jenkins项目发布基础
随着软件开发需求及复杂度的不断提高,团队开发成员之间如何更好地协同工作以确保软件开发的质量已经慢慢成为开发过程中不可回避的问题。Jenkins 自动化部署可以解决集成、测试、部署等重复性的工作,工具集成的效率明显高于人工操作;并且持续集成可以更早的获取代码变更的信息,从而更早的进入测试阶段,更早的发现问题,这样解决问题的成本就会显著下降;持续集成缩短了从开发、集成、测试、部署各个环节的时间,从而也就缩短了中间出现的等待时间;持续集成也意味着开发、集成、测试、部署得以持续。所以,当配置完 Jenkins 持续集成持续交付环境后,就可以把发布的任务交给集成服务器去打理了使用 Maven(Ant)等来实现 Java 项目自动化构建发布部署。这些工具可以帮助在构建过程中实现自动化发布、回滚等动作。
本次课程我们来学习 jenkins 代码发布的各种基础操作,为 jenkins 的更高阶学习提供基础。
一、案列环境
1.案列拓扑

2.设置清单

二、jenkins 实现静态 web 网站自动发布
1.案例说明
本案例部署了一个简单的静态网站,通过此操作过程,主要掌握代码发布的基本流程,以及在这个过程中我们需要注意的重点环节,也是掌握 jenkins 项目发布的入门级操作。在这些操作中,进一步学习jenkins 持续集成、持续部署流程。
2.在 web 服务器上安装 httpd
首先,我们需要部署出一个运行网站的服务,本案例在 web01 的主机上安装 apache 服务,用来运行一个静态网站。安装步骤如下:
[root@localhost ~]# rm -rf /etc/yum.repos.d/elrepo.repo
[root@localhost ~]# hostnamectl set-hostname web01
[root@localhost ~]# bash
[root@web01 ~]# yum -y install httpd
[root@web01 ~]# systemctl stop firewalld
[root@web01 ~]# setenforce 0
[root@web01 ~]# systemctl start httpd3.上传代码到gitlab
在本环节中,需要为项目团队创建一个网站开发的项目,此处我们在 gitlab 中创建一个模拟网站项目的名字为 league 。
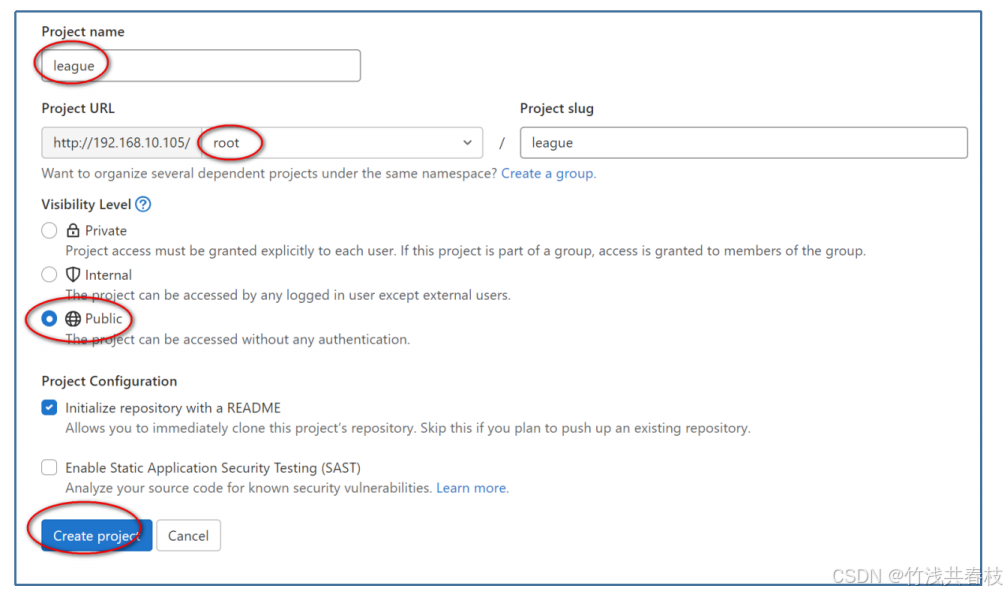
(1)在 gitlab 中创建空白项目 league

(2)克隆空项目到dev主机开发者本地
[root@localhost ~]# hostnamectl set-hostname dev
[root@localhost ~]# bash
bash
[root@dev ~]# yum -y install git
[root@dev ~]# git clone http://192.168.10.105/root/league.git
正克隆到 'league'...
remote: Enumerating objects: 3, done.
remote: Counting objects: 100% (3/3), done.
remote: Compressing objects: 100% (2/2), done.
remote: Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (3/3), done.(3)设置用户信息
[root@dev ~]# cd league/
[root@dev league]# git config --global user.name "Zhang San"
[root@dev league]# git config --global user.email zhangsan@league.com
[root@dev league]# git config --global core.editor vim(4)开发人员创建本地代码
将本案例需要的网站代码上传到league目录中。
(5)初始化本地版本库
[root@dev league]# git init(6)提交至暂存区
[root@dev league]# git add .(7)从暂存区提交到本地仓库
[root@dev league]# git commit -m "my info"(8)为分支命名为main
[root@dev league]# git branch -M main(9)输入账号和密码,将分支版本提交到远程仓库
[root@dev league]# git push -u origin main
Username for 'http://192.168.10.105': root
Password for 'http://root@192.168.10.105':
Counting objects: 51, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (50/50), done.
Writing objects: 100% (50/50), 3.64 MiB | 0 bytes/s, done.
Total 50 (delta 0), reused 0 (delta 0)
To http://192.168.10.105/root/league.git
49deaaa..14fd2f0 main -> main
分支 main 设置为跟踪来自 origin 的远程分支 main。注意:
此处需要输入账号密码,是 GitLab 的登录账号密码
备注:
在执行 git clone 操作的时候,已经将远程 gitlab 的仓库添加为了自己的仓库,默认的仓库名称为“origin”不需要在执行 git remote add 的命令。
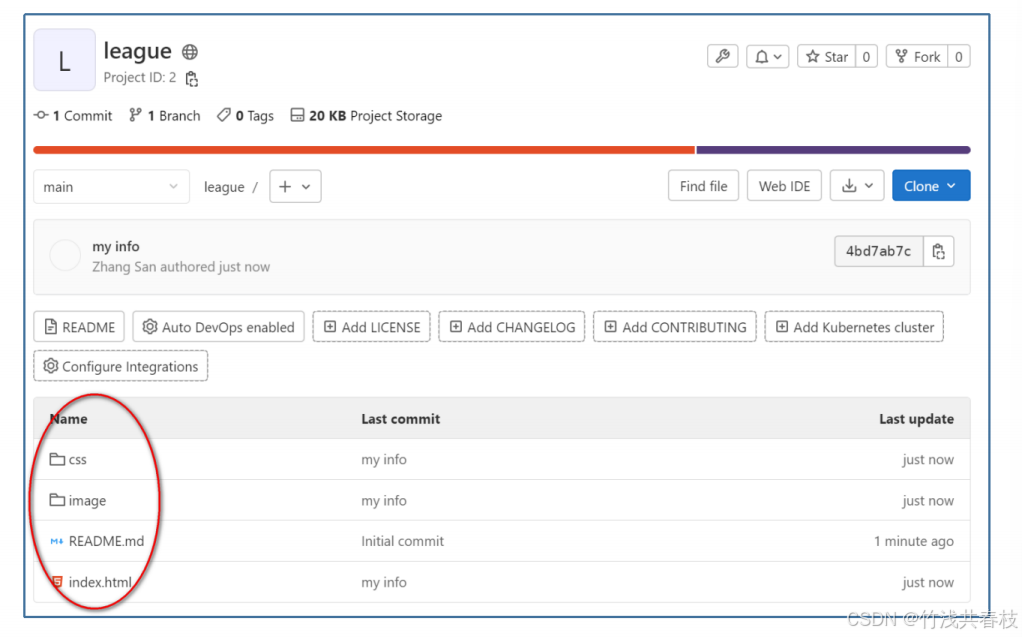
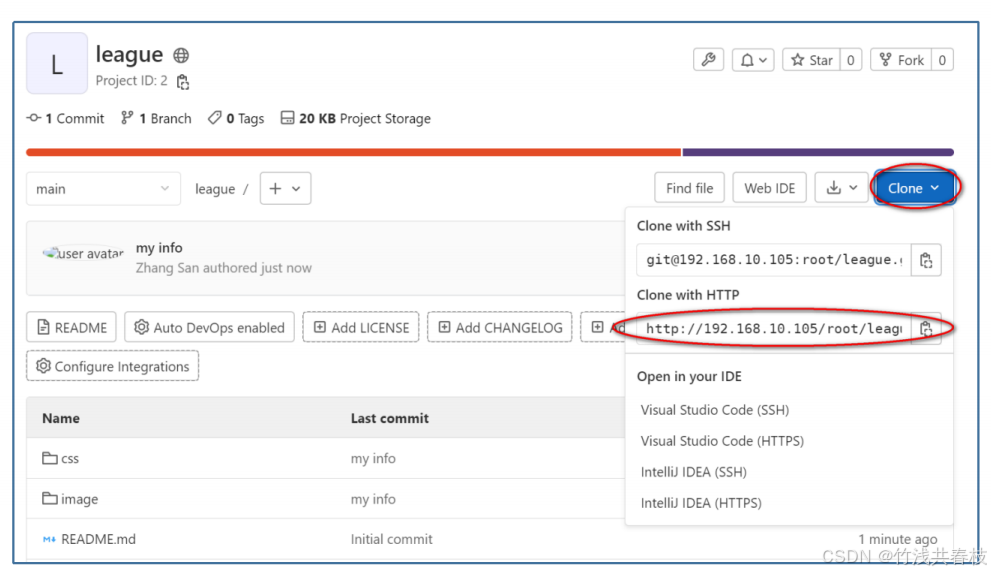
(10)gitlab中查看提交结果

4.在 jenkins 中添加远程 web 主机
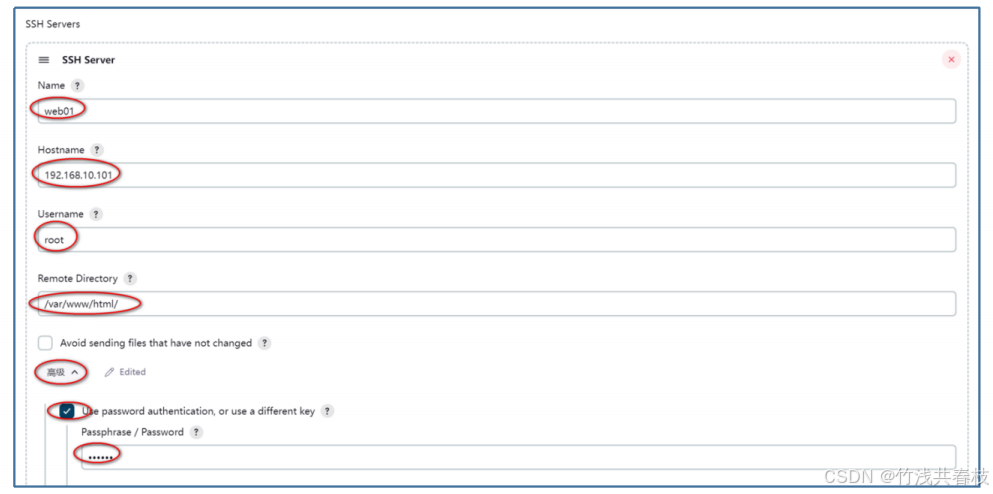
“Manage Jenkins”-->“System”-->“Publish over SsH”,点击 SSH Servers 的新增按钮须填写的信息如下:
- Name:为远程主机的起的名字;
- Hostname:远程主机的 IP 地址或域名;
- Username:远程主机的登录账号;
- Remote Directory:远程同步路径(如果要拷贝文件,此处填写远程主机接收文件的目录):
- 点击高级按钮,并勾选“Use password authentication,or use different key”
- 在 Passphrase/Password 中输入密码:
- 其他保持默认,并点击 test 按钮进行连接测试,测试结果为 Success 表示参数设置成功。
- 最后保存设置。
- 可以用同样的方法添加更多的主机。

5.jenkins 中设置项目构建参数
(1)到 gitlab 中获取项目仓库的 URL
http://192.168.10.105/root/league.git

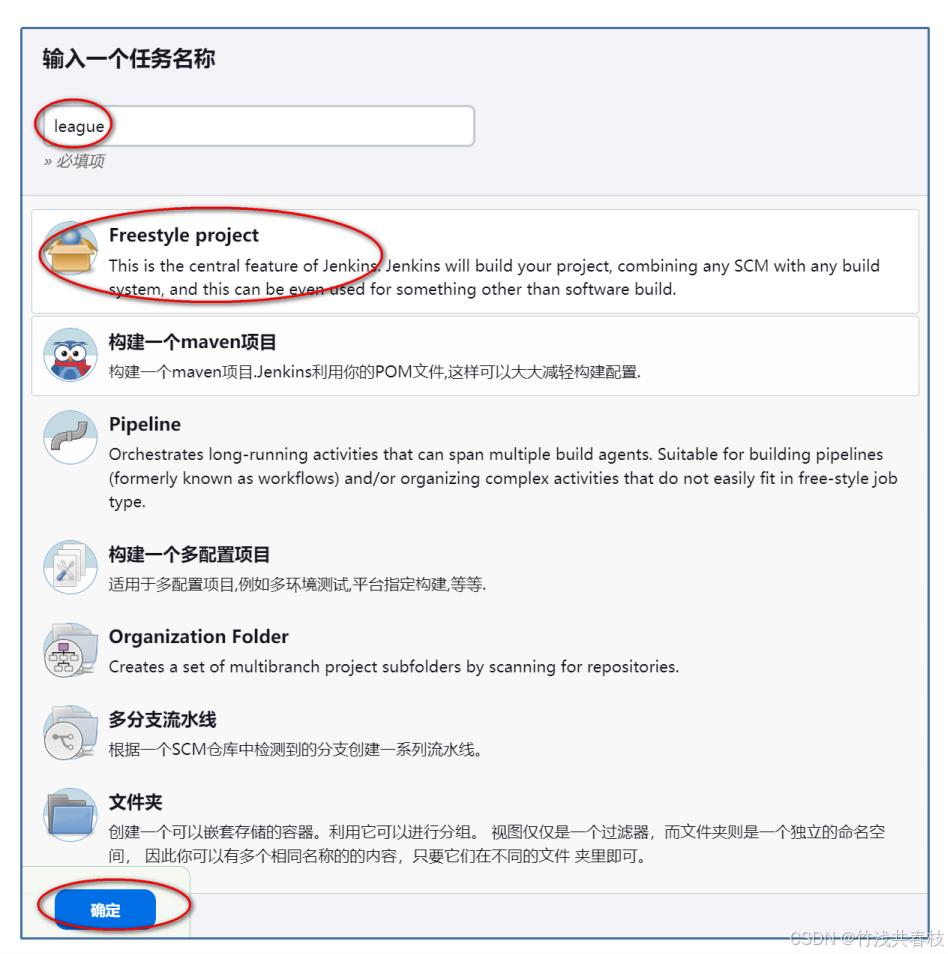
(2)在Jenkins中新建一个自由风格的项目

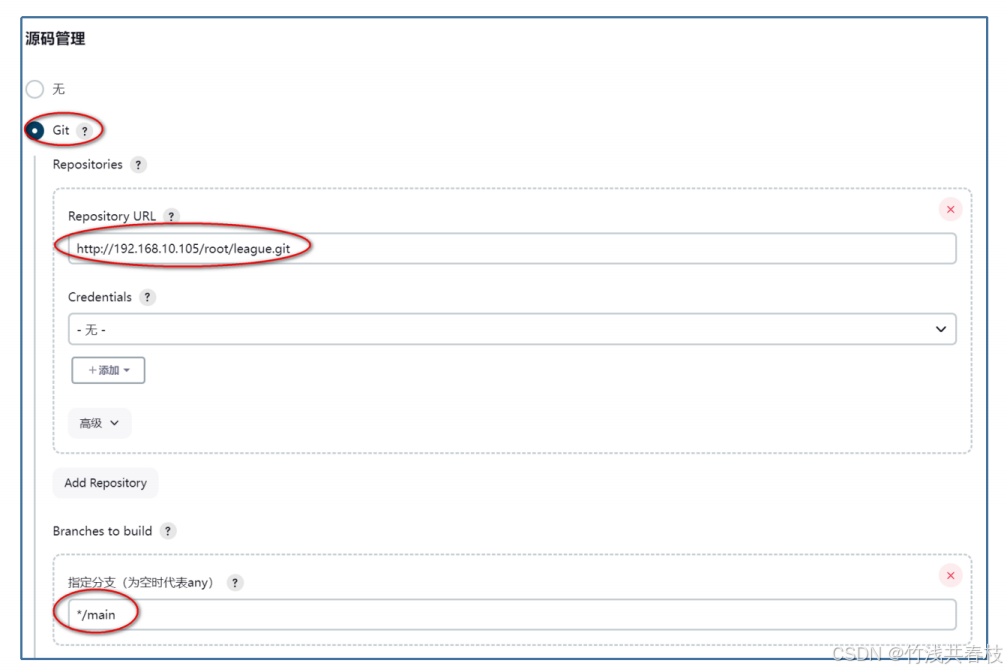
(3)源码管理
在源码管理中选择 Git,并且把 gitlab 中获取的仓库 URL 填写进去。
注意在“指定分支”的地方,将分支名称修改为“*/main”。在 gitlab 中我们自己创建一个新项目的时候,项目的分支名称由早期的“master”,修改为现在的“main”,大家在使用的时候注意这个变化。

(4)Build steps(构建步骤)设置
在本案例中,我们需要将 web 网站的代码文件同步到 web 主机,需要同步文件,需要一个发送文件的构建步骤,具体操作如下:
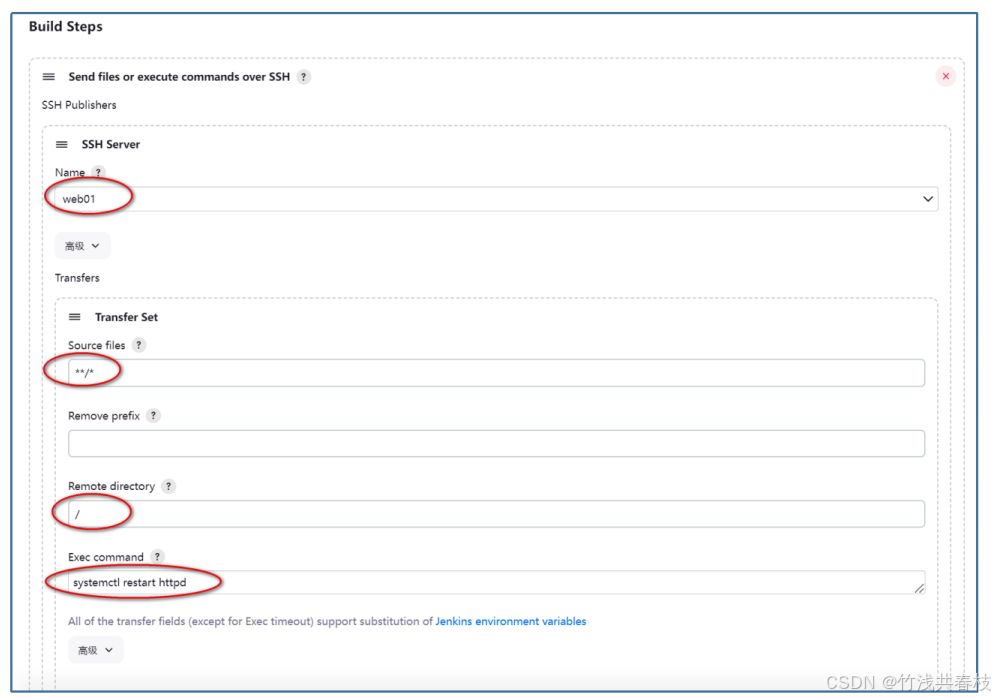
增加构建步骤“Send files or execute commands over SSH’
需要设置的关键参数如下:
- Name:在下拉菜单中选择目标主机;
- Source files:选择源文件位置,注意这里是工作目录的相对路径,不要写绝对路径。我们的工作目录是“/root/.jenkins/workspace/league”,如果要同步此目录下所有内容,就填写“*米/米”;如果要同步工作目录下的 image 目录下的所有文件,就填写“image/*”
- Remove prefix 该操作是针对上面的 source files 目录,会移除匹配的目录。通常留空
- Remote directory:远程主机的同步目录,注意这里也是相对路径。是相对于远程主机的同步目录的,我们在前面的远程主机中设置同步的目录是“/var/www/htm1”,此处就直接写“/”代表将文件同步到远程主机的“/var/www/html”目录下。
- 如果需要同时将文件批量同步到更多的主机,可以继续增加构建步骤。
- Exec command:同步接收后需要在远程主机执行的命令

(5)构建
保存 Jenkins 项目,点“Build Now”立即构建。

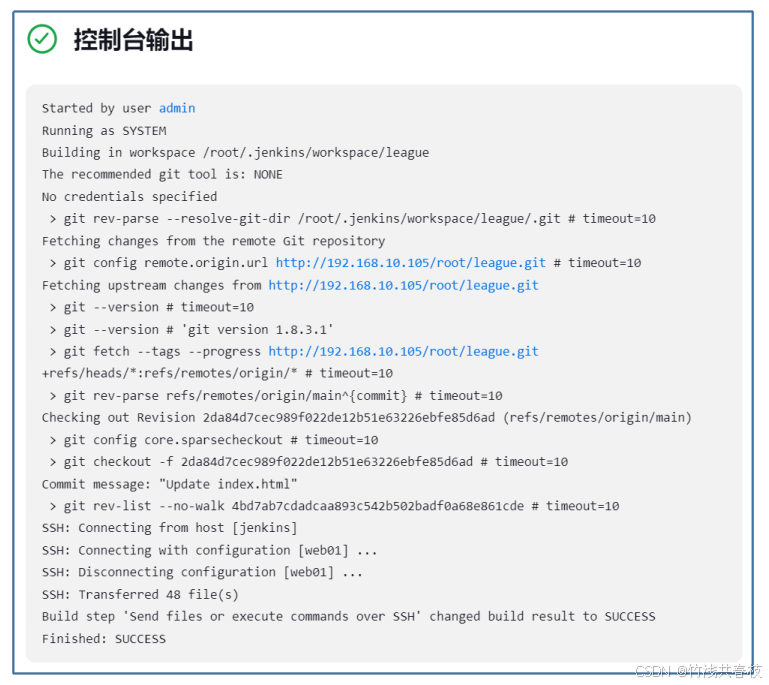
(6)查看控制台输出日志
构建成功的话会提示 Finished:SUCCESS

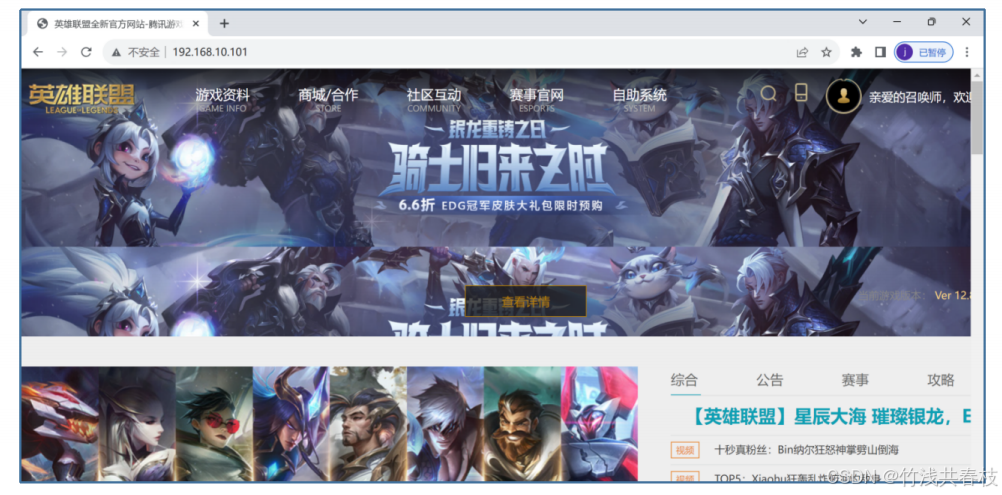
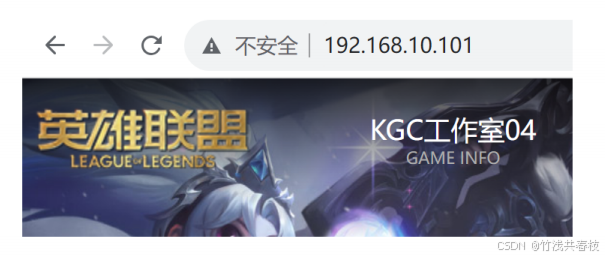
(7)访问网站进行测试

三、 带有参数的项目发布
在刚才的案例中,我们掌握了项目发布的基本步骤,在实际工作过程中,程序员往往要对代码进行不断的升级,这是就出现了不同的版本,如何针对不同的项目版本进行发布,这也是 Jenkins 的一项基本功能。不仅能帮助管理员灵活的、有针对性的版本发布,同时在新版本出现 bug 的时候,又能快速的将项目回退到之前的版本。
1.更新项目代码并提交至仓库
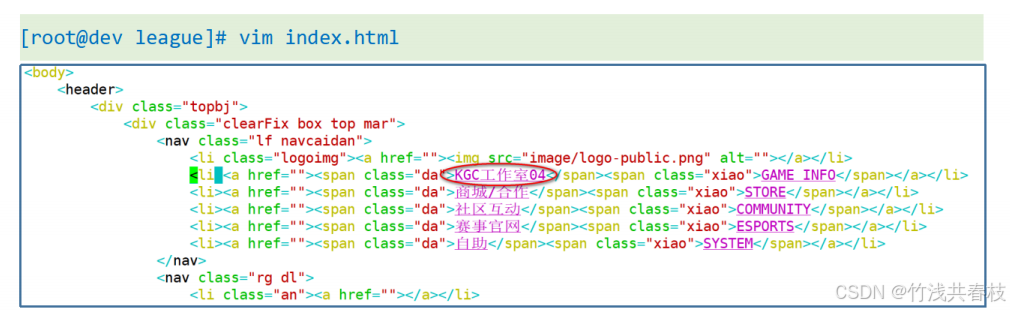
(1)在开发者的主机上修改代码
[root@dev ~]# cd league/
[root@dev league]# vim index.html修改代码中的文字,作为验证结果的标识,

(2)设置标签并提交代码
[root@dev league]# git add .
[root@dev league]# git commit -m "info01"
[main b979f0f] info01
1 file changed, 2 insertions(+), 2 deletions(-)[root@dev league]# git tag 1.0.1
[root@dev league]# git push -uf origin main 1.0.1
Username for 'http://192.168.10.105': root
Password for 'http://root@192.168.10.105':
Counting objects: 5, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 305 bytes | 0 bytes/s, done.
Total 3 (delta 2), reused 0 (delta 0)
To http://192.168.10.105/root/league.git
14fd2f0..b979f0f main -> main
* [new tag] 1.0.1 -> 1.0.1
分支 main 设置为跟踪来自 origin 的远程分支 main。(3)模拟对此代码修改并提交
[root@dev league]# vim index.html
[root@dev league]# git add .
[root@dev league]# git commit -m "info02"
[main b60df09] info02
1 file changed, 1 insertion(+), 1 deletion(-)
[root@dev league]# git tag 1.0.2[root@dev league]# git push -uf origin main 1.0.2
Username for 'http://192.168.10.105': root
Password for 'http://root@192.168.10.105':
Counting objects: 5, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 288 bytes | 0 bytes/s, done.
Total 3 (delta 2), reused 0 (delta 0)
To http://192.168.10.105/root/league.git
b979f0f..b60df09 main -> main
* [new tag] 1.0.2 -> 1.0.2
分支 main 设置为跟踪来自 origin 的远程分支 main。2. Jenkins 项目设置
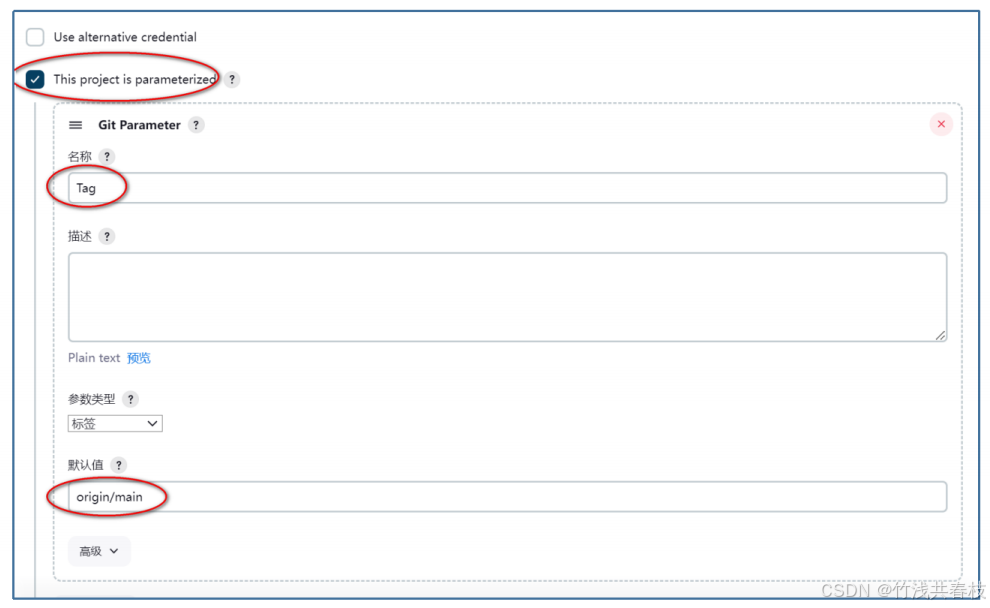
(1)修改 General 参数
勾选“This project is parameterized”,并点击“添加参数”,添加“Git Parameter
参数。
设置的参数如下:
名称:Tag
默认值:origin/main

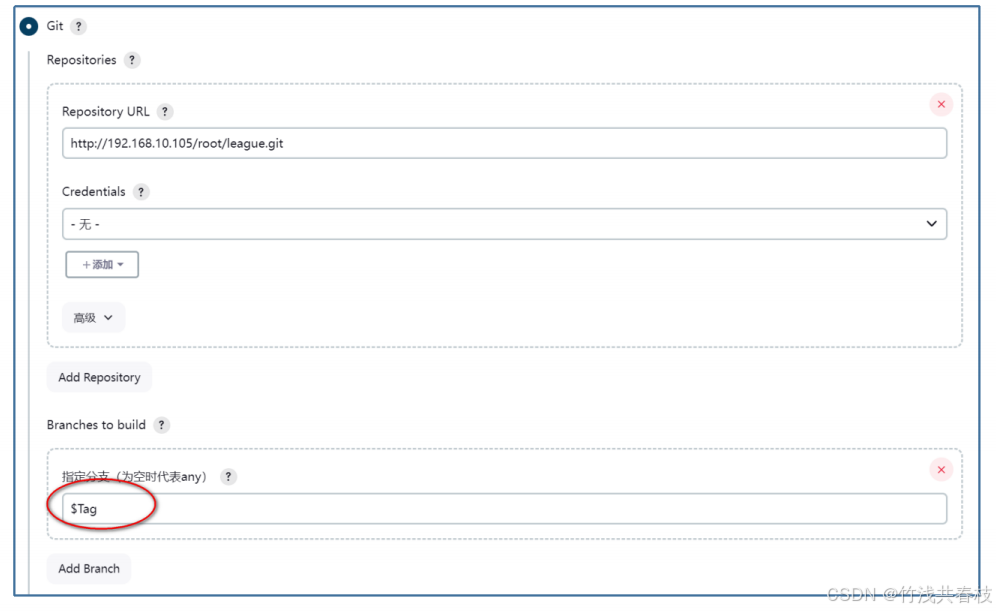
(2)设置源码管理参数
在源码管理中,是指“Branches to build”项,指定分支部分填写为“$Tag”,然后保存。

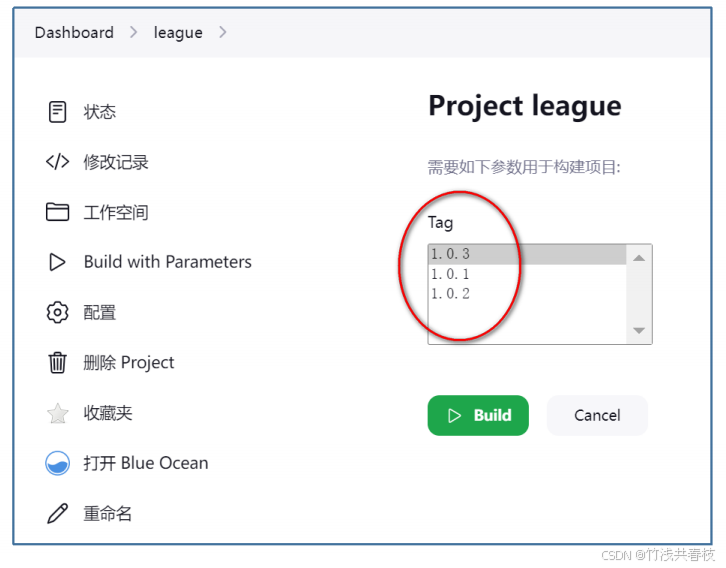
(3)构建项目
点击“Build Now”立即构建。可以看到此处需要选择对应的标签版本。

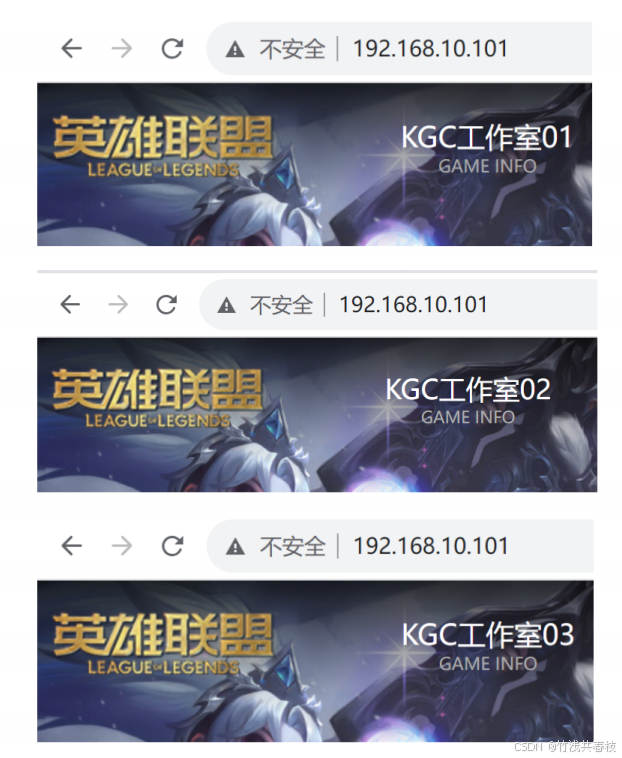
(4)构建测试
分别用三个不同的标签进行不同版本的构建,对比最终访问的界面。

四、Jenkins 项目实时自动触发
在配置 Jenkins 实现前端自动化构建的过程中,Git 如何通知 Jenkins 对应 Job 的工作区实时构建呢?web 开发过程中的 webhook,是一种通过通常的 callback,去增加或者改变 web page 或者 web app行为的方法。这些 callback 可以由第三方用户和开发者维持当前,修改,管理,而这些使用者与网站或者应用的原始开发没有关联。
webhook 这个词是由 Jeff Lindsay 在 2007 年在计算机科学 hook 项目第一次提出的。Webhooks 是'user-defined HTTP 回调"。它们通常由一些事件触发,例如"push 代码到repo",或者"post 一个评论到博客"。因此,我们可以将 jenkins 的某个项目的 webhook 放置到 gitlab,当 gitlab 中对应的项目代码有更新时,就会向 jenkins 触发一个构建的事件,这样就完成了一个项目自动触发的流程。

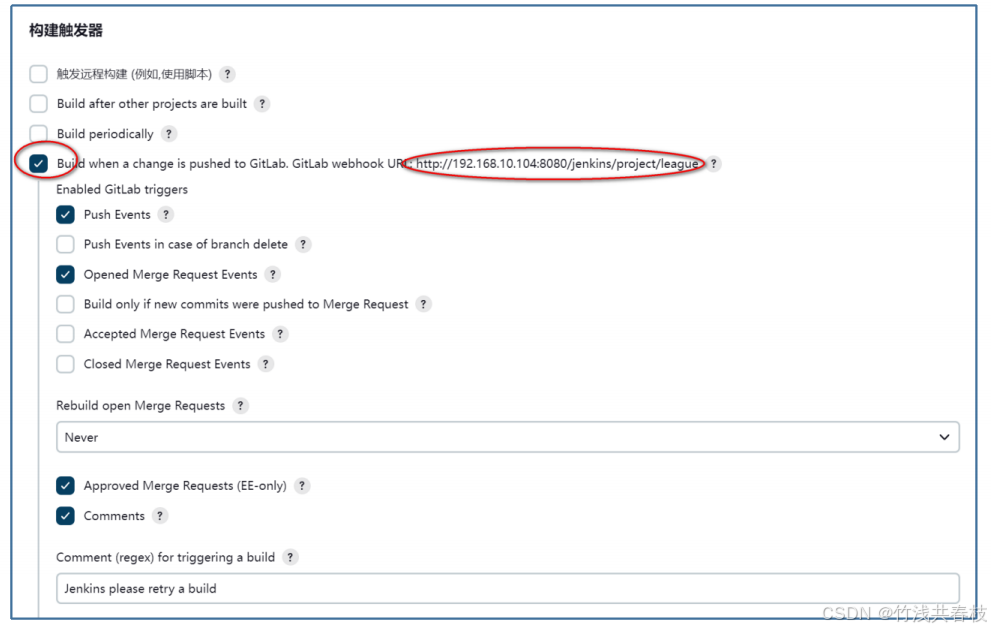
1.设置“构建触发器"
项目-->配置-->构建触发器,勾选项目的 webhook
复制出里面的 webhook URL: http://192.168.10.104:8080/jenkins/project/league

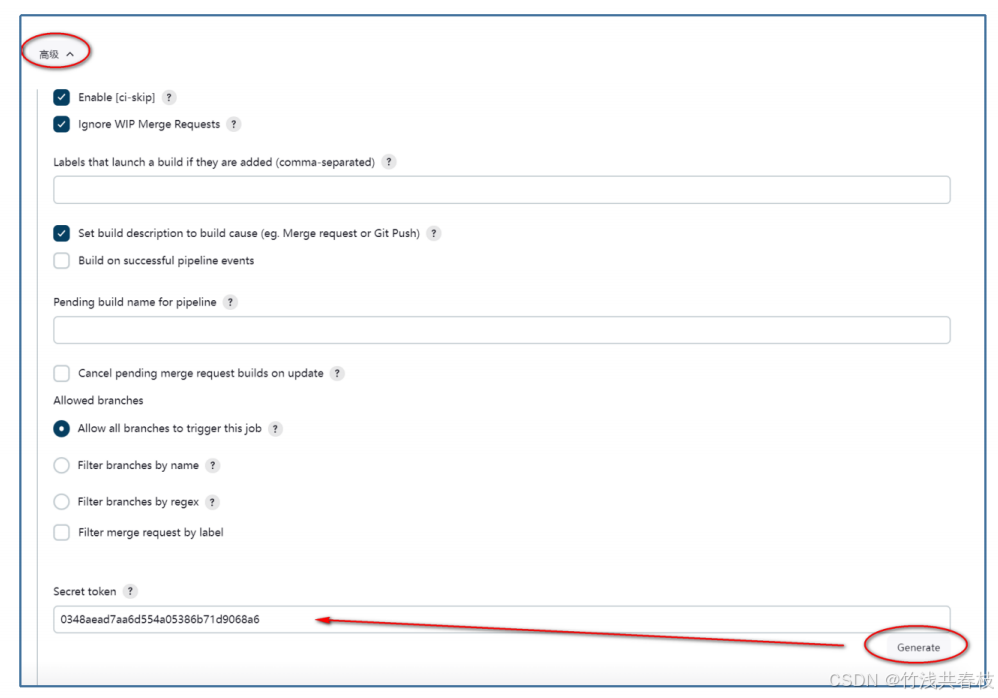
(1)设置“构建触发器”的高级选项
在“构建触发器”中生成一个 Token,并且把这个 Token 复制出来:0348aead7aa6d554a05386b71d9068a6

2.设置 Gitlab 的触发机制
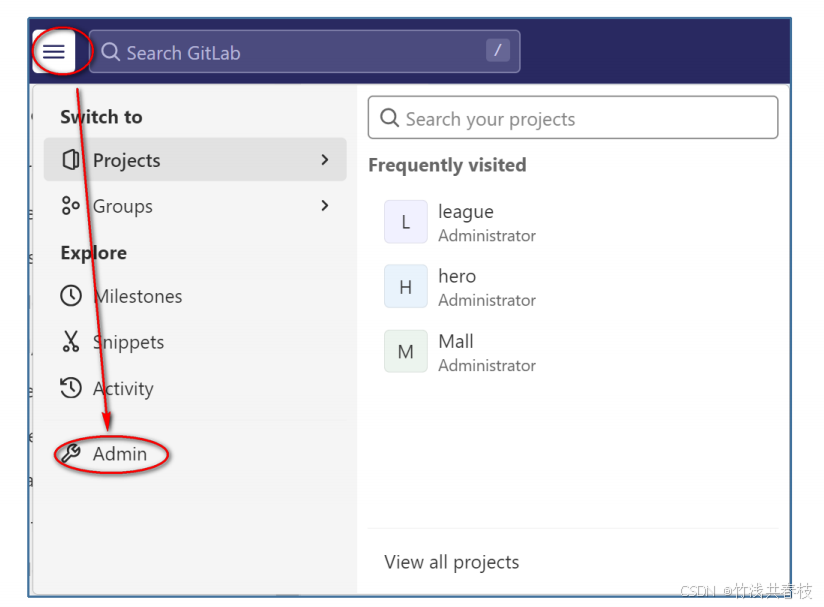
(1)找到 Admin 选项
单击 Menu-->Admin

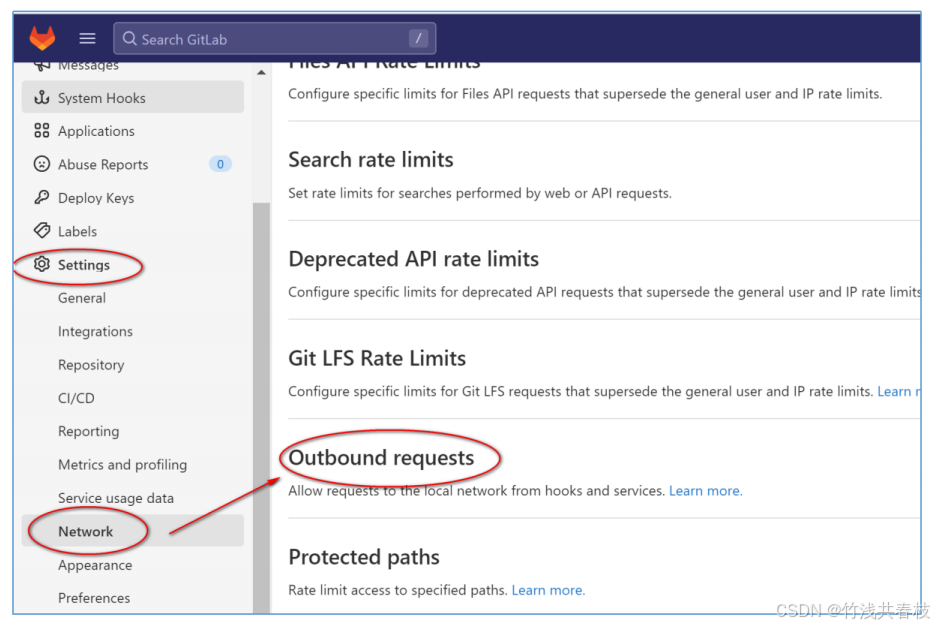
(2)为 gitlab 设置外发请求
在这里要设置 gitlab 允许利用钩子(webhook)发送请求到本地网络。设置如下:Menu-->Admin-->Settings-->Network-->Outbound requests

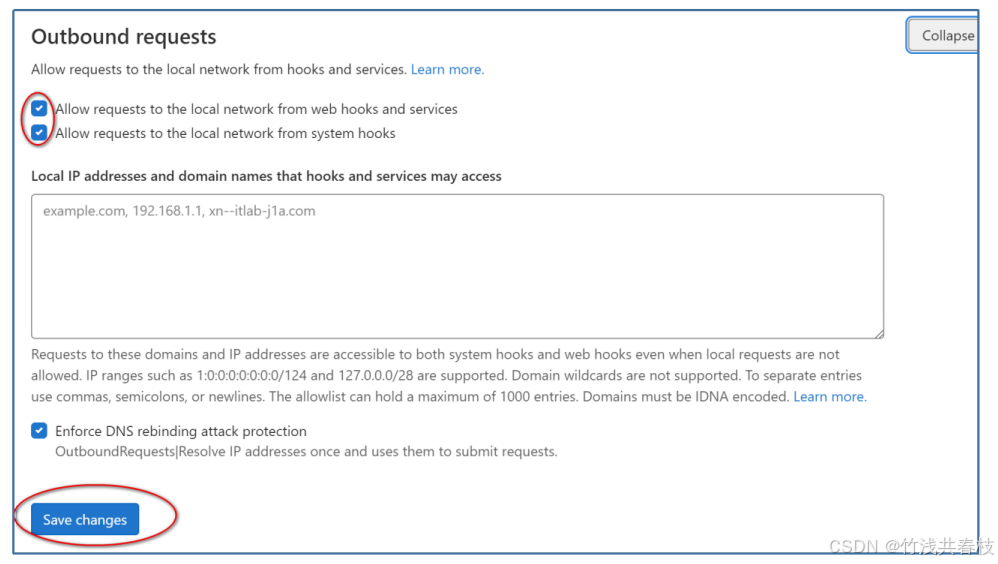
(3)设置 0utbound request(外发请求)
勾选“允许 webhook 和服务对本地网络的请求”和“允许系统钩子向本地网络发送的请求”,如下图所示

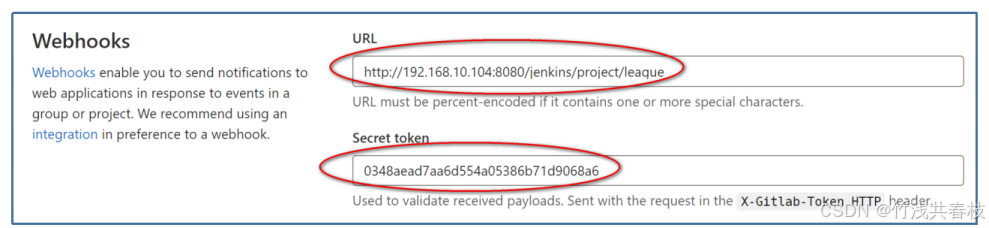
(4)设置项目的 webhook 参数
打开自己创建的项目,Settings-->Webhooks
粘贴前面步骤中生成的 webhook 的 URL 和 Token
最后点击页面底部的 Add Webhook 按钮

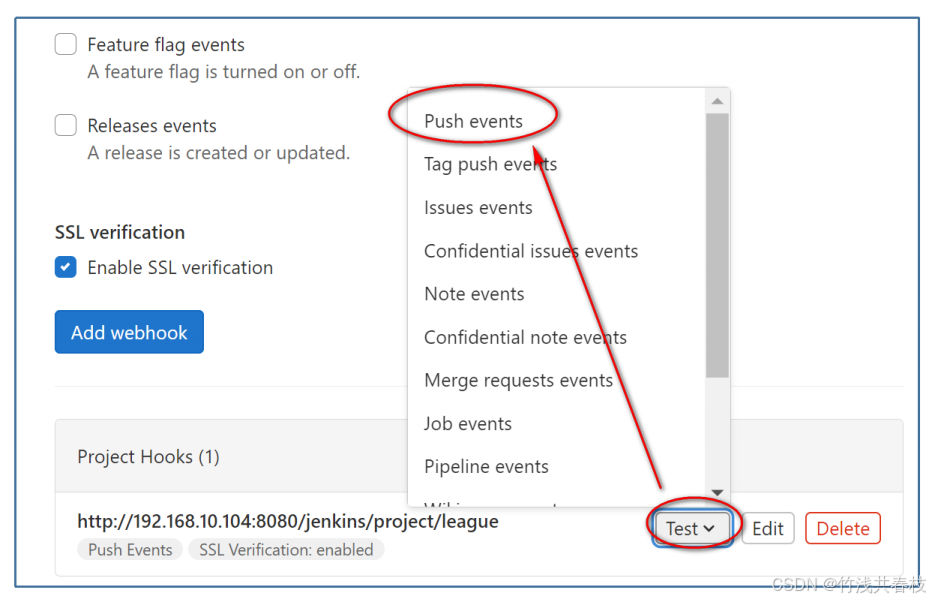
(5)点击测试按钮测试
点击 Test 按钮,并点击 Push events,开始推送测试,观察 Jenkins 的构建界面,会发现 Jenkins 开始进行自动构建。

(6)修改代码并提交
修改代码内容,模拟代码更新,并且将新代码提交到 gitlab,然后直接观察网站访问结果,验证jenkins 是否能执行来自 gitlab 的触发请求。

[root@dev league]# git add .
[root@dev league]# git commit -m "info04"
[main 0e70d66] info04
1 file changed, 1 insertion(+), 1 deletion(-)
[root@dev league]# git push -uf origin main
Username for 'http://192.168.10.105': root
Password for 'http://root@192.168.10.105':
Counting objects: 5, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (3/3), done.
Writing objects: 100% (3/3), 290 bytes | 0 bytes/s, done.
Total 3 (delta 2), reused 0 (delta 0)
To http://192.168.10.105/root/league.git
b60df09..0e70d66 main -> main
分支 main 设置为跟踪来自 origin 的远程分支 main。(7)访问网页查看结果
此处应该发现,我们在代码中修改的文字,在没有执行 jenkins 构建操作的情况下,jenkins 已经自动为我们同步了代码。

五、 jenkins+ansible+gitlab 实现 PHP 项目发布
在此案例中,我们将进一步学习 jenkins 较为复杂一点的应用,本案例将 ansible 集成到了 jenkins中,让 jenkins 利用 ansible 插件,向远程主机推送文件和指令,完成自动化的项目部署。
1.安装 LAMP 环境
在 web01 主机上,安装 LAMP 环境。
[root@web01 ~]# yum -y install httpd httpd-devel mysql mariadb-server mysql-devel php php-mysql php-common php-gd php-xml rsync[root@web01 ~]# systemctl start mariadb
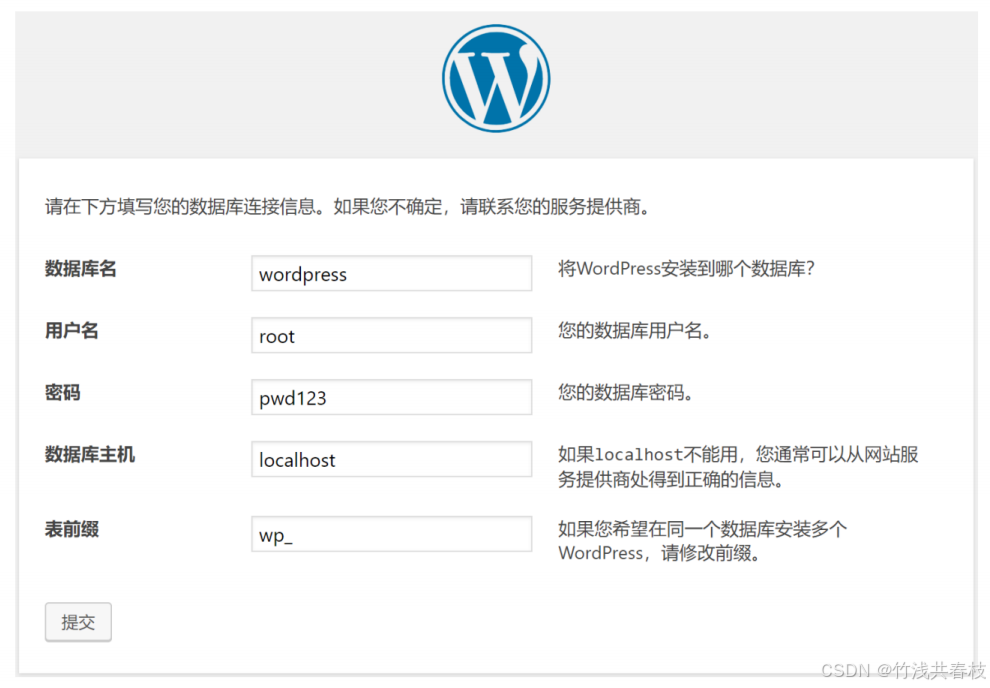
[root@web01 ~]# mysqladmin -uroot password 'pwd123'
[root@web01 ~]# mysql -uroot -ppwd123
Welcome to the MariaDB monitor. Commands end with ; or \g.
Your MariaDB connection id is 3
Server version: 5.5.68-MariaDB MariaDB Server
Copyright (c) 2000, 2018, Oracle, MariaDB Corporation Ab and others.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
MariaDB [(none)]> create database wordpress;
Query OK, 1 row affected (0.00 sec)
MariaDB [(none)]> grant all on *.* to root @'localhost' identified by 'pwd123';
Query OK, 0 rows affected (0.00 sec)
MariaDB [(none)]> exit
Bye2.jenkins 主机安装 Ansible 插件
(1)做无密码验证
Ansible 的工作是基于 SSH 协议的,它使用 SSH 连接到远程主机并执行命令。因此在将 ansible 集成给 jenkins 的时候,需要在 jenkins 主机上生成密钥对,并同步公钥给远程 web 主机,为 ansible 的运行提供基础。
[root@jenkins ~]# ssh-keygen
Generating public/private rsa key pair.
Enter file in which to save the key (/root/.ssh/id_rsa):
Created directory '/root/.ssh'.
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /root/.ssh/id_rsa.
Your public key has been saved in /root/.ssh/id_rsa.pub.
The key fingerprint is:
SHA256:op4ZukbIM9NlYozuuYACi12/w/IrYIJBuDGMI/lDTa8 root@jenkins
The key's randomart image is:
+---[RSA 2048]----+
|+. o. |
|Oo. .. |
|oBo . |
|o.o+ + |
|=oo.E . S |
|BO+o o . |
|B+*.o.. |
|oo.oo+o. |
| o+.+++o |
+----[SHA256]-----+
[root@jenkins ~]# ssh-copy-id 192.168.10.101(2)在jenkins 主机安装 ansible
如果要结合 ansible 实现项目的自动发布,就需要在 jenkins 上添加 ansible 插件,但是只在Jenkins 中安装 Ansible 插件是不行的,还要在 Jenkins 主机上安装 Ansible 程序。
[root@jenkins ~]# yum -y install ansible
[root@jenkins ~]# vim /etc/ansible/hosts
#配置Ansible管理的主机
[webservers]
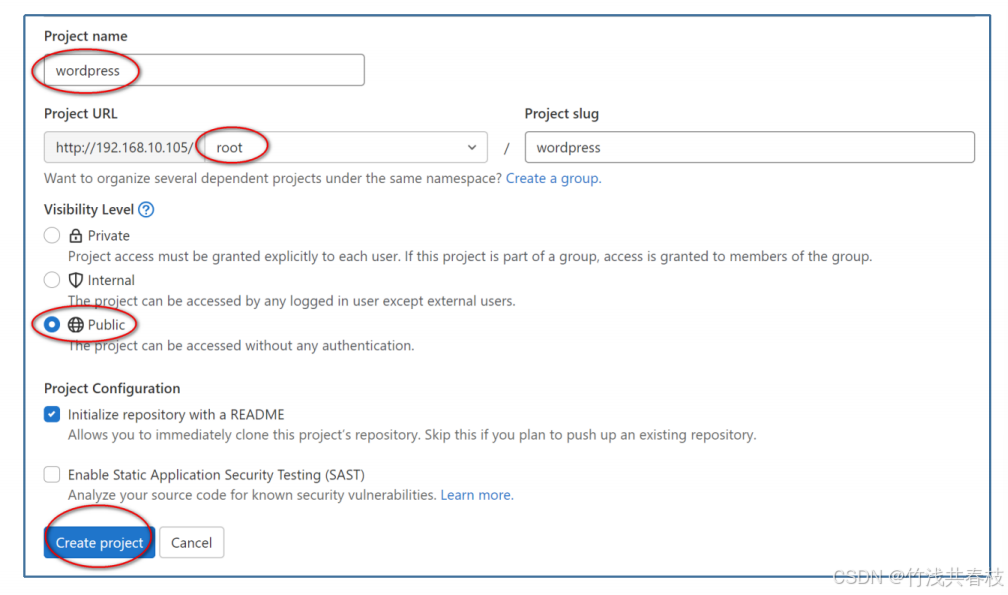
192.168.10.1013.在gitlab上创建wordpress空项目

4.程序员提交代码到Gitlab仓库
(1)克隆空项目到本地
[root@dev ~]# git clone http://192.168.10.105/root/wordpress.git
正克隆到 'wordpress'...
remote: Enumerating objects: 3, done.
remote: Counting objects: 100% (3/3), done.
remote: Compressing objects: 100% (2/2), done.
remote: Total 3 (delta 0), reused 0 (delta 0), pack-reused 0
Unpacking objects: 100% (3/3), done.(2)生成代码
将本案例提供的代码解压到 wordpress 项目目录下,
[root@dev ~]# tar zxvf wordpress-4.9.1-zh_CN.tar.gz
[root@dev wordpress]cd wordpress
[root@dev wordpress]git init .
[root@dev wordpress]git add .
[root@dev wordpress]git commit -m "wp"[root@dev wordpress]# git tag 1.0.0
[root@dev wordpress]# git push origin 1.0.0
Username for 'http://192.168.10.105': root
Password for 'http://root@192.168.10.105':
Counting objects: 1696, done.
Delta compression using up to 2 threads.
Compressing objects: 100% (1670/1670), done.
Writing objects: 100% (1695/1695), 9.88 MiB | 6.17 MiB/s, done.
Total 1695 (delta 174), reused 0 (delta 0)
remote: Resolving deltas: 100% (174/174), done.
To http://192.168.10.105/root/wordpress.git
* [new tag] 1.0.0 -> 1.0.05.Jenkins 创建项目并发布测试
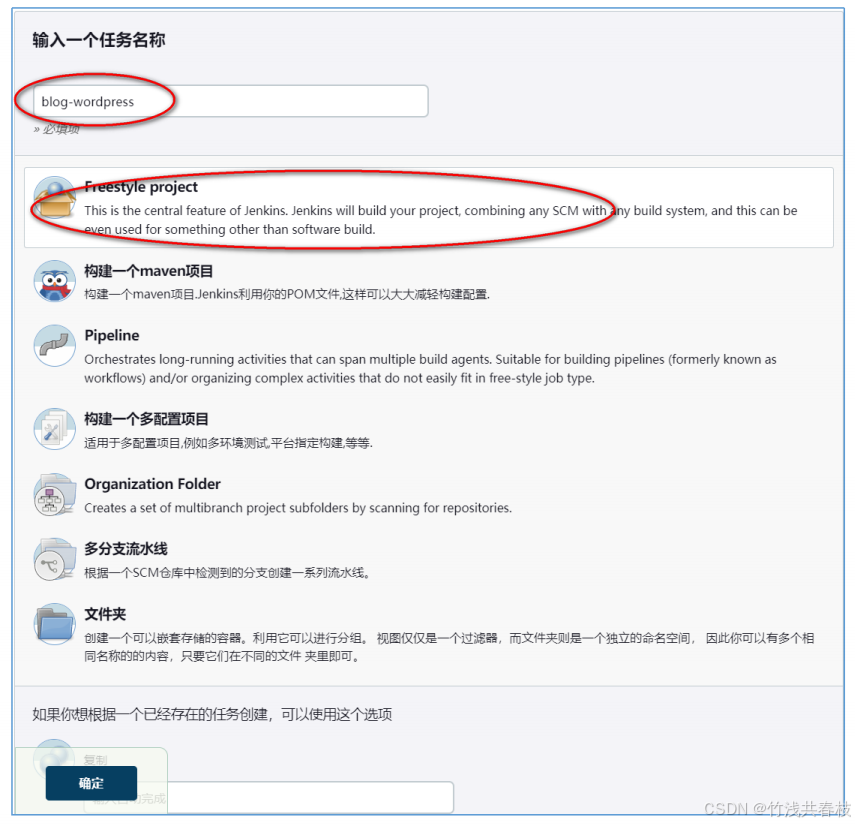
(1)新建项目
在 Jenkins 首页,选择“新建任务”,类型为自由风格

(2)动态获取 Git 仓库 Tag,与用户交互选择 Tag 发布
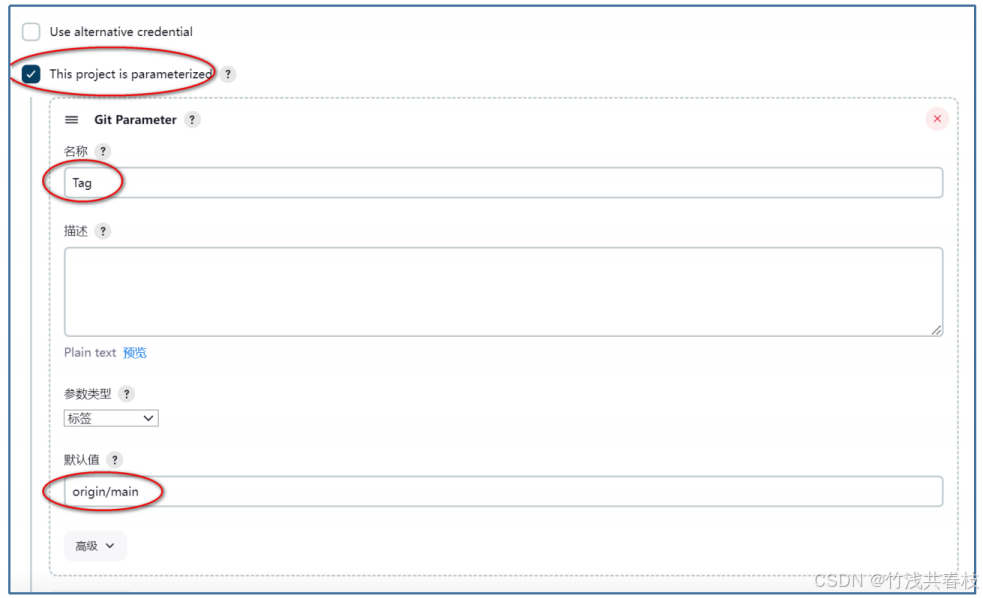
勾选“This project is parameterized”,并点击“添加参数”,添加“Git Parameter”参数。
设置的参数如下:
名称:Tag
默认值:origin/main

(3)设置源码管理参数
在源码管理项,选中 Git,添加代码仓库的 URL:修改*/master 为$Tag。Tag 是上面动态获取的变量名,表示根据用户的选择确定要发布的代码版本。
(4)设置“Build steps”参数,添加 ansible 同步参数
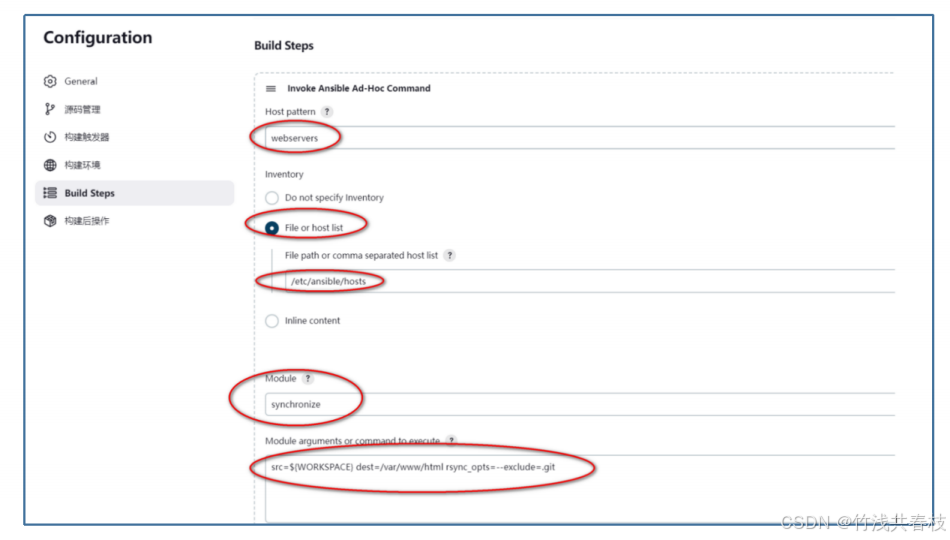
在“Build steps”中,点“增加构建步骤”→“Invoke Ansible Ad-Hoc Command”,在这里设置的主要参数如下:
- Host pattern:设置 ansible 中的主机组的名字,本案例中我们用的是“webservers"
- Inventory:选择 File or host list,填写的文件是 ansible 的主机清单/etc/ansible/hosts
- Module:设置同步方式,此处使用“synchronize”的方式,表示使用rsync 同步;
- Module arguments or command to execute:填写ansible 的同步命令:命令如下:src=${WORKSPACE} dest=/var/www/html rsync opts=--exclude=.git
备注:
ansible 命令解释:
- ${WORKSPACE}表示该变量指向的路径是jenkis主机从git 服务器获取到的项目/root/.jenkins/workspace
- rsync opts=--exclude=.git:同步时将.git 文件除外,该文件不同步

(5)设置“Build steps”参数,添加远程主机执行的命令
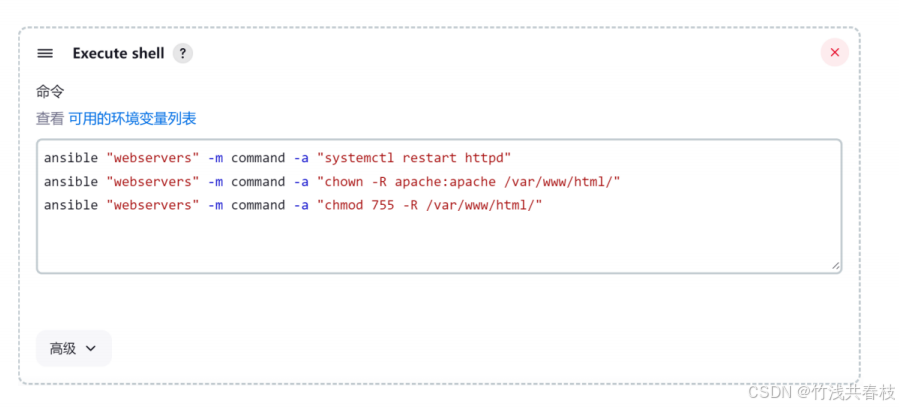
在“Build steps”选项中,再次点击“增加构建步骤”,选择“Execute shel1”,填写需要让jenkins 主机执行的 ansible 命令:
ansible "webservers"-m command -a "systemctl restart httpd"
ansible "webservers"-m command -a "chown -R apache:apache /var/www/html/"
ansible "webservers"-m command -a "chmod 755 -R /var/www/html/"

(6)开始构建
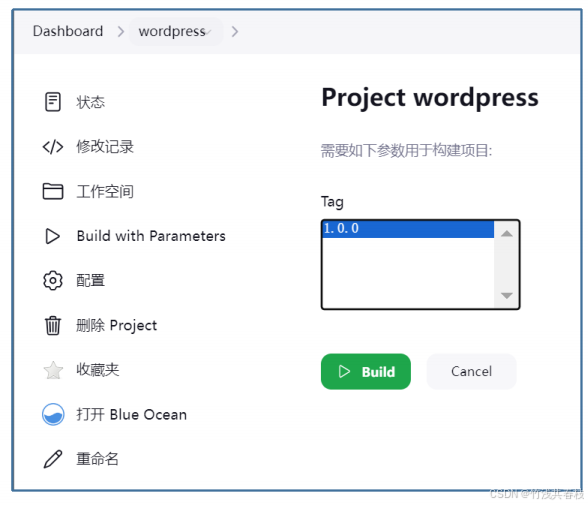
单击“保存”后,返回项目页面。单击“Build with Parameters”选项

(7)访问网站
http://192.168.10.101/blog-wordpress