【大牛!】3DMAX城市交通插件CityTraffic使用方法详解
3dMax城市交通插件CityTraffic有助于在城市环境和越野环境中创建汽车交通流。特殊的道路编辑器和自动汽车设置大大加快了交通运动模拟场景的准备速度。
每辆车的配置多种多样,无论是悬架支架的调整还是驾驶风格,都能够创建逼真的模拟。动力学计算使复杂表面的运动更加真实,人工智能系统帮助汽车独立运行。
CityTraffic 是一个自动交通管理系统。因此,不建议将系统生成的动画放在最前面。


版本 2 中的新功能:
§基于样条线构建路网的新系统
§标准路口自动构建
§先进的车辆人工智能
§更真实的交通流行为
§提高模拟计算速度
§六轮车辆支架
§克隆车辆的简化系统
§简化和扩展红绿灯功能的使用
§新对象是“限速器”、“障碍物”、“停止线”
§改善停车
§改善车辆的悬架动力学
对于先前版本的所有者
如果您已经使用 CityTraffic 版本 1.xx。 CityTraffic 2 本质上是一个全新的人工智能系统,与 1.xx 版本中使用的系统截然不同。此外,整个道路建设和交通管理算法也发生了显着变化。因此,无法提供兼容性;因此,在版本 1.xx 中创建的场景无法在 CityTraffic 2 中正确打开。
但是,保留了在同一版本的 3ds Max 上安装 CityTraffic 1.xx 和 CityTraffic 2 的可能性。这将允许您继续处理在旧版本中创建的文件,并在可能和必要时逐步切换到新版本。
【系统要求】
3dMax 版本:2014 - 2024
3ds Max 设计:全部
操作系统:Windows XP、Windows Vista、Windows 7、8、10、11
Microsoft Visual C++ 2010 Redistributable Package(可能已安装在您的 PC 上)
用户必须拥有 Windows XP 上的本地管理员权限。
【安装方法】
下载了最新版本的插件
要安装该程序,您需要以管理员权限 运行CityTraffic-x.xxx.exe 。

开始安装之前,不要忘记退出 3ds max。 (也请检查任务管理器以了解所有用户正在运行的 3ds max 实例)

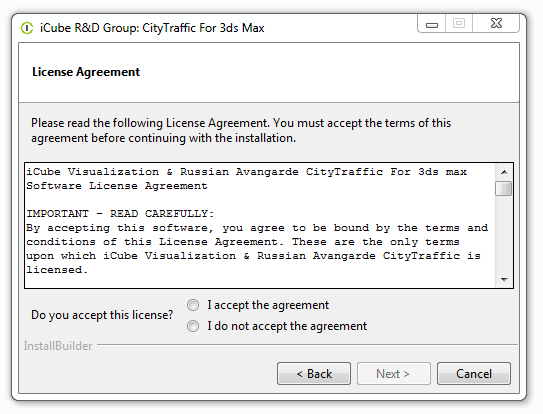
勾选“我接受”,然后按下一步按钮;如果没有,请按“取消”按钮。

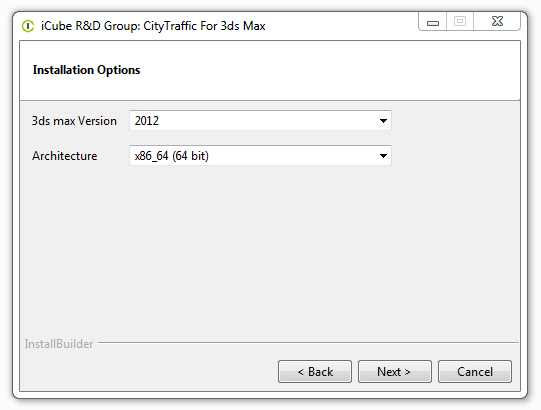
选择您使用的 3ds max 版本。

安装向导将自动选择 3dsmax 的目标文件夹。检查 3dsmax 的安装路径并根据需要进行更正。
卸载方法:
您可以在以下位置找到卸载程序:开始菜单 > R&D Group > CItyTraffic > Uninstall
或从 3ds max 安装目录的 Plugins 文件夹中手动删除 CityTraffic2.dlo。
【使用方法】
1.在每条道路的中间绘制一条符合地形的样条线。一致性不一定要精确;但是,花键与地面之间的间隙不应超过车辆车轮的半
