CSS选择器的全面解析与实战应用
CSS选择器的全面解析与实战应用
- 一、基本选择器
- 1.1 通配符选择器(*)
- 2.标签选择器(div)
- 1.3 类名选择器(.class)
- 4. id选择器(#id)
- 二、 属性选择器(attr)
- 三、伪类选择器(:)
- 四、 伪元素选择器(::)
- 五、 组合选择器
选择器的作用:选择页面中对应的标签,方便后续设置样式
权重:
| 选择器 | 示例 | 权重值 |
|---|---|---|
| !important | color: #000 !important | 正无穷大 |
| 内联样式 | style=“…” | 1 0 0 0 |
| ID选择器 | #id | 0 1 0 0 |
| 类,伪类、属性选择器 | .content | 1 0 0 0 |
| 标签选择器、伪元素选择器 | div | 0 0 0 1 |
| 继承属性 | inherit | 0 0 0 0 |
一、基本选择器
1.1 通配符选择器(*)
- 通配选择器会找到页面中所有的标签,并设置样式。它可以匹配任意类型的 HTML 元素。
- 在配合其他简单选择器的时候,省略掉通配选择器会有同样的效果。比如,
*.warning和.warning的效果完全相同。 - 通配符选择器在 CSS 中虽然功能强大,但由于它选择所有元素,通常不建议频繁使用,因为可能会影响性能并导致意外的样式覆盖。 开发中使用极少,只会在特殊情况下使用, 用于去除标签默认的margin和padding等。
1. 统一重置样式
- 在项目开始时,使用通配符选择器来重置或统一所有元素的默认样式是一个常见的做法。这样可以消除浏览器的默认样式差异,确保所有元素从一个统一的基础开始。
* {
margin: 0;
padding: 0;
box-sizing: border-box;
line-height: 1;
font-size: 16px;
font-family: Arial, sans-serif;
}
1.2 清除浮动
- 可以使用通配符选择器来清除所有元素的浮动效果。
*::after {
content: "";
display: table;
clear: both;
}
2.标签选择器(div)
- 选择指定类型的 HTML 元素。通过标签名,找到页面中所有这类标签,设置样式。 标签选择器选择的是一类标签,而不是单独某一个;标签选择器无论嵌套关系有多深,都能找到对应的标签。
1. 全局样式重置
- 在大型项目中,通常会使用标签选择器来为全局的 HTML 元素设置初始样式或重置默认样式;确保在不同浏览器中呈现的一致性。
body, h1, h2, h3, p, ul, ol, li {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: Arial, sans-serif;
}
2. 常见元素的样式定义
- 在页面设计中,经常需要为常见的文本元素(如段落、标题、列表等)设置统一的样式。使用标签选择器可以轻松定义这些元素的基本外观。
p {
line-height: 1.6;
margin-bottom: 16px;
color: #333;
}
h1, h2, h3 {
margin-bottom: 10px;
color: #222;
}
1.3 类名选择器(.class)
- 选择具有特定类名的元素。通过类名,找到页面中所有带有这个类名的标签,并设置样式。 类名可以由数字、字母、下划线、中划线组成,但不能由数字或中划线开头。 一个标签可以同时有多个类名,类名之间以空格隔开; 类名可以重复,一个类选择器可以同时选中多个标签。
1. 组件化样式管理
- 在现代前端开发中,尤其是使用框架(如 React、Vue 等)时,类选择器常用于为可复用的组件定义样式。每个组件都有自己的类名,这样可以确保样式的独立性,避免与其他组件的样式冲突。
<div class="card">
<h2 class="card-title">Card Title</h2>
<p class="card-content">This is some card content.</p>
</div>
.card {
border: 1px solid #ccc;
padding: 20px;
border-radius: 8px;
}
.card-title {
font-size: 18px;
font-weight: bold;
}
.card-content {
font-size: 14px;
color: #555;
}
2. 元素样式管理
- 类选择器常用于表示元素的不同状态,特别是在交互设计中,如按钮的启用/禁用状态、表单输入的验证状态等。通过改变元素的类名,可以轻松地在不同状态之间切换样式;可以实现组件的样式复用和状态管理,增强了样式的灵活性和可维护性。
<button class="button">Submit</button>
<button class="button disabled" disabled>Disabled</button>
.button {
background-color: blue;
color: white;
padding: 10px 20px;
border: none;
cursor: pointer;
}
.button.disabled {
background-color: grey;
cursor: not-allowed;
}
4. id选择器(#id)
-
选择具有特定 ID 的元素。为了使该元素被选中,它的 id 属性必须与选择器中给出的值完全匹配。
-
id属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!(强行使用会展示效果,但是不符合语法规范!!!)
-
一个标签上只能有一个id属性值
-
一个id选择器只能选中一个标签
-
类与id的区别:
- class类名相当于姓名,可以重复,一个标签可以同时有多个class类名
- id属性值相当于身份证号码,不可重复,一个标签只能有一个id属性值
1. 唯一元素的样式控制
- id选择器常用于页面中仅出现一次的唯一元素,如页面的导航栏、页脚、或特定的模块。这些元素通常有特定的样式需求,使用 id选择器可以确保这些样式只应用于这个唯一元素。
<header id="main-header">
<h1>Welcome to My Website</h1>
</header>
#main-header {
background-color: #333;
color: white;
padding: 20px;
text-align: center;
}
2. 结合javascript操作DOM元素
- 在 JavaScript 中,id选择器常用于快速选择并操作特定的 DOM 元素。由于id是唯一的,可以保证选择到的是页面上唯一的那个元素。
<button id="submit-button">Submit</button>
#submit-button {
background-color: #007bff;
color: white;
border: none;
padding: 10px 20px;
cursor: pointer;
}
document.getElementById('submit-button').addEventListener('click', function() {
alert('Button clicked!');
});
二、 属性选择器(attr)
- 根据元素的属性进行选择。CSS 属性选择器匹配那些具有特定属性或属性值的元素。

1. 对 存在xx属性 的元素设置特定样式
- 根据 required 属性,标记必填表单元素。
input[required] {
border: 2px solid red;
}
2. 对 存在xx属性且属性值匹配 的元素设置特定样式
- 根据 type 属性为不同类型的输入框应用不同的样式。
input[type="text"] {
width: 300px;
}
input[type="submit"] {
background-color: blue;
color: white;
}
3. 对 存在xx属性且包含属性值xx 的元素设置特定样式
- 这个选择器会选择 href 属性中包含子字符串 “example” 的所有
<a>元素。不论 “example” 位于 href 属性的开头、中间还是结尾,只要出现了这个子字符串,样式都会被应用。
a[href*="example"] {
font-size: 2em;
}
4. 对 属性值以指定的值开头的 元素设置特定样式
- 选择href属性以https字符串开头的所有
<a>元素。
a[href^="https"] {
color: red;
font-weight: bold;
}
5. 对 属性值以指定的值结尾 的元素设置特定样式
- 根据文件链接的后缀名,为不同类型的文件链接设置不同的样式。
a[href$=".pdf"] {
color: red;
font-weight: bold;
}
6. 对 属性值是以空格分隔的值之一 的元素设置特定样式
- 这个选择器则选择 href 属性中含有以空格分隔的单词之一为 “example” 的
<a>元素。它会将 href 属性值拆分为多个单词,并检查其中是否有 “example” 这个单词。
a[href~="example"] {
padding: 2px;
}
a[href*="example"]:选择 href 属性中包含 “example” 的链接,不管其在字符串中的位置。a[href~="example"]:选择 href 属性中包含独立单词 “example” 的链接,通常用在属性值为空格分隔的列表中。- 在实际应用中,*= 选择器更为常用,因为它更加灵活,可以匹配部分字符串。而 ~= 选择器则在特定情况下有用,尤其是处理以空格分隔的属性值时。
7. 状态控制
- 使用 data-* 属性结合属性选择器实现导航栏在不同设备下的样式调整。
nav[data-visible="true"] {
display: block;
}
nav[data-visible="false"] {
display: none;
}
三、伪类选择器(:)
1. :hover
- 用于选择鼠标悬停在元素上时的状态。可以为按钮或链接添加悬停效果,以提高用户体验。
button:hover {
background-color: #ddd;
cursor: pointer;
}
- 相关选择器:

2. :active
- 用于选择被激活的元素(通常是鼠标点击时)。当用鼠标交互时,它代表的是用户按下按键和松开按键之间的时间。可以为按钮添加点击时的反馈效果。
button:active {
background-color: #bbb;
}
3. :focus
- 用于选择获得焦点的元素。当用户点击或轻触一个元素或使用键盘的 Tab 键选择它时,它会被触发。用于突出显示当前获得输入焦点的表单元素。
input:focus {
border-color: blue;
outline: none;
}
4. :nth-child(n)
- 用于选择父元素中第
n个子元素。n可以是具体数字,也可以是公式。交替行样式的实现,如表格或列表的奇偶行不同样式。
li:nth-child(3) {
background-color: #fff;
}
li:nth-child(n+3) {
background-color: #111;
}
li:nth-child(odd) {
background-color: #222;
}
li:nth-child(even) {
background-color: #333;
}
5. :first-child
- 用于选择父元素中的第一个子元素。为段落或列表中的第一个子元素设置特定样式。
p:first-child {
font-weight: bold;
}
6. :last-child
- 用于选择父元素中的最后一个子元素。去掉最后一个元素的底部边距,或为其设置不同的样式。
p:last-child {
margin-bottom: 0;
}
7. :not(selector)
- 用于选择不匹配
selector的所有元素。由于它的作用是防止特定的元素被选中,它也被称为反选伪类(negation pseudo-class)。为一组元素应用统一样式,同时排除某些特定元素。
input:not([type="submit"]) {
width: 100%;
}
8. :checked
- 用于选择被选中的复选框或单选按钮。自定义复选框或单选按钮的选中状态样式。
input[type="checkbox"]:checked {
background-color: green;
}
9. :disabled
- 用于选择禁用状态的表单元素。为禁用的表单元素设置不同的外观,通常用于提示不可操作。
input:disabled {
background-color: #e0e0e0;
cursor: not-allowed;
}
10. :first-of-type
- 用于选择父元素中第一个同类型的子元素。设置特定类型元素中的第一个元素样式。
p:first-of-type {
color: red;
}
11. :last-of-type
- 用于选择父元素中最后一个同类型的子元素。为特定类型元素中的最后一个元素设置样式。
p:last-of-type {
color: blue;
}
12. :empty
- 用于选择没有任何子元素的元素(包括文本节点)。隐藏空元素,或为其设置占位符样式。
div:empty {
display: none;
}
13. :nth-of-type(n)
- 用于选择父元素中第
n个同类型的子元素。为特定类型的子元素按顺序应用样式,如每个列表项中的第二个元素。
/* 奇数段 */
p:nth-of-type(2n + 1) {
color: red;
}
p:nth-of-type(odd) {
color: red;
}
/* 偶数段 */
p:nth-of-type(2n) {
color: blue;
}
p:nth-of-type(even) {
color: blue;
}
/* 第一段 */
p:nth-of-type(2) {
font-weight: bold;
}
/* 这将匹配第三个段落,因为它匹配的元素是 2n+1 并且具有 fancy 类。
第二个段落具有 fancy 类,但不匹配,因为它不是:nth-of-type(2n+1)。
*/
p.fancy:nth-of-type(2n + 1) {
text-decoration: underline;
}
场景:
这些伪类选择器在日常的 CSS 开发中非常实用,能够根据元素的状态、位置等特性来精确控制样式,从而提升用户体验和界面设计的灵活性。
MDN-CSS伪类选择器
四、 伪元素选择器(::)
1. ::before
- ::before 创建一个伪元素,其将成为匹配选中的元素的第一个子元素。常通过 content 属性来为一个元素添加修饰性的内容。 伪元素默认是行内元素
p::before { content: "Note: "; font-weight: bold; }
2. ::after
- 在 CSS 中,::after 会创建一个伪元素,作为所选元素的最后一个子元素。它通常用于为具有 content 属性的元素添加修饰内容。伪元素默认是行内元素
p::after { content: " (end)"; font-style: italic; }
3. ::first-line
- 选择某个块级元素的第一行。
- ::first-line 只能在块级元素中使用,即 ::first-line 伪元素 只在display属性值为 block, inline-block, table-cell, list-item 或者 table-caption的元素上才起作用。
/* 设置多行文本框 textarea 第一行文本的样式 */
textarea::first-line {
font-size: 1.3em;
font-weight: 600;
margin-bottom: 8px;
}
4. ::first-letter
- 选择某个块级元素的的第一个文字,并且文字所处的行之前没有其他内容。
/* 设置 p 元素的第一个字符的样式 */
p::first-letter {
color: #000;
font-weight: 600;
}
5. 滚动条
- 在块级容器上设置属性,当块级内容区域超出块级元素范围的时候,就会以滚动条的形式展示,你可以滚动里面的内容,里面的内容不会超出块级区域范围。
overflow:scroll /* x y 方向都会*/
overflow-x:scroll /*只是x方向*/
overflow-y:scroll /*只是y方向*/

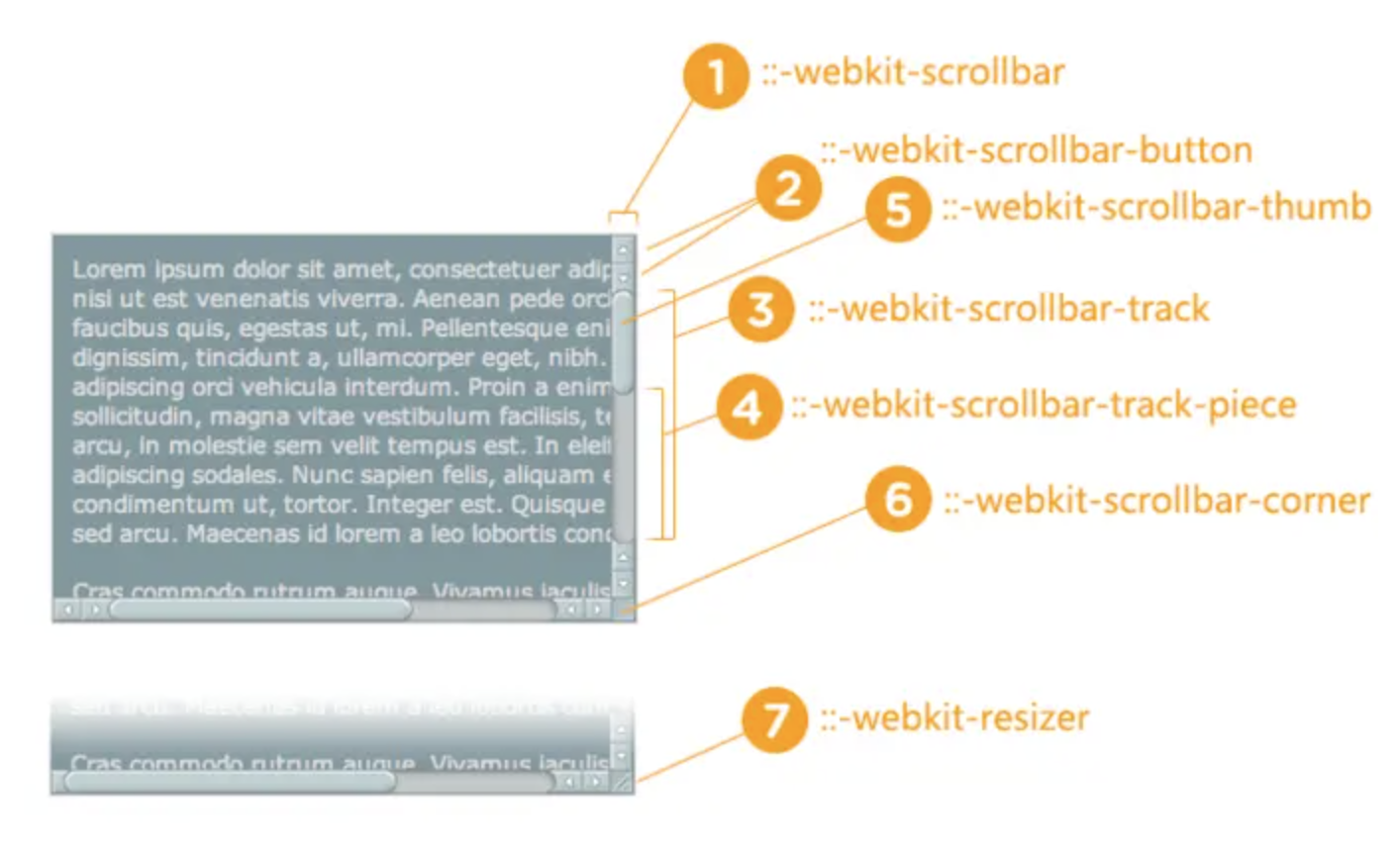
设置scrollbar的为CSS伪元素,对应上图的数字:
::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }
::-webkit-scrollbar //滚动条整体部分
::-webkit-scrollbar-button //滚动条两端的按钮
::-webkit-scrollbar-track // 外层轨道
::-webkit-scrollbar-track-piece //内层轨道,滚动条中间部分(除去)
::-webkit-scrollbar-thumb //滚动条里面可以拖动的那个
::-webkit-scrollbar-corner //边角
::-webkit-resizer //定义右下角拖动块的样式

五、 组合选择器
1. 后代选择器(ancestor descendant)
- 根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素。 后代包括:儿子、孙子、重孙子…
div p { color: blue; }
2. 子选择器(parent > child)
- 根据HTML标签的嵌套关系,选择父元素子代中满足条件的元素。 子代只包括:儿子。
ul > li { list-style: none; }
3. 相邻兄弟选择器(prev + next)
-
相邻兄弟选择器可选择紧接在另一个元素后的元素,且二者具有相同的父亲元素。
h1 + p { margin-top: 0; }<p>Hello word!</p> <p>Hello word!</p> <h1>Hello word!</h1> <p>Hello word!</p> <p>Hello word!</p> <p>Hello word!</p> <p>Hello word!</p>
4. 通用兄弟选择器(prev ~ siblings)
-
作用是查找某一个指定元素的后面的所有兄弟结点。
h1 ~ p { color: grey; }<p>1</p> <h1>2</h1> <p>3</p> <p>4</p> <p>5</p>
5. 并集选择器
- 同时选择多组标签,设置相同的样式。 并集选择器中的每组选择器之间通过,分隔。并集选择器中的每组选择器可以是基础选择器或者复合选择器。并集选择器中的每组选择器通常一行写一个,提高代码的可读性。
/* p div span h1 文字颜色是红色 */
/* 选择器1, 选择器2 {} */
p,
div,
span,
h1 {
color: red;
}
6. 交集选择器
- 选中页面中同时满足多个选择器的标签。既又原则)找到页面中既能被选择器1选中,又能被选择器2选中的标签,设置样式。 交集选择器中的选择器之间是紧挨着的,没有东西分隔。 交集选择器中如果有标签选择器,标签选择器必须写在最前面
/*必须是p标签,而且添加了box类 */
p.box {
color: red;
}
/* .box是类选择器 */
7. 子元素选择器(>)
div > p {
color: purple;
}
