RHCE【web服务器】
目录
一、web服务器简介
1、什么是www
2、网址及HTTP简介
3、http协议请求的工作过程:
二、web服务器的类型
1、仅提供用户浏览的单向静态网页
2、提供用户互动接口的动态网站
三、web服务器基本配置
四、虚拟主机配置实战
1、搭建静态网站--基于http协议的静态网站
实验1:搭建一个web服务器,访问该服务器时显示“hello world”欢迎界面 。
实验2:建立两个基于ip地址访问的网站,要求如下:
实验3:建立两个基于不同端口访问的网站,要求如下:
实验4:建立两个基于域名访问的网站,要求如下:
实验5:基于虚拟目录和用户控制的web网站
一、web服务器简介
1、什么是www

2、网址及HTTP简介

(4)状态代码:由三位数字组成,第一个数字定义了响应的类别,且有五种可能取值。
- 请求行:包括请求方法(如GET、POST)、请求URI和HTTP版本号。例如,
GET /index.html HTTP/1.1。 - 请求头部:包含若干个属性,格式为“属性名: 属性值”,提供客户端环境信息、请求体的大小、客户端支持的压缩类型等。常见的请求头包括Host、User-Agent、Accept、Accept-Encoding、Content-Length等。
- 空行:请求头和请求体之间的分隔符,表示请求头的结束。
- 请求体:在某些类型的HTTP
- 起始行:包含协议版本、状态码和原因短语。例如,
HTTP/1.1 200 OK。 - 响应头部:包含服务器的基本信息以及数据的描述信息,使用key-value形式。例如,
Content-Type: text/html表示返回的内容类型为HTML。 - 空行:用于分隔响应头和响应体,表示响应头的结束。
- 响应体:实际传输的数据,可以是文本、图片、视频等二进制数据
3、http协议请求的工作过程:
-
地址解析:客户端需要通过域名系统(DNS)将URL中的域名解析为对应的IP地址。例如,访问http://www.baidu.com时,DNS服务器会将该域名解析为对应的IP地址。
-
建立TCP连接:客户端与服务器之间需要建立TCP连接。这通常涉及“三次握手”过程,确保双方能够进行可靠的数据传输。
-
发送HTTP请求:客户端通过已建立的TCP连接向服务器发送HTTP请求报文。请求报文包括请求方法(如GET、POST)、请求的URL、协议版本以及可选的头部字段和主体内容。
-
服务器处理请求:服务器接收到请求后,会根据请求的内容进行处理。这可能包括查找资源、执行程序或生成响应数据等。
-
返回HTTP响应:服务器处理完请求后,会向客户端返回HTTP响应报文。响应报文包括状态行(包含协议版本、状态码和原因短语)、响应头部字段以及可选的响应体内容。
-
浏览器解析响应:客户端(通常是Web浏览器)接收到服务器的响应后,会根据响应状态码和响应内容进行解析和展示。如果状态码表示成功(如200 OK),则展示响应体中的内容;否则,显示错误信息。
-
关闭连接:在默认情况下,HTTP是无状态且短连接的,即每个请求完成后都会关闭TCP连接。不过,为了提高效率,也可以使用Keep-Alive头来保持连接,以便后续请求复用同一连接。
二、web服务器的类型
1、仅提供用户浏览的单向静态网页
2、提供用户互动接口的动态网站
搭建动态网站的需求通常包括以下几个方面:
- 服务器环境:需要一台或多台服务器来托管网站,服务器上需要安装操作系统(如Linux、Windows Server等)和Web服务器软件(如Apache、Nginx、IIS等)。
- 数据库支持:动态网站通常需要与数据库进行交互,因此需要安装数据库管理系统(如MySQL、PostgreSQL、Oracle、SQL Server等),并配置好数据库。
- 编程语言支持:需要选择一种或多种编程语言来编写网站的后端逻辑,常见的有PHP、Python、Java、Ruby、Node.js等。
- 框架和库:为了提高开发效率和代码质量,通常会使用一些Web开发框架和库,如Django(Python)、Spring(Java)、Laravel(PHP)、Express(Node.js)等。
- 前端技术:虽然动态网站主要依赖于后端技术,但也需要一些前端技术来构建用户界面,如HTML、CSS、JavaScript以及前端框架(如React、Vue.js、Angular等)。
- 安全性需求:需要考虑网站的安全性,包括数据加密、身份验证、权限控制、防止SQL注入、跨站脚本攻击(XSS)等。
- 性能优化:需要对网站进行性能优化,以提高响应速度和并发处理能力,如使用缓存、负载均衡、CDN等技术。
- 版本控制:为了管理代码和协作开发,需要使用版本控制系统(如Git、SVN等)来管理代码库。
- 部署和发布:需要一套自动化的部署和发布流程,以便快速将新功能或修复部署到生产环境中。
- 监控和维护:需要对网站进行实时监控,及时发现和解决问题,并进行定期维护和更新。
三、web服务器基本配置
#安装nginx软件包:
[root@server ~]# yum install nginx -y
#显示nginx的版本信息:
[root@server ~]# nginx -v
#显示Nginx的详细配置信息,包括编译时使用的所有参数和模块:
[root@server ~]# nginx -V
#显示nginx的用法和选项:
[root@server ~]# nginx -help
用法:nginx [-?hvVtTq] [-s信号][-p前缀]
[-e文件名][-c文件名][-g指令]
选项:
- - - - - - ?,-h:这有帮助
-v:显示版本并退出
-V:显示版本并配置选项,然后退出
-t:测试配置并退出
-T:测试配置,转储并退出
-q:在配置测试时抑制非错误信息
-s signal:向主进程发送信号:停止,退出,重新打开,重新加载
-p prefix:设置前缀路径(默认:/usr/share/nginx/)
-e文件名:设置错误日志文件(默认:/var/log/nginx/error.log)
-c filename:设置配置文件(默认:/etc/nginx/nginx.conf)
-g directives:将全局指令从配置文件中设置出来
#列出nginx中的所有文件:
[root@server ~]# rpm -ql nginx
#以树状图显示nginx配置文件目录:
[root@server ~]# tree /etc/nginx/
/etc/nginx/
├── conf.d #子配置文件目录
├── default.d
├── fastcgi.conf
├── fastcgi.conf.default
├── fastcgi_params #用以翻译nginx的变量供php识别
├── fastcgi_params.default
├── koi-utf
├── koi-win
├── mime.types #用以配置支持的媒体文件类型
├── mime.types.default
├── nginx.conf #主配置文件
├── nginx.conf.default
├── scgi_params
├── scgi_params.default
├── uwsgi_params #用以配置nginx的变量供python识别
├── uwsgi_params.default
└── win-utf
#以树状图显示nginx默认的网站根目录(通常包含静态网页文件)
[root@server ~]# tree /usr/share/nginx/html/
#以树状图显示nginx日志目录(通常包含访问日志和错误日志)
[root@server ~]# tree /var/log/nginx
#搜索匹配nginx的主配置文件中不以#开头的行(即非注释行)
[root@server ~]# grep ^[^#] /etc/nginx/nginx.conf
#关闭防火墙并且立即生效:
[root@server ~]# systemctl disable firewalld --now
#将SELinux设置为宽容模式,并检查SELinux的状态:
[root@server ~]# setenforce 0
[root@server ~]# getenforce
Permissive
#重启nginx进程:
[root@server ~]# systemctl restart nginx
curl:这是一个命令行进行数据传输的工具,支持多种协议包括http、https、ftp等等
#获取HTTP响应的头部信息:
[root@server ~]# curl -I localhost
HTTP/1.1 200 OK #表示使用的HTTP协议版本
Server: nginx/1.20.1 #服务器软件的名称和版本。这里显示的是Nginx 1.20.1
Date: Thu, 24 Oct 2024 08:34:17 GMT
Content-Type: text/html #返回内容的MIME类型。这里表示返回的内容是HTML文档
Content-Length: 2713881 #返回内容的长度(以字节为单位)。这里表示返回的HTML文档大小为2,713,881字节。
Last-Modified: Tue, 04 Jun 2024 22:57:12 GMT
Connection: keep-alive #连接管理方式。这里表示保持连接打开
ETag: "665f9bc8-296919" #实体标签,用于缓存验证。ETag是一个唯一标识符,用于判断资源是否被修改
Accept-Ranges: bytes #指示服务器是否接受范围请求。这里表示服务器接受按字节范围请求,允许客户端请求部分内容四、虚拟主机配置实战
1、搭建静态网站--基于http协议的静态网站
实验1:搭建一个web服务器,访问该服务器时显示“hello world”欢迎界面 。
#输出字符串"hello world"到标准输出,重定向操作符,将标准输出的内容写入到Nginx服务器的默认网页文件index.html中:
[root@server ~]# echo "hello world" > /usr/share/nginx/html/index.html
#使用curl工具向本地主机(即运行在当前机器上的Web服务器)发送HTTP请求:
[root@server ~]# curl localhost
hello world
#使用curl工具向IP地址为192.168.88.5的服务器发送HTTP请求:
[root@server ~]# curl 192.168.88.5
hello world
实验成功!!!
实验2:建立两个基于ip地址访问的网站,要求如下:
nmtui:这是NetworkManager的命令行文本用户界面(TUI)。它提供了一个基于文本的界面来管理网络连接。运行这个命令会启动一个交互式的菜单,允许您配置和管理网络连接。
nmcli:这是NetworkManager的命令行接口工具。它允许您通过命令行与NetworkManager进行交互。
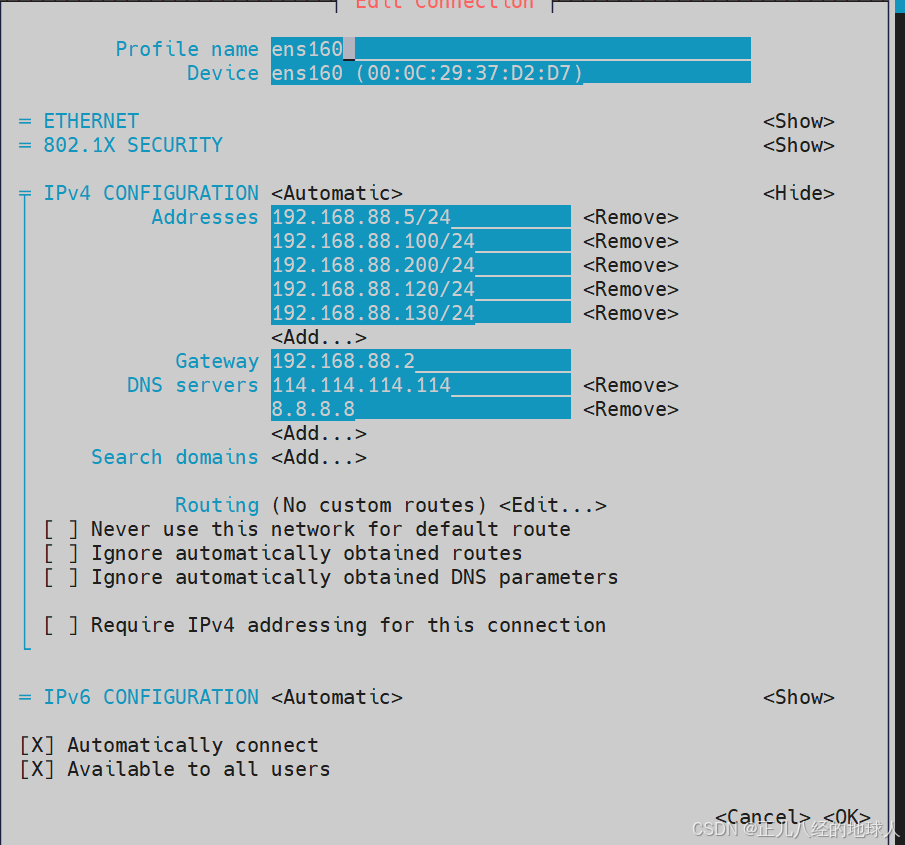
#进入图形界面更改网络连接:
[root@server ~]# nmtui
#激活名为ens160的网络连接:
[root@server ~]# nmcli connection up ens160
Connection successfully activated (D-Bus active path: /org/freedesktop/NetworkManager/ActiveConnection/3)
#显示所有网络接口的信息,包括IP地址、MAC地址等:
[root@server ~]# ip a
1: lo: <LOOPBACK,UP,LOWER_UP> mtu 65536 qdisc noqueue state UNKNOWN group default qlen 1000
link/loopback 00:00:00:00:00:00 brd 00:00:00:00:00:00
inet 127.0.0.1/8 scope host lo
valid_lft forever preferred_lft forever
inet6 ::1/128 scope host
valid_lft forever preferred_lft forever
2: ens160: <BROADCAST,MULTICAST,UP,LOWER_UP> mtu 1500 qdisc fq_codel state UP group default qlen 1000
link/ether 00:0c:29:37:d2:d7 brd ff:ff:ff:ff:ff:ff
altname enp3s0
inet 192.168.88.5/24 brd 192.168.88.255 scope global noprefixroute ens160
valid_lft forever preferred_lft forever
inet 192.168.88.100/24 brd 192.168.88.255 scope global secondary noprefixroute ens160
valid_lft forever preferred_lft forever
inet 192.168.88.200/24 brd 192.168.88.255 scope global secondary noprefixroute ens160
valid_lft forever preferred_lft forever
inet6 fe80::20c:29ff:fe37:d2d7/64 scope link noprefixroute
valid_lft forever preferred_lft forever

#递归创建目录,并且显示每一个被创建的目录:
[root@server ~]# mkdir -pv /www/ip/{1,2}00
mkdir: created directory '/www'
mkdir: created directory '/www/ip'
mkdir: created directory '/www/ip/100'
mkdir: created directory '/www/ip/200'
#将内容写入到指定文件中:
[root@server ~]# echo this is 100 > /www/ip/100/index.html
[root@server ~]# echo this is 200 > /www/ip/200/index.html
#更改SELinux设置:
[root@server ~]# setenforce 0
[root@server ~]# getenforce
Permissive
#编辑nginx配置文件下的ip测试文件:
[root@server ~]# vim /etc/nginx/conf.d/test_ip.conf
server {
listen 192.168.88.100:80;
root /www/ip/100;
location / {
}
}
server {
listen 192.168.88.200:80;
root /www/ip/200;
location / {
}
}
#重启nginx服务:
[root@server ~]# systemctl restart nginx
#使用curl向配置文件中写入的IP地址发送HTTP请求:
[root@server ~]# curl 192.168.88.100
this is 100
[root@server ~]# curl 192.168.88.200
this is 200
实验成功!!!
实验3:建立两个基于不同端口访问的网站,要求如下:

#递归创建目录,并且显示每一个被创建的目录:
[root@server ~]# mkdir -pv /www/port/{80,10000}
mkdir: created directory '/www/port'
mkdir: created directory '/www/port/80'
mkdir: created directory '/www/port/10000'
#创建对应的网页文件并写入内容:
[root@server ~]# echo this port is 80 > /www/port/80/index.html
[root@server ~]# echo this port is 10000 > /www/port/10000/index.html
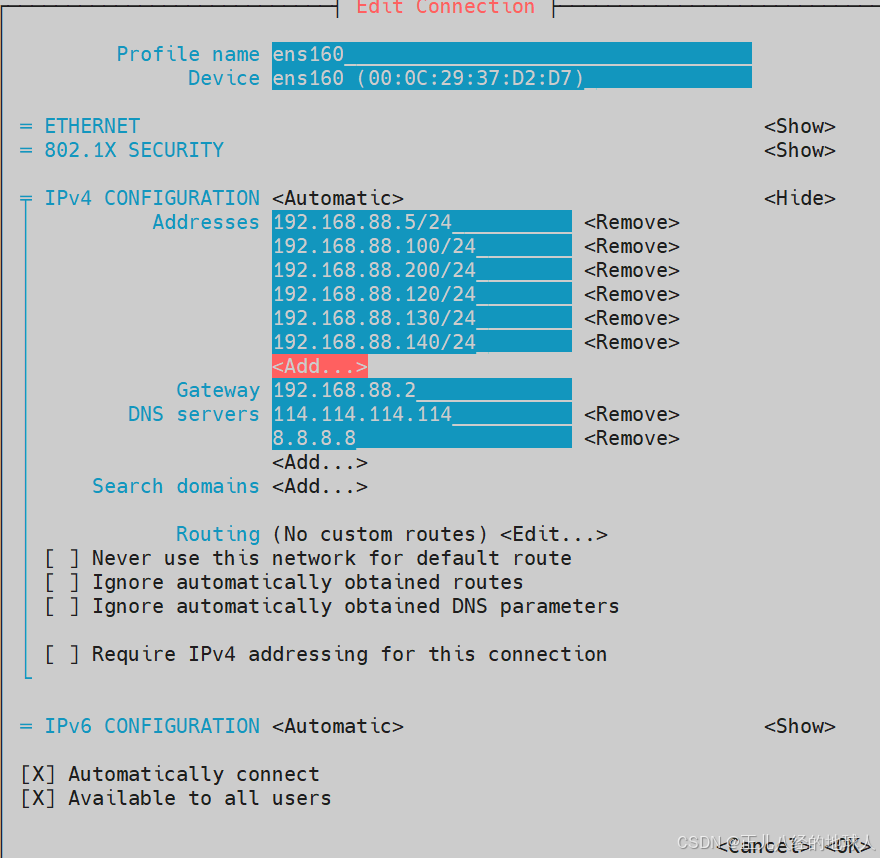
#进入图形界面更改网络连接,并且激活网络:
[root@server ~]# nmtui
[root@server ~]# nmcli connection up ens160
Connection successfully activated (D-Bus active path: /org/freedesktop/NetworkManager/ActiveConnection/4)
#编辑nginx的配置文件:
[root@server ~]# vim /etc/nginx/conf.d/test_port.conf
server {
listen 192.168.88.120:80;
root /www/port/80;
location / {
}
}
server {
listen 192.168.88.120:10000;
root /www/port/10000;
location / {
}
}
#重启nginx服务:
[root@server ~]# systemctl restart nginx
#向指定端口的IP地址进行HTTP的请求测试:
[root@server ~]# curl 192.168.88.120
this port is 80
[root@server ~]# curl 192.168.88.120:80
this port is 80
[root@server ~]# curl 192.168.88.120:10000
this port is 10000
实验成功!!!
实验4:建立两个基于域名访问的网站,要求如下:

#进入图形界面更改网络连接,并且激活网络:
[root@server ~]# nmtui
[root@server ~]# nmcli connection up ens160
Connection successfully activated (D-Bus active path: /org/freedesktop/NetworkManager/ActiveConnection/4)
#以递归的方式创建文件,并且显示被创建的文件:
[root@server ~]# mkdir -pv /www/{name,ce}
mkdir: created directory '/www/name'
mkdir: created directory '/www/ce'
#向指定文件写入内容:
[root@server ~]# echo this is a test > /www/name/index.html
[root@server ~]# echo today is first day of class > /www/ce/index.html
#编辑nginx网页配置文件:
[root@server ~]# vim /etc/nginx/conf.d/test_servername.conf
server {
listen 192.168.88.130:80;
server_name www.ceshi.com;
root /www/name;
location / {
}
}
server {
listen 192.168.88.130:80;
server_name rhce.first.day ce.first.day;
root /www/ce;
location / {
}
}
[root@server ~]# vim /etc/hosts
192.168.88.130 www.ceshi.com rhce.first.day ce.first.day
#更改SELinux状态,并且检查其状态:
[root@server ~]# setenforce 0
[root@server ~]# getenforce
Permissive
使用curl进行测试:
[root@server ~]# curl www.ceshi.com
this is a test
[root@server ~]# curl rhce.first.day
today is first day of class
[root@server ~]# curl ce.first.day
today is first day of class
测试成功!!!
实验5:基于虚拟目录和用户控制的web网站

#进入图形界面更改网络连接,并且激活网络:
[root@server ~]# nmtui
[root@server ~]# nmcli connection up ens160
Connection successfully activated (D-Bus active path: /org/freedesktop/NetworkManager/ActiveConnection/4)
[root@server ~]# mkdir /www/real/
[root@server ~]# echo real_virtual > /www/real/index.html
[root@server ~]# systemctl restart nginx
[root@server ~]# vim /etc/nginx/conf.d/test_virtualdir.conf
server {
listen 192.168.88.140:80;
root /usr/share/nginx/html;
location /real {
alias /www/real;
auth_basic on;
auth_basic_user_file /etc/nginx/conf.d/auth-password;
}
}
#使用yum安装httpd-tools包
[root@server ~]# yum install httpd-tools -y
htpasswd:生成或更新HTTP基本认证密码文件的工具
#添加一个新用户,并且创建一个密码文件从命令行中读取密码:
[root@server ~]# htpasswd -cb /etc/nginx/conf.d/auth-password user1 123
Adding password for user user1
[root@server ~]# systemctl restart nginx
[root@server ~]# curl 192.168.88.140
hello world
[root@server ~]# curl 192.168.88.140/real/
<html>
<head><title>401 Authorization Required</title></head>
<body>
<center><h1>401 Authorization Required</h1></center>
<hr><center>nginx/1.20.1</center>
</body>
</html>
[root@server ~]# curl 192.168.88.140/real/ -u user1
Enter host password for user 'user1':
real_virtual
