Git入门学习(1)
Git
00.准备工作-gitee注册
今天Git的设置中需要用到
gitee的注册信息,先自行完成注册工作,可以 参考笔记 或第二天视频(10.Git远程仓库-概念和gitee使用准备)
传送门:
- gitee(码云):https://gitee.com/
注册+验证邮箱:
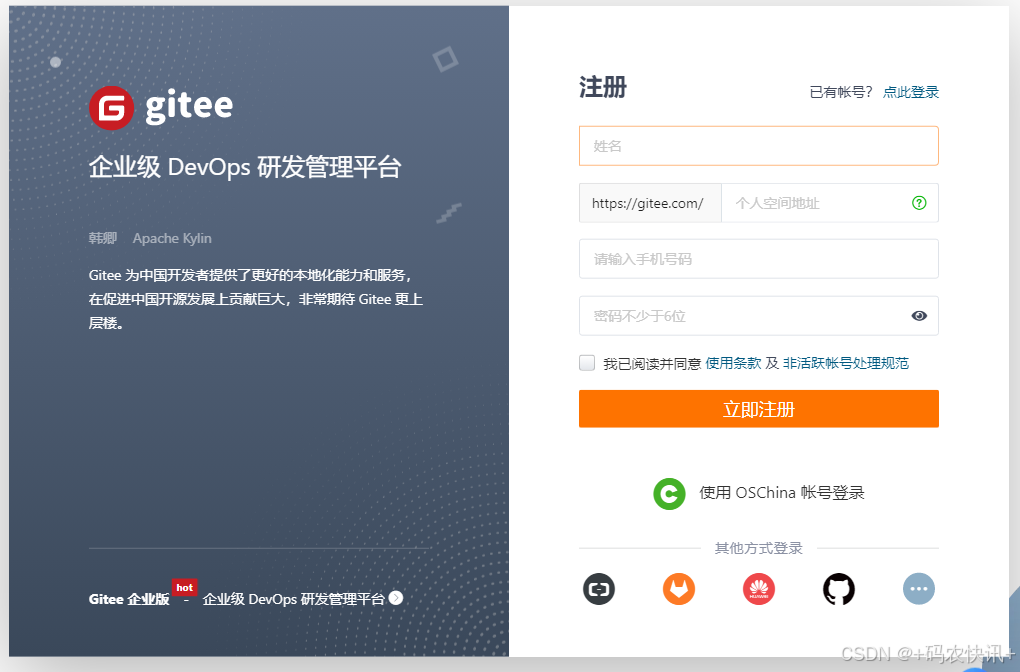
- 点击右上角的注册(注意: 姓名部分是昵称,不是真实姓名)

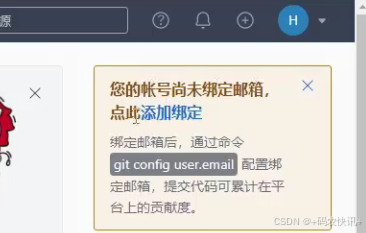
- 注册完毕之后登录,屏幕右上角会出现如下提示,点击添加绑定

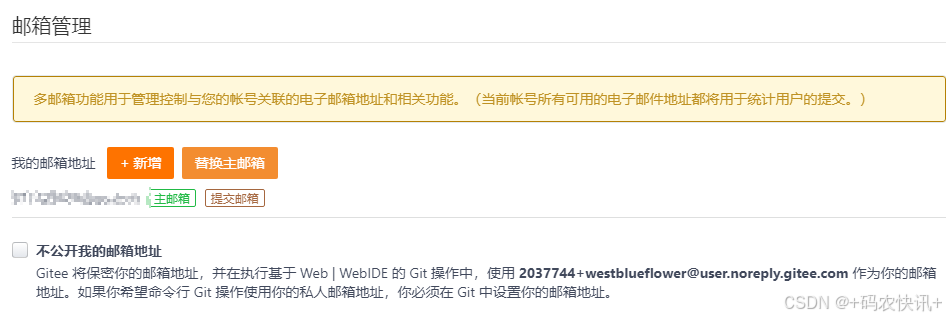
- 在跳转的页面完成邮箱的新增+验证操作

- 看到如下提示,说明绑定成功

- 记住自己
gitee的邮箱和用户名
01.认识及安装Git
版本控制系统: 版本控制是一种记录一个或若干文件内容变化,以便将来查阅特定版本修订情况的系统。
传送门:关于版本控制
作用:
-
记录(项目)文件变化
-
查看记录信息
-
将文件切换到记录时的状态
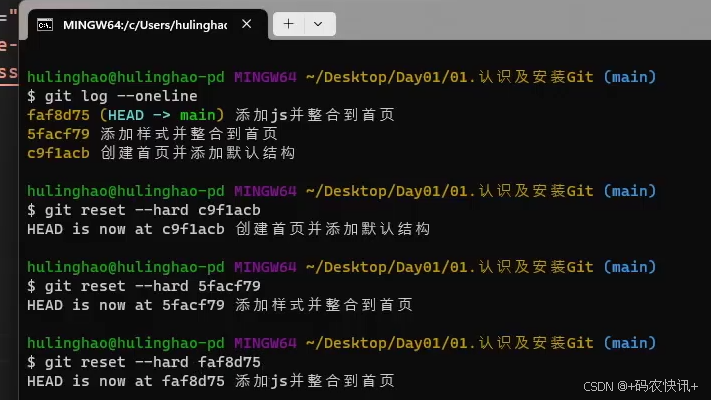
演示:
- 在素材中的: 01.认识及安装Git,已经使用
git进行版本控制,可以用来演示查看,及切换
git log --oneline #查看
git reset --hard 版本号 #切换

安装-windows:
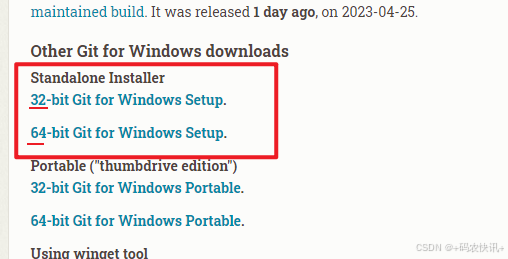
- 下载: https://git-scm.com/download/win
- 根据自己的电脑版本,下载对应的安装包(32或64位)

- 双击安装:
- 不要安装在中文目录!!!!!
- 使用默认设置即可,一路下一步
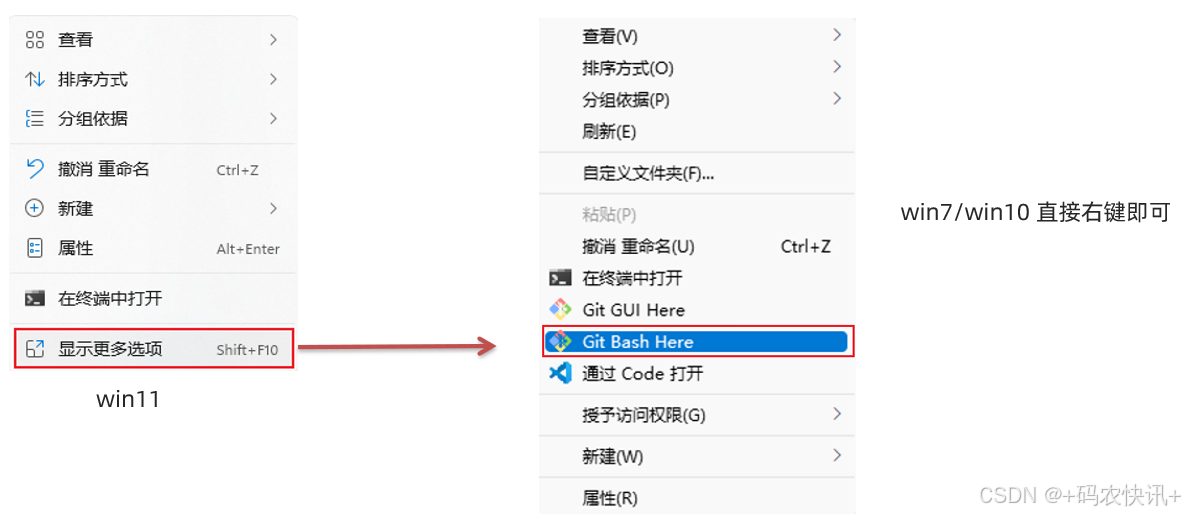
- 安装完毕之后,在任意文件夹下鼠标右键,看到
Git Bash here说明安装成功

安装-mac:
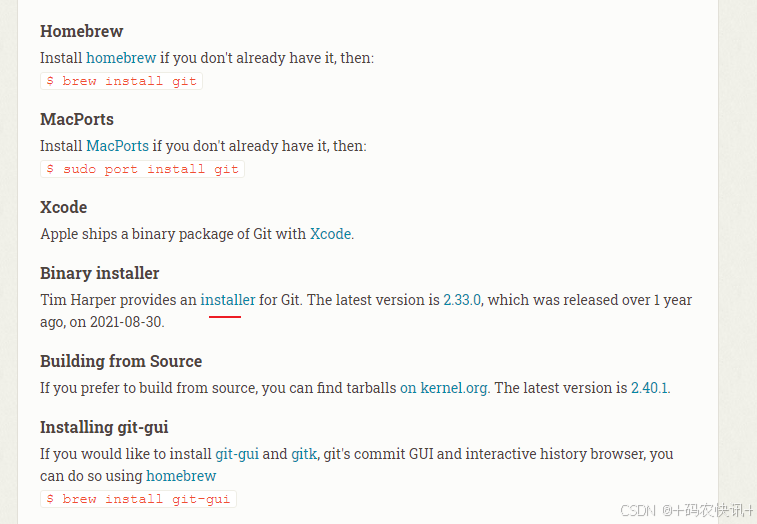
- 下载: https://git-scm.com/download/mac


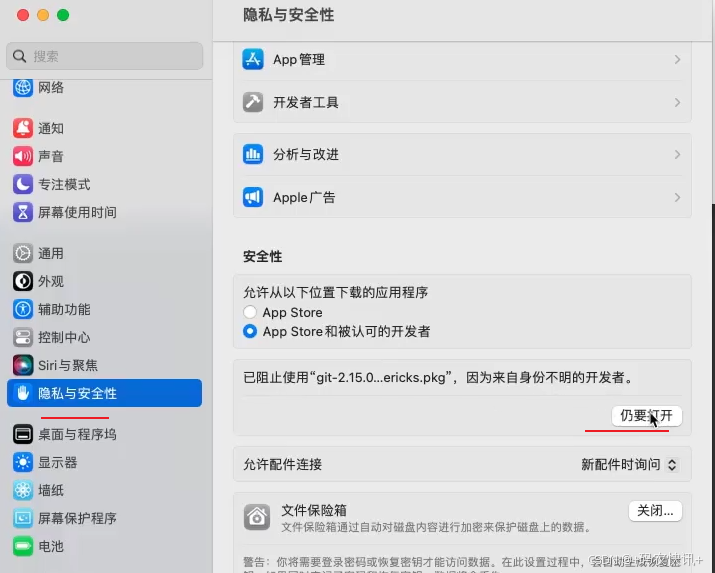
- 全部使用默认设置安装,如果出现无法安装提示:(设置->隐私与安全性->仍要打开),然后再次安装

- 安装完毕之后,在打开终端,输入
git --version看到如下提示说明安装成功

02.Git配置用户信息
安装完 Git 之后,要做的第一件事就是设置你的用户名和邮件地址。 因为每一个 Git 提交都会使用这些信息
传送门:初次运行的配置
步骤:
-
window用户: 在任意位置打开git bash
-
mac用户: 在任意位置打开终端
-
输入命令:(#部分是注释)
# 配置用户名
git config --global user.name "gitee注册的用户名"
# 配置邮箱
git config --global user.email gitee配置的邮箱
# 查看配置
git config --list
- 如果配置信息太多需要退出可以输入 q
终端使用补充:
- 上下,切换历史命令
- tab键 出来一些提示,需要写一些东西,才有提示
- clear:清屏命令
03.本地初始化Git仓库
文档地址: 通常有两种获取 Git 项目仓库的方式
将 尚未进行版本控制 的本地目录 转为 Git仓库(初始化仓库)
从其他服务器 克隆 一个已存在的Git仓库
步骤:
-
创建新文件夹并在该文件夹下打开:
-
windows:
- 进入文件夹
- 在文件夹中点击鼠标右键,选择
git bash here打开
-
mac:
- 在文件夹上点击鼠标右键-选择 新建位于文件夹位置的终端窗口

-
-
输入命令 git init,看到有如下信息(下图1)输出说明初始化成功,重复输入会有提示(下图2)


- 文件夹下可以看到有一个隐藏的**.git** 文件夹,不要改动他
- mac用户可以通过快捷键: Command + Shift + . 切换隐藏文件的显示

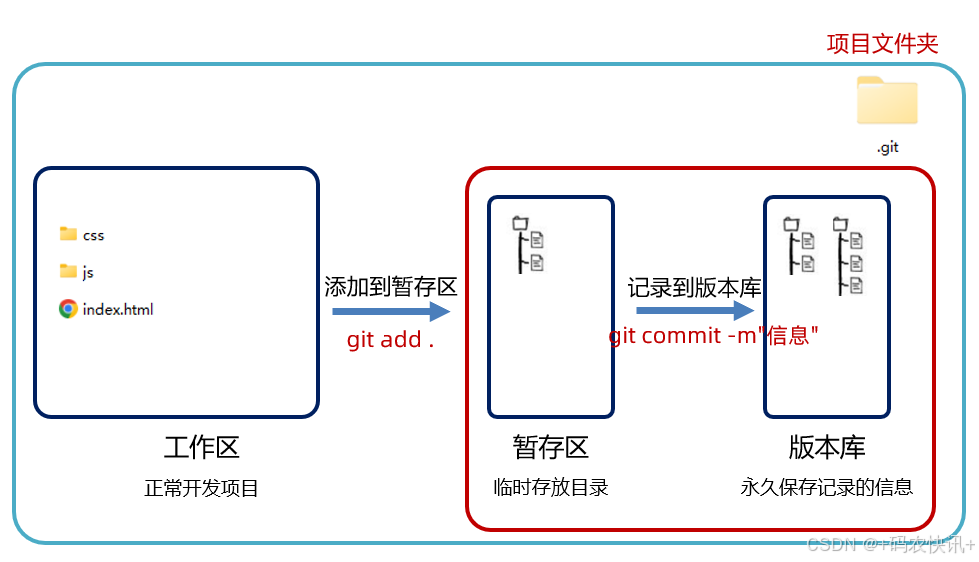
04. 记录每次更新到仓库
文档地址:每当完成了一个阶段的目标,想要记录下它时,就将它提交到仓库。

步骤:
-
工作区开发(上一节创建的文件夹内)
-
将修改后的文件添加到暂存区
-
将暂存区的文件记录到版本库
-
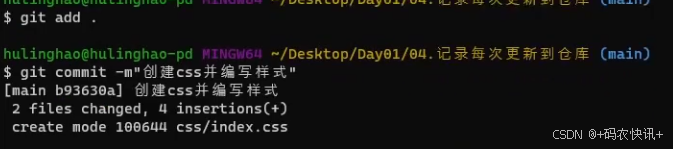
执行命令的时候可以看到下图类似的提示
# 添加到暂存区
git add .
# 记录到版本库
git commit -m"信息"

需求:

实现页面效果,并用Git记录每一次操作
参考步骤:
-
创建新文件夹并初始化仓库
-
创建首页并添加结构(Git记录)
-
创建css并编写样式(Git记录)
-
创建js并编写逻辑(Git记录)
重复: 工作区开发 –> 添加到暂存区 git add . –> 记录到版本库 git commit -m"信息"
05. 查看及切换历史版本
使用git记录到版本库之后,就可以查看并切换到对应的历史版本
命令:
- 命令执行的位置,就在上一节打开的终端,或git bash中
- 核心命令如下
# 简略信息
git log --oneline
# 完整信息,如果出现无法退出,可以按 q
git log
# 切换到指定版本
git reset --hard 版本号
- 拓展命令
# 查看完整历史(版本切换之后git log可能会出现无法查看的情况)
git reflog
测试:
- 使用上一节完成的需求,测试本节的命令
06. Git忽略文件和查看文件状态
文档地址: 我们总会有些文件无需纳入 Git 的管理,也不希望它们总出现在未跟踪文件列表。 通常都是些自动生成的文件,比如日志文件,或者编译过程中创建的临时文件等。 在这种情况下,我们可以创建一个名为 .gitignore 的文件,列出要忽略的文件
测试步骤:
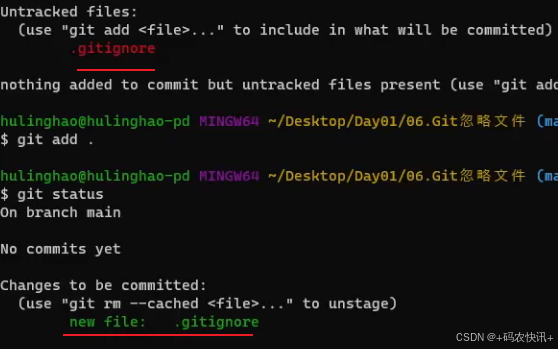
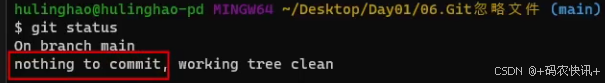
# 查看文件状态
git status
-
红色: 工作区有文件更改
-
绿色: 暂存区有文件更改
-
nothing to commit: 没有任何文件更改


.gitignore 部分语法:
- 项目开发中,一般都会默认准备好
.gitignore文件,了解基础语法即可
# 这里演示的部分语法
# #之后的内容是注释 会被Git忽略
# 忽略 info.txt 文件
info.txt
# 忽略 .vscode/ 目录下所有的文件
.vscode
# 忽略目录下所有.md结尾的文件
*.md
# 会忽略 doc/目录下扩展名为txt的文件
doc/*.txt
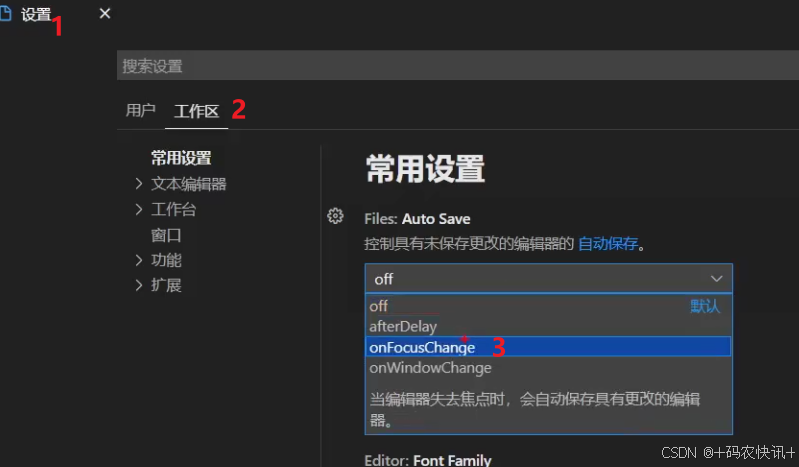
需求:
修改VSCode工作区设置,设置失去焦点时自动保存文件,并通过 .gitignore 让Git忽略工作区设置


-
创建新文件夹并初始化仓库,VSCode打开文件夹(git status)
-
调整VSCode工作区设置,开启失去焦点自动保存文件并测试( git status )
-
创建
.gitignore并配置忽略生成的工作区设置( git status ) -
使用Git记录,记录的过程中查看文件状态
注意: 后续如果没有特殊说明,git bash,终端的打开位置就是当前文件夹,
07.Git分支-查看及切换
文档地址: 使用分支意味着你可以把你的工作从开发主线上分离开来,以免影响开发主线。

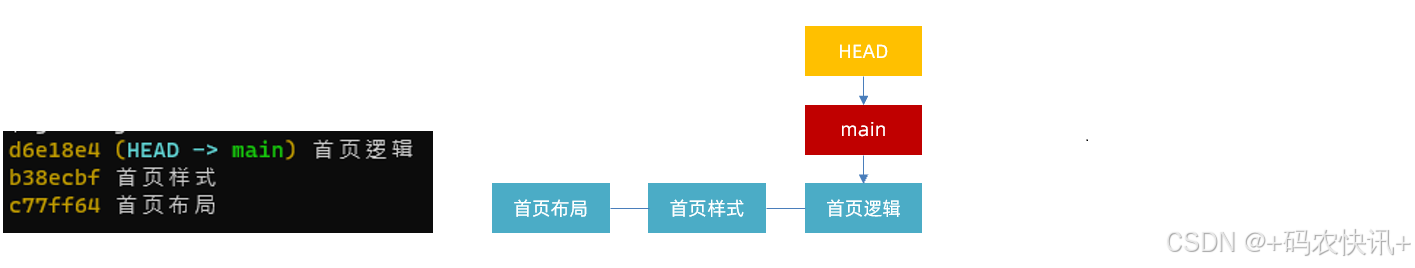
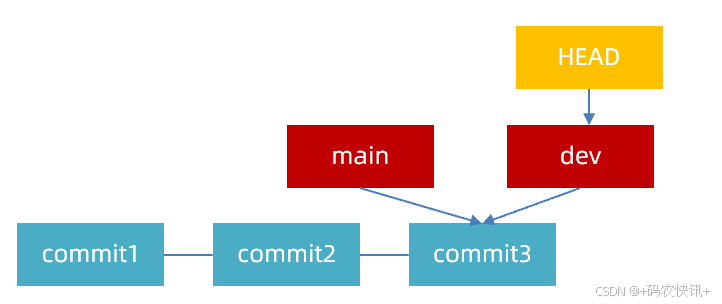
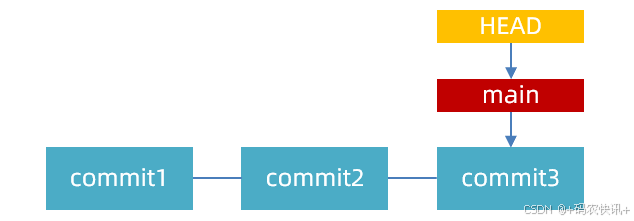
图形说明:
- 底部蓝色是记录的信息,从左往右
- main,默认分支,初始化仓库之后就有
- HEAD,指向当前分支 main

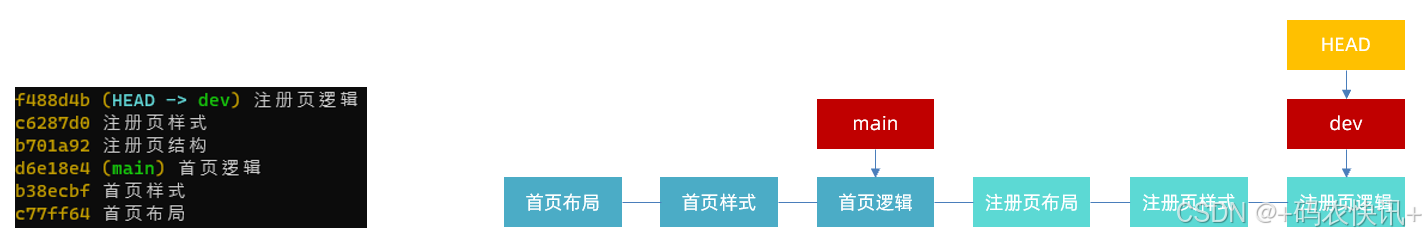
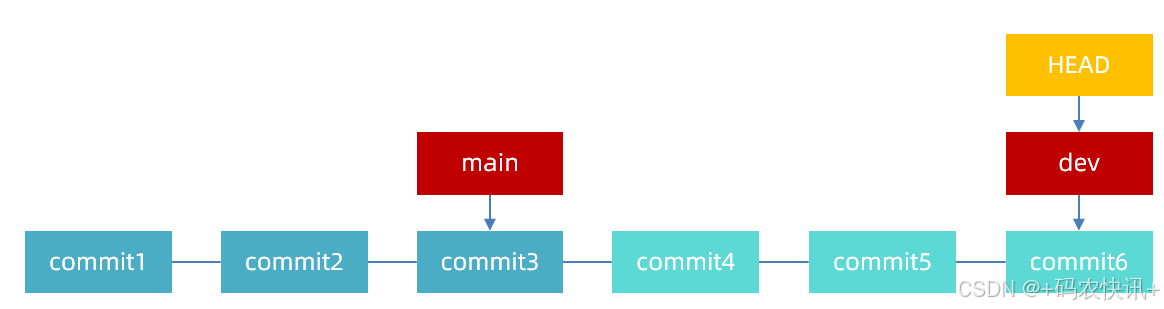
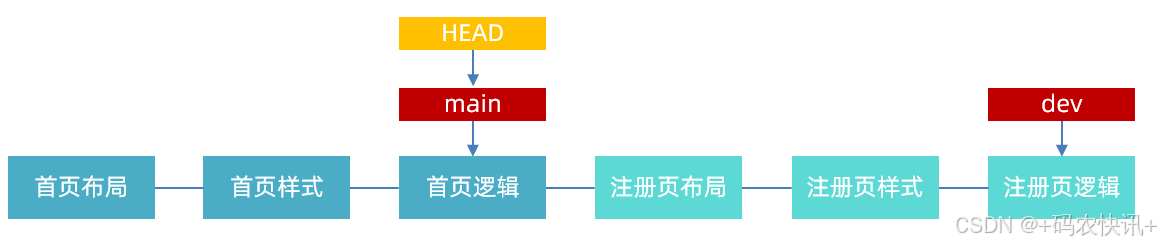
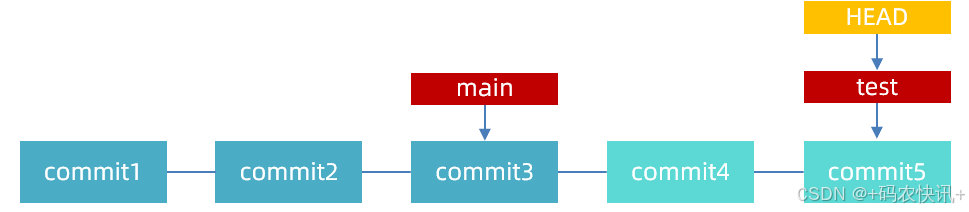
图形说明:
- 底部是记录的信息,从左往右
- main,默认分支,只记录了3次

- dev,开发分支,包含了main的3次记录,及自己的3次记录

- HEAD,指向当前分支 dev
注意: Git初始化仓库之后默认使用的分支名是 main(早期是 master),默认分支名不相同,不影响后续操作
操作命令:
可以通过素材: 07.Git分支-查看和切换分支 测试如下命令
# 查看分支
git branch
# 切换分支
git checkout 分支名
# 重命名分支 ,如果默认是master,可以通过这个命令改为main
git branch -m 老分支 新分支
08. Git分支-创建分支
创建分支就是创建了一个新的可以移动的指针,默认的指向和原分支一样
操作命令:
# 创建分支
git branch 新分支名
# 切换分支
git checkout 分支名
# 这些是上一节学习的
# 查看分支
git branch
# 切换分支
git checkout 分支名
# 重命名分支 ,如果默认是master,可以通过这个命令改为main
git branch -m 老分支 新分支
操作说明:
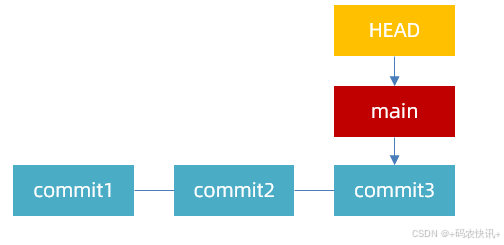
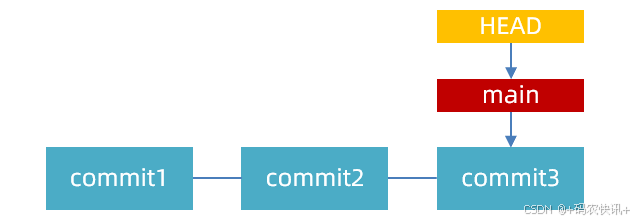
- 比如默认仓库状态如下:
- 1个分支: main
- 提交: 3次
- 当前所在分支:main

-
执行命令:
git branch dev- 2个分支: main,dev
- 提交: 3次
- 当前所在分支: main

-
执行命令:
git checkout dev- 2个分支: main,dev
- 提交: 3次
- 当前所在分支: dev

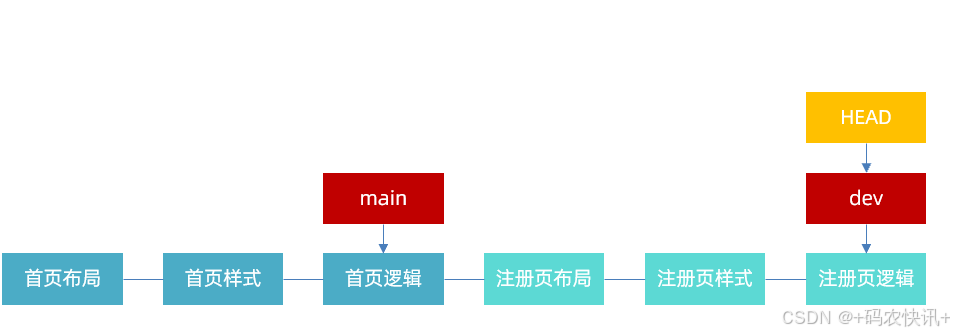
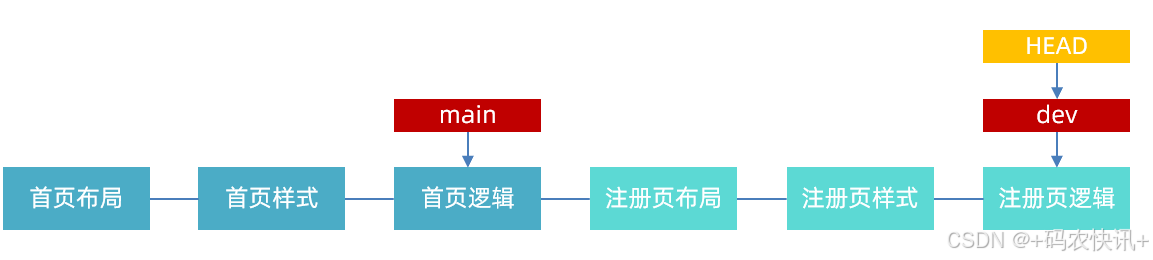
- 在dev分支,继续: 编码–>git记录(git add . git commit -m"信息"),并重复3次
- 2个分支: main,dev
- 提交: 3次(main),6次(dev,包含了main的
- 当前所在分支: dev

需求:
基于提供的Git仓库(素材: 08.Git分支-创建分支),创建并切换到新的分支(dev),并实现如下效果,注: 布局,样式,逻辑实现基本效果即可

参考步骤:
-
创建并切换分支(dev)
-
实现注册页布局、样式、逻辑,并记录
09.Git分支-合并及删除分支
合并分支可以将某个分支上的所有
commit,并到当前分支的commit合并完毕之后,可以删除多余分支
操作命令:
# 将指定分支合并到当前分支
git merge 分支名
# 删除已合并的分支
git branch -d 分支名
# 这些是目前学习的分支相关命令
# 创建分支
git branch 新分支名
# 切换分支
git checkout 分支名
# 查看分支
git branch
# 切换分支
git checkout 分支名
# 重命名分支 ,如果默认是master,可以通过这个命令改为main
git branch -m 老分支 新分支
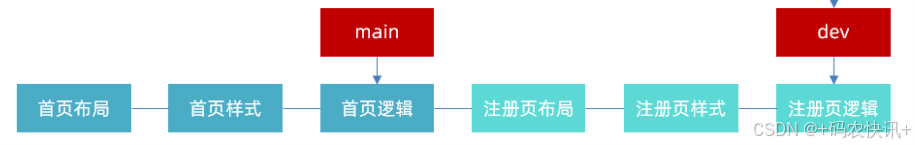
操作说明:
- 上一节的仓库操纵完毕之后状态如下:
- 2个分支: main,dev
- 提交: 3次(main),6次(dev)
- 当前所在分支:dev

- 执行命令:
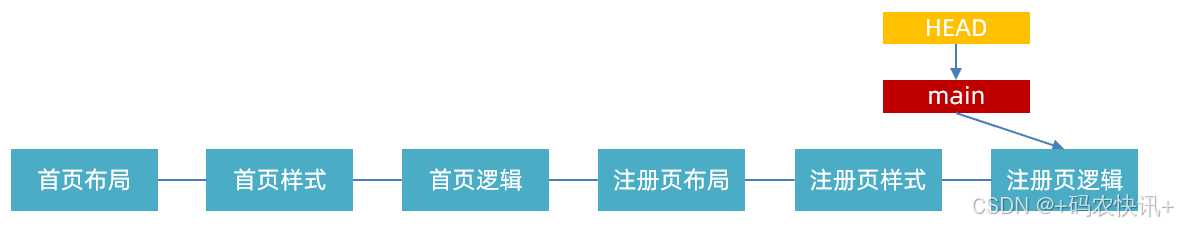
git checkout main- 2个分支: main,dev
- 提交: 3次(main),6次(dev)
- 当前所在分支:main

- 执行命令:
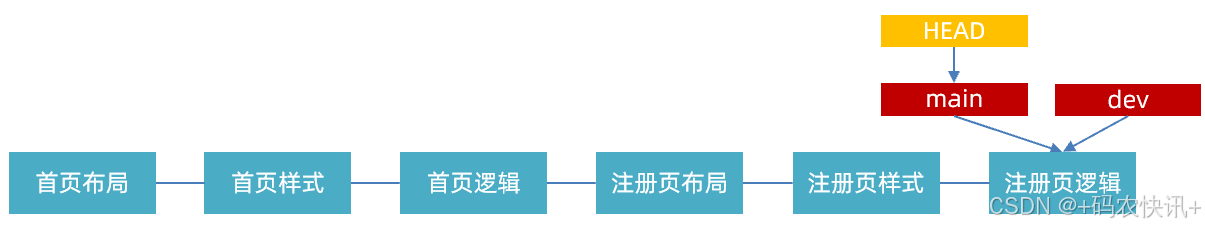
git merge dev- 2个分支: main,dev
- 提交: 6次(main),6次(dev)
- 当前所在分支:main

- 执行命令
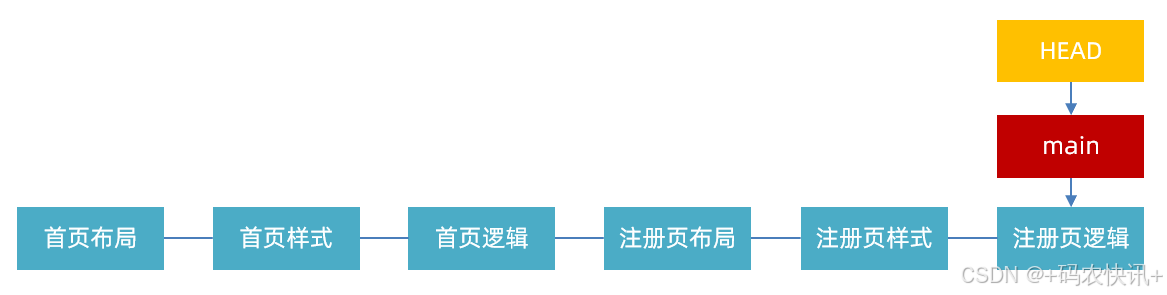
git branch -d dev- 1个分支: main
- 提交: 6次(main)
- 当前所在分支:main

需求:
将上一节Git仓库中的 dev 分支 合并到 main 分支,并删除 dev 分支
参考步骤:
-
切换到main分支
-
合并dev分支
-
删除dev分支

10.Git分支-命令补充
除了目前学习的命令以外,在日常开发中还有一些分支操纵较为常见的命令
下图是常见命令,标红部分为本节补充的
| 操作 | 命令 |
|---|---|
| 查看分支 | git branch |
| 创建分支 | git branch 新分支名 |
| 切换分支 | git checkout 分支名 |
| 创建+切换分支 | git checkout –b 新分支名 |
| 合并分支 | git merge 分支名 |
| 删除分支 | git branch –d 分支名 |
| 强制删除分支 | git branch –D 分支名 |
| 重命名分支 | git branch –m 老分支名 新分支名 |
需求:
基于提供的Git仓库(main分支+3次commit),测试 补充的命令(素材: )

参考步骤:
-
创建并切换到test分支
-
写2个功能,比如注册页布局、样式并记录(仓库状态如下)

- 切换到main分支,并强制删除test分支(仓库状态如下)

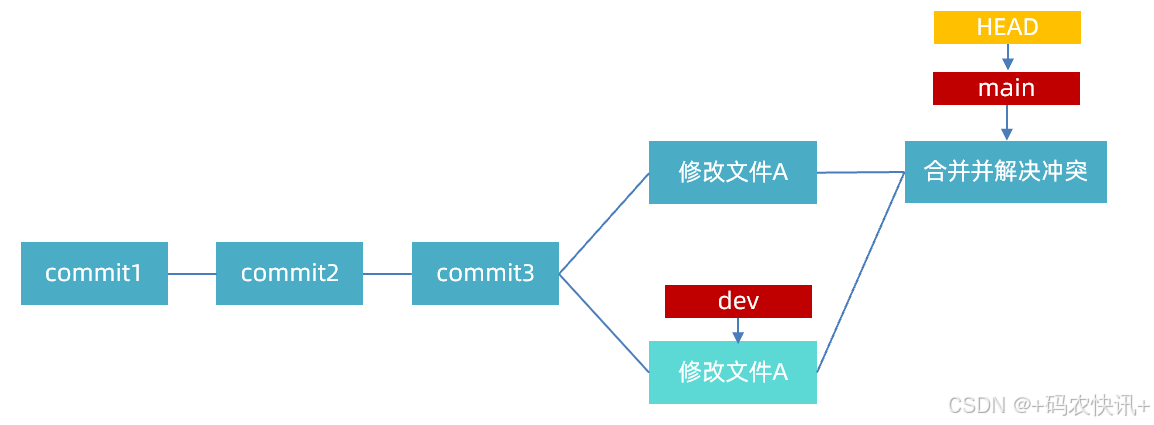
11.Git分支-冲突
文档地址: 如果你在两个不同的分支中,对同一个文件的同一个部分进行了不同的修改,Git 就没法干净的合并它们。
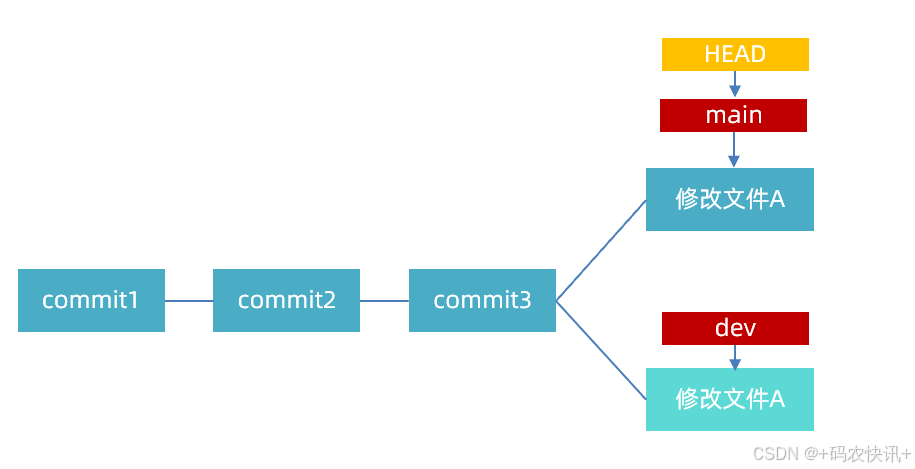
操作说明:
- 执行命令
git branch -d dev- 2个分支: main,dev
- 提交:
- 4次(main):前3次和dev相同,第4次改了文件A,修改方式和dev分支不同
- 4次(dev):前3次和main相同,第4次改了文件A,修改方式和main分支不同
- 当前所在分支:main

- 执行命令
git merge dev合并dev到main分支 - 2个分支: main,dev
- 提交:
- 5次(main):前3次和dev相同,第4次改了文件A,第5次合并之后处理冲突的记录
- 4次(dev):前3次和main相同,第4次改了文件A,修改方式和main分支不同
- 当前所在分支:main

需求:
基于提供的Git仓库(素材: 11.Git分支-冲突)和参考步骤测试合并时出现的冲突,解决冲突并记录
参考步骤:
-
分别在在dev和main分支修改index.js文件(不同分支,相同文件,相同位置,不同修改)
-
将dev分支合并到main分支
-
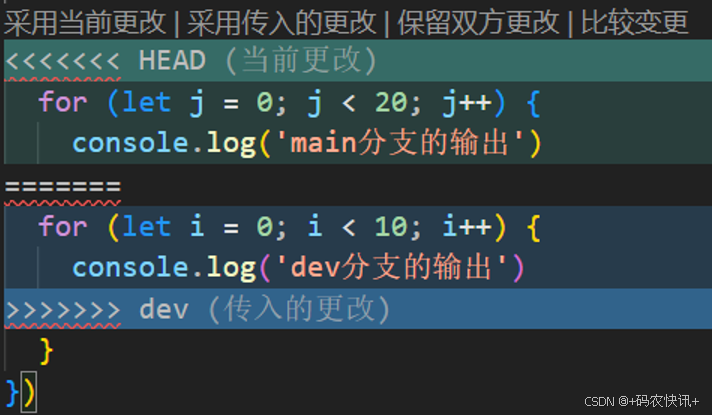
根据VSCode的提示解决冲突并记录!!!!!!!!!
- 可以选择顶部那一排选项
- 1-3选了之后可以用
ctrl+z撤销 - 4,选了之后会弹出新的页面,对比新旧修改,可以关闭