mqtt协议
MQTT简介
MQTT(消息队列遥测传输协议)是基于Publish/Subscribe(发布订阅)模式的物联网通信协议。该协议构建于TCP/IP协议上。
优点:以极少的代码和有限的带宽,为远程连接设备提过实时可靠的消息服务,作为一种低开销,低带宽占用的即时通讯协议,使在物联网,小型设备,移动应用等方面有较广泛应用。
特点:简单易实现,支持Qos(服务质量),报文小,MQTT协议构建于TCP/IP协议之上,提供有序,无损,双向连接。
应用领域
物联网M2M通信,物联网大数据采集
Android消息推送,WEB消息推送
移动即时消息,如Facebook Messenger
智能硬件,智能家居,智能电器
车联网通信,电动车站桩采集
智慧城市,远程医疗,远程教育
电力,石油与能源等行业市场
实现方式
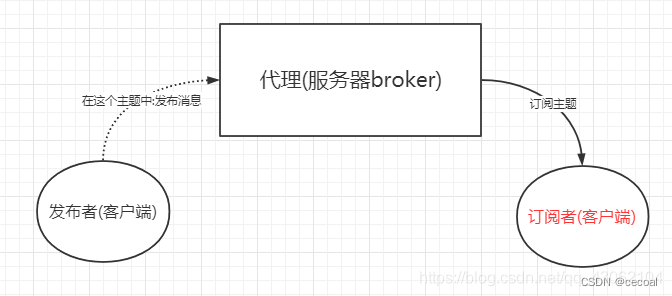
实现MQTT协议需要客户端,服务器端通讯完成,在通讯过程中,MQTT协议中有三种身份:发布者(Publish),代理服务器(Broker),订阅者(Subscribe)。
消息的发布者,订阅者都是客户端
消息代理是服务器
消息发布者可以同时是订阅者

MQTT传输消息分为两部分:主题(Topic),负载(payload)
Topic:可理解为消息的类型,订阅者订阅(Subscribe)后,会受到该主题的消息内容(payload)
payload:可理解为消息的内容,指订阅者具体要使用的内容
网络传输与应用消息
MQTT会构建底层网络传输:将建立客户端到服务器的连接,提供两者间一个有序的,无损的,基于字节流的双向传输
当应用数据通过MQTT网络发送时,MQTT会把与之相关的服务质量(Qos)和主题名(Topic)关联
MQTT客户端
一个使用MQTT协议的应用程序或者设备,它总是建立到服务器的网络连接。客户端可以:
(1) 发布其他客户端可能会订阅的信息
(2) 订阅其他客户端发布的消息
(3) 退定或删除应用程序的消息
(4) 断开与服务器的连接
MQTT服务器端
MQTT服务器以称为"消息代理"(Broker), 可以是一个应用程序或一台设备,它是位于消息发布者和订阅者之间,它可以:
(1) 接受来自客户的网络连接;
(2) 接受客户发布的应用信息
(3) 处理来自客户端的订阅和退订请求
(4) 向订阅的客户转发应用程序消息
前端实现
前端一般使用websocket协议实现长链接通信,为了简化websocket协议编程,可直接使用建立在websocket上的mqtt协议,能直接得到登录鉴权,消息分发的功能,免去手动编程解析。
前端websocket的mqtt协议依赖mqttws31.js库实现
var subCount = 0;
var client;
function MQTTconent({
client = new Paho.MQTT.Client("主机名","端口号","clientId(可选项)")
client.onConnectionLost = onConnectionLost;
client.onMessageArrived = onMessageArrived;
client.connect({
userName: "", //连接账号
password: "", //密码
onSuccess: onConnect //连接服务器并注册连接成功处理
})
})
// 客户端连接
function onConnect() {
client.subscribe() //订阅主题
}
// 连接断开处理
function onConnectionList(res) {
if(res.errorCode !== 0){
console.log("连接断开了")
}
}
// 消息接收处理
function onMessageArrived(message) {
var topic = message.destinationName; //收到的消息主题名
var payload = message.payloadString; //收到的消息内容
subCount++;
$('#subCount').val('收到' +subCount + '条');
$('#subMessage').prepend('<li>' + topic + ':' + payload + '</li>')
}
// 发送
function hanleSend() {
var message = new Paho.MQTT.Message($('#textSend').val());
message.destinationName = $('#topicSend').val();
message.qos = 0;
client.send(message)
}
$(document).ready(function(){
MQTTconnect()
})
