html,css基础知识点笔记(二)
9.18(二)
本文主要教列表的样式设计
1)文本溢出
效果图

文字限制一行显示几个字,多余打点
line-height: 1.8em;
white-space: nowrap;
width: 40em;
overflow: hidden;
text-overflow: ellipsis;
em表示一个文字的大小单位,如果body设置了fontsize为200px,跟随其大小
text-overflow使用文本溢出ellipsis 必须搭配white-space nowrap不换行
width 固定一行显示40个字
Tips①
注意,这里的em的宽度大小针对于中文16px一个,英文的可能设置5em会显示10个字母
如果要显示10个字母,可以使用ch单位,基于数字0的宽度 也对应字母的宽度
Tips②
当内容超出一行的宽度时,ol的li也会被挤压,因此over-flow hidden会导致 自动生成的序号消失,此时需要手动指定序号span
2)标签选择器
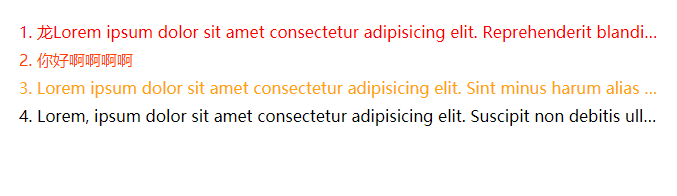
效果图1

.newsList li:first-child {
color: red;
}
.newsList li:nth-child(2) {
color: orangered;
}
.newsList li:nth-child(3) {
color: orange;
}
选择了第几个。也就是在li元素后面加:nth-child(第几个)
参数也可以使用奇偶枚举
.newsList li:nth-child(odd/even) {
color: orange;
}
odd奇数even偶数
作用?element ui的表格斑马纹见过没
类似报表里的背景色,间隔一行变个色,方便区分
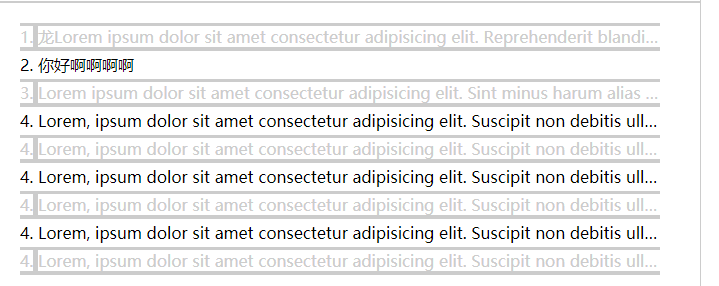
效果图2

.newsList li:nth-child(odd) {
background-color: #ccc;
color: #ccc;
}
3)文字背景图(精灵图)
是什么? 一大堆的 icon图标放在了一张图,大小只有几百KB ( Sprite图翻译过来是精灵图也有叫雪碧图的,因为其翻译也叫雪碧)
为什么? 当你有了服务器 且上线例如www.zxxx.fun访问 网站,请求图片
但是你是个学生党没钱,服务器配置很糟糕只有1M速度也就是125KB每秒的传输速度。如果你使用多张图存icon 那每次请求速度会很慢,设想一下打开一个网站只需要0.1秒和10秒你愿意打开哪个?
background: url(images/iconBG.png) repeat-x;
background-position: 0 -353px;
具体原理就是url设置图
position调整图片位置 (相当于你有一个镜头固定住,然后一排人从镜头面前走过,当你看到了某个byd的好朋友,你叫他停下来看镜头,这就是调整其position的原理)
效果图

看到后面那小点了没有,奥里给
4)分页栏
效果

html
ul>li*4>a 设置激活样式 激活时高亮
<ul class="pagination">
<li>
<a href="">《</a>
</li>
<li>
<a href="" class="active">1</a>
</li>
<li>
<a href="">2</a>
</li>
<li>
<a href="">3</a>
</li>
<li>
<a href="">4</a>
</li>
<li>
<a href="">》</a>
</li>
</ul>
css
.pagination {
list-style: none;
}
.pagination li {
display: inline-block;
padding: 10px;
border-radius: 5px;
}
.pagination li:hover {
background-color: #e8e8e8;
;
}
.pagination li a {
text-decoration: none;
}
.pagination li a.active {
background-color: blue;
color: #fff;
}
就是给a 撑大( 纵向高度变化需要设置行内块排列inline block ),取掉默认样式,悬浮样式
5)面包屑
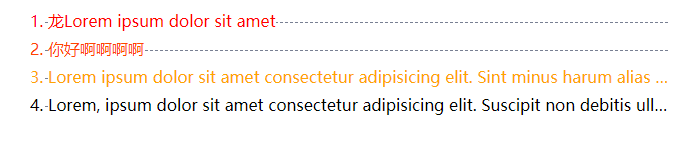
效果

涉及到了 相邻元素选择器 li + li
意思是li 标签的下一个元素的样式
我们给li标签的下一个元素设置before伪类,内容为/ 这样就可以达到分隔每个导航标签
如果只使用after会出现最后一个元素多余一个/的效果
navPath li {
list-style: none;
display: inline-block;
}
.navPath a {
text-decoration: none;
}
.navPath li+li::before {
content: '/\00a0';
}
6)子选择器
.myDiv> div{}
表示myDiv 的下一层div生效样式,其下下层不生效,若想起生效,将>去掉,是的myDiv 下的所有div生效样式
7)按钮美化(属性选择器)
input[type=button] {
background: blue;
}
