微信小程序项目实战遇到的问题
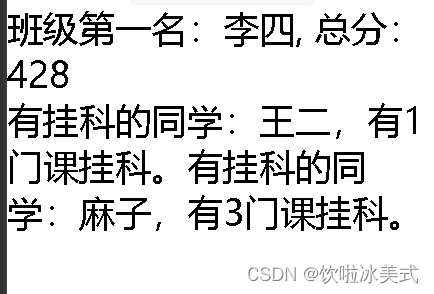
我们以学生成绩平台来作为例子。这是我们想得到的效果。


以下是完整代码:
index.js
// index.js
Page({
//页面的初始数据
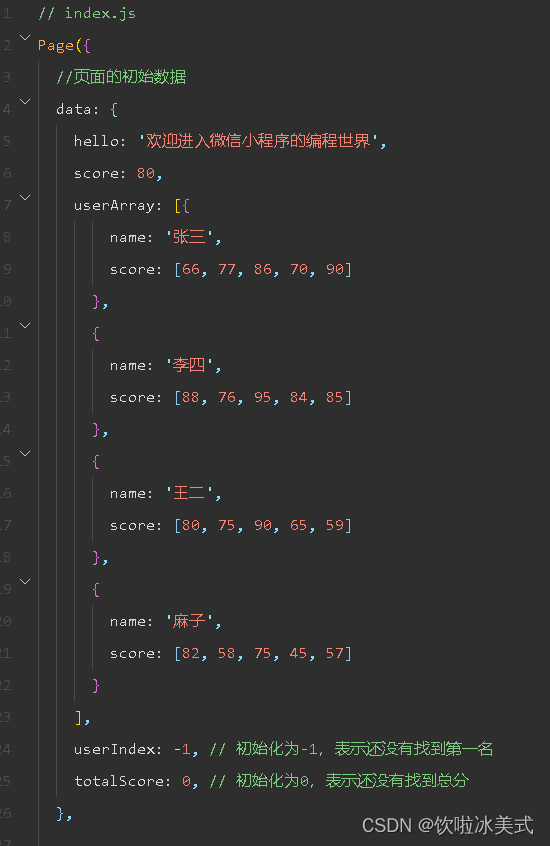
data: {
hello: '欢迎进入微信小程序的编程世界',
score: 80,
userArray: [{
name: '张三',
score: [66, 77, 86, 70, 90]
},
{
name: '李四',
score: [88, 76, 95, 84, 85]
},
{
name: '王二',
score: [80, 75, 90, 65, 59]
},
{
name: '麻子',
score: [82, 58, 75, 45, 57]
}
],
userIndex: -1, // 初始化为-1,表示还没有找到第一名
totalScore: 0, // 初始化为0,表示还没有找到总分
},
modifyScore: function () {
this.setData({
score: 100
});
},
modifyScore60: function () {
for (var i = 0; i < this.data.userArray.length; i++) {
for (var j = 0; j < this.data.userArray[i].score.length; j++) {
var score = this.data.userArray[i].score[j];
if (score >= 58 && score < 60) {
this.setData({
["userArray[" + i + "].score[" + j + "]"]: 60
});
}
}
}
console.log(this.data.userArray);
},
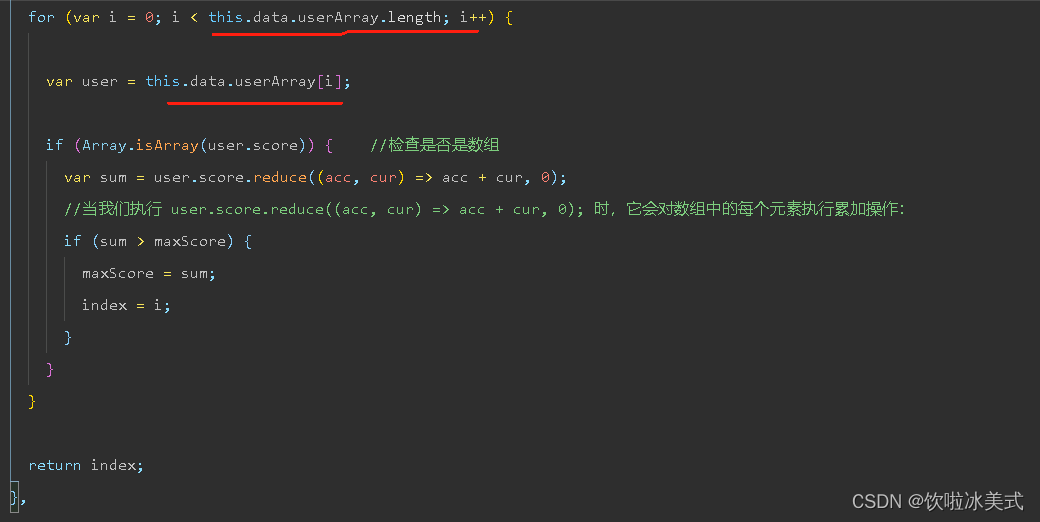
getFirstTotalScoreIndex: function () {
var index = -1;
var maxScore = -Infinity;
for (var i = 0; i < this.data.userArray.length; i++) {
var user = this.data.userArray[i];
if (Array.isArray(user.score)) { //检查是否是数组
var sum = user.score.reduce((acc, cur) => acc + cur, 0);
//当我们执行 user.score.reduce((acc, cur) => acc + cur, 0); 时,它会对数组中的每个元素执行累加操作:
if (sum > maxScore) {
maxScore = sum;
index = i;
}
}
}
return index;
},
getFailingStudents: function () {
var FAIL_SCORE_THRESHOLD = 60;
var failingStudents = [];
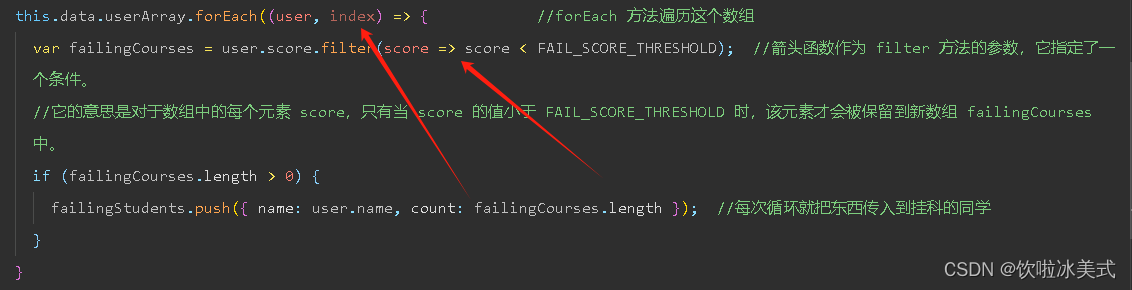
this.data.userArray.forEach((user, index) => { //forEach 方法遍历这个数组
var failingCourses = user.score.filter(score => score < FAIL_SCORE_THRESHOLD); //箭头函数作为 filter 方法的参数,它指定了一个条件。
//它的意思是对于数组中的每个元素 score,只有当 score 的值小于 FAIL_SCORE_THRESHOLD 时,该元素才会被保留到新数组 failingCourses 中。
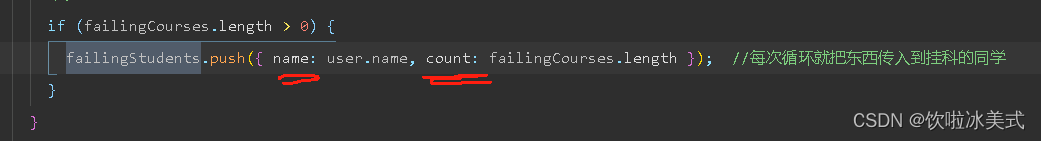
if (failingCourses.length > 0) {
failingStudents.push({ name: user.name, count: failingCourses.length }); //每次循环就把东西传入到挂科的同学
}
}
);
return failingStudents;
},
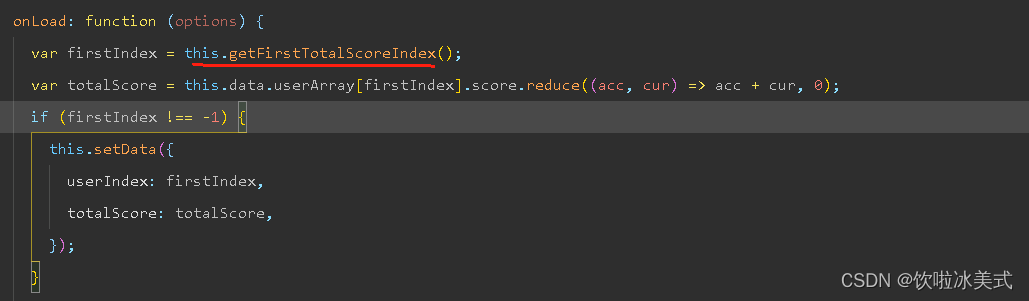
onLoad: function (options) {
var firstIndex = this.getFirstTotalScoreIndex();
if (firstIndex !== -1) {
var totalScore = this.data.userArray[firstIndex].score.reduce((acc, cur) => acc + cur, 0);
this.setData({
userIndex: firstIndex,
totalScore: totalScore,
});
}
var failingStudents = this.getFailingStudents();
this.setData({
failingStudents
});
},
//其他生命周期函数和事件处理函数...
});index.wxml
<view>{{hello}}</view>
<view>你希望小程序考{{score}}分。
</view>
<button bindtap="modifyScore">修改分数</button>
<button bindtap="modifyScore60">改58、59为60</button>
<view>
<text>班级第一名:{{userArray[userIndex].name}}, 总分:{{totalScore}}</text>
</view>
<view>
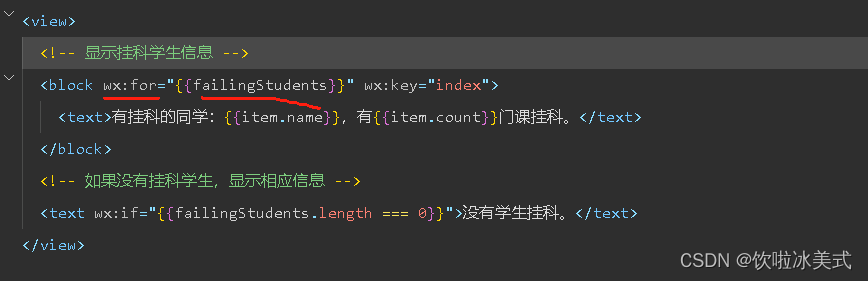
<!-- 显示挂科学生信息 -->
<block wx:for="{{failingStudents}}" wx:key="index">
<text>有挂科的同学:{{item.name}},有{{item.count}}门课挂科。</text>
</block>
<!-- 如果没有挂科学生,显示相应信息 -->
<text wx:if="{{failingStudents.length === 0}}">没有学生挂科。</text>
</view>理清楚它为什么这么写。
user.score是分数的数组,比如[66, 77, 86, 70, 90]。
先介绍一下reduce((acc, cur) => acc + cur, 0)
对于数组中的每个元素,回调函数中的acc表示累加器,pcur表示当前元素。初始值0被作为第一次调用回调函数时的累加器的值。 总而言之,该行代码会返回数组[66, 77, 86, 70, 90]的总和。


filter 方法在使用回调函数的过程中,遍历数组的每个元素,并返回满足条件的元素组成的新数组。
score => score < 60 是一个箭头函数作为 filter 方法的参数,它指定了一个条件。它的意思是对于数组中的每个元素 score,只有当 score 的值小于 FAIL_SCORE_THRESHOLD 时,该元素才会被保留到新数组 failingCourses 中。


还有一点,在调用方法的时候,不是像python、c一样的逻辑,需要在本页面找寻方法,使用this

还有,failingStudents是一个数组。通过 wx:for="{{failingStudents}}" 循环遍历这个数组。
在这种情况下,item 是在 wx:for 循环中当前迭代的对象,在这种情况下,item 是在 wx:for 循环中当前迭代的对象。
因此,item.name 实际上表示当前迭代对象(学生对象)的 name 属性,即当前学生的名字。