微搭低代码实现二维码显示及上传功能
产品历经多次迭代,一直没有提供二维码组件。在日常小程序中,二维码出示还是一个很常用的功能。官方不提供,我们也只能曲线实现了。
- 寻找一个开源的在线二维码网站
- 将生成的二维码上传到云存储中
1 二维码在线生成网站
https://api.qrserver.com/v1/create-qr-code/?size=150x150&data=你的内容
这个网站可以帮我们生成二维码
2 页面搭建
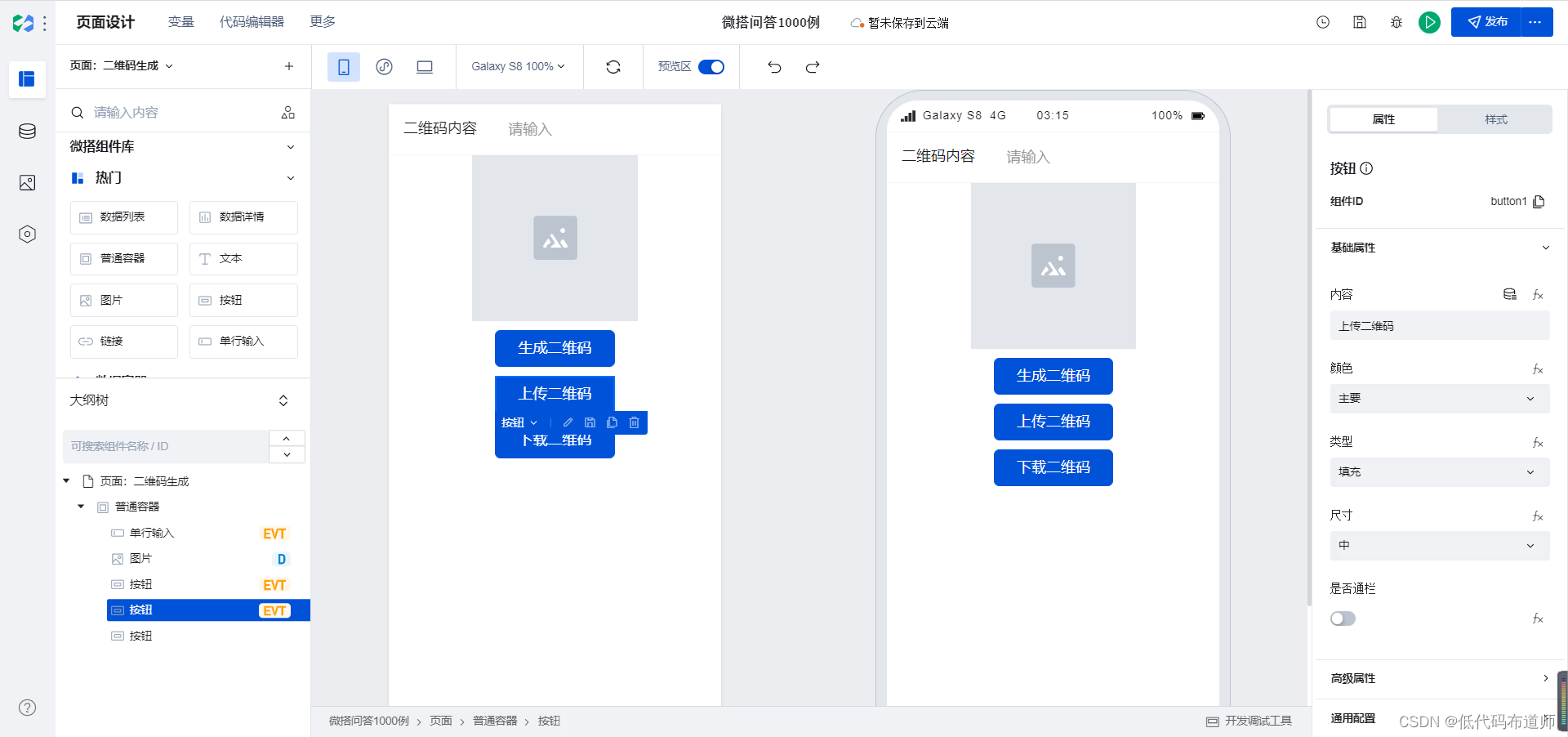
我们提供用户输入一个内容,点击生成二维码按钮来显示二维码,点击上传二维码将图片上传到云存储中

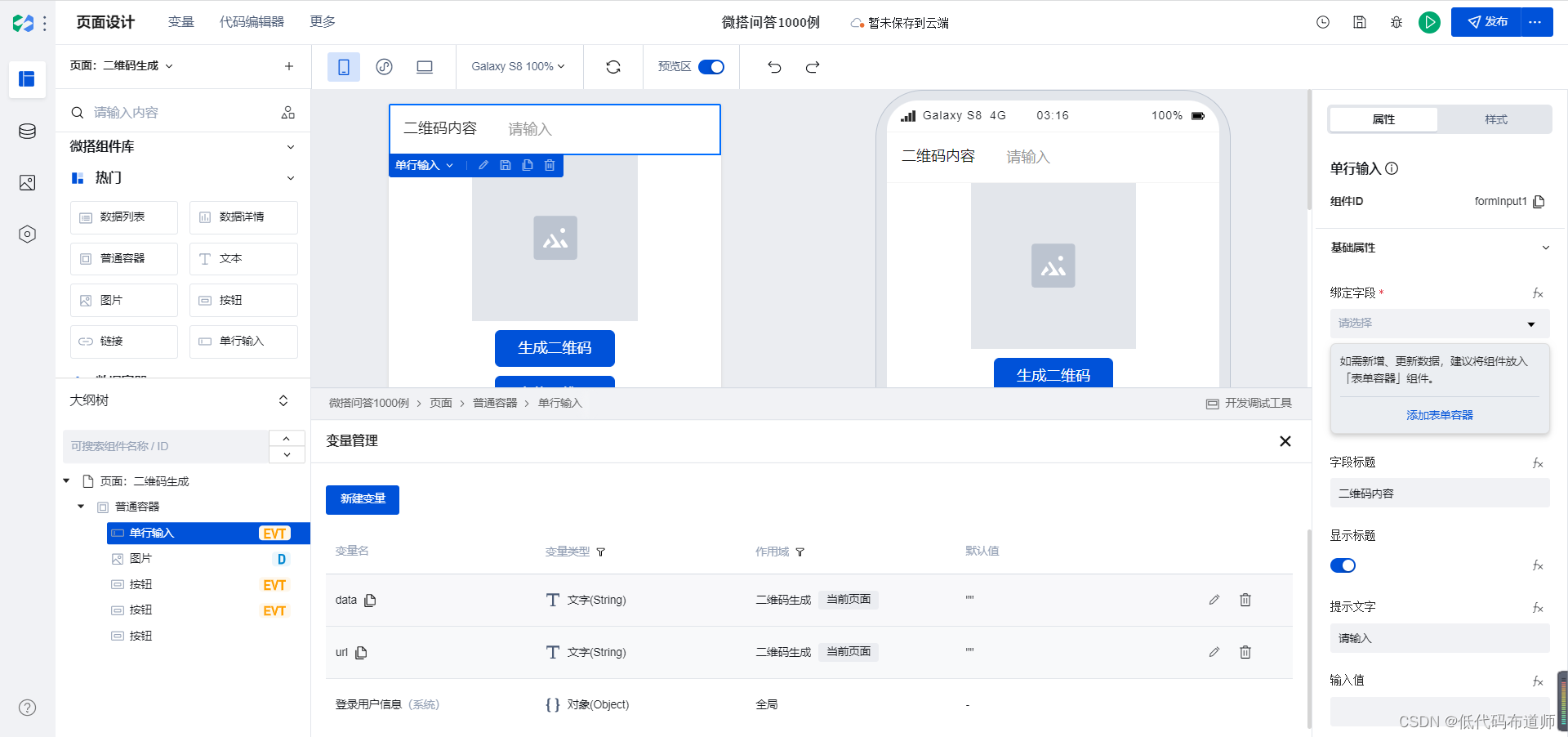
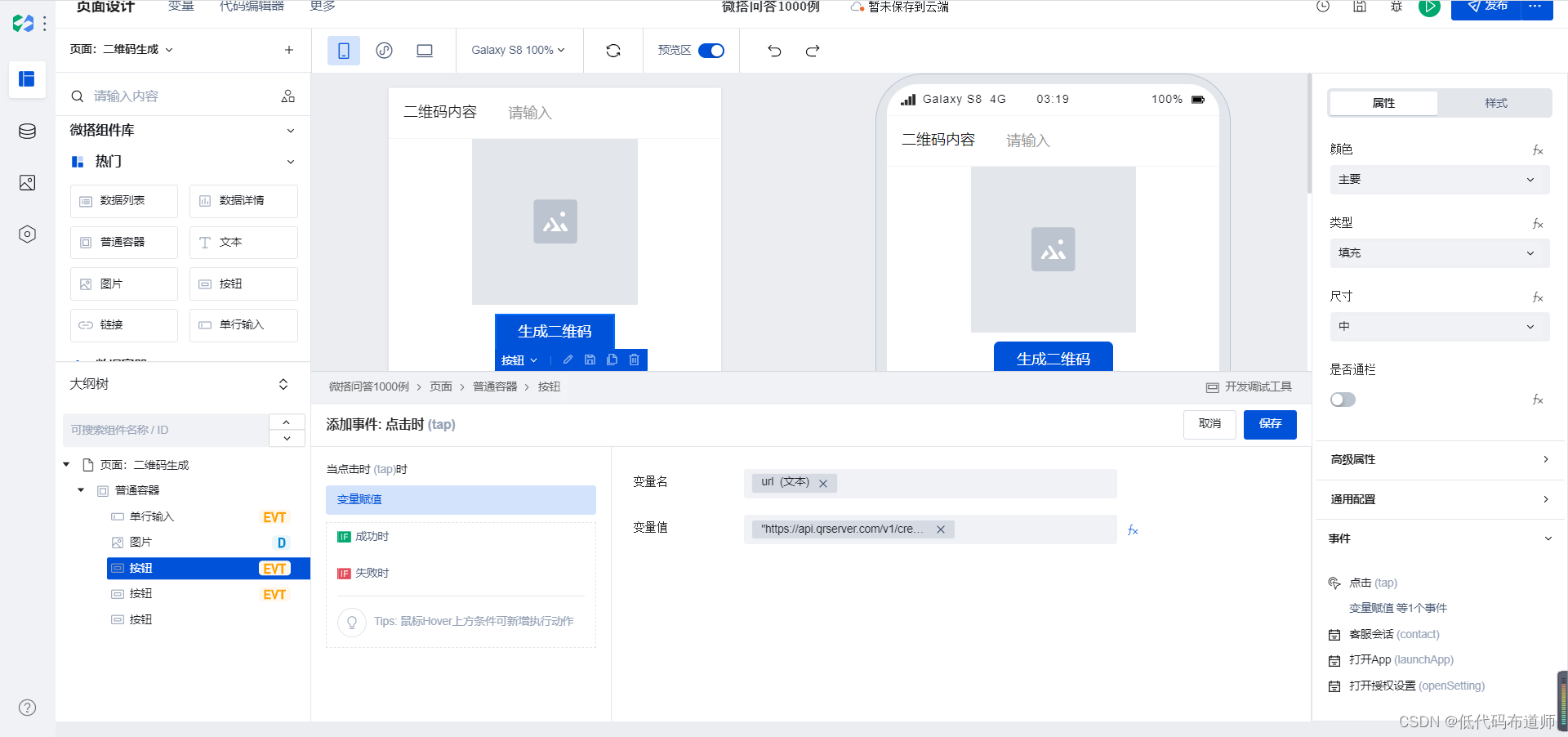
先定义一个变量data用来存放单行输入的内容,另外创建一个变量url来存放拼接的二维码的地址

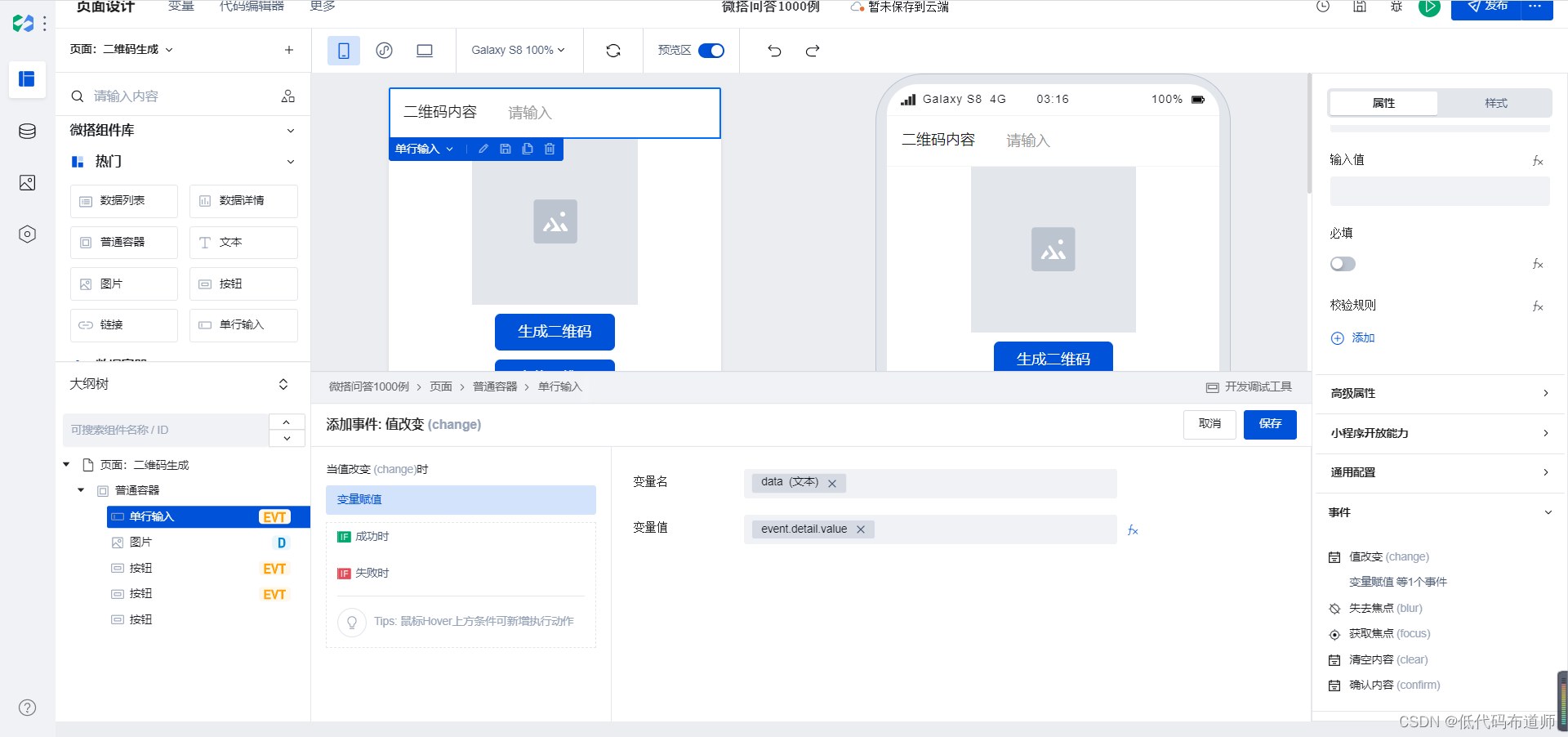
给单行输入组件绑定值改变事件,方法选择变量赋值,将文本框的内容赋值给我们的data变量

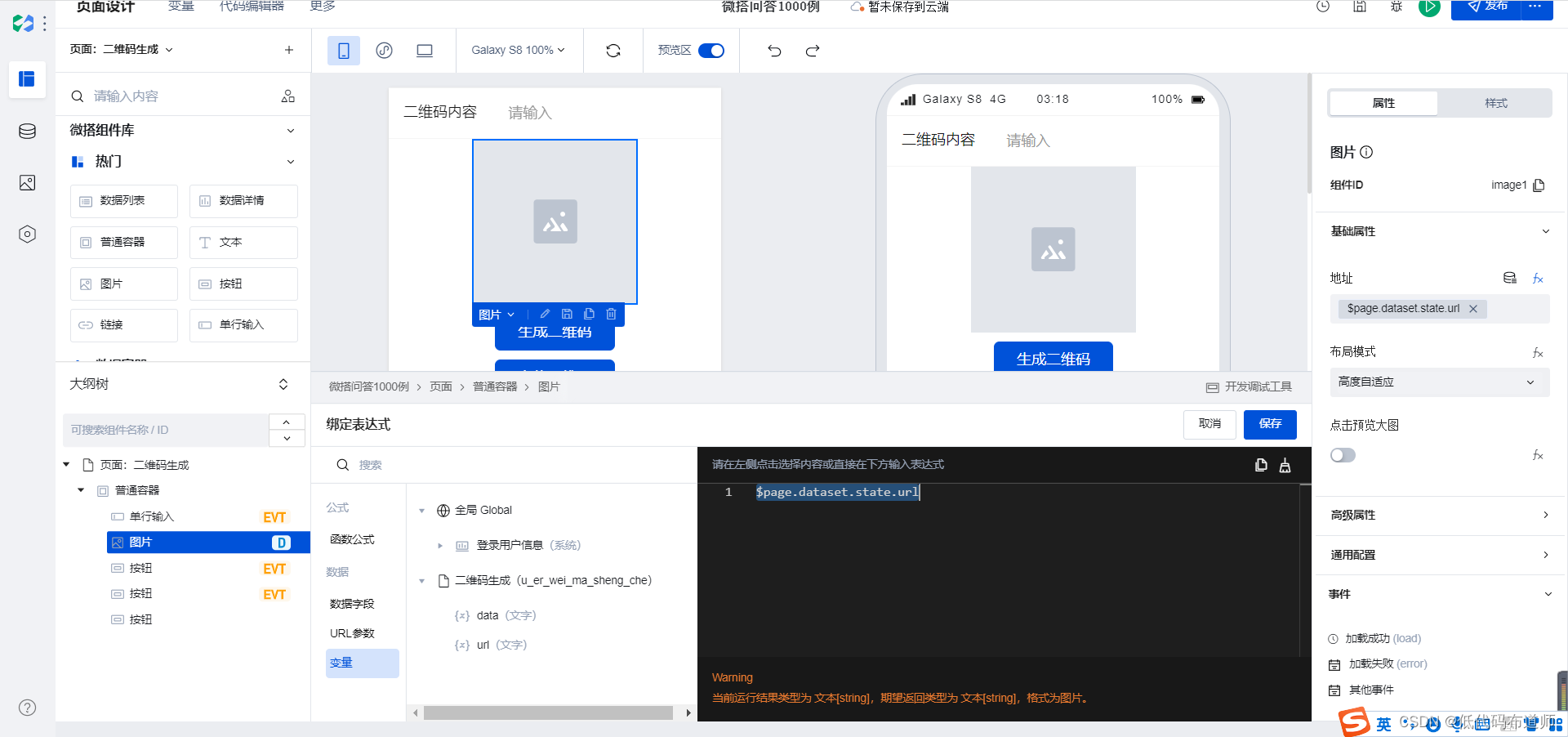
图片组件的地址绑定我们的url

将第一个按钮的内容改为生成二维码,并且绑定点击事件,方法选择变量赋值,使用表达式进行绑定

"https://api.qrserver.com/v1/create-qr-code/?size=150x150&data="+$page.dataset.state.data
表达式使用字符串连接,来进行组装地址
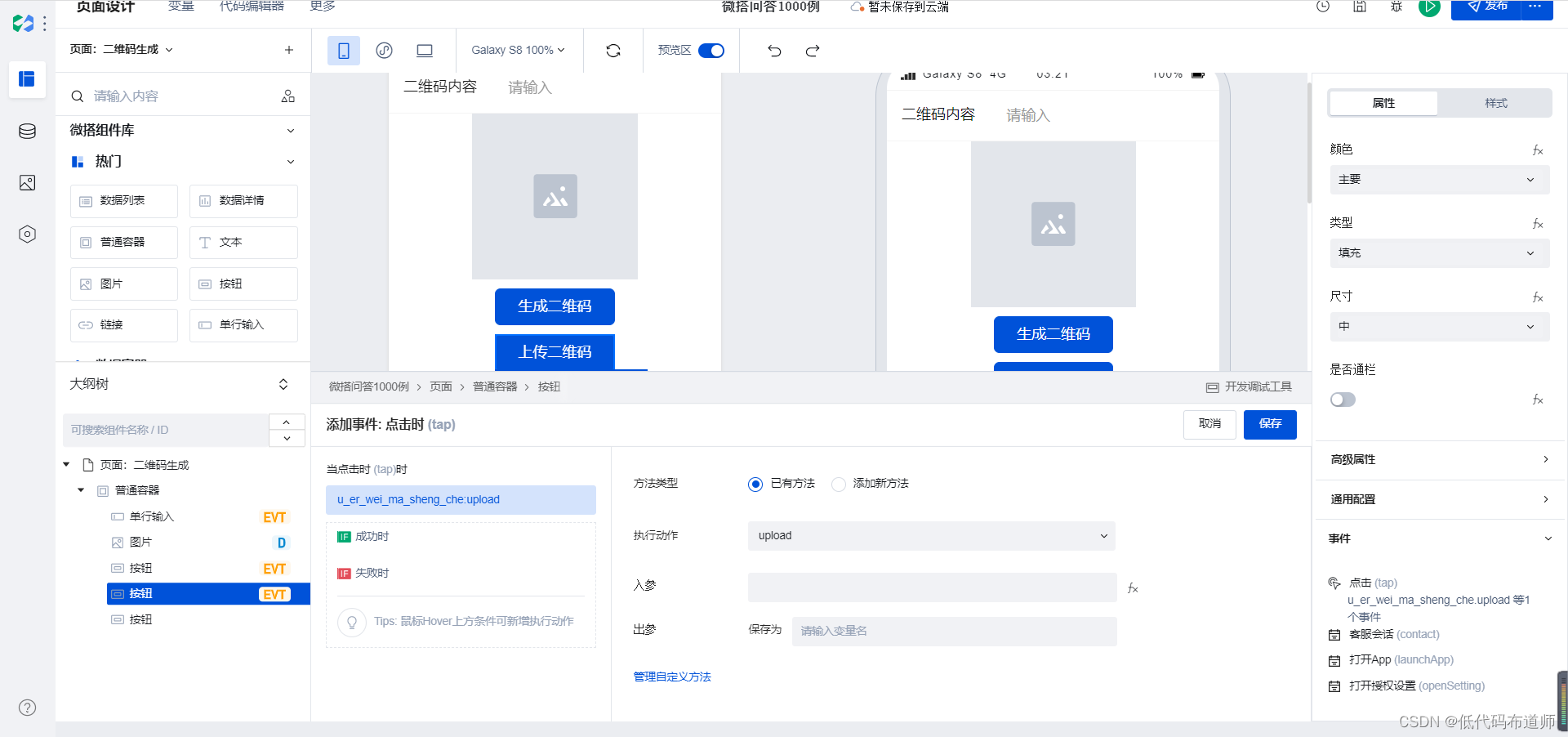
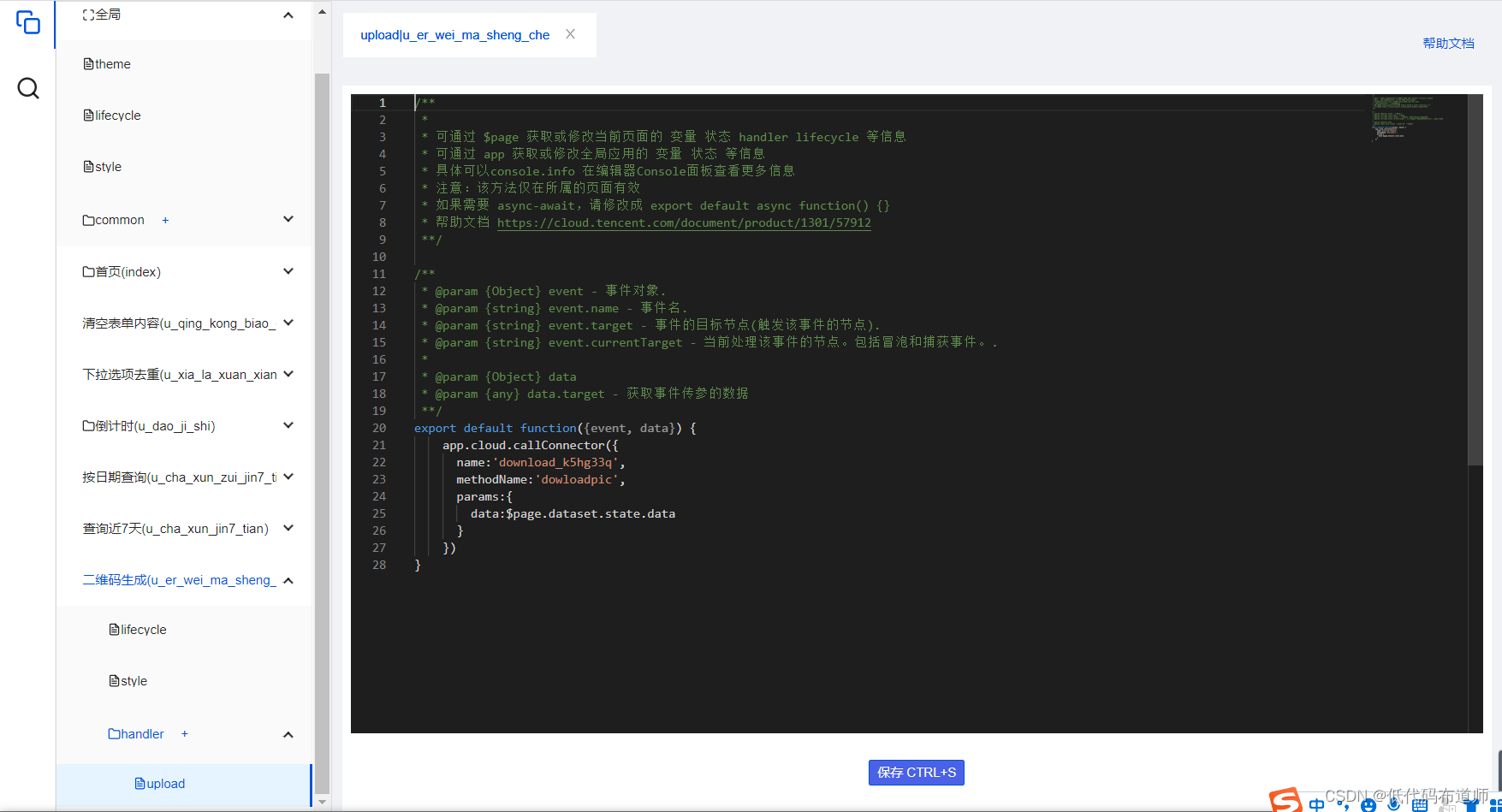
第二个按钮的内容改为下载二维码,绑定点击事件,方法选择javascript代码,需要自己创建一个自定义方法,方法的内容为


export default function({event, data}) {
app.cloud.callConnector({
name:'download_k5hg33q',
methodName:'dowloadpic',
params:{
data:$page.dataset.state.data
}
})
}
我们调用了一个API来实现图片的上传
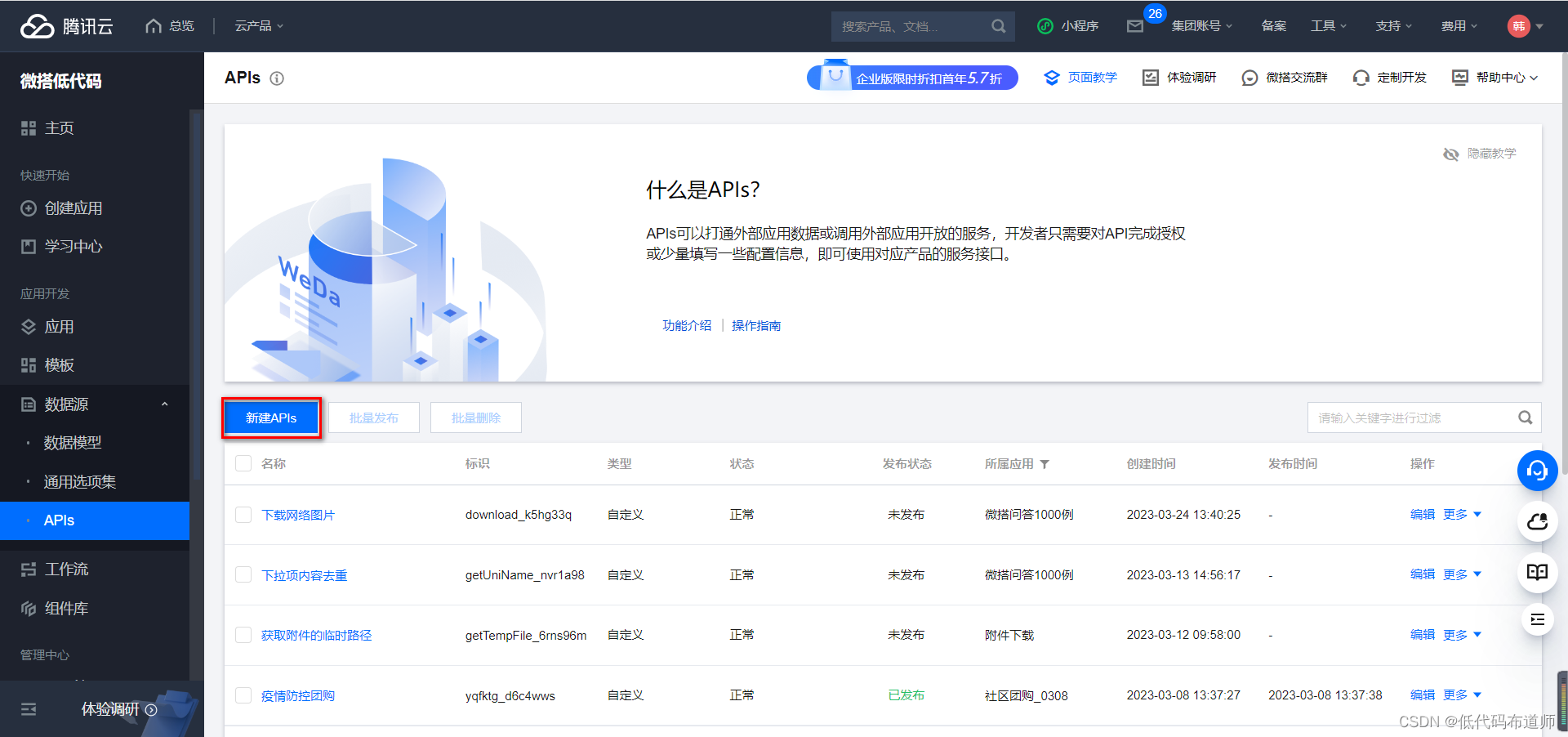
3 创建API
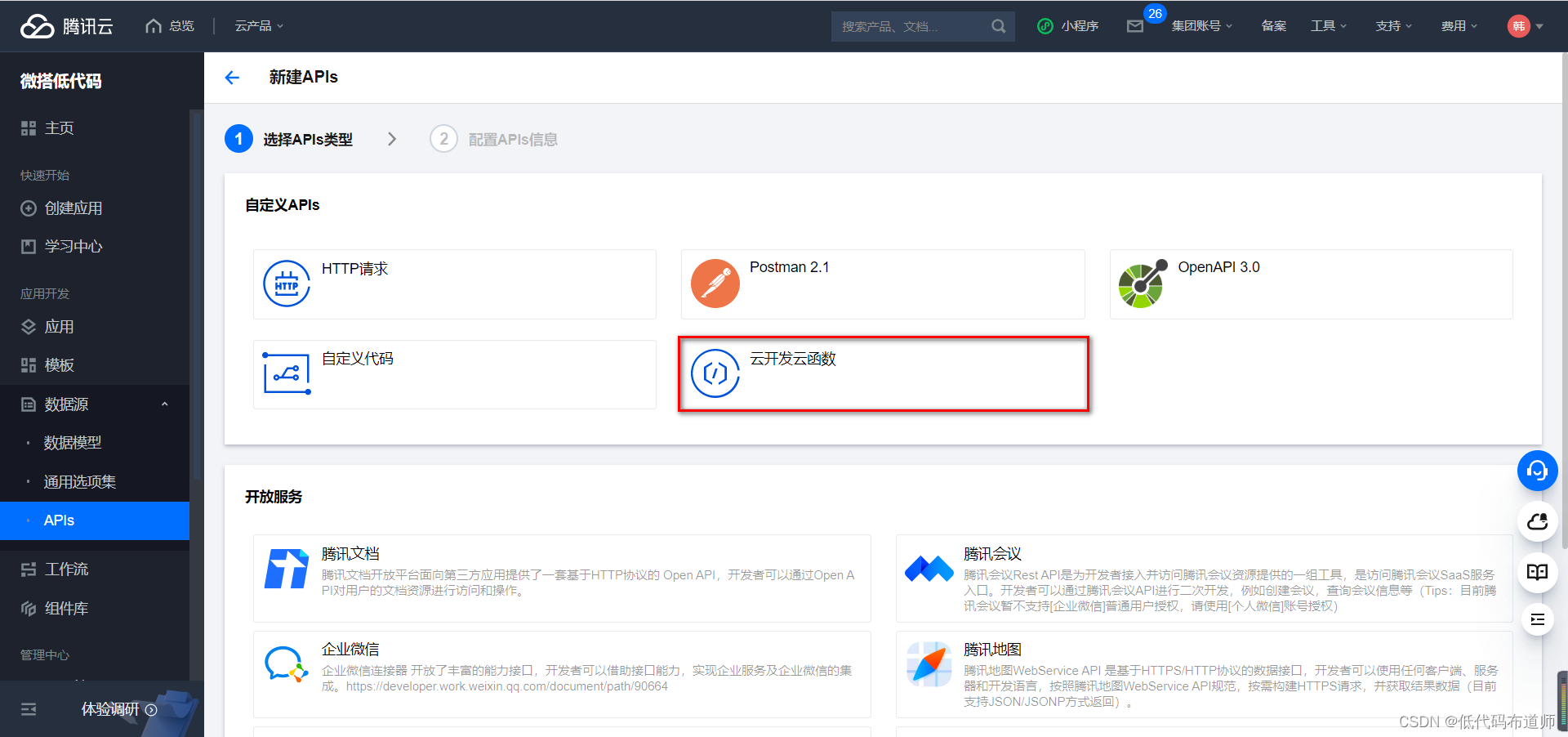
在控制台,点击新建APIs

选择云开发云函数

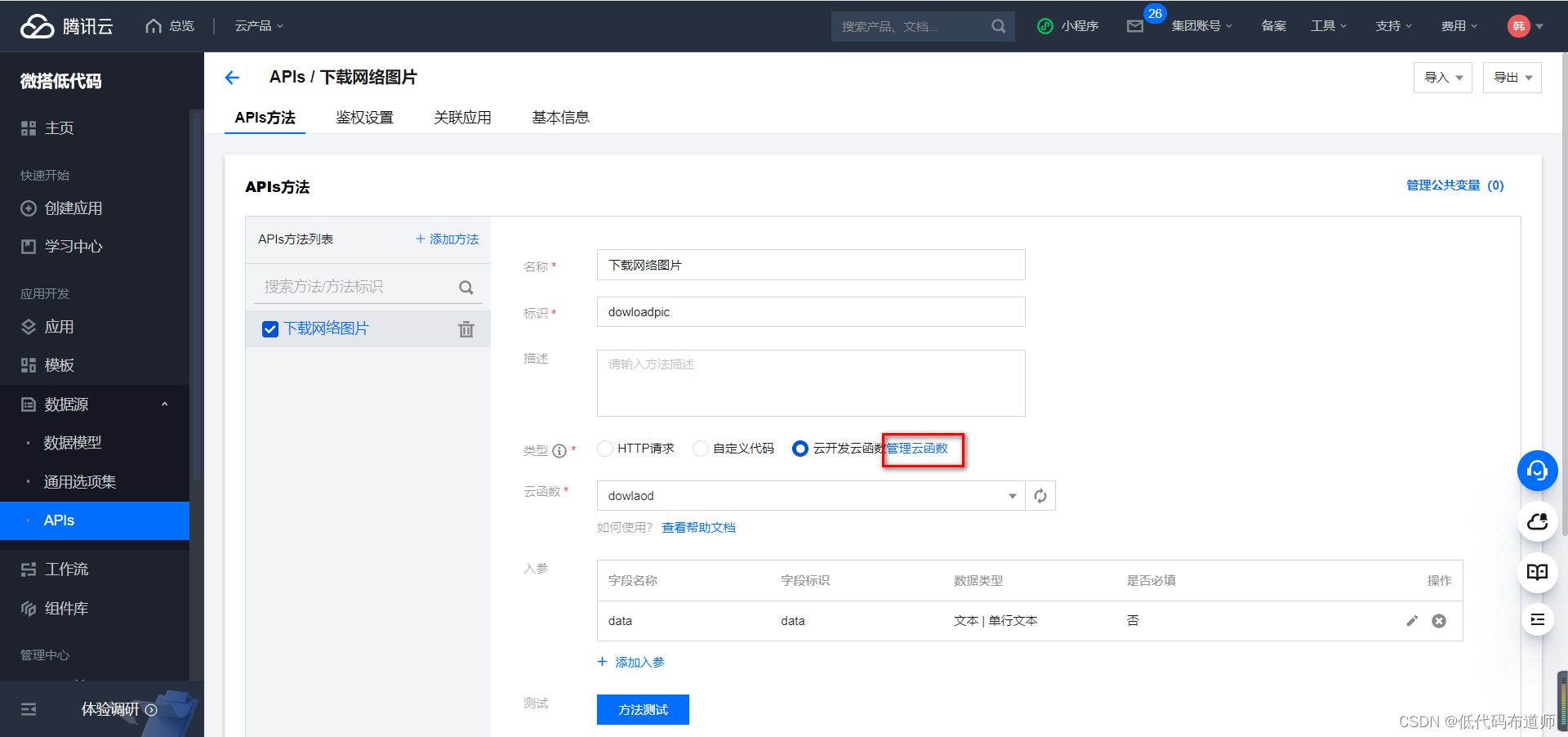
输入名称和标识,点击管理云函数

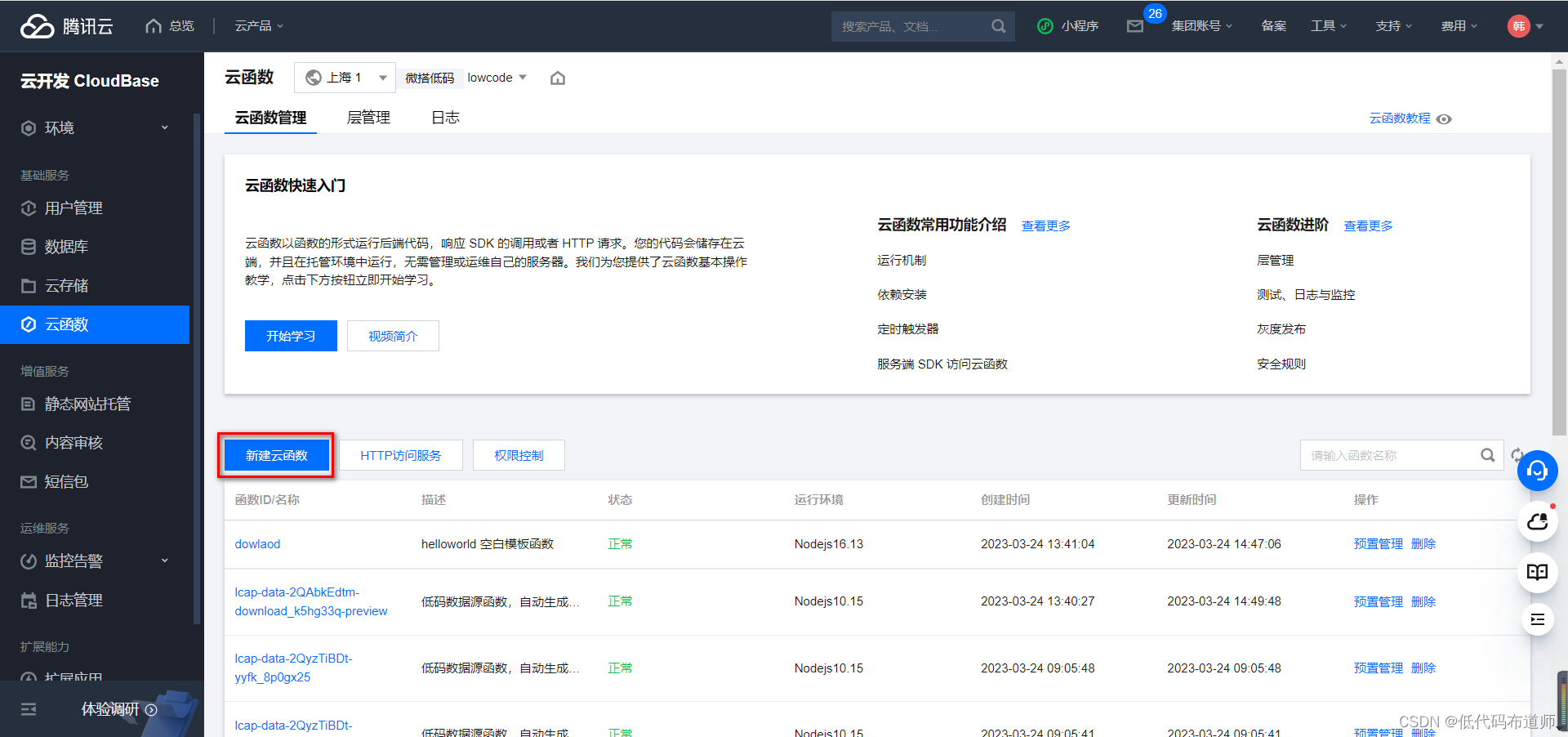
点击新建云函数

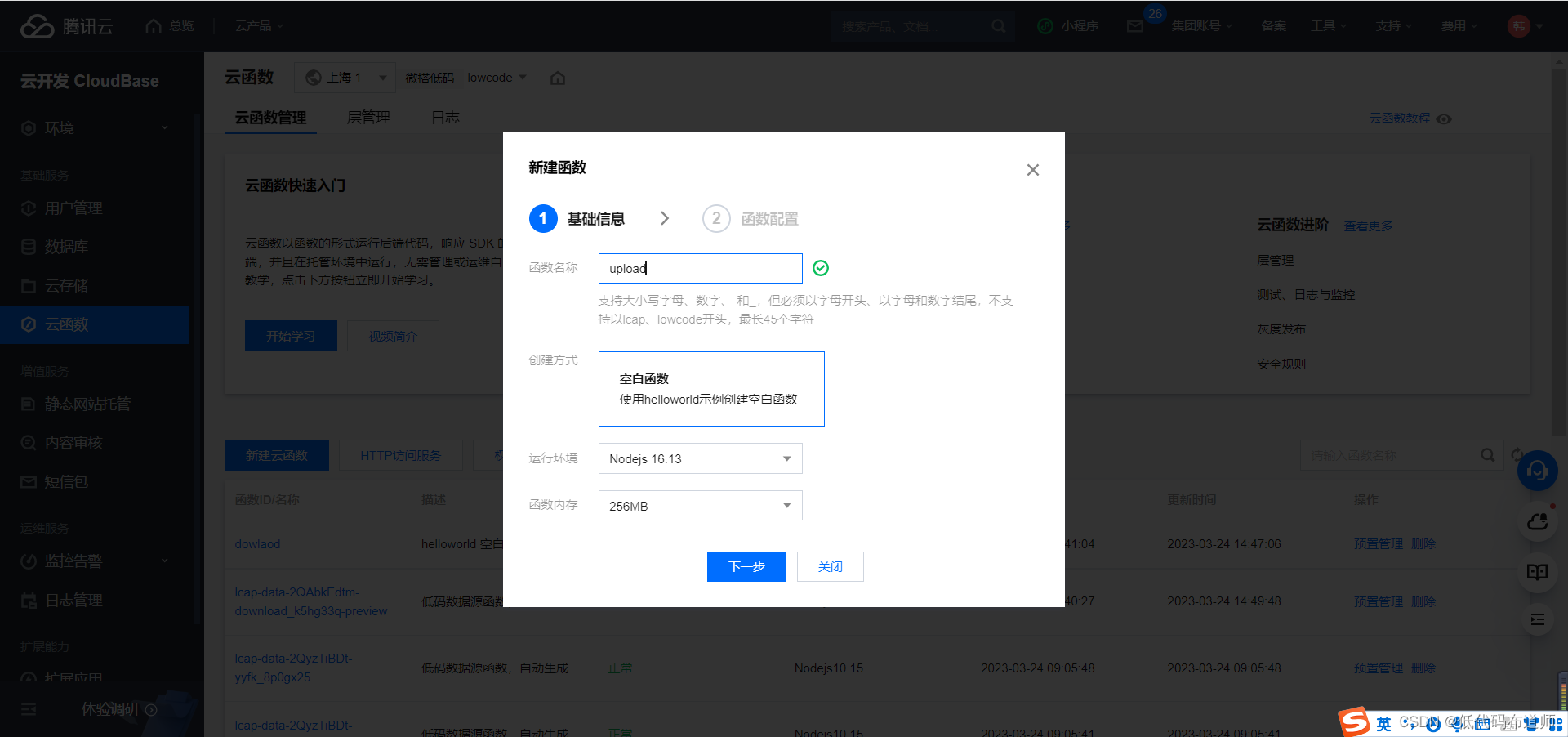
输入函数名称

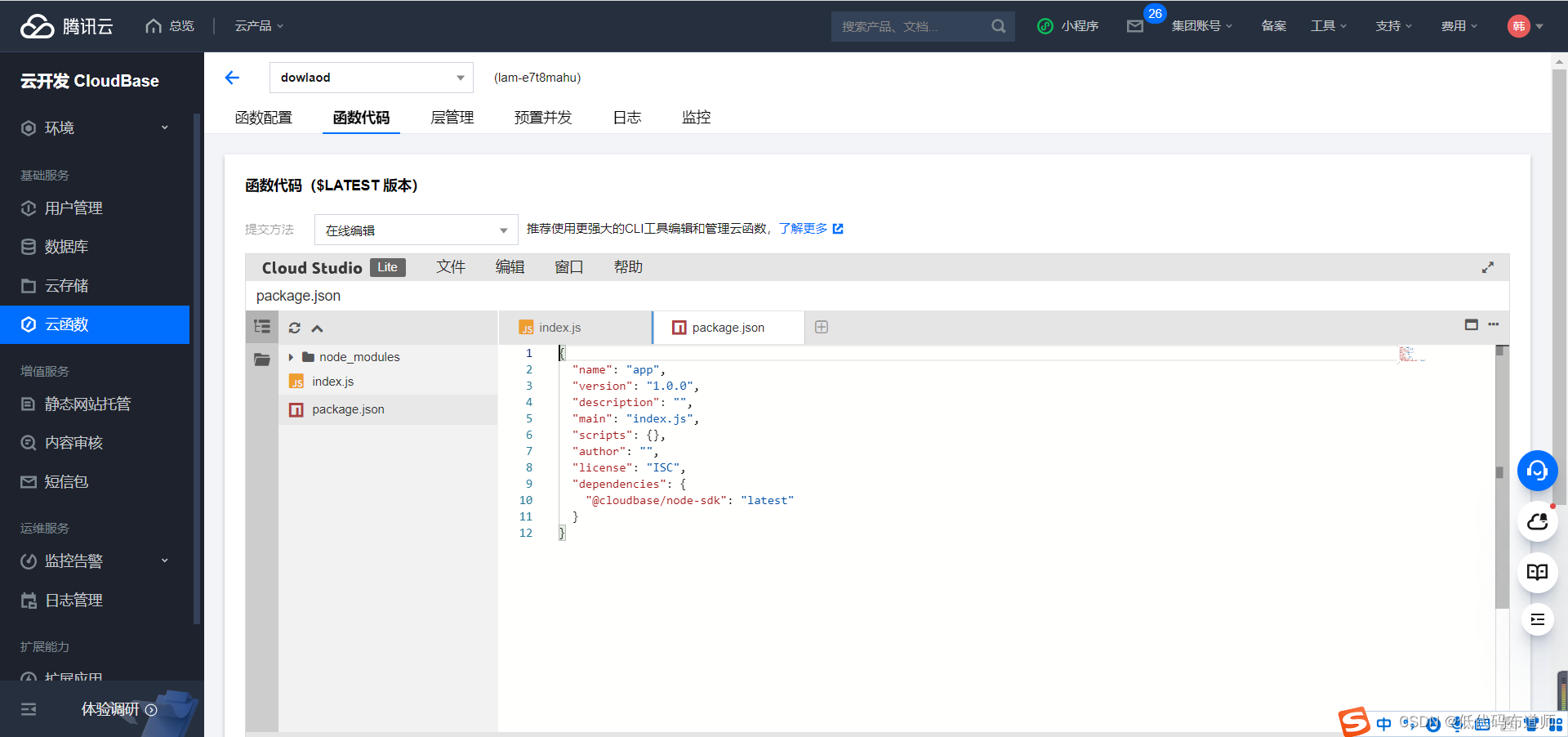
切换到函数代码,点击文件,点击新建输入package.json

输入如下内容

{
"name": "app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {},
"author": "",
"license": "ISC",
"dependencies": {
"@cloudbase/node-sdk": "latest"
}
}
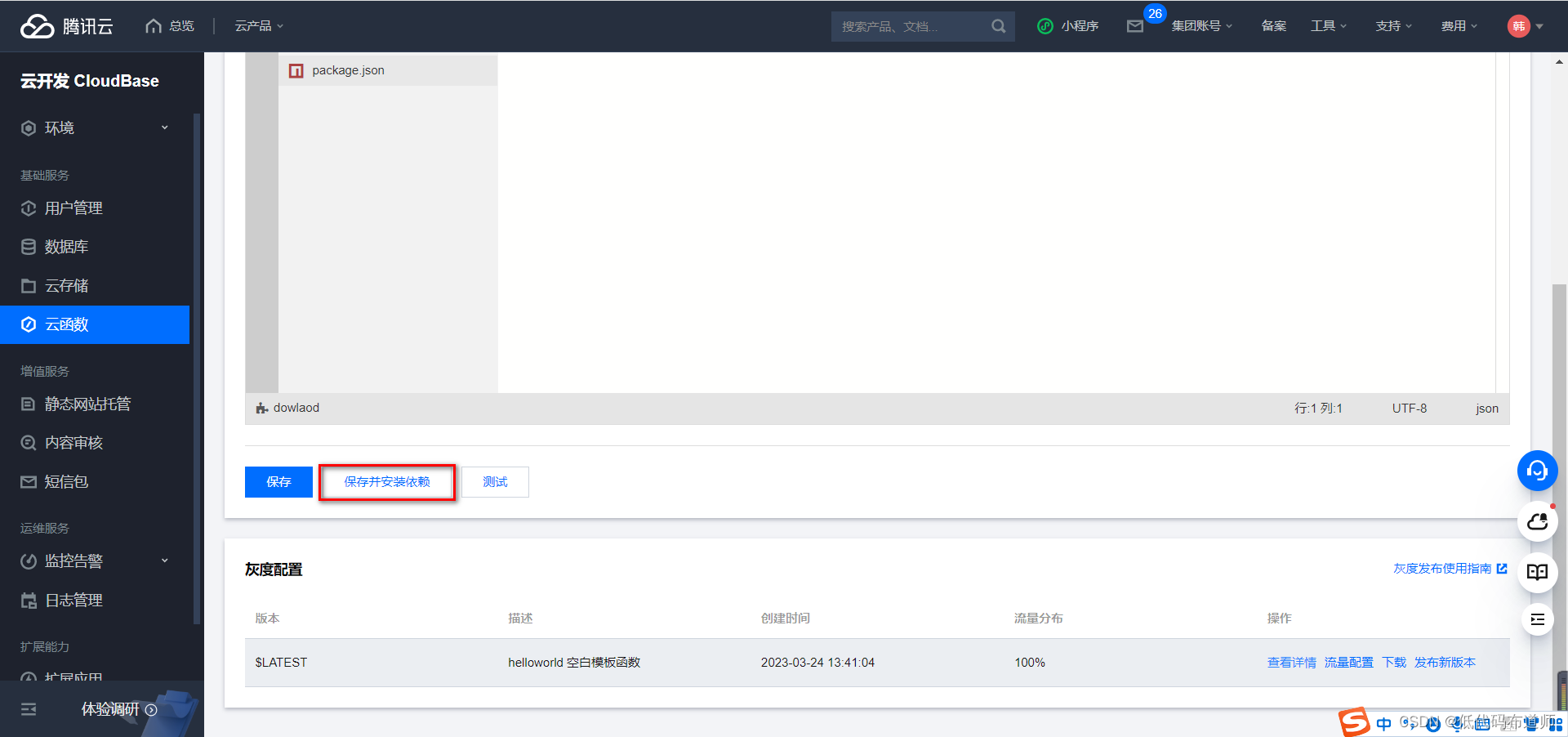
然后点击保存并安装依赖

在index.js里输入如下代码
'use strict';
const request = require('request');
const tcb = require('@cloudbase/node-sdk')
const app = tcb.init({
})
exports.main = async (event, context) => {
var options = {
url: 'https://api.qrserver.com/v1/create-qr-code/?size=150x150&data='+event.data,
encoding: null,
headers: {
"content-type": "application/octet-stream",
},
};
return new Promise(function (resolve, reject) {
request(options, function (error, response, body) {
if (!error && response.statusCode == 200) {
resolve(
app.uploadFile({
cloudPath: event.data+".png",
fileContent: body,
})
)
}
});
})
};
代码的意思是通过request模块访问二维码的地址,将访问的结果上传到云存储中
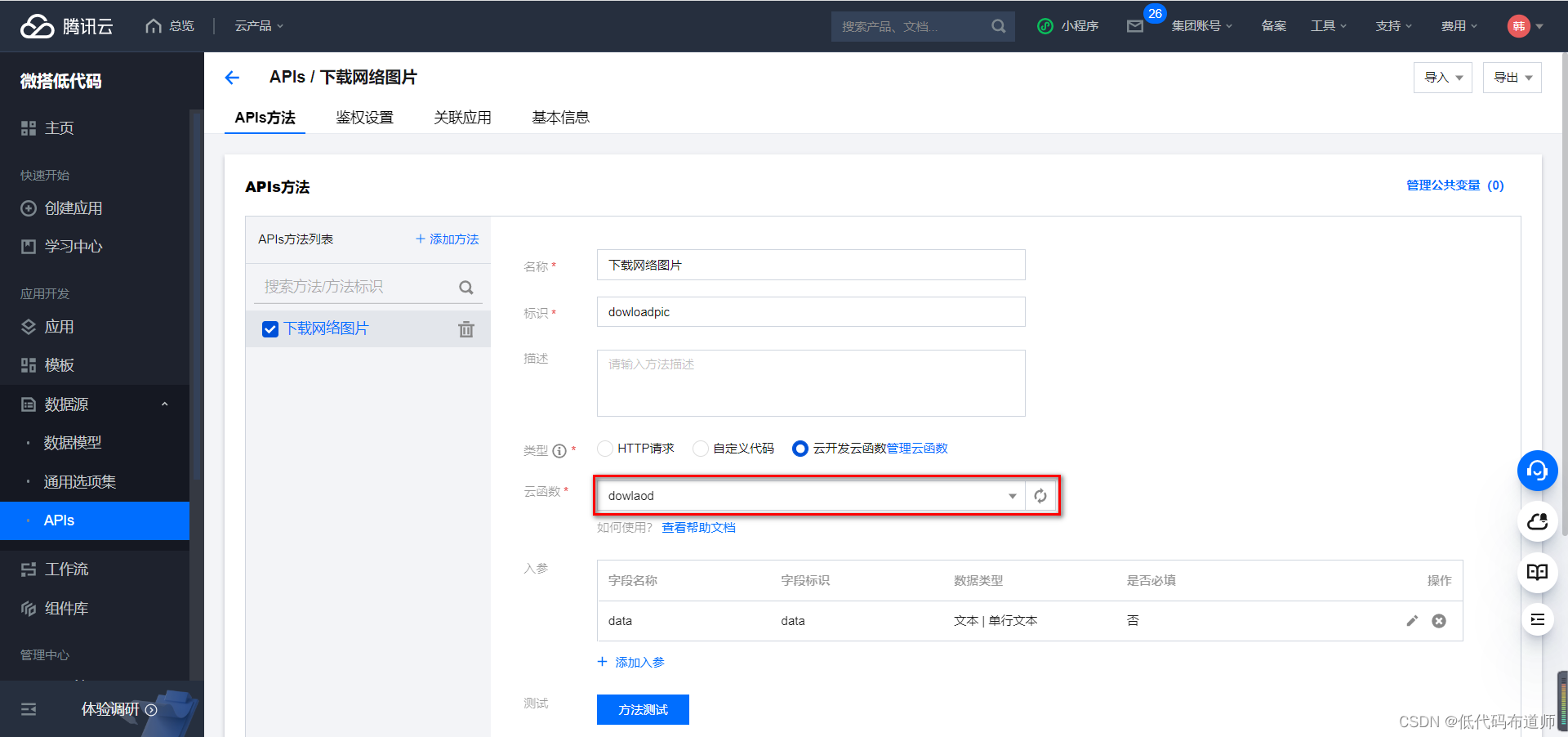
设置好之后点击保存按钮让云函数部署并生效,回到我们的API中,选择我们刚刚创建的云函数

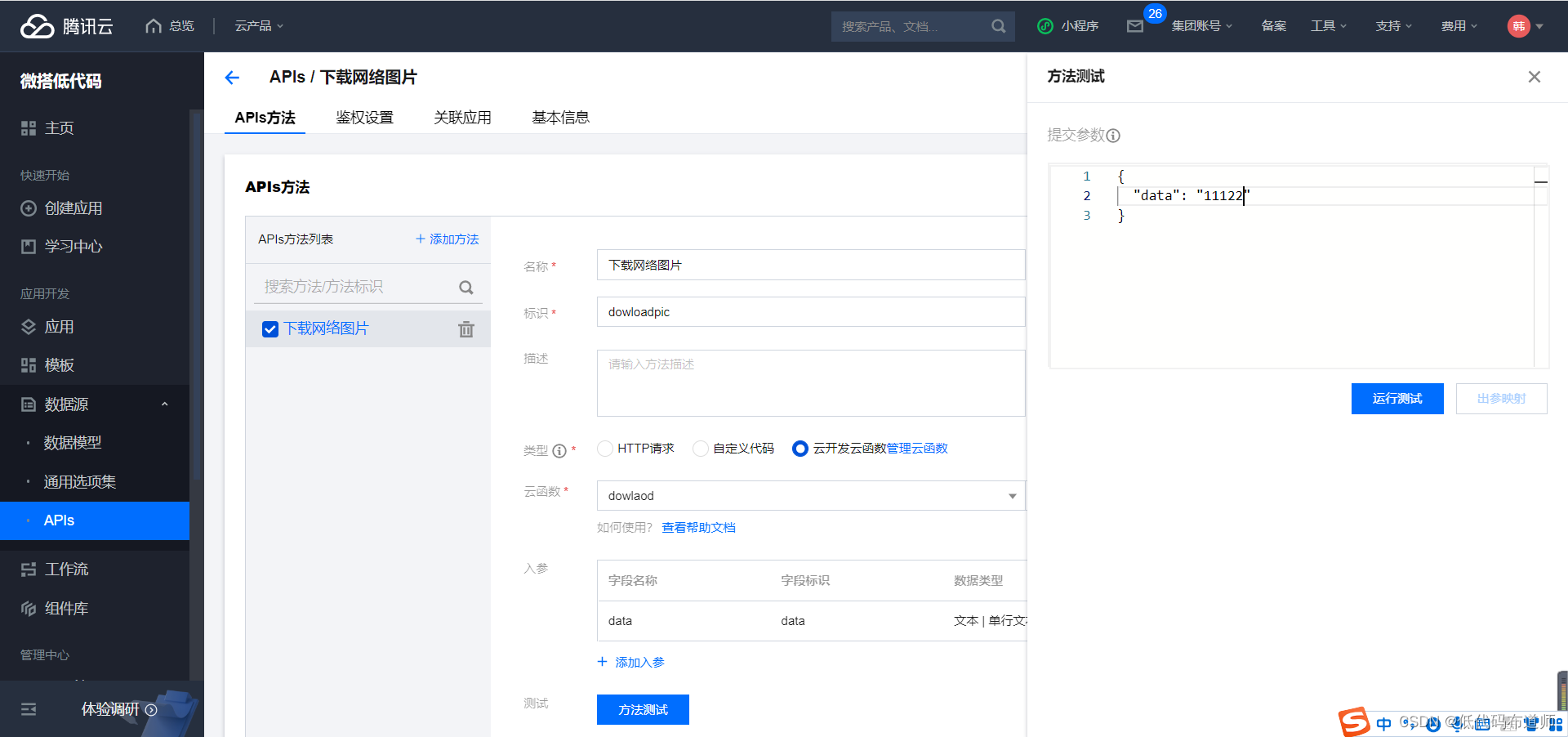
增加一个入参,参数写data,点击方法测试

点击运行测试,然后点击出参映射就可以看到我们的返回结果,上传成功后会给返回一个fileid
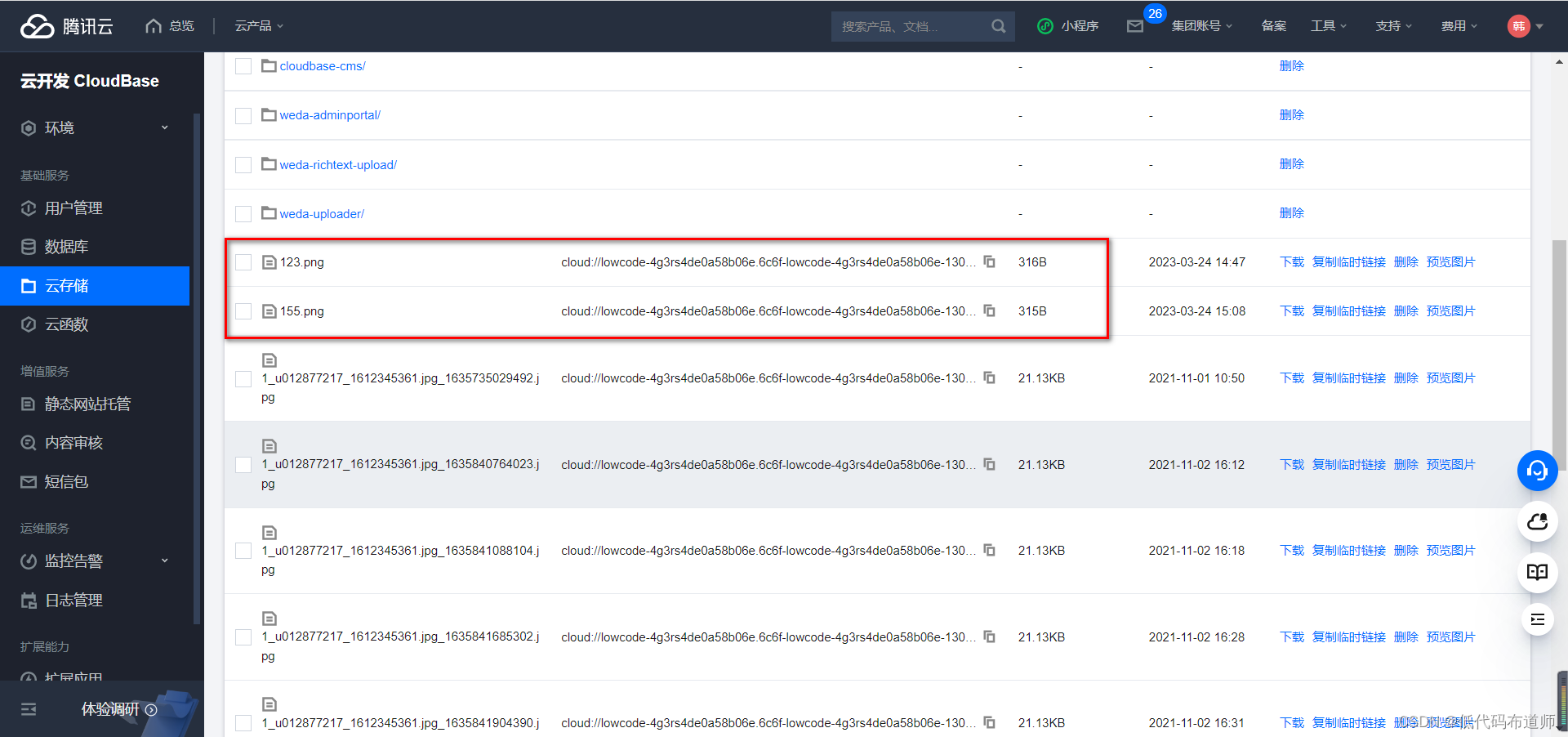
进入到云开发cloudbase里,找到我们的云存储,可以看到上传的二维码

我们可以调用数据源的方法将图片的fileid存入数据源中,这样如果下次希望显示或者下载直接从数据源获取就可以
总结
本篇我们讲解了如何借助第三方的二维码服务来实现我们的二维码显示及上传功能,有时候采取一个折中方案也可以帮助你的应用快速上线,最重要的就是实现功能。
