OpenCV GUI常用函数详解
在OpenCV的High_level GUI模组中有很多GUI函数,下面介绍几个常用的函数。
图像显示窗口相关函数
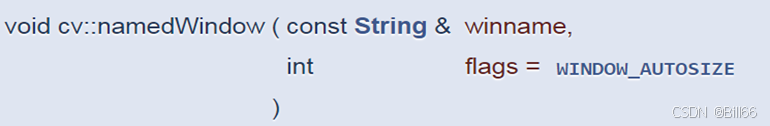
生成图像显示窗口函数nameWindow()
nameWindow()函数的原型如下:

函数用以创建一个给定名的图像显示窗口(后面简单叫做图像窗口),该窗口可以放置滑动条等控件,还可响应鼠标事件。
函数参数:
winname 图像窗口名
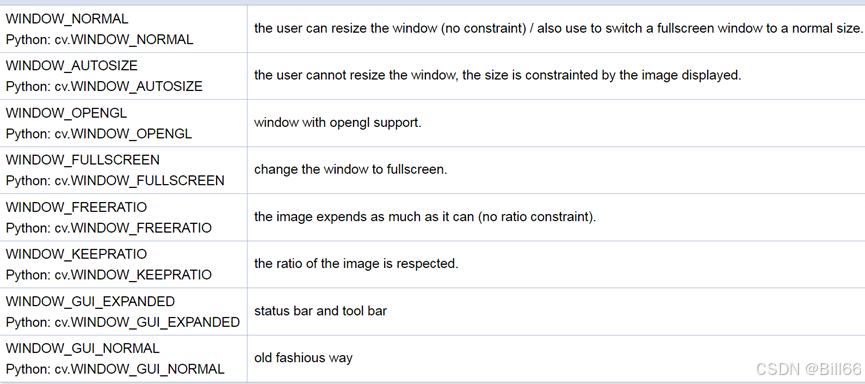
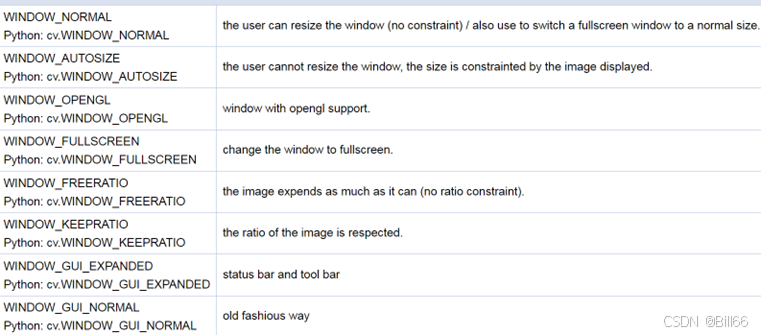
flags 窗口类型标志,有一下几种:

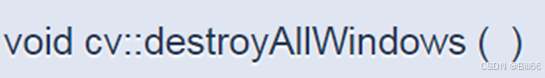
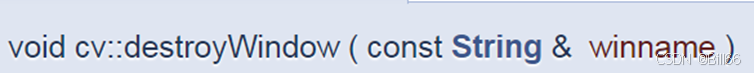
销毁图像窗口函数
销毁图像窗口函数有两个,其原型如下:

该函数销毁所有HighGUI 窗口。

该函数销毁指定窗口名的HighGUI 窗口。
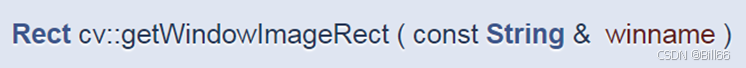
获取图像窗口矩形函数getWindowImageRect()
getWindowImageRect()函数的原型如下:

该函数返回指定名窗口客户端屏幕坐标、图像渲染区域的宽度和高度组成的矩形。
获取图像窗口属性函数getWindowProperty
getWindowProperty()的原型如下:

该函数返回指定窗口属性。
函数参数:
Winname 窗口名称
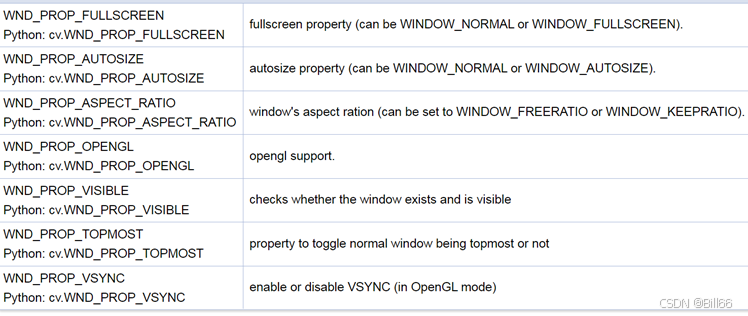
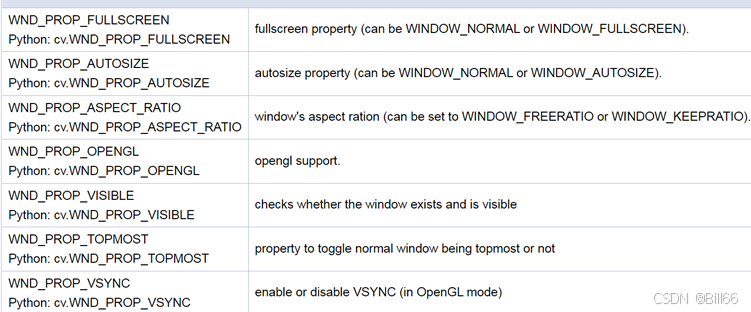
prop_id 窗口属性标记, 有以下几种:

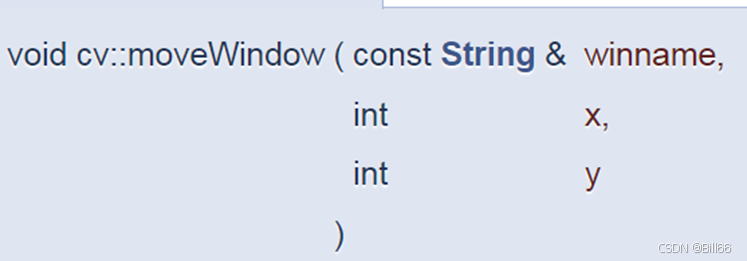
移动图像窗口函数moveWindow()
moveWindow()函数的原型如下:

该函数将指定图像窗口移动到指定位置。
函数参数:
winname 窗口名
X 新位置的横坐标
Y 新位置的纵坐标。
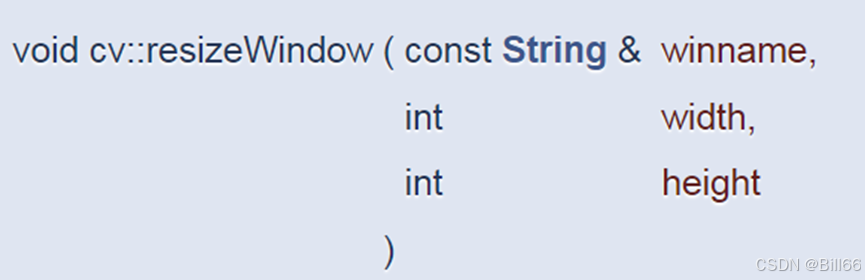
调整图像窗口图像显示区域大函数resizeWindow()
resizeWindow()函数的原型如下:

该函数功能是指定窗口图像区域大小,不包含工具条区域。
函数参数:
winname 窗口名
width 图像显示区域宽度
height 图像显示区域高度
选择感兴趣区域函数selectROI()
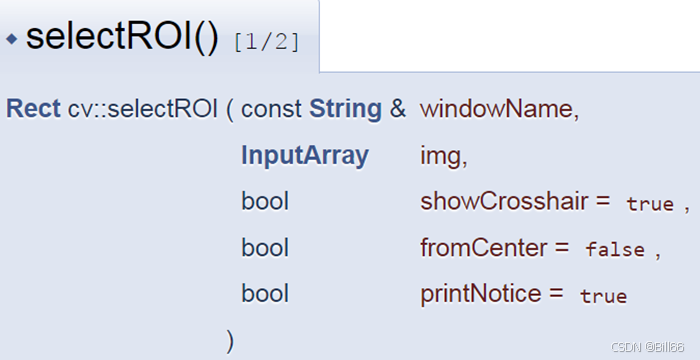
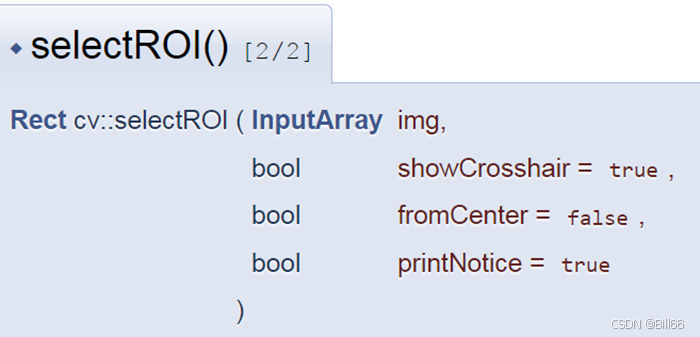
selectROI()有两个原型函数,如下:


该函数实现选取图像窗口中显示图像的ROI区域,该函数使用cv::setMouseCallback(windowName,…)为指定窗口设置自己的鼠标回调。工作完成后,将为已使用的窗口设置一个空回调。
函数参数:
winName 图像窗口名
img 输入图像
showCrosshair 如果为真,显示选择矩形的十字准线
fromCenter 如果为真,选择ROI中心与初始鼠标位置匹配。在相反的 情况下,选择矩形的一角将对应于初始鼠标位置。
printNotice 如果为真,将在控制台中打印选择ROI或取消选择的通知。
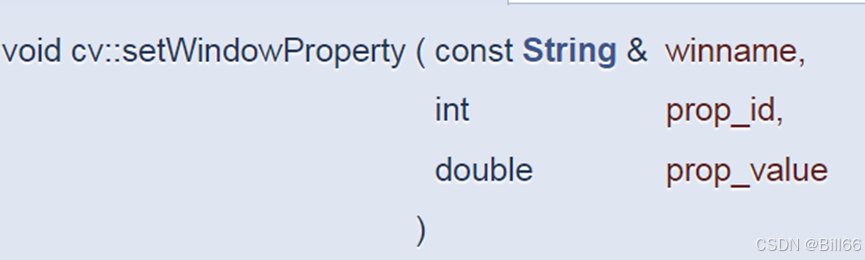
设置窗口属性函数setWindowProperty()
setWindowProperty()函数的原型如下:

setWindowProperty函数允许动态更改窗口的属性。
函数参数:
winname 窗口名
prop_id 属性id,可为以下几种之一:

prop_value 窗口属性新值,可以为以下几种之一:

函数参数:
winname 窗口名称
title 新的名称
启动窗口线程函数startWindowThread()
startWindowThread()原型如下:

在窗口中显示图像函数imshow()
imshow()函数的原型如下:

函数参数:
winname 窗口名
mat 含图像的mat对象。
延时等待按键输入函数waitKey()
waitKey()的原型如下:

如果delay小于或等于0,将无限期等待,直到有按键输入,才停止等待执行该包含函数语句后名程序。如果delay大于0,等待时间将以毫秒计,但等待时间并不是精确的。如果在等待时间内有按键输入,将会停止等待,执行后面程序,但这并非真正意义的立即停止,如果需要真正意义的立即执行后面程序,可使用pollKey()函数。
与鼠标操作相关的函数
获取鼠标滚轮运动增量函数getMouseWheelDeldlta()
getMouseWheelDeldlta()的原型如下:

对于带有滚轮的普通小鼠,delta将是120的倍数。值120对应于滚轮的一个凹口旋转或要采取行动的阈值,并且每个增量都应该发生一个这样的行动。一些具有更高分辨率的高精度鼠标自由旋转的轮子可能会产生更小的值。
参数 flags 鼠标回调标志参数。
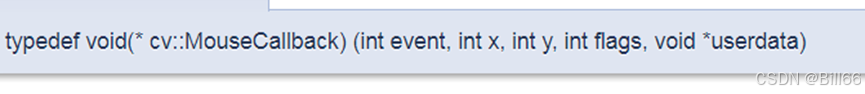
鼠标事件相应函数类型MouseCallback
MouseCallback的定义如下:

参数:
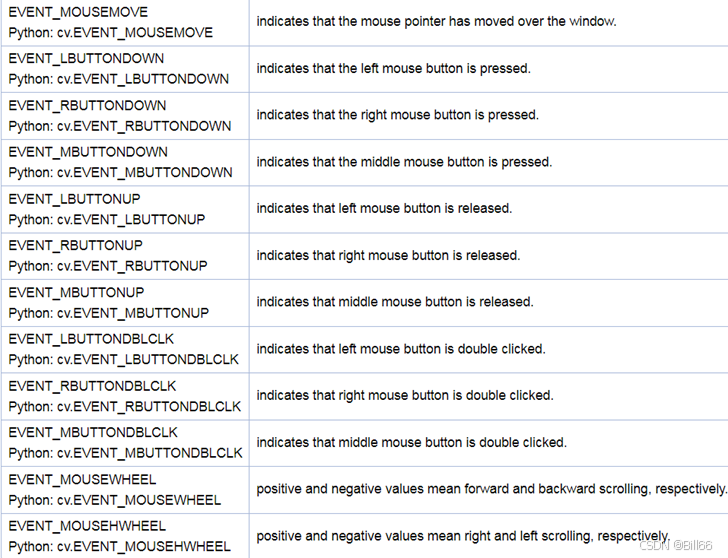
envent 鼠标事件,鼠标事件有以下几种:

x 鼠标指针位置横坐标x
y 鼠标指针位置纵坐标x
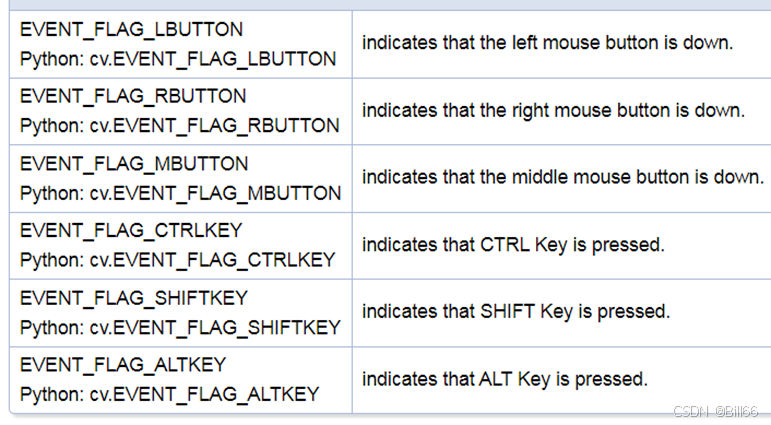
flags 鼠标事件标志,可以是一下几种之一:

userdata 这是一个可选参数。
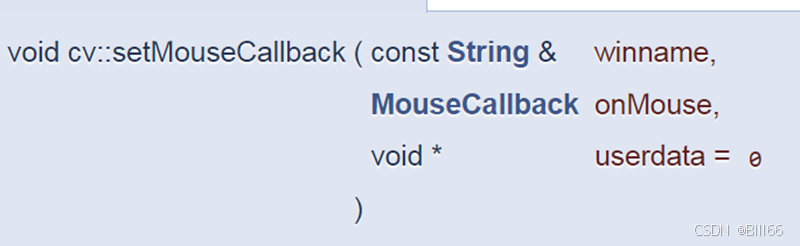
设置鼠标事件响应函数setMouseCallback()
setMouseCallback()函数的原型如下:

函数参数:
winname 图像窗口名
onMouse 鼠标事件相应函数名
userdata 传递给回调函数的可选参数。
与滑动条相关的函数
生成滑动条函数createTrackbar()
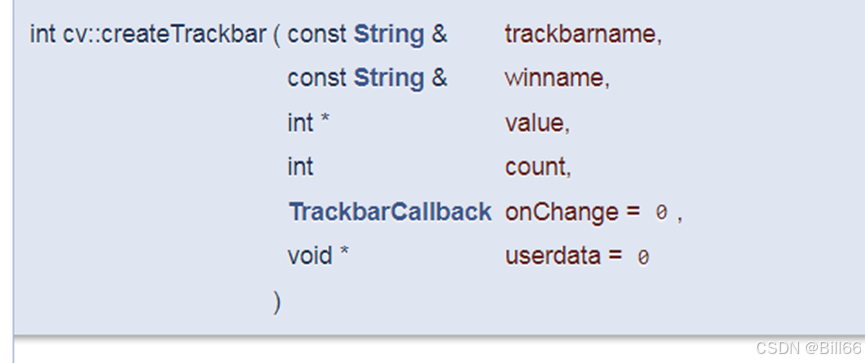
createTrackbar()的原型如下:

函数参数:
trackbarname 生成滑动条名称
winname 窗口名
value 指向整数变量的可选指针,其值反映滑块的位置。创建后,滑 块位置由此变量定义。
count 滑块的最大位置。最小位置始终为0。
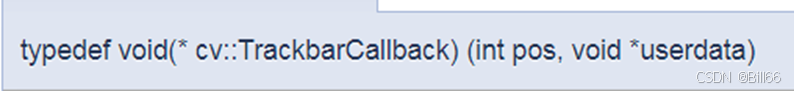
onChange 指向每次滑块改变位置时要调用的函数的指针。这个函数应该被原型化为void Foo(int,void*),其中第一个参数是轨迹条位置,第二个参数是用户数据(见下一个参数)。如果回调是NULL指针,则不调用回调,只更新值。每次滑块改变位置时要调用的函数需为TrackbarCallback 类型,TrackbarCallback的定义如下:

UserData 按原样传递给回调函数的用户数据。它可用于处理轨迹栏事件,而无需使用全局变量。
获取滑动条游标位置函数getTrackbarPos()
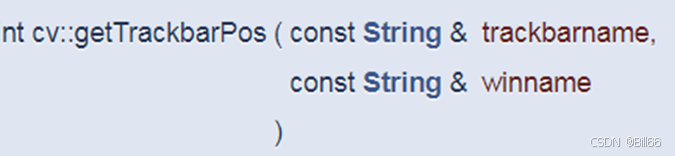
getTrackbarPos()的原型如下:

改函数的返回值即为滑动条游标的位置。
函数参数:
trackbarname 滑块条名
winname 窗口名称
设置滑块条最大值位置函数setTrackbarMax()
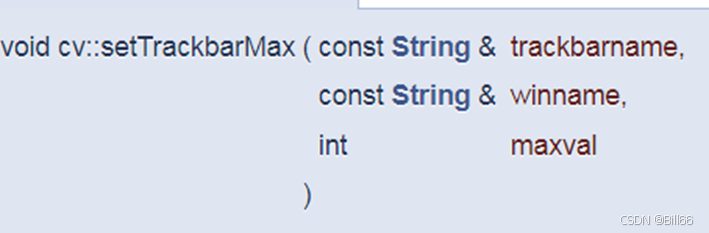
setTrackbarMax()的原型如下:

函数参数:
trackbarname 滑块条名
winname 窗口名
maxVal 欲设置的最大值
设置滑块条最小值位置函数setTrackbarMin()
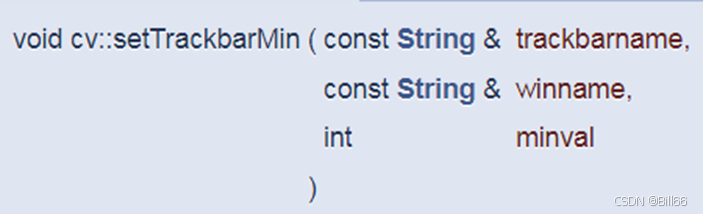
setTrackbarMin()的原型如下:

函数参数:
trackbarname 滑块条名
winname 窗口名
minVal 欲设置的最小值
示例程序
新建一个控制台应用程序来演示OpenCV GUI函数的用法。程序代码如下:
#include <opencv2/opencv.hpp>
#include <iostream>
using namespace cv;
using namespace std;
int main()
{
Mat src1 = imread("1.webp");
if (src1.empty())
{
cout << "Cann't open image!" << endl;
return -1;
}
namedWindow("Src", WINDOW_AUTOSIZE); //demo namedWindow()
imshow("Src", src1); //demo imshow()
Rect rec = getWindowImageRect("Src"); //demo getWindowImageRect
cout << rec << endl;
double dbData = getWindowProperty("Src", WND_PROP_AUTOSIZE); //demo getWindowProperty()
cout << dbData << endl;
dbData = getWindowProperty("Src", WND_PROP_FULLSCREEN); //demo getWindowProperty()
cout << dbData << endl;
waitKey(0);
destroyWindow("Src"); //demo destroyWindow
namedWindow("Src", WINDOW_NORMAL); //demo namedWindow()
setWindowProperty("Src", WND_PROP_FULLSCREEN,WINDOW_FULLSCREEN);//demosetWindowProperty
dbData = getWindowProperty("Src", WND_PROP_AUTOSIZE); //demo getWindowProperty()
cout << dbData << endl;
imshow("Src", src1);
waitKey(0); //demo waitKey()
return 0;
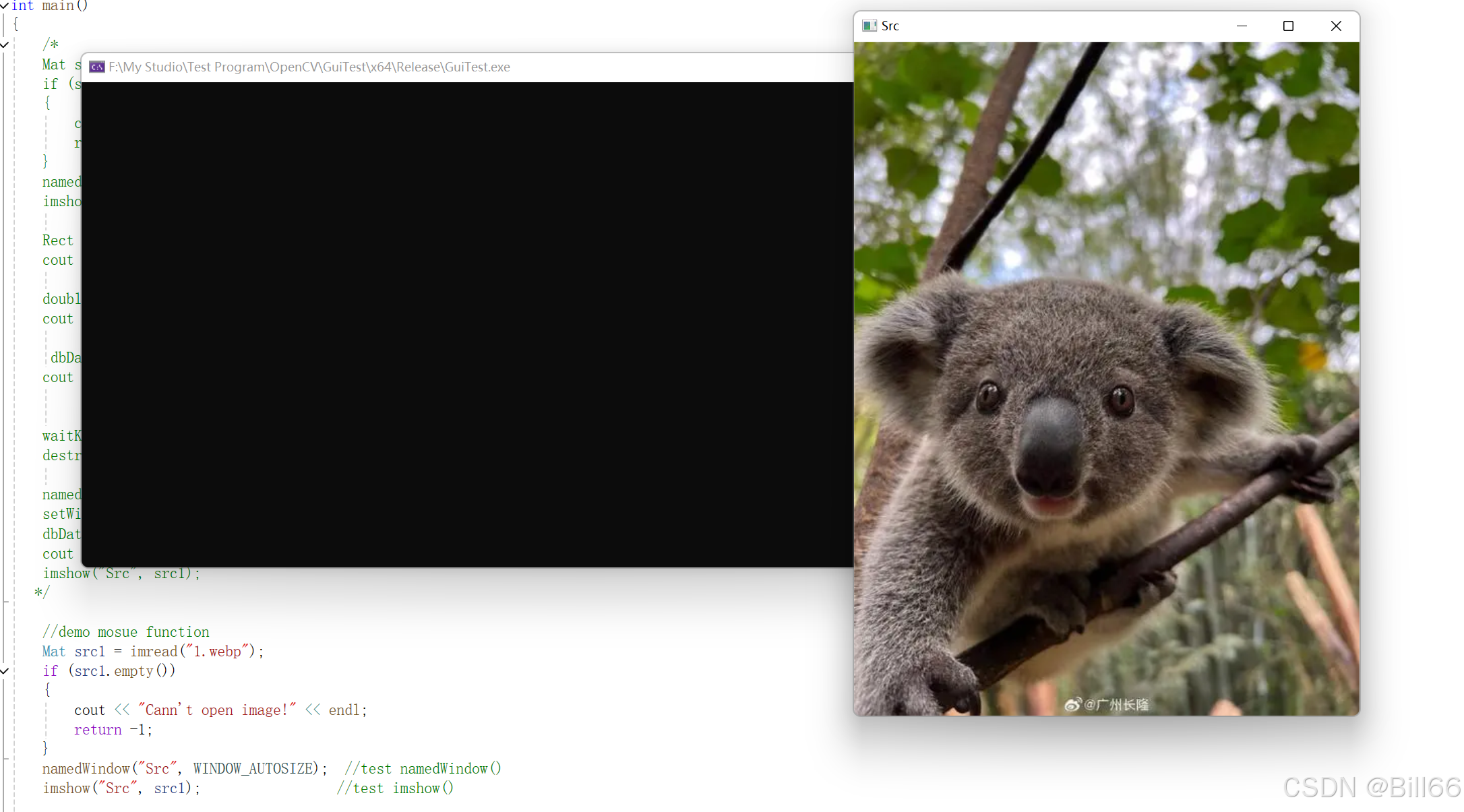
}试运行, 结果如下;

按任意键后,结果如下:

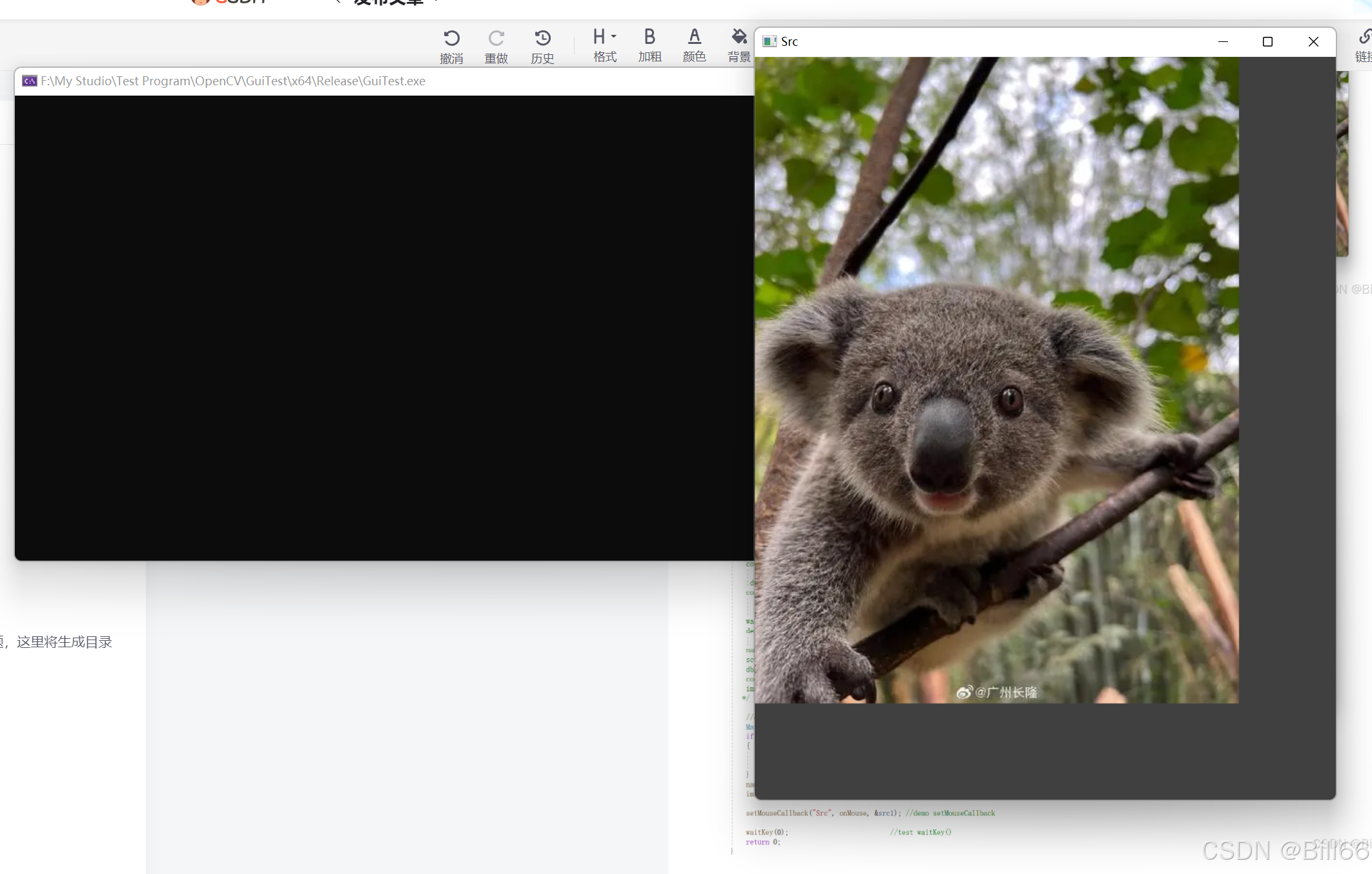
图片满屏显示,控制台输出如下:

注释掉上面程序中main函数中的前部分,加入新代码来演示与鼠标 相关的函数用法,并在main函数的前面,添加一个 MouseCallback函数,代如下:
#include <opencv2/opencv.hpp>
#include <iostream>
using namespace cv;
using namespace std;
static void onMouse(int event, int x, int y, int flags, void* userIuput) //demo MouseCallback function
{
Mat* pimg = (Mat*)userIuput;
Rect rec(0,0,0,0);
Mat roi;
switch (event)
{
case EVENT_LBUTTONDOWN:
circle(*pimg, Point(x, y), 20, Scalar(0, 0, 255), 2);
rec = selectROI("Src", *pimg); //demo selectRoI
roi = (*pimg)(rec);
moveWindow("Src", x, y); //demo mmove
break;
case EVENT_MOUSEWHEEL:
int mouseDelta = getMouseWheelDelta(flags); //demo getMouseWheelDelta
mouseDelta /= 12;
rec = getWindowImageRect("Src"); //demo getWindowImageRect
resizeWindow("Src", Size(rec.width + mouseDelta, rec.height + mouseDelta)); //demo resizeWindow
break;
}
imshow("Src", *pimg);
if(!roi.empty())
imshow("Roi", *pimg);
}
int main()
{
/*
Mat src1 = imread("1.webp");
if (src1.empty())
{
cout << "Cann't open image!" << endl;
return -1;
}
namedWindow("Src", WINDOW_AUTOSIZE); //test namedWindow()
imshow("Src", src1); //test imshow()
Rect rec = getWindowImageRect("Src"); //test getWindowImageRect
cout << rec << endl;
double dbData = getWindowProperty("Src", WND_PROP_AUTOSIZE); //test getWindowProperty()
cout << dbData << endl;
dbData = getWindowProperty("Src", WND_PROP_FULLSCREEN); //test getWindowProperty()
cout << dbData << endl;
waitKey(0);
destroyWindow("Src"); //test destroyWindow
namedWindow("Src", WINDOW_NORMAL); //test namedWindow()
setWindowProperty("Src", WND_PROP_FULLSCREEN, WINDOW_FULLSCREEN); //test setWindowProperty
dbData = getWindowProperty("Src", WND_PROP_AUTOSIZE); //test getWindowProperty()
cout << dbData << endl;
imshow("Src", src1);
*/
//demo mosue function
Mat src1 = imread("1.webp");
if (src1.empty())
{
cout << "Cann't open image!" << endl;
return -1;
}
namedWindow("Src", WINDOW_AUTOSIZE); //test namedWindow()
imshow("Src", src1); //test imshow()
setMouseCallback("Src", onMouse, &src1); //demo setMouseCallback
waitKey(0); //test waitKey()
return 0;
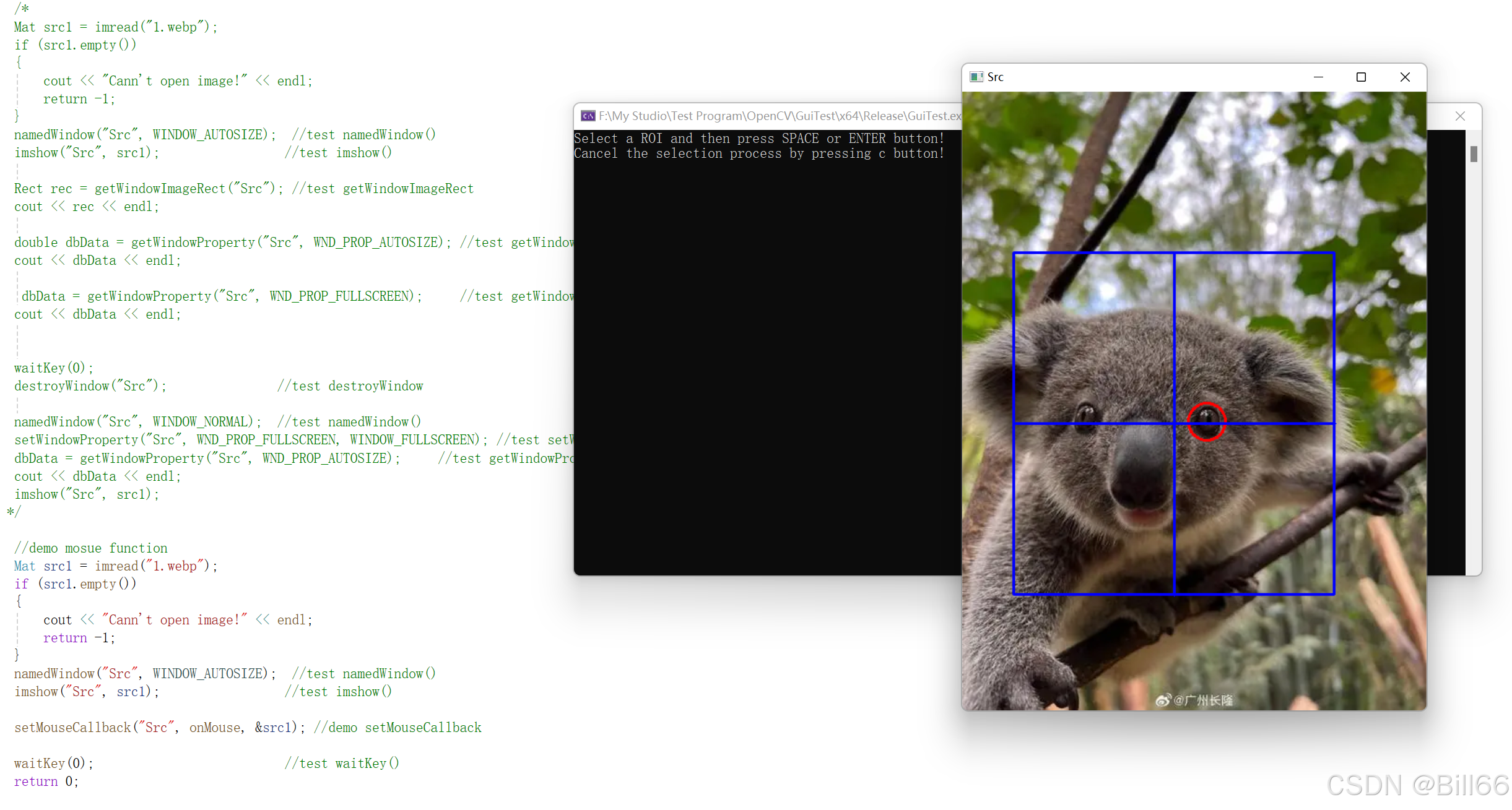
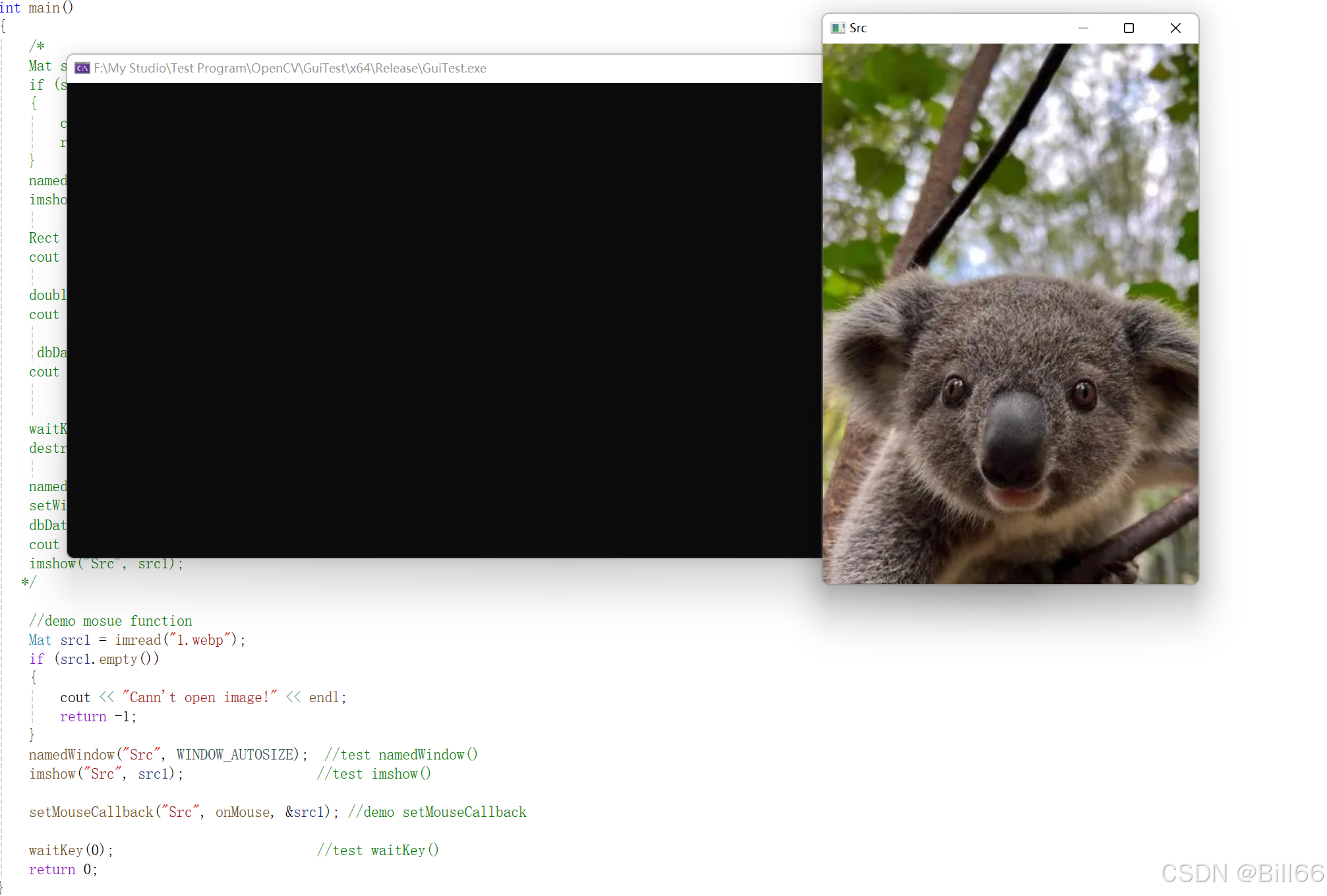
}试运行,结果如下:
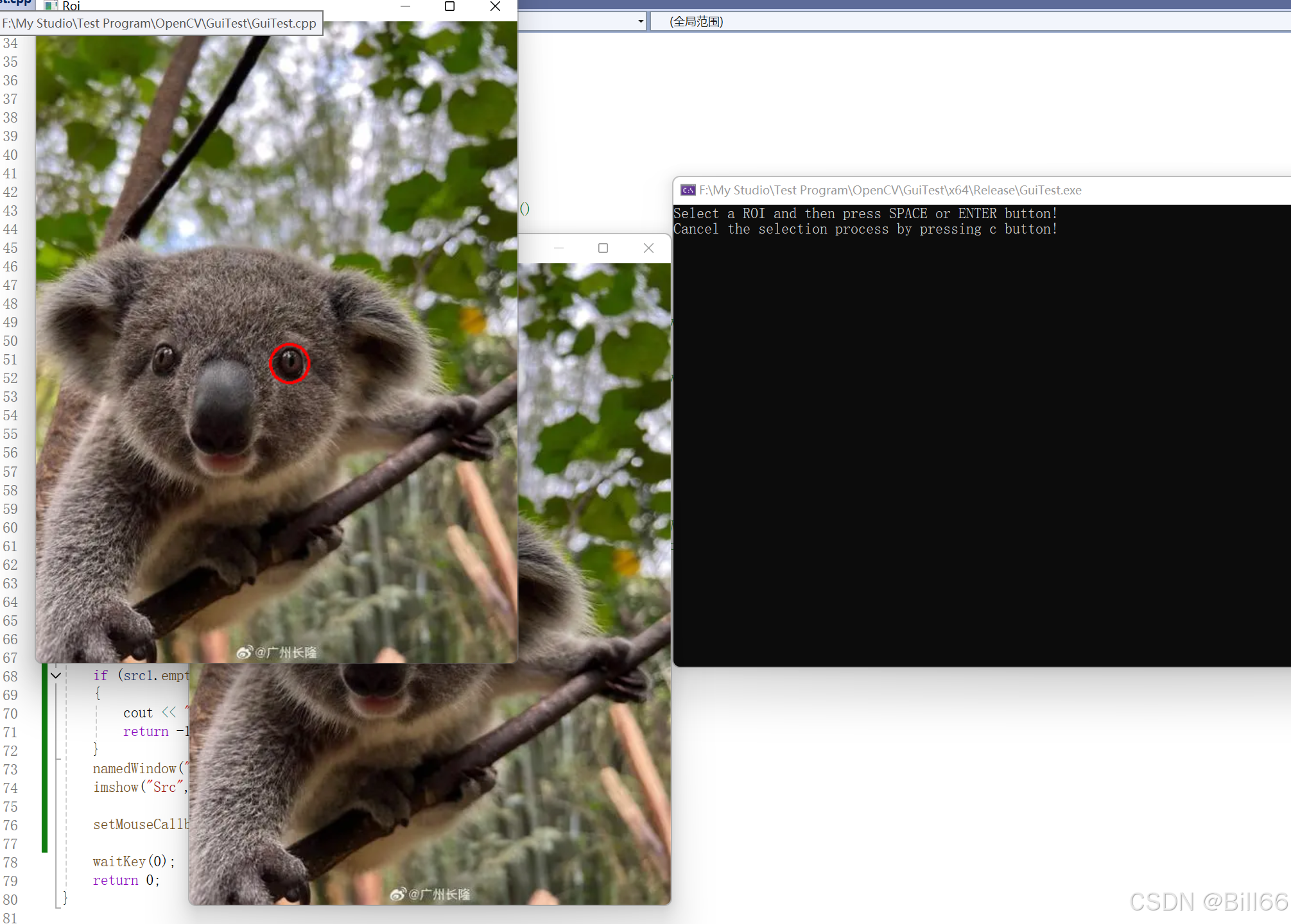
 在右眼位置,点击鼠标,结果如下:
在右眼位置,点击鼠标,结果如下:

依据提示,选择ROI,

然后按键盘的空格键,结果如下:

再测试下鼠标滚轮滚动效果,关闭掉试运行程序,重新试运行。

向后滚动滚轮,结果如下:

向前滚动滚轮结果如下:

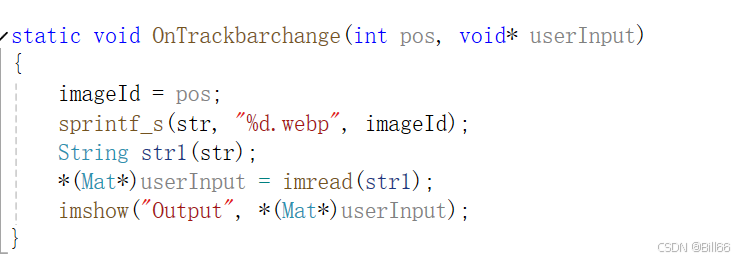
下面演示一下与TrackBar相关函数的用法。添加TrackBar回调函数如下:

注释掉main函数的前面部分代码,添加新代码,如下:

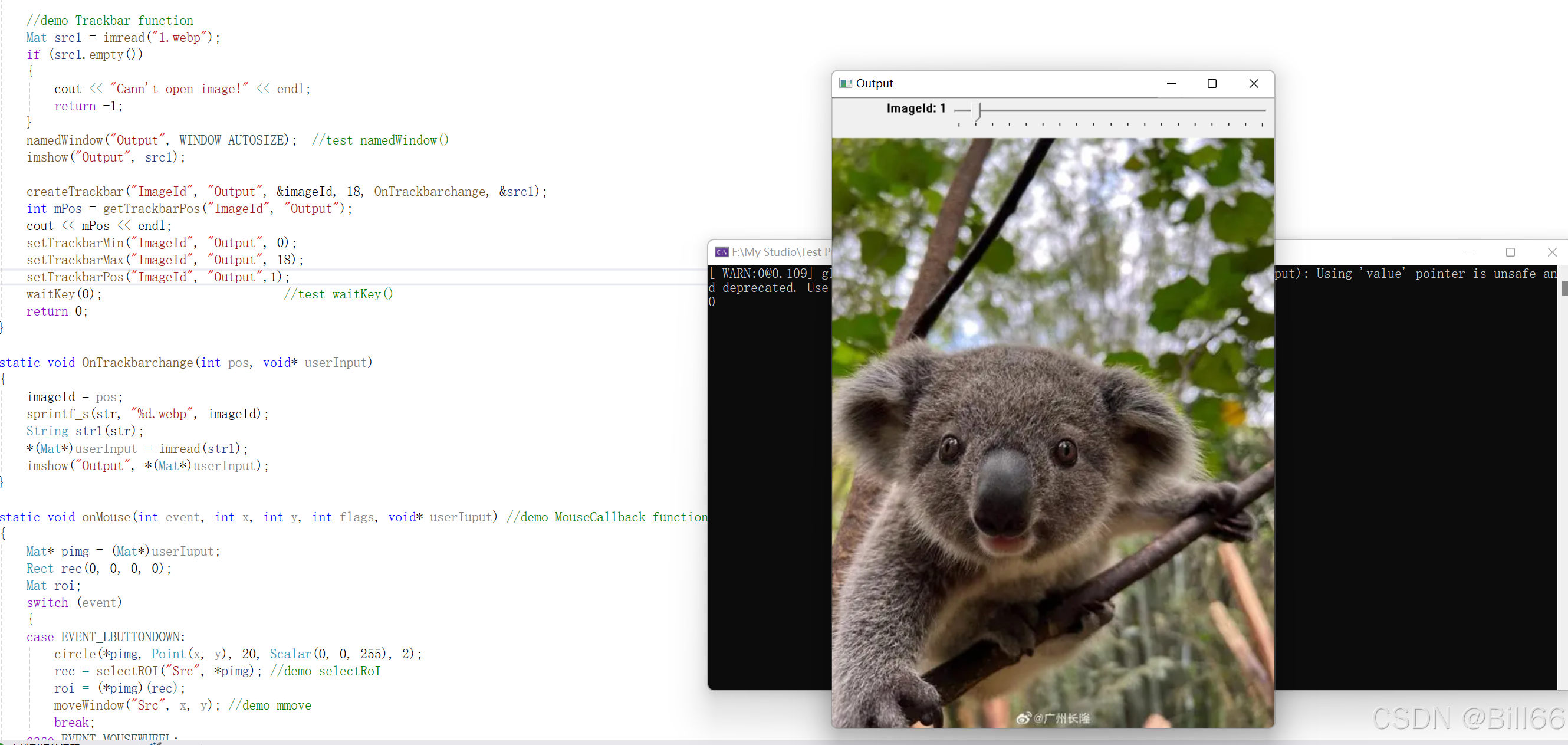
试运行,结果如下:

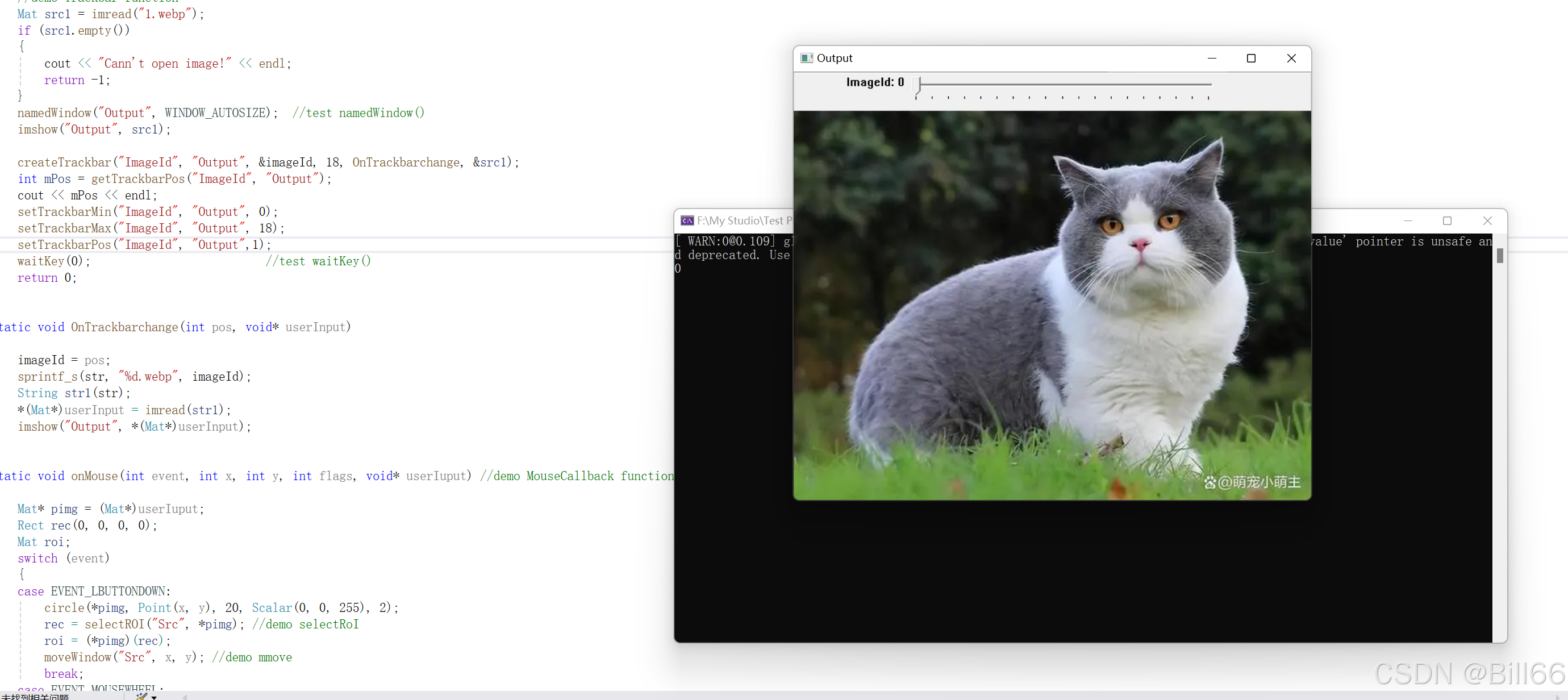
将游标拖动到0,结果如下:

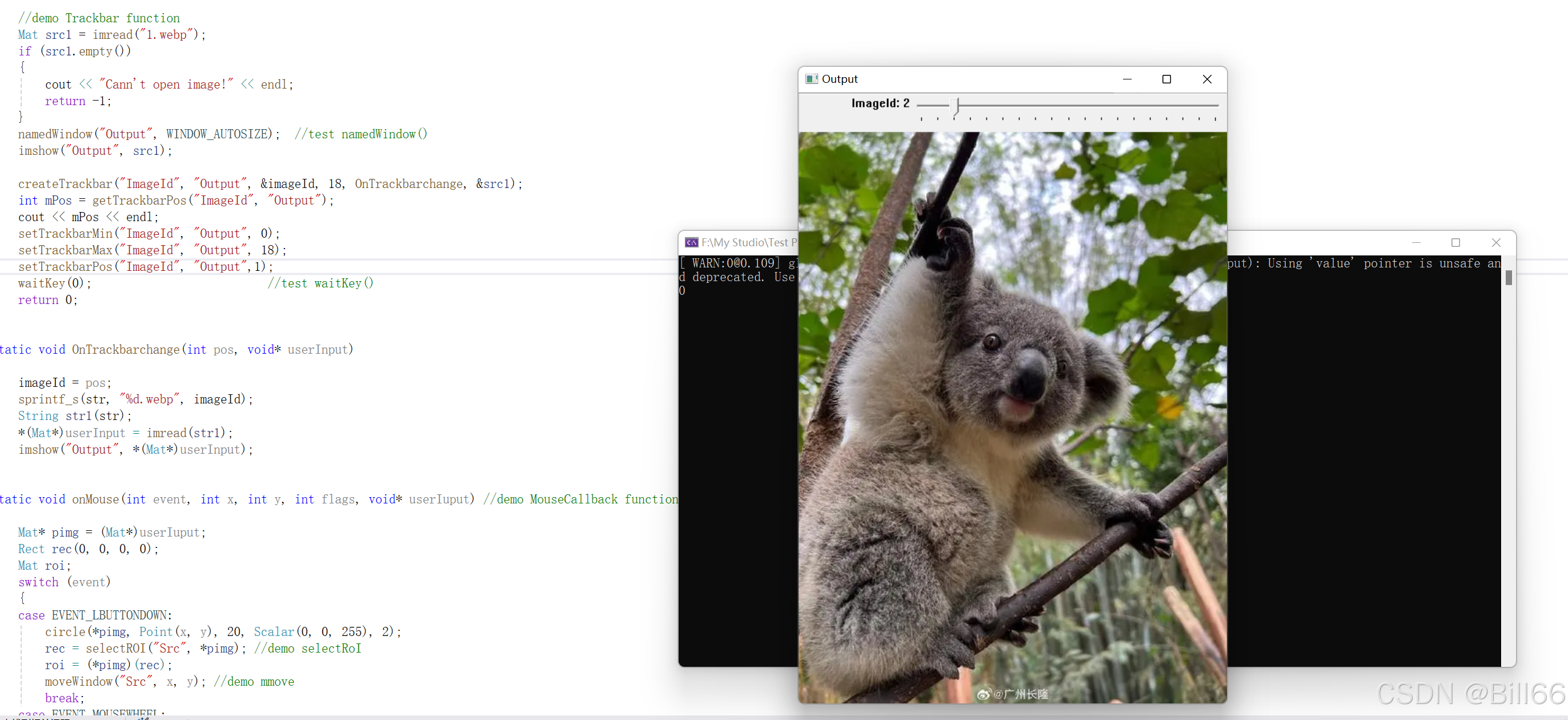
将将游标拖动到2,结果如下:

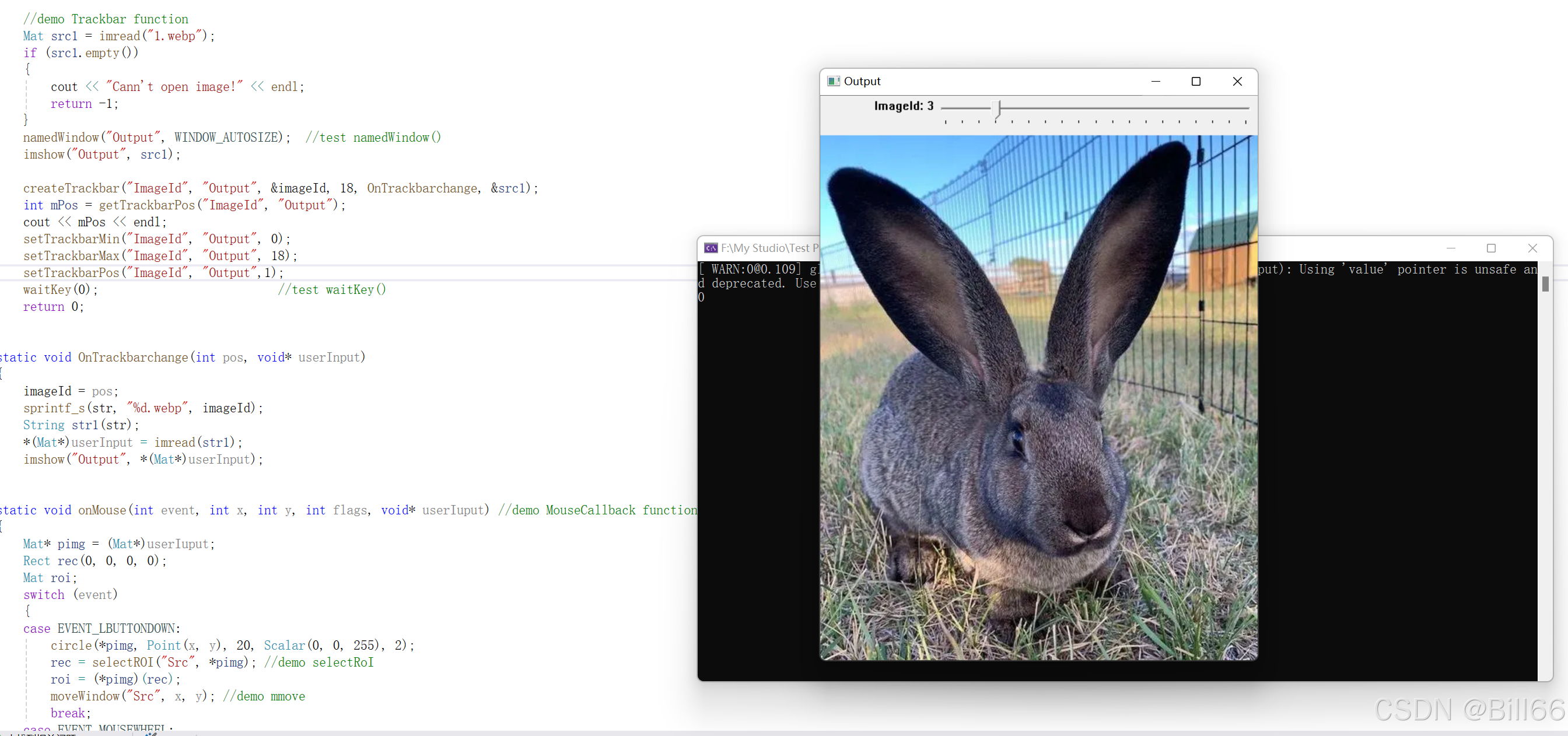
将将游标拖动到3,结果如下:

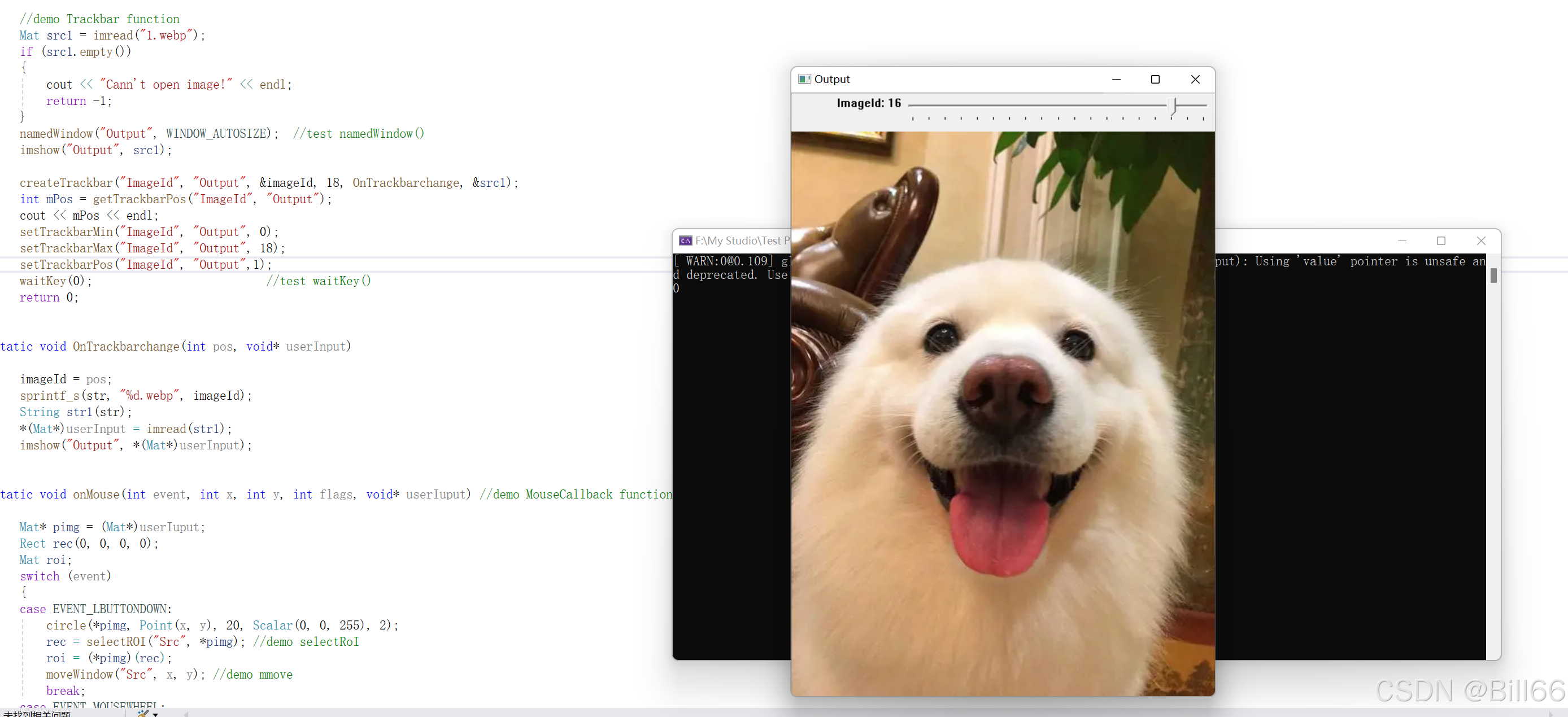
将将游标拖动到16,结果如下:

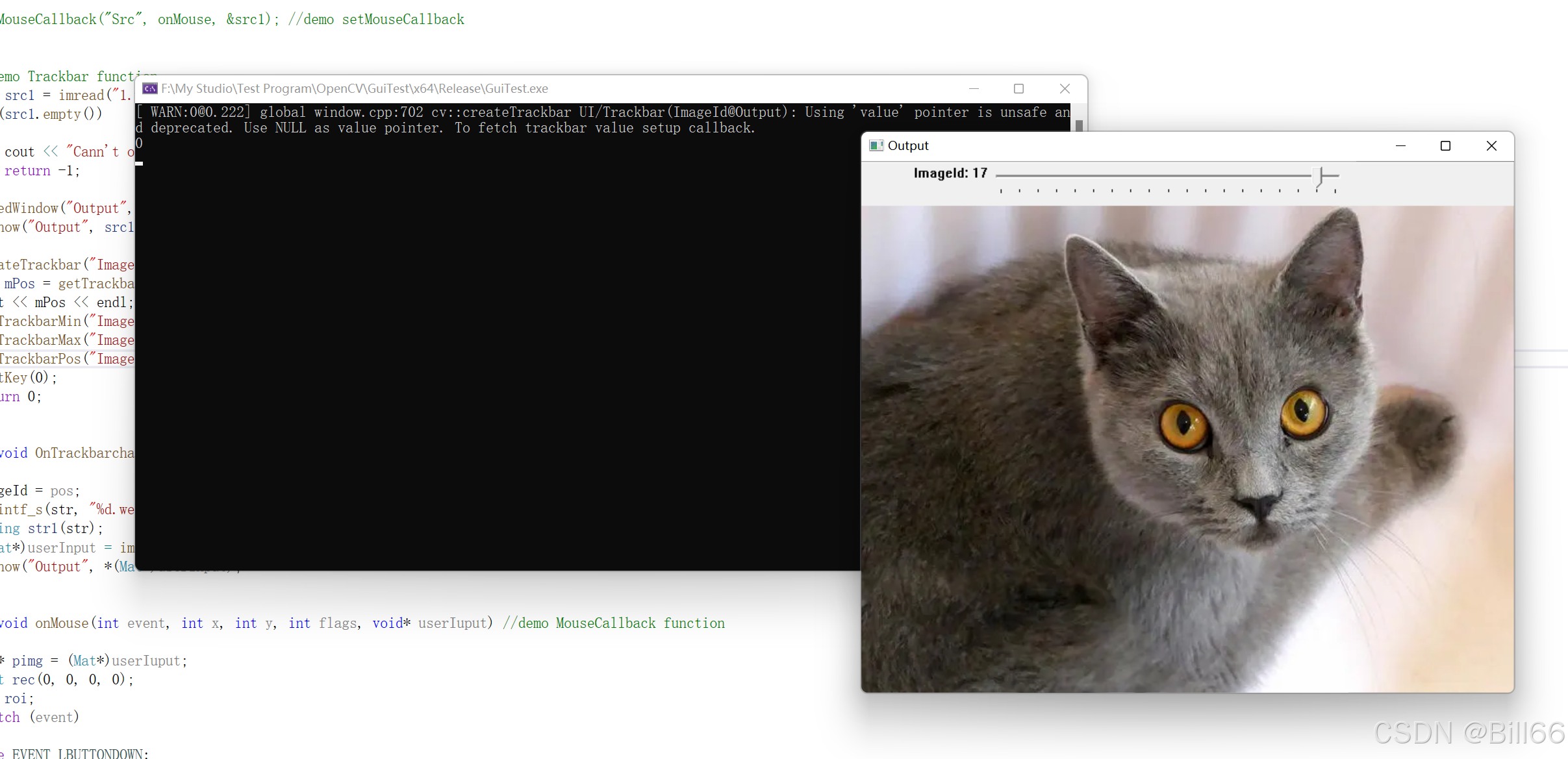
将将游标拖动到17,结果如下:

通过Trackbar实现了显示图片的切换。本示例程序就演示到这里,示例代码已上传到CSDN,下载链接为:https://download.csdn.net/download/billliu66/89754230
