vue仿chatGpt的AI聊天功能--大模型通义千问(阿里云)
vue仿chatGpt的AI聊天功能–大模型通义千问(阿里云)
通义千问是由阿里云自主研发的大语言模型,用于理解和分析用户输入的自然语言。
1. 创建API-KEY并配置环境变量
打开通义千问网站进行登录,登陆之后创建api-key,右上角头像鼠标悬浮会有一个api-key

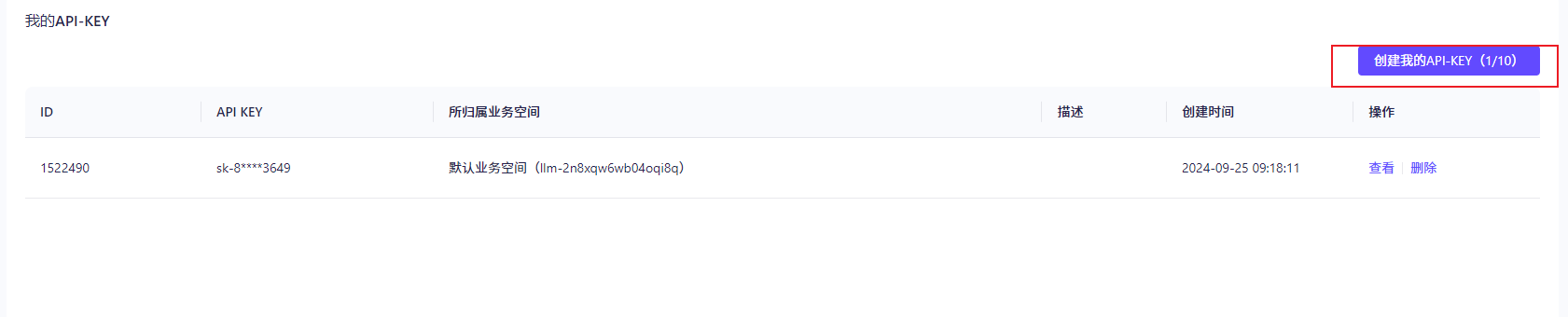
在左侧导航栏,选择全部API-KEY或我的API-KEY, 单击创建新的API-KEY 可以添加十个key

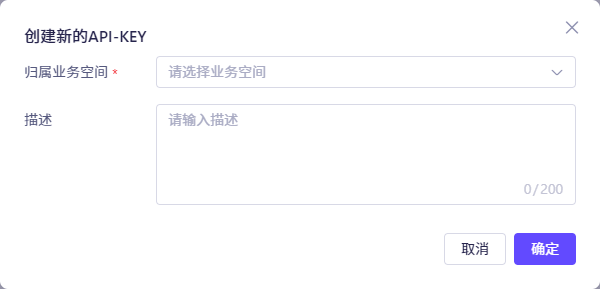
填写你的信息,系统创建生成API-KEY,并在弹出的对话框中展示,可以单击复制按钮将API-KEY的内容复制保存。

获得API-KEY后,建议您将其配置到环境变量中,以便在调用模型或应用时使用。这样可以避免在代码中显式地配置API-KEY,从而降低API-KEY泄漏的风险。在环境变量中配置API-KEY的具体操作
Linux系统
当您使用Linux系统(如Ubuntu、CentOS等)中的命令行添加DashScope的API-KEY为环境变量时,可以选择在当前会话添加临时性环境变量,或对当前用户添加永久性环境变量。
添加临时性环境变量
如果您仅想在当前会话中添加并使用临时性环境变量,您可以运行以下命令:
# 用您的 DashScope API-KEY 代替 YOUR_DASHSCOPE_API_KEY
export DASHSCOPE_API_KEY="YOUR_DASHSCOPE_API_KEY"
您可以在当前会话运行以下命令检查环境变量是否生效:
echo $DASHSCOPE_API_KEY
对当前用户添加永久性环境变量
如果您想对当前用户添加永久性环境变量,使得在该用户的新会话中也可以使用该环境变量,您可以把以下命令语句复制并添加到~/.bashrc文件中:
# 用您的 DashScope API-KEY 代替 YOUR_DASHSCOPE_API_KEY
export DASHSCOPE_API_KEY="YOUR_DASHSCOPE_API_KEY"
或直接运行以下命令将上述命令语句添加到~/.bashrc中:
# 用您的 DashScope API-KEY 代替 YOUR_DASHSCOPE_API_KEY
echo "export DASHSCOPE_API_KEY='YOUR_DASHSCOPE_API_KEY'" >> ~/.bashrc
添加完成后,您可以运行以下命令使得环境变量生效:
source ~/.bashrc
您可以新建立一个会话,运行以下命令检查环境变量是否生效:
echo $DASHSCOPE_API_KEY
macOS系统
当您使用macOS系统中的命令行添加DashScope的API-KEY为环境变量时,可以选择在当前会话添加临时性环境变量,或对当前用户添加永久性环境变量。
添加临时性环境变量
如果您仅想在当前会话中添加并使用临时性环境变量,您可以运行以下命令:
# 用您的 DashScope API-KEY 代替 YOUR_DASHSCOPE_API_KEY
export DASHSCOPE_API_KEY="YOUR_DASHSCOPE_API_KEY"
您可以在当前会话运行以下命令检查环境变量是否生效:
echo $DASHSCOPE_API_KEY
对当前用户添加永久性环境变量
如果您想对当前用户添加永久性环境变量,使得在该用户的新会话中也可以使用该环境变量,您可以根据您使用的Shell类型把以下命令复制并添加到/.zshrc或/.bash_profile文件中。
# 用您的 DashScope API-KEY 代替 YOUR_DASHSCOPE_API_KEY
export DASHSCOPE_API_KEY="YOUR_DASHSCOPE_API_KEY"
或直接运行以下命令将上述命令语句添加到/.zshrc或/.bash_profile中:
# 用您的 DashScope API-KEY 代替 YOUR_DASHSCOPE_API_KEY
## 如果您的Shell类型是Zsh,运行以下命令
echo "export DASHSCOPE_API_KEY='YOUR_DASHSCOPE_API_KEY'" >> ~/.zshrc
## 如果您的Shell类型是Bash,运行以下命令
echo "export DASHSCOPE_API_KEY='YOUR_DASHSCOPE_API_KEY'" >> ~/.bash_profile
添加完成后,您可以根据您使用的Shell类型运行以下命令使得环境变量生效:
# 如果您的Shell类型是Zsh,运行以下命令
source ~/.zshrc
# 如果您的Shell类型是Bash,运行以下命令
source ~/.bash_profile
您可以新建立一个会话,运行以下命令检查环境变量是否生效:
echo $DASHSCOPE_API_KEY
Windows系统
当您使用CMD中的命令行添加DashScope的API-KEY为环境变量时,可以选择在当前会话添加临时性环境变量,或对当前用户添加永久性环境变量。
添加临时性环境变量
如果您仅想在当前会话中添加并使用临时性环境变量,您可以运行以下命令:
# 用您的 DashScope API-KEY 代替 YOUR_DASHSCOPE_API_KEY
set DASHSCOPE_API_KEY="YOUR_DASHSCOPE_API_KEY"
您可以在当前会话运行以下命令检查环境变量是否生效:
echo %DASHSCOPE_API_KEY%
对当前用户添加永久性环境变量
当您在CMD中需要为当前用户添加永久性环境变量时,您可以运行以下命令:
# 用您的 DashScope API-KEY 代替 YOUR_DASHSCOPE_API_KEY
setx DASHSCOPE_API_KEY "YOUR_DASHSCOPE_API_KEY"
您需要重新打开一个CMD窗口,运行以下命令检查环境变量是否生效:
echo %DASHSCOPE_API_KEY%
调用通义千问api
在前端中只能使用node调用,如果直接使用vue调用会出现504报错
下载openai
npm i openai
在node文件中引入openai,并进行创建 API-KEY填你申请的key值
import OpenAI from "openai";
const openai = new OpenAI({
apiKey: API-KEY,
dangerouslyAllowBrowser: true, // 允许在浏览器中使用 API
baseURL: "http://localhost:5173/compatible-mode/v1/chat/completions",
});
接口请求通义千问api,下面是一个示例,本人正在使用中
<!--
* @Author: hukai huzhengen@gmail.com
* @Date: 2024-09-26 14:41:33
* @LastEditors: hukai huzhengen@gmail.com
* @LastEditTime: 2024-09-27 13:44:13
* @FilePath: \ali-web-chatai-master\index.html
* @Description: 这是默认设置,请设置`customMade`, 打开koroFileHeader查看配置 进行设置: https://github.com/OBKoro1/koro1FileHeader/wiki/%E9%85%8D%E7%BD%AE
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>通义千问聊天AI</title>
<style>
.chat-content {
margin: 10px 0;
}
.user-input {
display: block;
margin: 20px 0;
}
</style>
</head>
<body>
<div id="chat-box">
<!-- 对话显示区域 -->
</div>
<textarea class="user-input" id="user-input" rows="4" cols="50" placeholder="请输入您的问题"> </textarea>
<button id="send-button">发送</button>
<script type="module">
import OpenAI from "openai";
const openai = new OpenAI({
apiKey: API-KEY,
dangerouslyAllowBrowser: true, // 允许在浏览器中使用 API
baseURL: "http://localhost:5173/compatible-mode/v1/chat/completions",
});
// 存储对话的上下文
let messages = [{ role: "system", content: "You are a helpful assistant." }];
// 处理发送消息
async function sendMessage(userInput) {
// 将用户的消息添加到对话上下文中
messages.push({ role: "user", content: userInput });
try {
// 调用 OpenAI 的 chat completion 接口
const response = await openai.chat.completions.create({
model: "qwen-max", // 使用的模型
messages: messages,
});
// 获取助手的回复
const assistantMessage = response.choices[0].message.content;
// 将助手的回复添加到对话上下文中
messages.push({ role: "assistant", content: assistantMessage });
// 更新对话显示区域
updateChatBox(userInput, assistantMessage);
} catch (error) {
console.error("Error during API call:", error);
}
}
// 更新对话显示区域
function updateChatBox(userMessage, assistantMessage) {
const chatBox = document.getElementById("chat-box");
// 添加用户消息
const userDiv = document.createElement("div");
userDiv.classList.add("chat-content");
userDiv.textContent = `用户: ${userMessage}`;
chatBox.appendChild(userDiv);
// 添加助手消息
const assistantDiv = document.createElement("div");
userDiv.classList.add("chat-content");
assistantDiv.textContent = `助手: ${assistantMessage}`;
chatBox.appendChild(assistantDiv);
// 滚动到最新的消息
chatBox.scrollTop = chatBox.scrollHeight;
}
// 绑定发送按钮事件
document.getElementById("send-button").addEventListener("click", () => {
console.log(12345)
const userInput = document.getElementById("user-input").value;
if (userInput.trim()) {
sendMessage(userInput);
document.getElementById("user-input").value = ""; // 清空输入框
}
});
</script>
</body>
</html>
项目地址https://github.com/continye/vite.github.io
参考文档https://help.aliyun.com/zh/model-studio/developer-reference/use-qwen-by-calling-api
