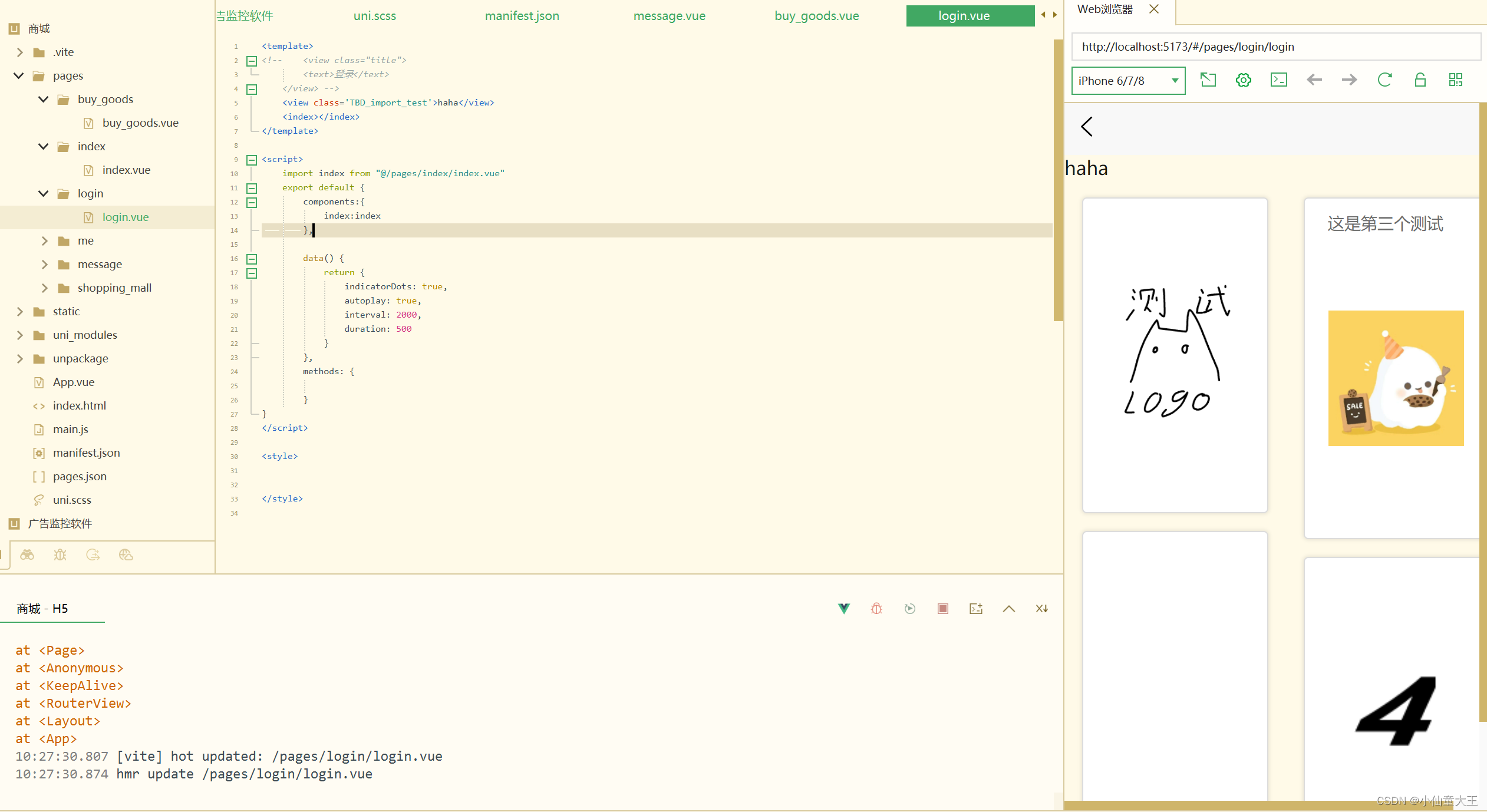
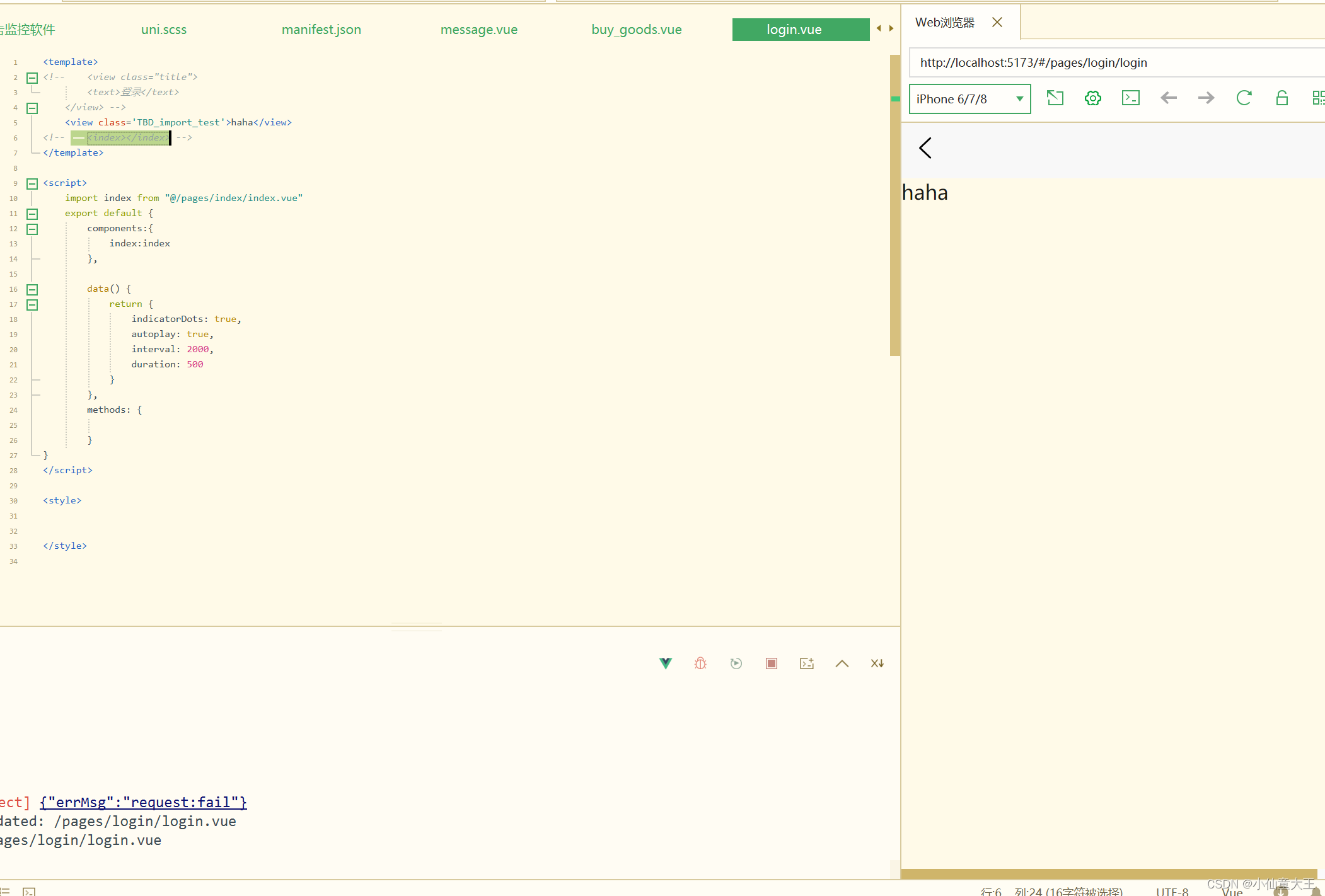
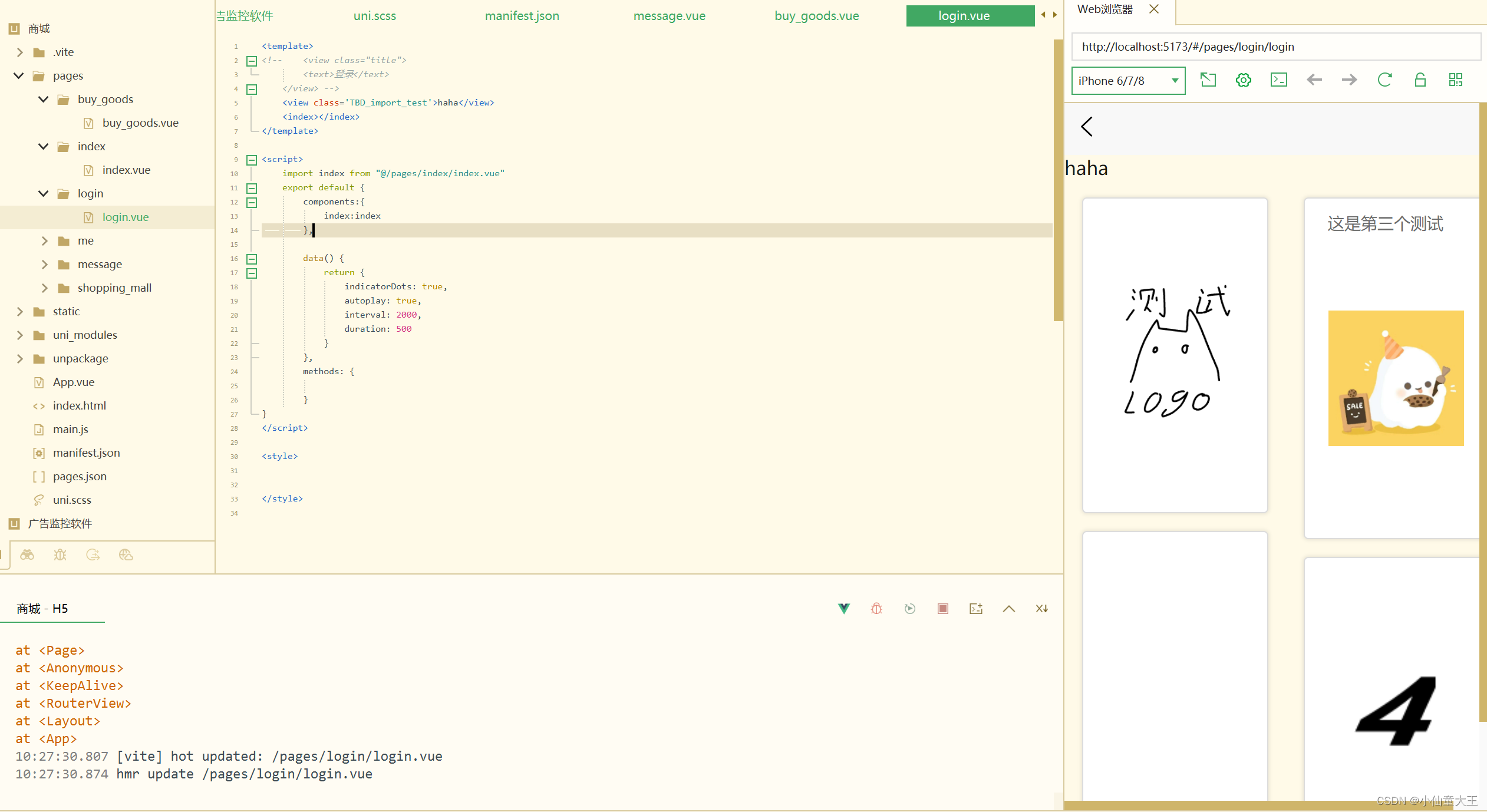
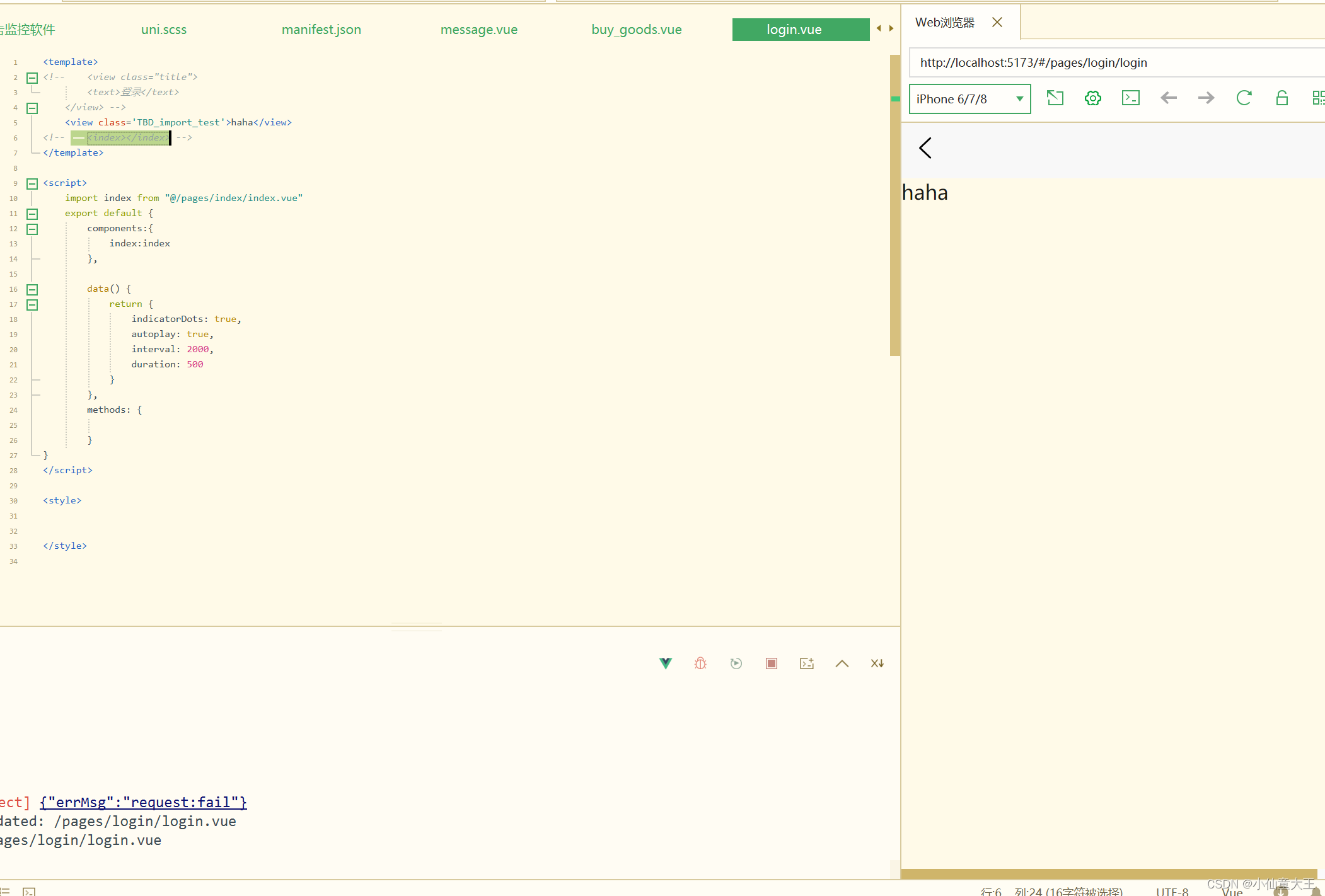
然后就可以在template里使用
<index></index>使用组件了


在script中增加
import index from "@/pages/index/index.vue"把index直接整个作为一个组件引入
然后注册组件
在export default中增加
components:
{
index:index
},注册了index组件,内容为import的index
然后就可以在template里使用
<index></index>使用组件了