CSS 样式化表格——WEB开发系列24
表格在网页设计中扮演了重要角色,尤其是在展示数据和信息时。尽管 HTML 表格提供了结构化的数据展示,但要使其看起来既美观又实用,CSS 样式化至关重要。

一、典型的 HTML 表格
在了解如何样式化表格之前,我们首先来看看一个典型的 HTML 表格结构。一个基本的 HTML 表格由 <table>、<thead>、<tbody> 和 <tfoot> 元素组成,分别用于定义表格、表头、表体和表脚。表格中的每一行由 <tr> 定义,而每一列由 <td>(数据单元格)或 <th>(表头单元格)定义。
示例: 基本 HTML 表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>基础 HTML 表格</title>
</head>
<body>
<h1>员工信息表</h1>
<table>
<thead>
<tr>
<th>姓名</th>
<th>职位</th>
<th>部门</th>
<th>薪资</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>开发工程师</td>
<td>技术部</td>
<td>¥8000</td>
</tr>
<tr>
<td>李四</td>
<td>设计师</td>
<td>设计部</td>
<td>¥7000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">数据来源:公司人力资源部</td>
</tr>
</tfoot>
</table>
</body>
</html>
上述例子中创建了一个简单的员工信息表,包含了表头、表体和表脚,表头定义了表格的列名,表体包含了实际的数据行,而表脚提供了额外的信息或说明。
二、样式化我们的表格
1、基本样式
为了让表格看起来更加美观,我们可以使用 CSS 来设置表格的边框、背景色、文本对齐方式等基本样式。
示例: 基本表格样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>样式化表格</title>
<style>
table {
width: 100%;
border-collapse: collapse; /* 合并表格边框 */
}
th, td {
border: 1px solid #ddd;
padding: 8px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
tr:hover {
background-color: #e2e2e2;
}
</style>
</head>
<body>
<h1>样式化表格示例</h1>
<table>
<thead>
<tr>
<th>姓名</th>
<th>职位</th>
<th>部门</th>
<th>薪资</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>开发工程师</td>
<td>技术部</td>
<td>¥8000</td>
</tr>
<tr>
<td>李四</td>
<td>设计师</td>
<td>设计部</td>
<td>¥7000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">数据来源:公司人力资源部</td>
</tr>
</tfoot>
</table>
</body>
</html>
我们对表格应用了一些基本的样式:边框、内边距、背景颜色和交替行的背景色,另外还添加了悬停效果,以便在用户将鼠标悬停在行上时,背景色会有所变化。
2、间距和布局
控制表格的间距和布局是确保表格在不同屏幕上显示良好的关键。可以使用 CSS 的 padding 和 margin 属性来调整间距,使用 border-spacing 属性来设置单元格之间的间距。
示例: 调整表格间距和布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格间距和布局</title>
<style>
table {
width: 80%;
margin: 20px auto; /* 自动居中 */
border-spacing: 0; /* 单元格之间的间距 */
}
th, td {
border: 1px solid #ddd;
padding: 12px; /* 单元格内边距 */
}
th {
background-color: #4CAF50;
color: white;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
tr:hover {
background-color: #ddd;
}
</style>
</head>
<body>
<h1>表格间距和布局示例</h1>
<table>
<thead>
<tr>
<th>姓名</th>
<th>职位</th>
<th>部门</th>
<th>薪资</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>开发工程师</td>
<td>技术部</td>
<td>¥8000</td>
</tr>
<tr>
<td>李四</td>
<td>设计师</td>
<td>设计部</td>
<td>¥7000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">数据来源:公司人力资源部</td>
</tr>
</tfoot>
</table>
</body>
</html>
这个例子设置表格的宽度为页面宽度的 80%,并将表格居中显示,使用 border-spacing 属性来调整单元格之间的间距,并增加了单元格的内边距,使得内容更为舒适易读。
三、简单的排版
1、字体和文本对齐
通过 CSS,我们可以控制表格中的字体和文本对齐方式,使其符合设计需求。
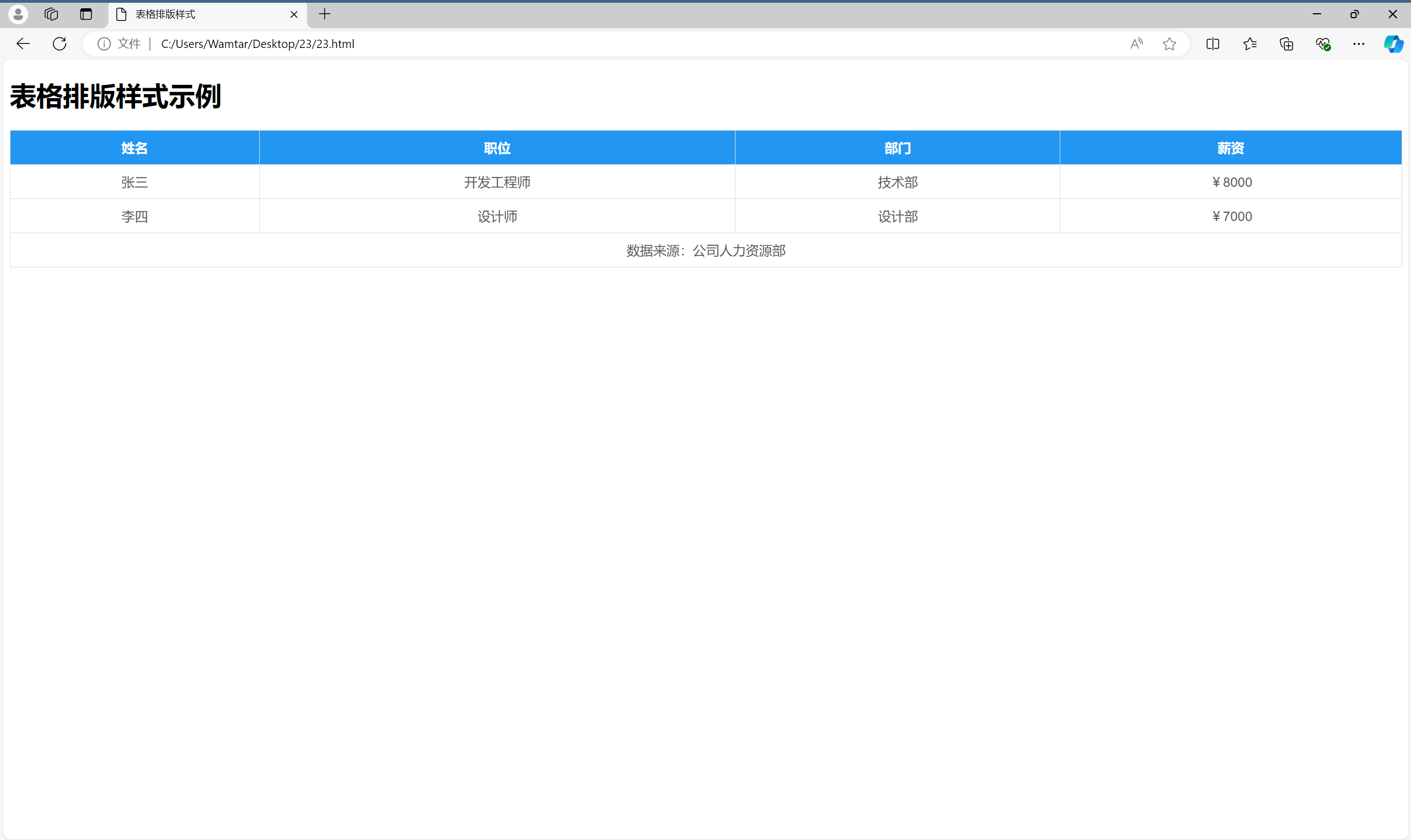
示例: 表格排版样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格排版样式</title>
<style>
table {
width: 100%;
border-collapse: collapse;
font-family: Arial, sans-serif; /* 字体 */
}
th, td {
border: 1px solid #ddd;
padding: 10px;
text-align: center; /* 中央对齐 */
}
th {
background-color: #2196F3;
color: white;
font-weight: bold; /* 加粗 */
}
td {
color: #555;
}
</style>
</head>
<body>
<h1>表格排版样式示例</h1>
<table>
<thead>
<tr>
<th>姓名</th>
<th>职位</th>
<th>部门</th>
<th>薪资</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>开发工程师</td>
<td>技术部</td>
<td>¥8000</td>
</tr>
<tr>
<td>李四</td>
<td>设计师</td>
<td>设计部</td>
<td>¥7000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">数据来源:公司人力资源部</td>
</tr>
</tfoot>
</table>
</body>
</html>
示例中我们设置了字体样式为 Arial,并将单元格中的文本居中对齐,表头使用了更为显眼的颜色和加粗字体,使其更加突出。
2、颜色样式
颜色不仅可以提升表格的视觉效果,还可以帮助突出关键信息。使用 CSS 可以轻松地为表格添加背景色、边框颜色等样式。
示例: 表格颜色样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格颜色样式</title>
<style>
table {
width: 100%;
border-collapse: collapse;
}
th, td {
border: 2px solid #4CAF50;
padding: 10px;
text-align: left;
}
th {
background-color: #4CAF50;
color: white;
}
tr:nth-child(even) {
background-color: #f2f2f2;
}
tr:nth-child(odd) {
background-color: #ffffff;
}
tr:hover {
background-color: #d1e7dd;
}
</style>
</head>
<body>
<h1>表格颜色样式示例</h1>
<table>
<thead>
<tr>
<th>姓名</th>
<th>职位</th>
<th>部门</th>
<th>薪资</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>开发工程师</td>
<td>技术部</td>
<td>¥8000</td>
</tr>
<tr>
<td>李四</td>
<td>设计师</td>
<td>设计部</td>
<td>¥7000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">数据来源:公司人力资源部</td>
</tr>
</tfoot>
</table>
</body>
</html>
示例中我们使用了不同的背景颜色来区分奇数行和偶数行,同时设置了悬停效果的背景颜色,使得用户在浏览时更容易阅读和辨别数据。
四、综合练习题
下面我们自己动手来练习一下以下的两道题目吧:
题 1: 创建一个自定义的产品表格
要求:
- 创建一个产品表格,包含以下列:产品名、类别、价格和库存。
- 使用 CSS 样式化表格,确保表头使用醒目的颜色,表体交替行有不同的背景色,并添加悬停效果。
- 添加一个“总计”行,在表脚部分显示总产品数和库存总数。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>产品表格</title>
<style>
table {
width: 90%;
margin: 20px auto;
border-collapse: collapse;
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
}
th, td {
border: 1px solid #ccc;
padding: 12px;
text-align: left;
}
th {
background-color: #ff5722;
color: white;
}
tr:nth-child(even) {
background-color: #f9f9f9;
}
tr:hover {
background-color: #e0e0e0;
}
tfoot {
font-weight: bold;
}
</style>
</head>
<body>
<h1>产品信息表</h1>
<table>
<thead>
<tr>
<th>产品名</th>
<th>类别</th>
<th>价格</th>
<th>库存</th>
</tr>
</thead>
<tbody>
<tr>
<td>笔记本</td>
<td>电子产品</td>
<td>¥500</td>
<td>50</td>
</tr>
<tr>
<td>智能手机</td>
<td>电子产品</td>
<td>¥3000</td>
<td>20</td>
</tr>
<!-- 添加更多产品行 -->
</tbody>
<tfoot>
<tr>
<td colspan="3">总计</td>
<td>70</td>
</tr>
</tfoot>
</table>
</body>
</html>题 2: 设计一个学生成绩表格
要求:
- 创建一个学生成绩表格,包含以下列:学生姓名、科目、成绩。
- 使用 CSS 样式化表格,使表头具有背景色和白色文本,所有单元格的文本居中对齐,表格宽度设置为 100%。
- 添加一个行样式,当成绩低于 60 时,该行背景色为红色;当成绩在 60 到 80 之间时,背景色为黄色;当成绩在 80 以上时,背景色为绿色。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>学生成绩表</title>
<style>
table {
width: 100%;
border-collapse: collapse;
font-family: 'Arial', sans-serif;
}
th, td {
border: 1px solid #ddd;
padding: 10px;
text-align: center;
}
th {
background-color: #2196F3;
color: white;
}
.low {
background-color: #ffcccc;
}
.medium {
background-color: #ffffcc;
}
.high {
background-color: #ccffcc;
}
</style>
</head>
<body>
<h1>学生成绩表</h1>
<table>
<thead>
<tr>
<th>学生姓名</th>
<th>科目</th>
<th>成绩</th>
</tr>
</thead>
<tbody>
<tr class="low">
<td>王五</td>
<td>数学</td>
<td>45</td>
</tr>
<tr class="medium">
<td>赵六</td>
<td>英语</td>
<td>75</td>
</tr>
<tr class="high">
<td>孙七</td>
<td>物理</td>
<td>90</td>
</tr>
</tbody>
</table>
</body>
</html>
如有表述错误及欠缺之处敬请批评指正。
