如何在O2OA中使用ElementUI组件进行审批流程工作表单设计
本文主要介绍如何在O2OA中进行审批流程表单或者工作流表单设计,O2OA主要采用拖拽可视化开发的方式完成流程表单的设计和配置,不需要过多的代码编写,业务人员可以直接进行修改操作。
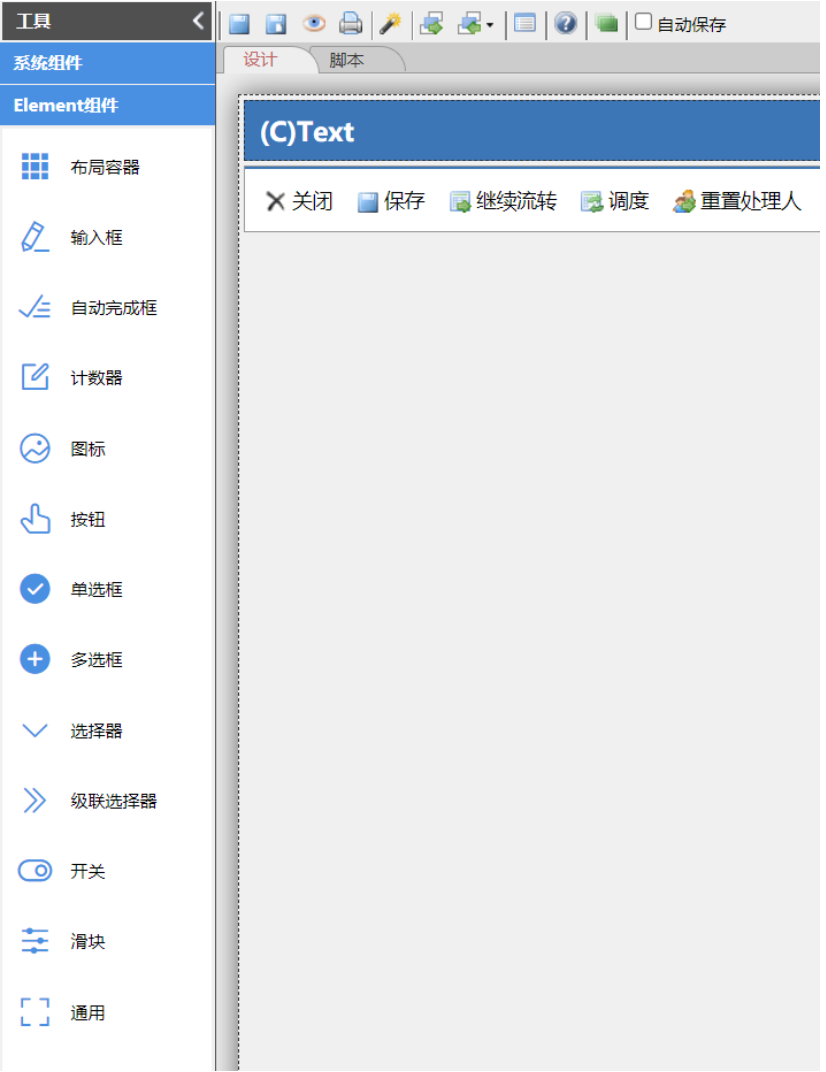
在流程表单设计界面,可以在左边的工具栏找到ElementUI组件。

将对应的组件拖动到表单设计区域就可以创建组件了。下面我们逐个介绍一下对应的组件。
布局容器
创建布局容器
 选择常用布局,或在“布局代码”中输入相应的HTML内容,即可创建布局。
选择常用布局,或在“布局代码”中输入相应的HTML内容,即可创建布局。
 可参考ELementUI组件文档:
可参考ELementUI组件文档:
Element - The world's most popular Vue UI framework
字段类型组件
字段类型的组件是指可存储数据的组件,包括了:输入框、自动完成框、计数器、单选框、多选框、选择器、级联选择器、开关和滑块。
字段类型的默认值、校验、校验脚本、区段等基本属性,都和基础的字段类组件是一样的,下面主要介绍每个组件的特有属性。
输入框
类似基础组件的文本字段和多行文本。
ElementUI参考文档:Element - The world's most popular Vue UI framework
属性:
| 属性 | 对应ElementUI参数 | 类型 | 说明 |
| 类型 | type | string | text,textarea 和其他 原生 input 的 type 值 |
| 最大长度 | maxlength | number | |
| 字数统计 | show-word-limit | boolean | 是否显示输入字数统计,只在 type = "text" 或 type = "textarea" 时有效 |
| 可清空 | clearable | boolean | |
| 显示切换密码图标 | show-password | boolean | 是否显示切换密码图标 |
| 尺寸 | size | string | 输入框尺寸 |
| 多行文本行数 | rows | number | 输入框行数,只对 type="textarea" 有效 |
| 适应高度 | autosize | boolean/object | 自适应内容高度,只对 type="textarea" 有效,可传入对象,如,{ minRows: 2, maxRows: 6 } |
| 改变大小 | resize | string | 控制是否能被用户缩放 |
| 头部图标 | prefix-icon | string | 输入框头部图标 |
| 尾部图标 | suffix-icon | string | 输入框尾部图标 |
| Vue Data | object/ function | Vue组件的数据对象 | |
| Vue Methods | object | { [key: string]: Function } 被混入到 Vue 实例中方法定义 | |
| Vue Css | css | css样式 | |
| Vue Slots | html | 组件可用的slot的内容 |
样例
下面设计一个样例,来说明一下Vue Data、Vue Methods、Vue Css和Vue Slots用法。
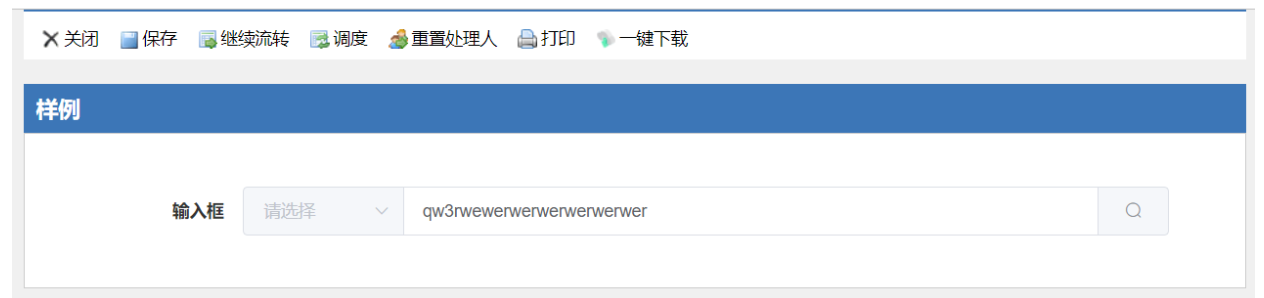
我们实现一个复合输入框,在输入框之前有一个下拉框,后面一个搜索按钮,如下效果:

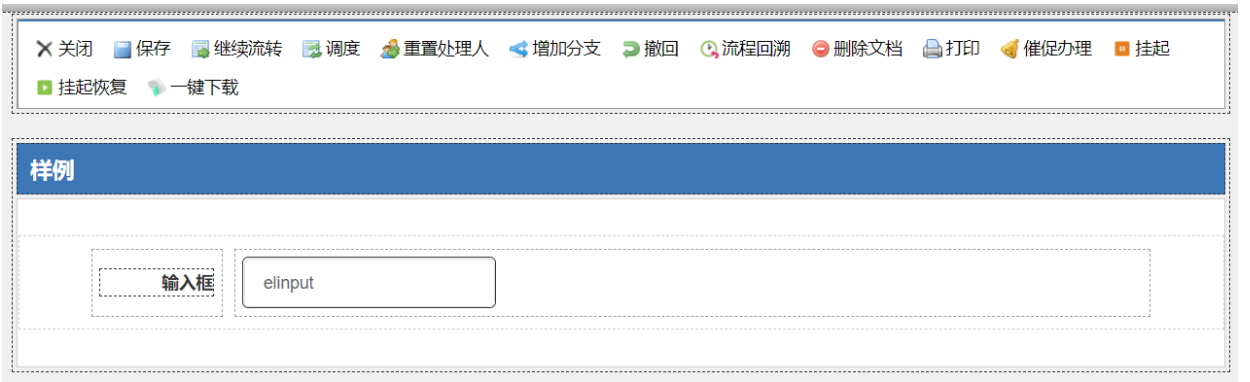
首先我们设计好其他容器、表格、操作条等组件,在单元格中拖入Elinput组件。如下图:

1、在输入框组件的Vue Slots属性中添加以下代码:
<el-select v-model="select" slot="prepend" placeholder="请选择">
<el-option v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value"></el-option>
</el-select>
<el-button slot="append" icon="el-icon-search" @click="doSearch"></el-button>其中<el-select>的solt属性“prepend”表示这是一个输入框前置内容,v-model指定下拉框值要绑定的数据,此数据会自动与业务数据绑定。可以在脚本中通过this.data.select访问到。注意:v-model指定的数据不能与表单上其他任何组件的id同名,也不能与当前组件配置的json数据中的属性key同名。(可以通过组件属性框的“JSON”选项页可以查看到当前组件配置的完整json)
<el-option>中循环options,创建下拉框可选项。(稍后options将在Vue Data中创建它)
<el-button>中的solt属性“append”表示这是一个输入框后置内容。
<el-button>中的@click属性监听click事件,并执行doSearch方法。(稍后将在Vue Methods中创建doSearch方法)
2、然后在Vue Data中创建需要的对象。输入以下代码:
return {
options: [{
value: '选项1',
label: '用户'
}, {
value: '选项2',
label: '部门'
}, {
value: '选项3',
label: '公司'
}]
}options用于选择框的可选项。
3、在Vue Methods中创建需要的方法,输入代码如下:
return {
doSearch: function(){
console.log(this.data.elinput); 输出输入框中的值
}.bind(this)
}此处返回一个方法,在点击按钮时调用。
4、为了调整选择框的宽恕,可以在Vue Css中输入以下内容:
.el-select .el-input {
width: 130px;
}
这样,我们就实现了一个前有选择框,后有按钮的复合输入框。数据都绑定到了this.data中。
自动完成框
自动完成框和输入框类似,只是多了一个提供输入建议的功能。
ElementUI参考文档:Element - The world's most popular Vue UI framework
属性
| 属性 | 对应ElementUI参数 | 类型 | 说明 |
| 可选值 | fetch-suggestions | 输入建议的可选项,可提供列表和脚本 | |
| 弹出位置 | placement | string | 菜单弹出位置 |
| 尺寸 | size | string | 输入框尺寸 |
| 列表类名 | popper-class | string | Autocomplete 下拉列表的类名 |
| 激活即列出输入建议 | trigger-on-focus | boolean | 是否在输入框 focus 时显示建议列表 |
| 头部图标 | prefix-icon | string | 输入框头部图标 |
| 尾部图标 | suffix-icon | string | 输入框尾部图标 |
| Vue Data | object/ function | Vue组件的数据对象 | |
| Vue Methods | object | { [key: string]: Function } 被混入到 Vue 实例中方法定义 | |
| Vue Css | css | css样式 | |
| Vue Slots | html | 组件可用的slot的内容 |
主要说明一下通过脚本提供可选建议列表。脚本返回一个方法,此方法接收两个参数querystring和callback,querystring接收当前输入的数据,当输入建议数据 resolve 时,通过调用 callback(data:[]) 来返回。如:
return function(queryString, callback){
var list = [{"value": "流程"},{"value": "内容管理"},{"value": "服务管理"}];
var returnList = list.filter(function(o){
return (o.value.indexOf(queryString)!==-1)
});
callback(returnList);
}
注意:这里function内的this指向为表单组件的module,而不是Vue组件,你可以在脚本中使用this.vm访问Vue组件对现象。
计数器
仅允许输入标准的数字值。
ElementUI参考文档:Element - The world's most popular Vue UI framework
属性
| 属性 | 对应ElementUI参数 | 类型 | 说明 |
| 最大值 | max | number | 设置计数器允许的最大值 |
| 最小值 | min | number | 设置计数器允许的最小值 |
| 步长 | step | number | 计数器步长 |
| 只允许输入步长的倍数 | step-strictly | boolean | 是否只能输入 step 的倍数 |
| 数值精度 | trigger-on-focus | boolean | 是否在输入框 focus 时显示建议列表 |
| 尺寸 | size | string | 输入框尺寸 |
| 按钮位置 | controls-position | string | 控制按钮位置 |
| Vue Data | object/ function | Vue组件的数据对象 | |
| Vue Methods | object | { [key: string]: Function } 被混入到 Vue 实例中方法定义 | |
| Vue Css | css | css样式 |
单选框和多选框
ElementUI参考文档:Element - The world's most popular Vue UI framework
Element - The world's most popular Vue UI framework
| 属性 | 对应ElementUI参数 | 类型 | 说明 |
| 可选值 | 单选框和多选框的可选项,可提供列表和脚本 可选项设置和基础组件的单选框和多选框一样。 | ||
| 按钮模式 | boolean | 是传统单选模式还是按钮模式 | |
| 字体颜色 | text-color | string | 按钮形式的 Radio 激活时的文本颜色 |
| 背景颜色 | fill | string | 按钮形式的 Radio 激活时的填充色和边框色 |
| 尺寸 | size | string | 输入框尺寸 |
| 显示边框 | border | boolean | 是否显示边框 |
| 样式和属性 | object | 附加在<el-radio-group>或<el-checkbox-group>上的样式和属性 | |
| 组样式和组属性 | object | 附加在<el-radio-group>或<el-checkbox-group>上的样式和属性 | |
| Vue Data | object/ function | Vue组件的数据对象 | |
| Vue Methods | object | { [key: string]: Function } 被混入到 Vue 实例中方法定义 | |
| Vue Css | css | css样式 |
选择器
就是下拉列表选择框。
ElementUI参考文档:Element - The world's most popular Vue UI framework
| 属性 | 对应ElementUI参数 | 类型 | 说明 |
| 可选项分组 | boolean | 是否对可选项进行分组,当选择“否”时,可通过配置列表或脚本两种方式提供可选项;当选择“是”时,只能通过脚本提供可选项。 | |
| 可选项 | 提供选择框的可选项。 | ||
| 尺寸 | size | string | 输入框尺寸 |
| 可清空 | clearable | boolean | 是否可以清空选项 |
| 列表类名 | popper-class | string | Select 下拉框的类名 |
| 是否多选 | multiple | boolean | 是否多选 |
| 合并Tags | collapse-tags | boolean | 多选时是否将选中值按文字的形式展示 |
| 最多可选数 | multiple-limit | number | 多选时用户最多可以选择的项目数,为 0 则不限制 |
| 允许搜索 | filterable | boolean | 是否可搜索 |
| 创建新条目 | allow-create | boolean | 是否允许用户创建新条目,需配合 filterable 使用 |
| 无匹配文本 | no-match-text | string | 搜索条件无匹配时显示的文字,也可以使用slot="empty"设置 |
| 无数据文本 | no-data-text | string | 选项为空时显示的文字,也可以使用slot="empty"设置 |
| 自定义搜索方法 | filter-method | function | 自定义搜索方法,返回一个function(querystring){} ;querystring为当前输入值,在此方法中修改options的值。 |
| 远程搜索 | remote | boolean | 是否为远程搜索 |
| 加载中文本 | loading-text | string | 远程加载时显示的文字 |
| 远程搜索方法 | remote-method | function | 远程搜索方法,返回一个function(querystring){} ;querystring为当前输入值,在此方法中修改options的值。 |
| Select 样式和属性 | object | 附加在<el-select>上的样式和属性 | |
| Option 样式和属性 | object | 附加在<el-option>上的样式和属性 | |
| Group 样式和属性 | object | 附加在<el-option-group>上的样式和属性 | |
| 组样式和组属性 | object | 附加在<el-radio-group>或<el-checkbox-group>上的样式和属性 | |
| Vue Data | object/ function | Vue组件的数据对象 | |
| Vue Methods | object | { [key: string]: Function } 被混入到 Vue 实例中方法定义 | |
| Vue Css | css | css样式 | |
| Vue Slots | html | 组件可用的slot的内容 | |
| 自定义选项模板 | html | 自定义选项样式的html |
可选项脚本和分组可选项脚本
可选项脚本返回一个数组或者一个resolve了可选值数组的Promise对象,用于列示可选项。下面是示例代码:
//直接返回数组,如需要禁用选择项,在元素中增加disabled: true
return [
{
"label": "公司",
"value": "company"
},
{
"label": "部门",
"value": "department"
},
{
"label": "用户",
"value": "person"
}
]
//返回一个Promise
return new Promise(function (resolve) {
var options = [
{
"label": "公司",
"value": "company"
},
{
"label": "部门",
"value": "department"
},
{
"label": "用户",
"value": "person"
}
];
window.setTimeout(function () {
resolve(options);
}, 1000)
});
当可选项分组选择“是”时,可选择脚本返回一个数组或者一个resolve了可选值数组的Promise对象,用于列示可选项,在返回的可选择组数中要增加分组信息,下面是示例代码:
return [{
label: '热门城市',
options: [{
value: 'Shanghai',
label: '上海'
}, {
value: 'Beijing',
label: '北京'
}]
}, {
label: '城市名',
options: [{
value: 'Chengdu',
label: '成都'
}, {
value: 'Shenzhen',
label: '深圳'
}, {
value: 'Guangzhou',
label: '广州'
}, {
value: 'Dalian',
label: '大连'
}]
}];自定义搜索和远程搜索方法
自定义搜索和远程搜索方法,都是返回一个function(querystring){} ;querystring为当前输入值,在此方法中修改options的值。
自定义搜索方法只在“允许搜索”为“是”时生效,它会在输入值发生变化时被调用。如下面的示例:
//返回一个方法,其中this.json.$options存储的是配置的可选项
return function (querystring) {
this.json.options = this.json.$options.filter(function (item) {
return (item.label.indexOf(querystring) != -1);
});
}远程搜索方法和自定义搜索方法类似,“远程搜索”属性必须选择“是”才会生效。它会在输入值发生变化时被调用,下面是示例代码:
//返回一个方法,其中this.json.$options存储的是配置的可选项
return function (querystring) {
this.json.loading = true; //设置组件为加载状态
window.setTimeout(function () {
this.json.loading = false; //取消组件的加载状态
this.json.options = this.json.$options.filter(function (item) {
return (item.label.indexOf(querystring) != -1);
});
}.bind(this), 2000);
}注意:这里function内的this指向为表单组件的module,而不是Vue组件,你可以在脚本中使用this.vm访问Vue组件对现象。
自定义选择模板
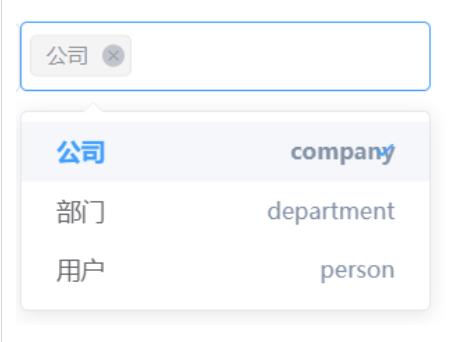
可以通过“自定义选项模板”来改变选择项的样式。下面是示例,在“自定义选项模板”中输入以下HTML内容
<span style="float: left">{{ item.label }}</span>
<span style="float: right; color: #8492a6; font-size: 13px">{{ item.value }}</span>展现下过如下:

级联选择器
有层级关系的数据,需要进行选择时,可使用级联选择器。
ElementUI参考文档:Element - The world's most popular Vue UI framework
| 属性 | 对应ElementUI参数 | 类型 | 说明 |
| 可选值 | 提供选择框的可选项。返回一个可选值数组列表;或者一个resolve了可选值数组的Promise对象 | ||
| 尺寸 | size | string | 输入框尺寸 |
| 可清空 | clearable | boolean | 是否可以清空选项 |
| 列表类名 | popper-class | string | Select 下拉框的类名 |
| 完整路径: | show-all-levels | boolean | 输入框中是否显示选中值的完整路径 |
| 分隔符: | separator | string | 选项分隔符 |
| 允许搜索 | filterable | boolean | 是否可搜索选项 |
| 自定义搜索方法 | filter-method | function | 返回一个Function。自定义搜索逻辑,第一个参数是节点node,第二个参数是搜索关键词keyword,通过返回布尔值表示是否命中 |
| 筛选之前 | before-filter | function | 返回一个Function。筛选之前的钩子,参数为输入的值,若返回 false 或者返回 Promise 且被 reject,则停止筛选 |
| 展开方式 | props.expandTrigger | boolean | 次级菜单的展开方式 |
| 是否多选 | props.multiple | boolean | 是否多选 |
| 父子节点不关联 | props.checkStrictly | boolean | 是否严格的遵守父子节点不互相关联 |
| 返回完整数组 | props.emitPath | boolean | 在选中节点改变时,是否返回由该节点所在的各级菜单的值所组成的数组,若设置 false,则只返回该节点的值 |
| 动态加载 | props.lazy | boolean | 是否动态加载子节点,需与 lazyLoad 方法结合使用 |
| 动态加载方法 | props.lazyLoad | function | 加载动态数据的方法,仅在 lazy 为 true 时有效; 返回一个function(node, resolve),node为当前点击的节点,resolve为数据加载完成的回调(必须调用) |
| 选项值属性 | props.value | 指定选项的值为选项对象的某个属性值 | |
| 选项标签属性 | props.label | 指定选项标签为选项对象的某个属性值 | |
| 子选项属性 | props.children | 指定选项的子选项为选项对象的某个属性值 | |
| 选项禁用属性: | props.disabled | 指定选项的禁用为选项对象的某个属性值 | |
| 叶子节点标志属性: | props.leaf | 指定选项的叶子节点的标志位为选项对象的某个属性值 | |
| Vue Data | object/ function | Vue组件的数据对象 | |
| Vue Methods | object | { [key: string]: Function } 被混入到 Vue 实例中方法定义 | |
| Vue Css | css | css样式 | |
| Vue Slots | html | 组件可用的slot的内容 |
可选值
可选值是一个脚本,需要返回一个可选值数组列表;或者一个resolve了可选值数组的Promise对象。下面是代码示例:
return [{
value: 'zhinan',
label: '指南',
children: [{
value: 'shejiyuanze',
label: '设计原则',
children: [{
value: 'yizhi',
label: '一致'
}, {
value: 'fankui',
label: '反馈'
}, {
value: 'xiaolv',
label: '效率'
}, {
value: 'kekong',
label: '可控'
}]
}, {
value: 'daohang',
label: '导航',
children: [{
value: 'cexiangdaohang',
label: '侧向导航'
}, {
value: 'dingbudaohang',
label: '顶部导航'
}]
}]
}, {
value: 'zujian',
label: '组件',
children: [{
value: 'basic',
label: 'Basic',
children: [{
value: 'layout',
label: 'Layout 布局'
}, {
value: 'color',
label: 'Color 色彩'
}, {
value: 'typography',
label: 'Typography 字体'
}, {
value: 'icon',
label: 'Icon 图标'
}, {
value: 'button',
label: 'Button 按钮'
}]
}, {
value: 'form',
label: 'Form',
children: [{
value: 'radio',
label: 'Radio 单选框'
}, {
value: 'checkbox',
label: 'Checkbox 多选框'
}, {
value: 'input',
label: 'Input 输入框'
}, {
value: 'input-number',
label: 'InputNumber 计数器'
}, {
value: 'select',
label: 'Select 选择器'
}, {
value: 'cascader',
label: 'Cascader 级联选择器'
}, {
value: 'switch',
label: 'Switch 开关'
}, {
value: 'slider',
label: 'Slider 滑块'
}, {
value: 'time-picker',
label: 'TimePicker 时间选择器'
}, {
value: 'date-picker',
label: 'DatePicker 日期选择器'
}, {
value: 'datetime-picker',
label: 'DateTimePicker 日期时间选择器'
}, {
value: 'upload',
label: 'Upload 上传'
}, {
value: 'rate',
label: 'Rate 评分'
}, {
value: 'form',
label: 'Form 表单'
}]
}, {
value: 'data',
label: 'Data',
children: [{
value: 'table',
label: 'Table 表格'
}, {
value: 'tag',
label: 'Tag 标签'
}, {
value: 'progress',
label: 'Progress 进度条'
}, {
value: 'tree',
label: 'Tree 树形控件'
}, {
value: 'pagination',
label: 'Pagination 分页'
}, {
value: 'badge',
label: 'Badge 标记'
}]
}, {
value: 'notice',
label: 'Notice',
children: [{
value: 'alert',
label: 'Alert 警告'
}, {
value: 'loading',
label: 'Loading 加载'
}, {
value: 'message',
label: 'Message 消息提示'
}, {
value: 'message-box',
label: 'MessageBox 弹框'
}, {
value: 'notification',
label: 'Notification 通知'
}]
}, {
value: 'navigation',
label: 'Navigation',
children: [{
value: 'menu',
label: 'NavMenu 导航菜单'
}, {
value: 'tabs',
label: 'Tabs 标签页'
}, {
value: 'breadcrumb',
label: 'Breadcrumb 面包屑'
}, {
value: 'dropdown',
label: 'Dropdown 下拉菜单'
}, {
value: 'steps',
label: 'Steps 步骤条'
}]
}, {
value: 'others',
label: 'Others',
children: [{
value: 'dialog',
label: 'Dialog 对话框'
}, {
value: 'tooltip',
label: 'Tooltip 文字提示'
}, {
value: 'popover',
label: 'Popover 弹出框'
}, {
value: 'card',
label: 'Card 卡片'
}, {
value: 'carousel',
label: 'Carousel 走马灯'
}, {
value: 'collapse',
label: 'Collapse 折叠面板'
}]
}]
}, {
value: 'ziyuan',
label: '资源',
children: [{
value: 'axure',
label: 'Axure Components'
}, {
value: 'sketch',
label: 'Sketch Templates'
}, {
value: 'jiaohu',
label: '组件交互文档'
}]
}]
动态加载
首先设置“动态加载”属性为“是”。在可选值脚本中输入代码如下:
return [{
"label": "层级一",
"value": "level1"
}, {
"label": "层级二",
"value": "level2"
}, {
"label": "层级三",
"value": "level3",
"leaf": true //表示层级三是叶子节点,不再有下一层级了
}]
在“动态加载方法”属性中,输入如下代码:
return function (node, resolve) {
window.setTimeout(function () { //用setTimeout模拟异步
var subNodes = [];
for (var i = 0; i < 3; i++) {
subNodes.push({
"value": node.value + "-" + i,
"label": node.label + "-" + i,
"leaf": node.level > 2
});
}
resolve(subNodes); //加载数据完成后回调
}, 1000)
}注意:这里function内的this指向为表单组件的module,而不是Vue组件,你可以在脚本中使用this.vm访问Vue组件对现象。
开关
表示两种相互对立的状态间的切换,多用于触发「开/关」。
ElementUI参考文档:Element - The world's most popular Vue UI framework
| 属性 | 对应ElementUI参数 | 类型 | 说明 |
| 宽度 | width | number | switch 的宽度(像素) |
| 打开文本 | active-text | string | switch 打开时的文字描述 |
| 关闭文本 | inactive-text | string | switch 关闭时的文字描述 |
| 打开颜色 | active-color | string | switch 打开时的背景色 |
| 关闭颜色 | inactive-color | string | switch 关闭时的背景色 |
| 值类型 | string | switch 取值类型 | |
| 打开的值 | active-value | boolean / string / number | switch 打开时的值 |
| 关闭的值 | inactive-value | boolean / string / number | switch 关闭时的值 |
| 打开图标 | active-icon-class | string | switch 打开时所显示图标的类名,设置此项会忽略 active-text |
| 关闭图标 | inactive-icon-class | string | switch 关闭时所显示图标的类名,设置此项会忽略 inactive-text |
| Vue Data | object/ function | Vue组件的数据对象 | |
| Vue Methods | object | { [key: string]: Function } 被混入到 Vue 实例中方法定义 | |
| Vue Css | css | css样式 |
滑块
通过拖动滑块在一个固定区间内进行选择。
ElementUI参考文档:Element - The world's most popular Vue UI framework
| 属性 | 对应ElementUI参数 | 类型 | 说明 |
| 最大值 | max | number | 最大值 |
| 最小值 | min | number | 最小值 |
| 步长 | step | number | 步长 |
| 是否显示间断点 | show-stops | boolean | 是否显示间断点 |
| 是否范围选择 | range | boolean | 是否范围选择 |
| 竖向模式 | vertical | boolean | 是否竖向模式 |
| 高度 | height | string | Slider 高度,竖向模式时必填,竖向模式时默认为100px。 |
| 显示输入框 | show-input | boolean | 是否显示输入框,仅在非范围选择时有效 |
| 显示输入框按钮 | show-input-controls | boolean | 在显示输入框的情况下,是否显示输入框的控制按钮 |
| 输入框大小 | input-size | string | 输入框的尺寸 |
| 显示提示 | show-tooltip | boolean | 是否显示 tooltip |
| 提示类名 | tooltip-class | string | tooltip 的自定义类名 |
| 格式化提示 | format-tooltip | function | 格式化 tooltip message |
| Marks 标记 | marks | object | 标记, key 的类型必须为 number 且取值在闭区间 [min, max] 内,每个标记可以单独设置样式 |
| Vue Data | object/ function | Vue组件的数据对象 | |
| Vue Methods | object | { [key: string]: Function } 被混入到 Vue 实例中方法定义 | |
| Vue Css | css | css样式 |
按钮
ElementUI参考文档:Element - The world's most popular Vue UI framework
| 属性 | 对应ElementUI参数 | 类型 | 说明 |
| 尺寸 | size | string | 按钮尺寸 |
| 类型: | type | string | 类型:primary / success / warning / danger / info / text |
| 图标 | icon | string | 图标类名 |
| 朴素按钮 | plain | boolean | 是否朴素按钮 |
| 圆角按钮 | round | boolean | 是否圆角按钮 |
| 圆型按钮 | circle | boolean | 是否圆形按钮 |
| 是否禁用 | disabled | boolean | 是否禁用状态 |
| 加载中 | loading | boolean | 是否加载中状态 |
| 默认焦点 | autofocus | boolean | 是否默认聚焦 |
| 显示文字 | boolean | 是否显示文本 | |
| Vue Data | object/ function | Vue组件的数据对象 | |
| Vue Methods | object | { [key: string]: Function } 被混入到 Vue 实例中方法定义 | |
| Vue Css | css | css样式 |
控制按钮状态
我们可以在脚本中控制按钮的状态,只需要通过改变当前按钮组件的json配置数据即可。如以下代码:
//获取按钮的module对象
var module = this.form.get("elbutton");
//获取组件的数据
var json = module.json;
//设置按钮为禁用
json.disabled = true;
//设置按钮为loading状态
json.loading = true;
//或----------------------------------------
//也可以通过vue组件获取数据,如以下代码
var vm = module.vm; //获取到vue对象
var json = vm.$data;
//设置按钮为禁用
json.disabled = true;
//设置按钮为loading状态
json.loading = true;
这样的用法,在脚本中对每个ElementUI组件都是有效的。
图标
略
通用组件
系统并没有包装所有的ElementUI组件,虽然包装后的组件更方便使用,但灵活度也有所降低,所以我们提供了通用ElemenmtUI组件,以供用户创建其他的组件。
通用组件提供了“Vue Template”、“Vue App”和“Vue Css”三个脚本区域,来创建通用的Vue组件。
Vue Template:提供组件需要的HTML内容。
Vue App:提供组件需要Script内容,返回用于创建Vue实例的options对象。
Vue Css:css样式内容。
样例
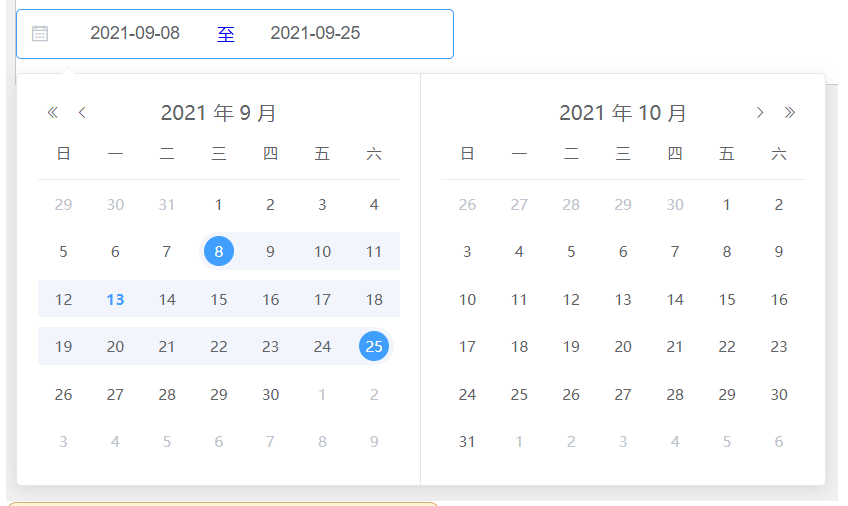
我们以创建一个日期范围选择器为例,来创建一个通用组件。
在“Vue Template”中的输入以下代码:
<el-date-picker
v-model="value1"
type="daterange"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>保存表单就创建了一个用与选择日期范围的组件,组件的值会自动绑定到“v-model”属性指向的key,本例中,选择框的值被绑定到了this.data.value1中。

我们在给日期选择框添加一些快捷选项。
在“Vue Template”中的<el-date-picker>中增加一个属性:picker-options="pickerOptions":
<el-date-picker v-model="value2" type="daterange" align="right" unlink-panels range-separator="至" start-placeholder="开始日期" end-placeholder="结束日期" :picker-options="pickerOptions"> </el-date-picker>
然后在“Vue App”中添加代码如下:
return {
data: function() {
return {
pickerOptions: {
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 30);
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 90);
picker.$emit('pick', [start, end]);
}
}]
}
};
}
};
然后可以再设置一下样式,在“Vue Css”中输入以下css:
.el-range-separator {
padding: 0;
color: #FF0000;
}保存表单后就可以看到效果了。
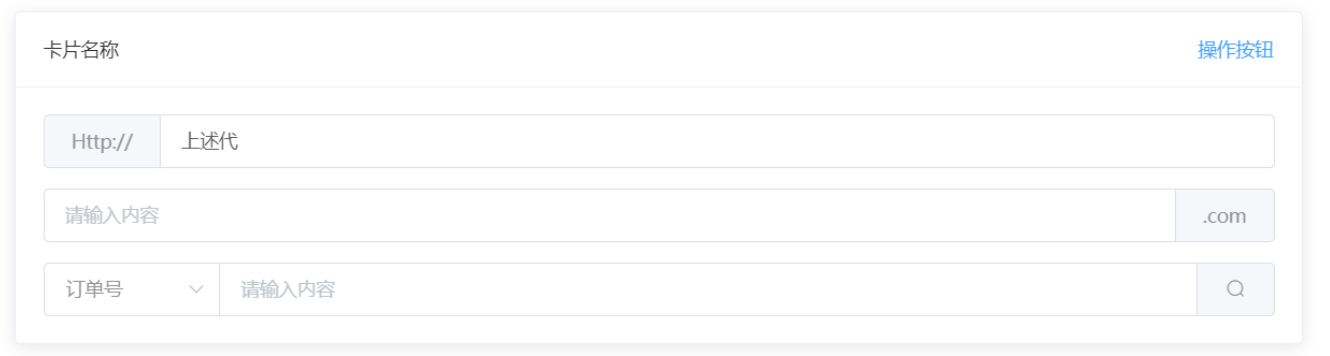
一个通用组件创建了一个Vue应用,它同时可以包含多个ElementUI组件的。如在“Vue Template”中的输入以下代码:
<el-card class="box-card">
<div slot="header" class="clearfix">
<span>卡片名称</span>
<el-button style="float: right; padding: 3px 0" type="text">操作按钮</el-button>
</div>
<div>
<el-input placeholder="请输入内容" v-model="input1">
<template slot="prepend">Http://</template>
</el-input>
</div>
<div style="margin-top: 15px;">
<el-input placeholder="请输入内容" v-model="input2">
<template slot="append">.com</template>
</el-input>
</div>
<div style="margin-top: 15px;">
<el-input placeholder="请输入内容" v-model="input3" class="input-with-select">
<el-select v-model="select" slot="prepend" placeholder="请选择">
<el-option label="餐厅名" value="1"></el-option>
<el-option label="订单号" value="2"></el-option>
<el-option label="用户电话" value="3"></el-option>
</el-select>
<el-button slot="append" icon="el-icon-search"></el-button>
</el-input>
</div>
</el-card>
在“Vue Css”中输入以下css:
.el-select .el-input {
width: 130px;
}
.input-with-select .el-input-group__prepend {
background-color: #fff;
}其中我们用到了<el-card>,<el-input>和<el-select>等ELementUI组件,创建了一个复合组件。保存后预览表单会看到如下效果:

所有的v-model会自动绑定到业务数据,可以在脚本中使用this.data.xxx来访问到。注意:v-model请不要重名。
