浏览器百科:网页存储篇-如何在Chrome中打开sessionStorage窗格(八)
1.引言
在现代网页开发中,客户端存储技术已成为提升用户体验和数据管理能力的重要工具。继我们对 sessionStorage的基本操作和应用场景进行探讨之后,本篇文章将聚焦于如何在 Chrome 浏览器中打开并使用 sessionStorage窗格。通过掌握这一调试工具,开发者可以更直观地查看、编辑和管理存储在 sessionStorage中的数据,从而在开发过程中更加高效地进行调试和问题排查。在接下来的内容中,我们将详细介绍打开 Session storage 窗格的步骤和使用技巧,帮助您充分利用这一强大的浏览器功能。
2.打开Session storage窗格
要在 Chrome 浏览器中查看和管理sessionStorage数据,需要使用 DevTools 工具。DevTools 是 Chrome 内置的一套强大的开发者工具,提供了调试、监控和分析网页应用的多种功能。通过使用 DevTools,开发者可以轻松地查看、编辑和删除 localStorage 数据,从而更好地调试和优化网页应用。以下是具体步骤:
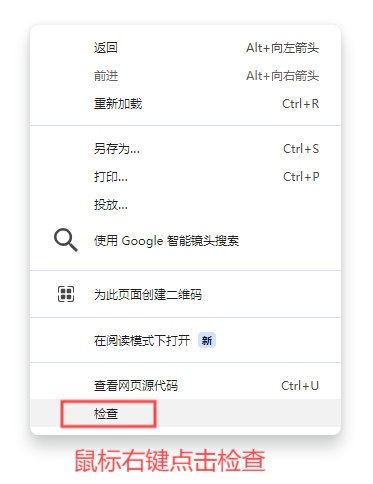
2.1 打开Chrome,右键点击页面

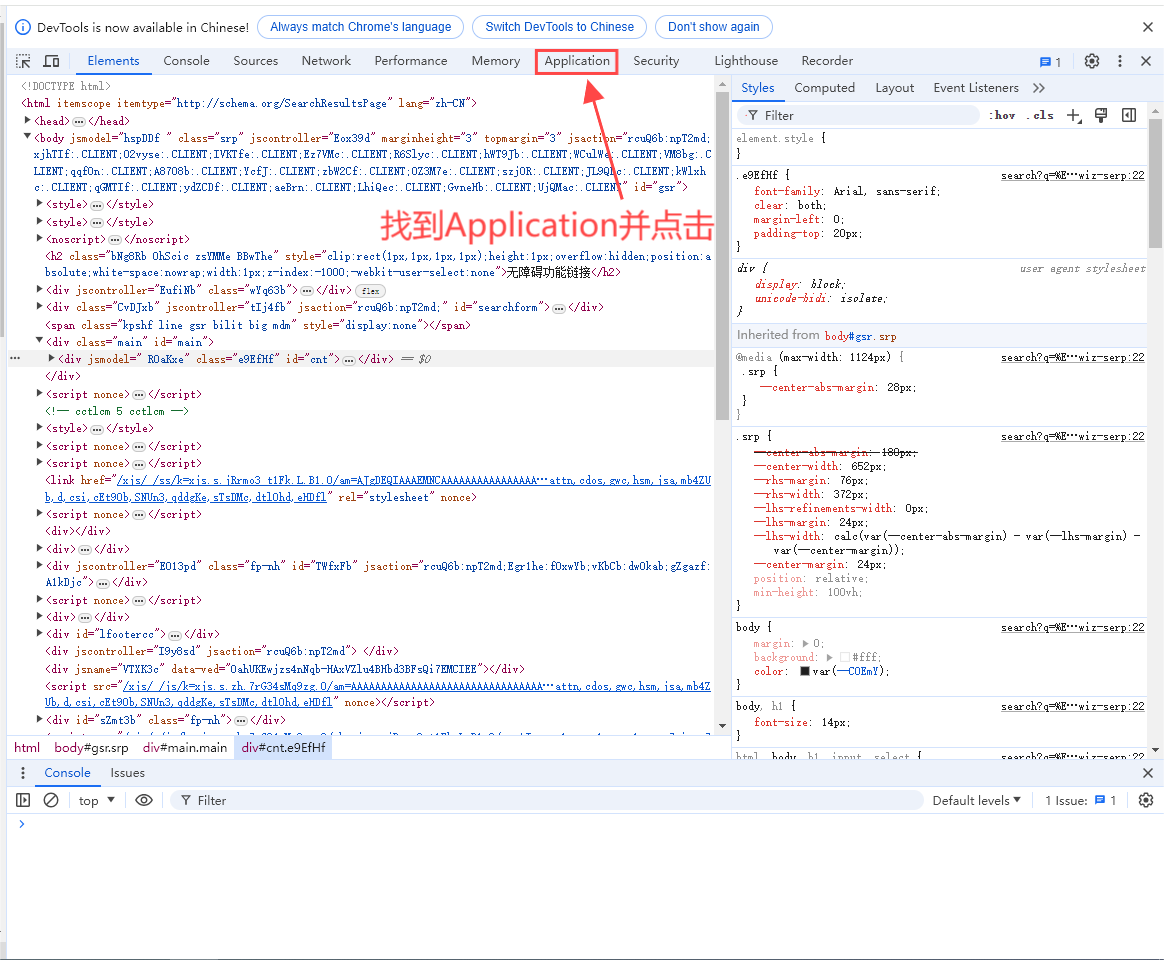
2.2 在活动栏上找到Application并点击

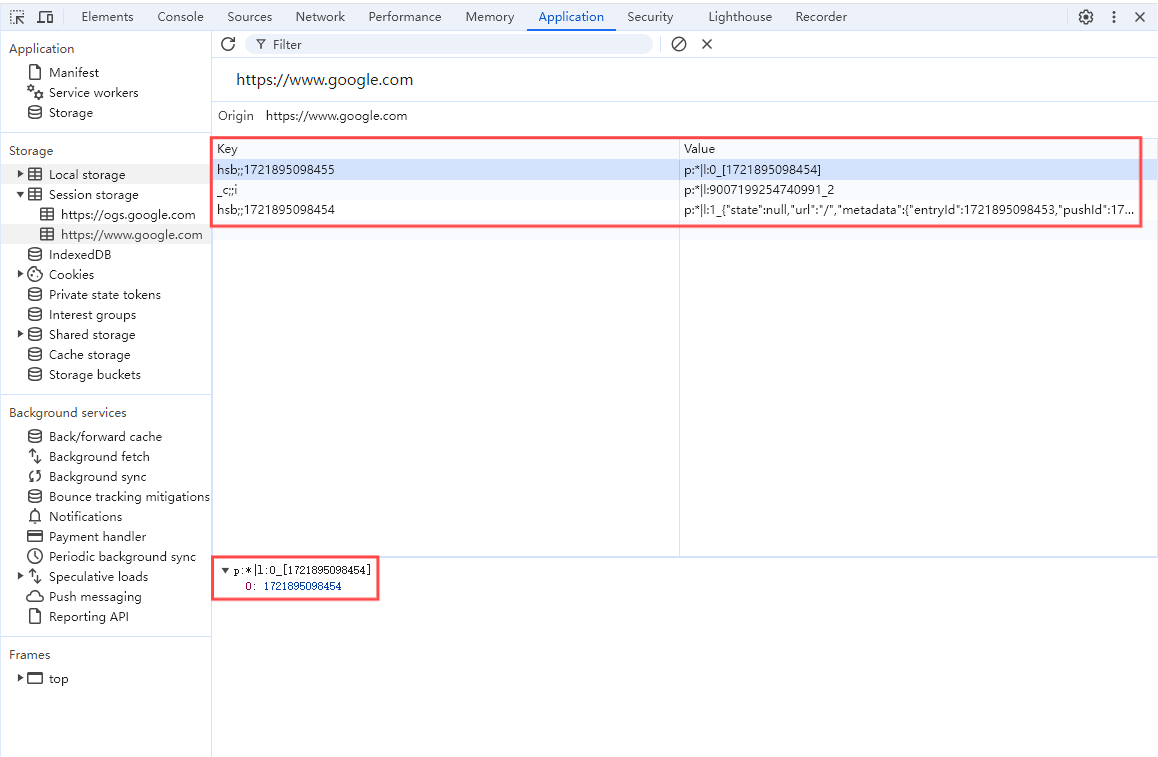
2.3 在"Storage"下,展开"Session storage",选择一个源

2.4 查看 Session storage 键和值
可单击表的某一行,在表下方的查看器中查看值。

3.创建、编辑、删除 Session storage 键或值
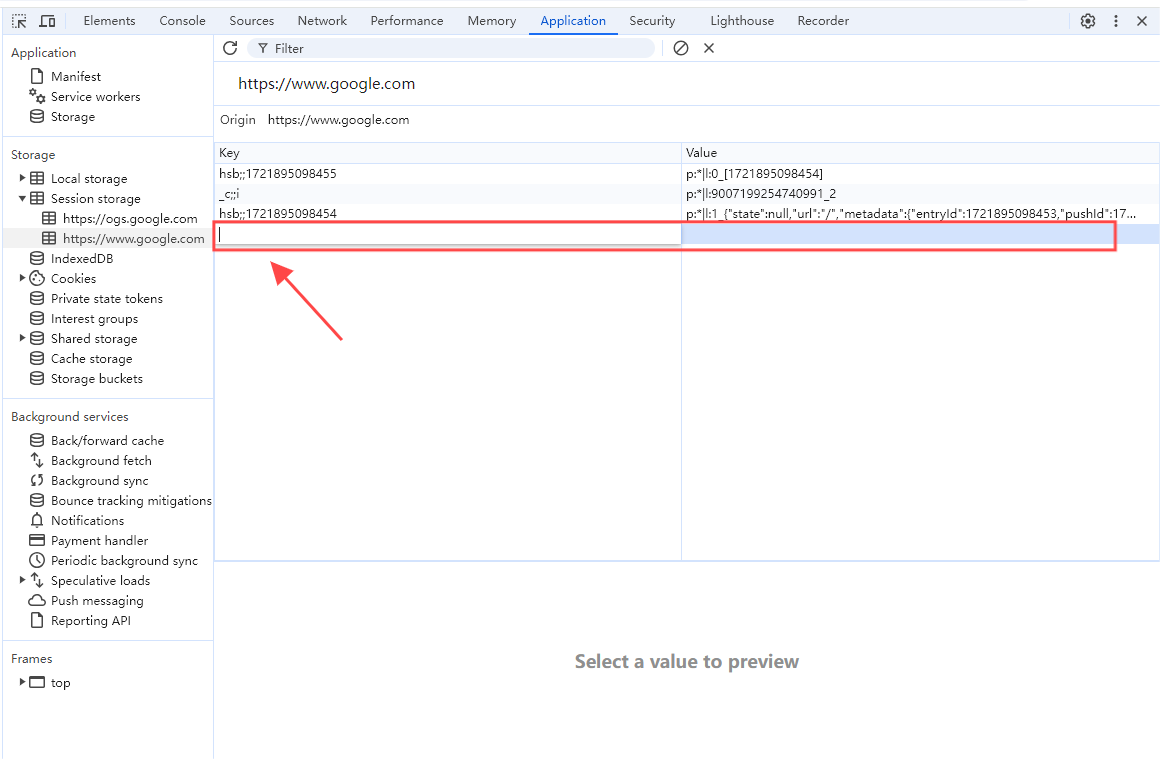
3.1 创建新的会话存储键值对
在右侧的"Key/Value"表中,双击空键/值行, DevTools 将创建一个新行,进入编辑模式,输入Key和Value。

3.2 编辑Session storage的键或值
在右侧的 "Key/Value"表中,双击“Key”或“Value”列中的单元格以编辑该键或值:

3.3 删除Session storage键值对
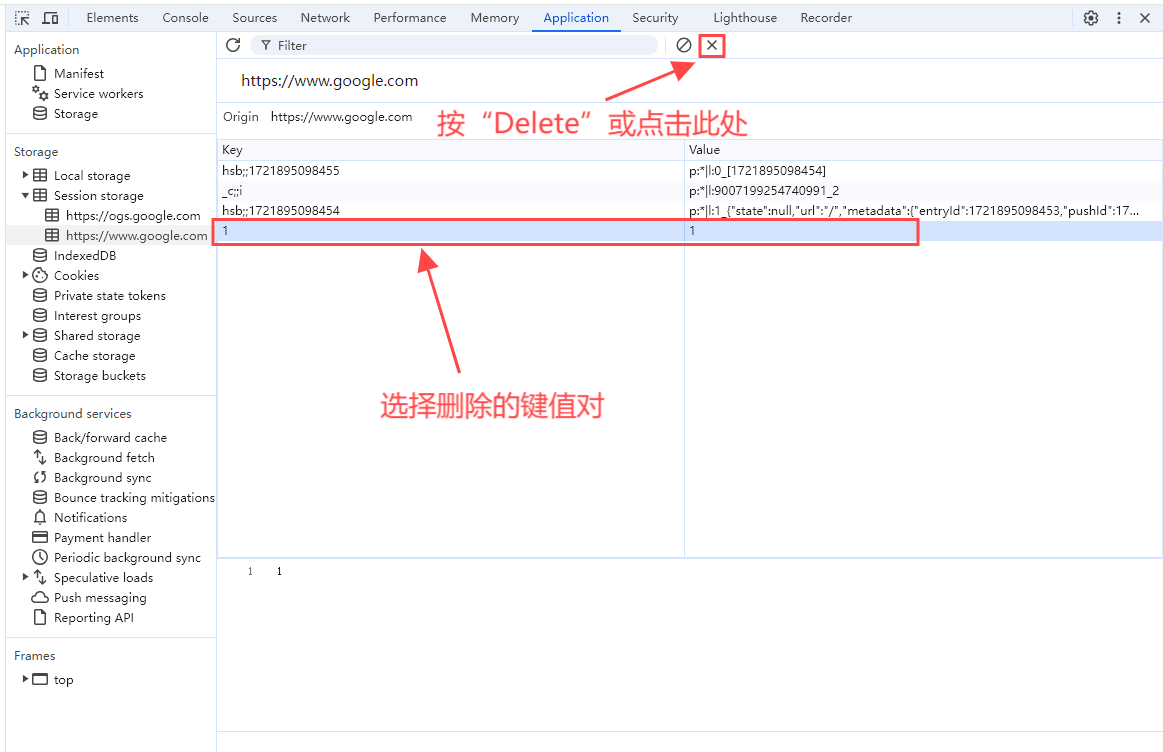
- 单击要删除的键值对。 DevTools 将其突出显示为蓝色,表示已选中。按 Delete,或单击“×”。

- 删除域的所有 sessionStorage 键值对,单击“ 全部清除 ” 。

4.总结
在现代网页开发中,客户端存储技术如sessionStorage的应用极大地提升了用户体验和数据管理的效率。通过使用 Chrome 浏览器的 DevTools 工具,开发者可以方便地查看、编辑和管理 Session storage 中的数据。本文详细介绍了打开 Session storage 窗格的步骤以及如何创建、编辑和删除 Session storage 键值对的方法。掌握这些操作将有助于开发者更高效地进行调试和问题排查,从而优化网页应用的性能。在接下来的文章《浏览器百科:网页存储篇-sessionStorage应用实例(九)》中,我们将进一步探讨 sessionStorage的实际应用场景和案例分析,展示如何在真实项目中利用sessionStorage提升应用的功能性和用户体验。敬请期待!
