vscode 模板代码片段快捷配置

当我们在开发的时候,有很多基础模板代码,通过配置快速生成。
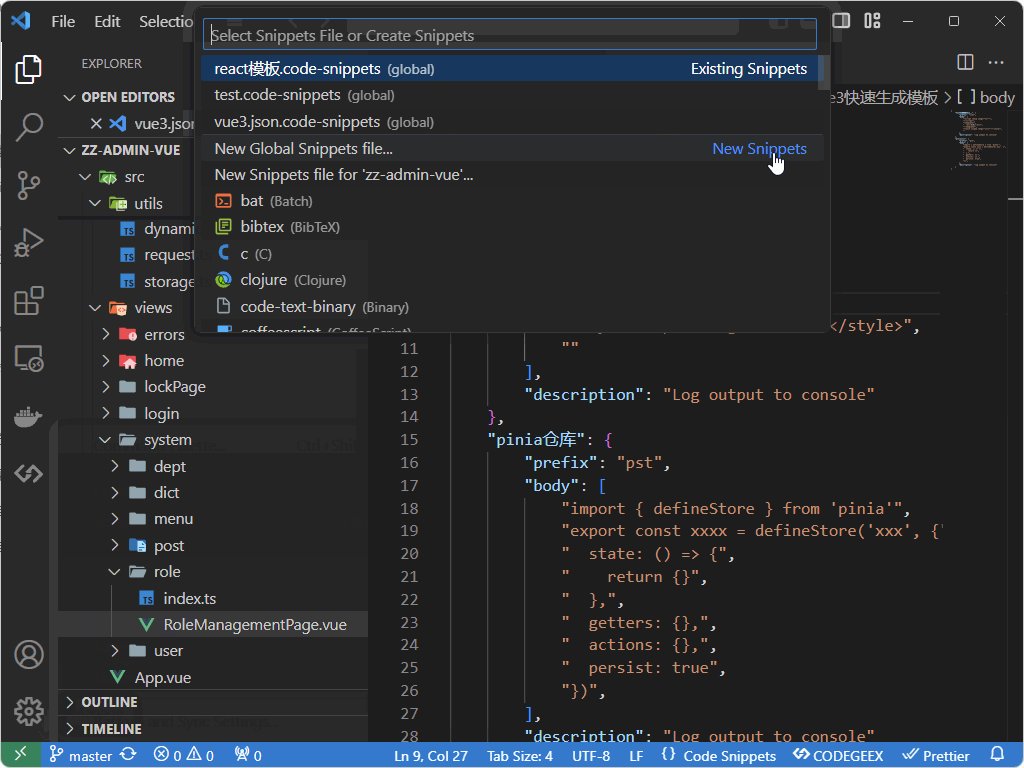
首先我们需要创建一个代码片段点击
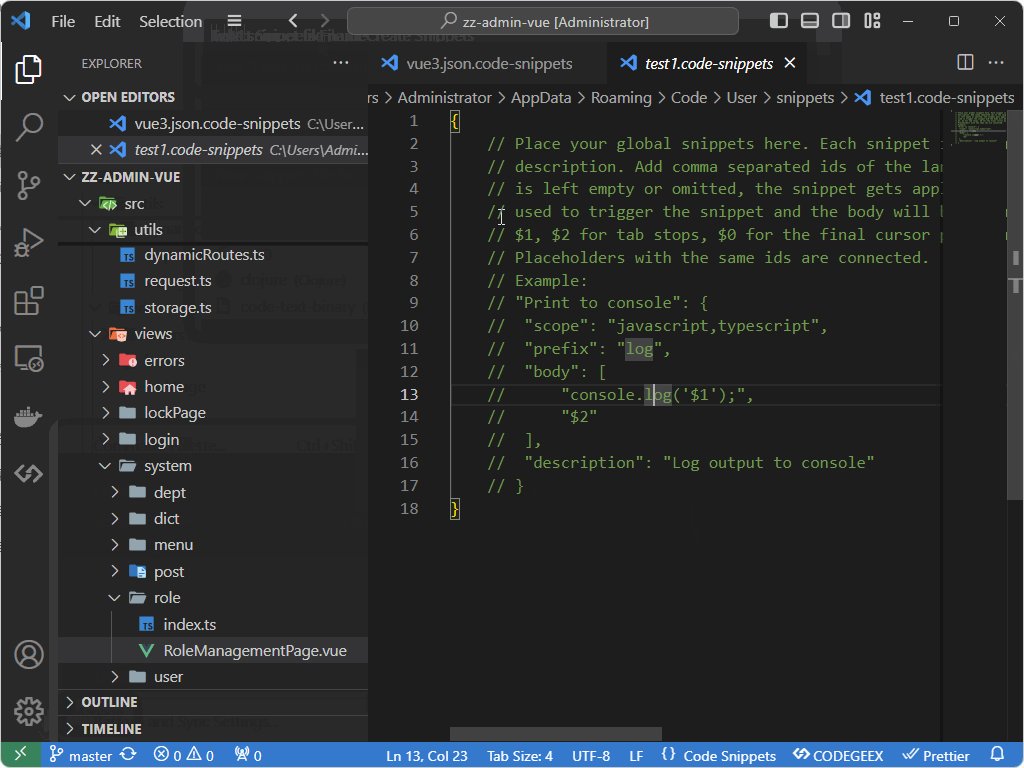
【Manage】-> 【Snippets】-> 【New Snippets】-> 输入代码片段名称

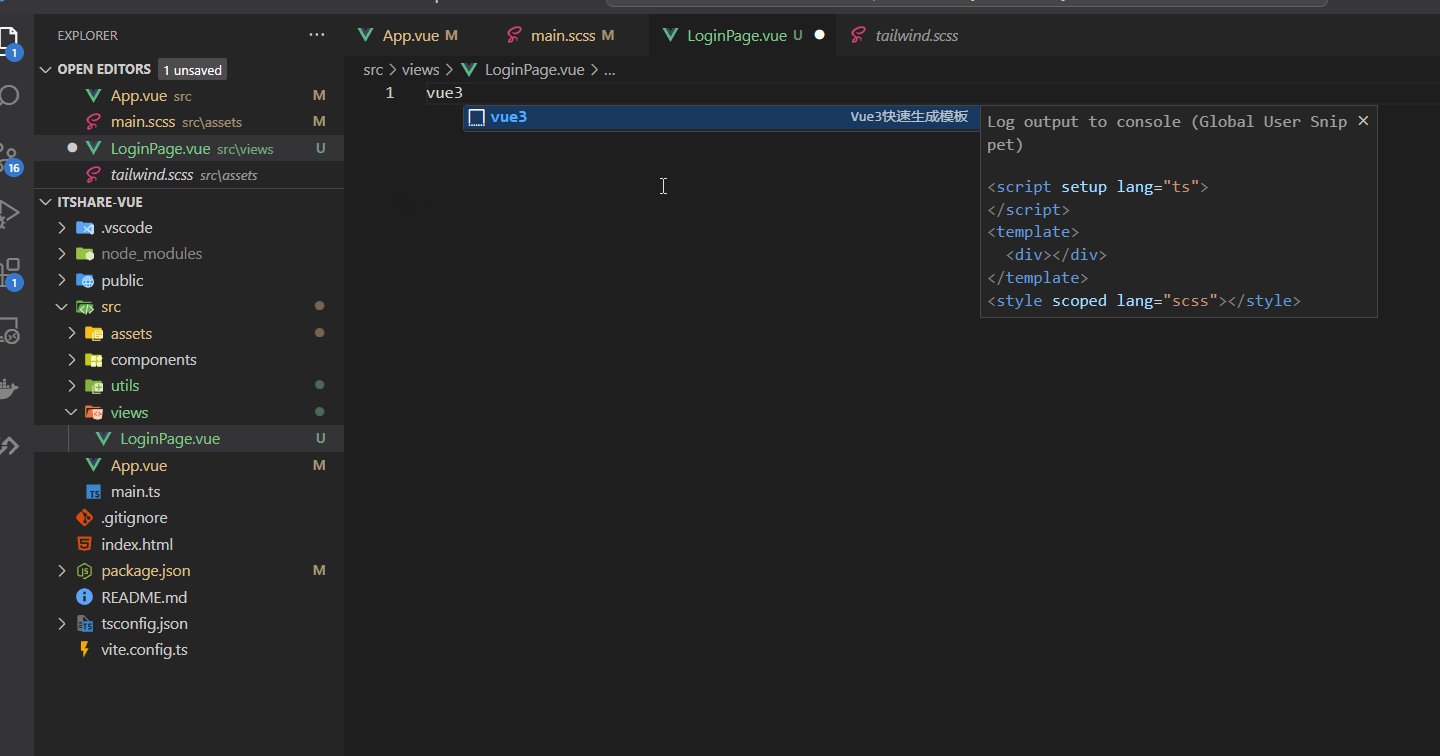
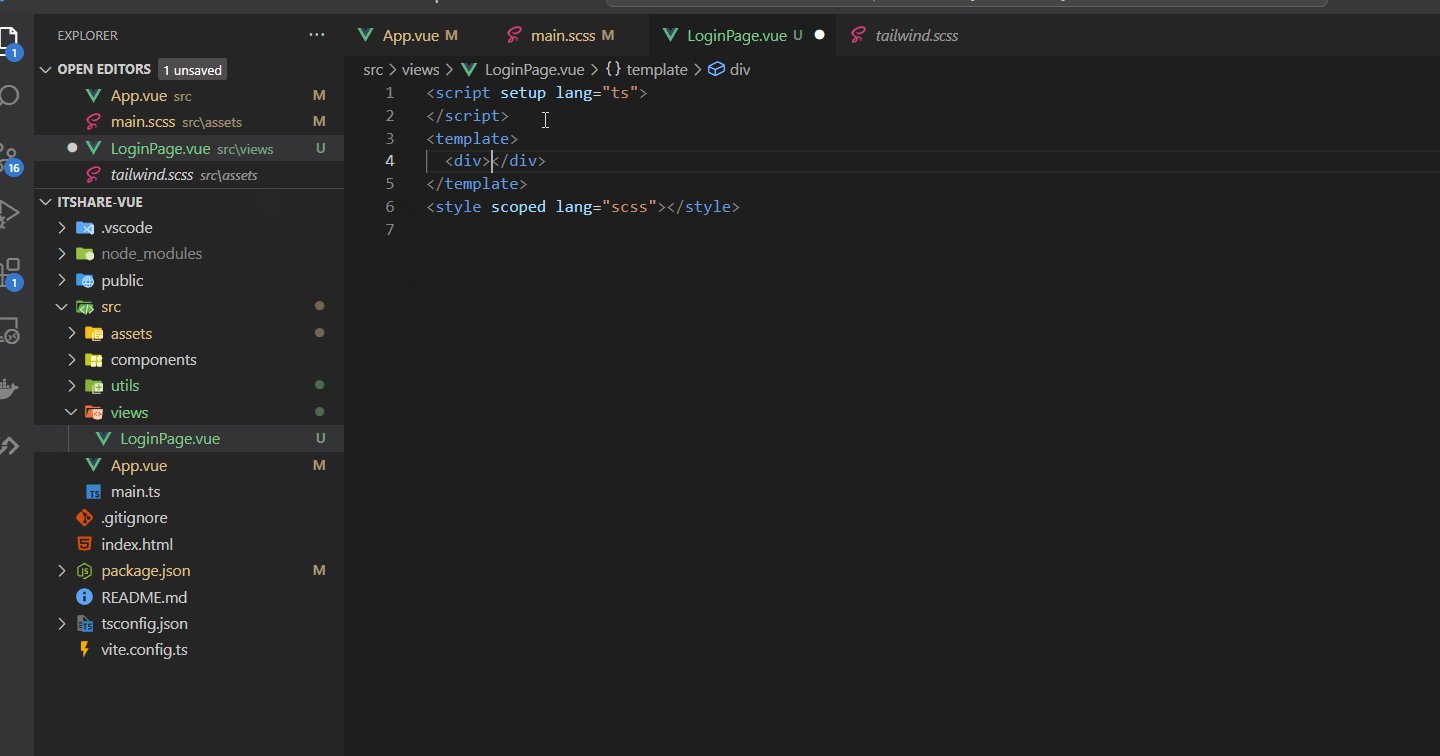
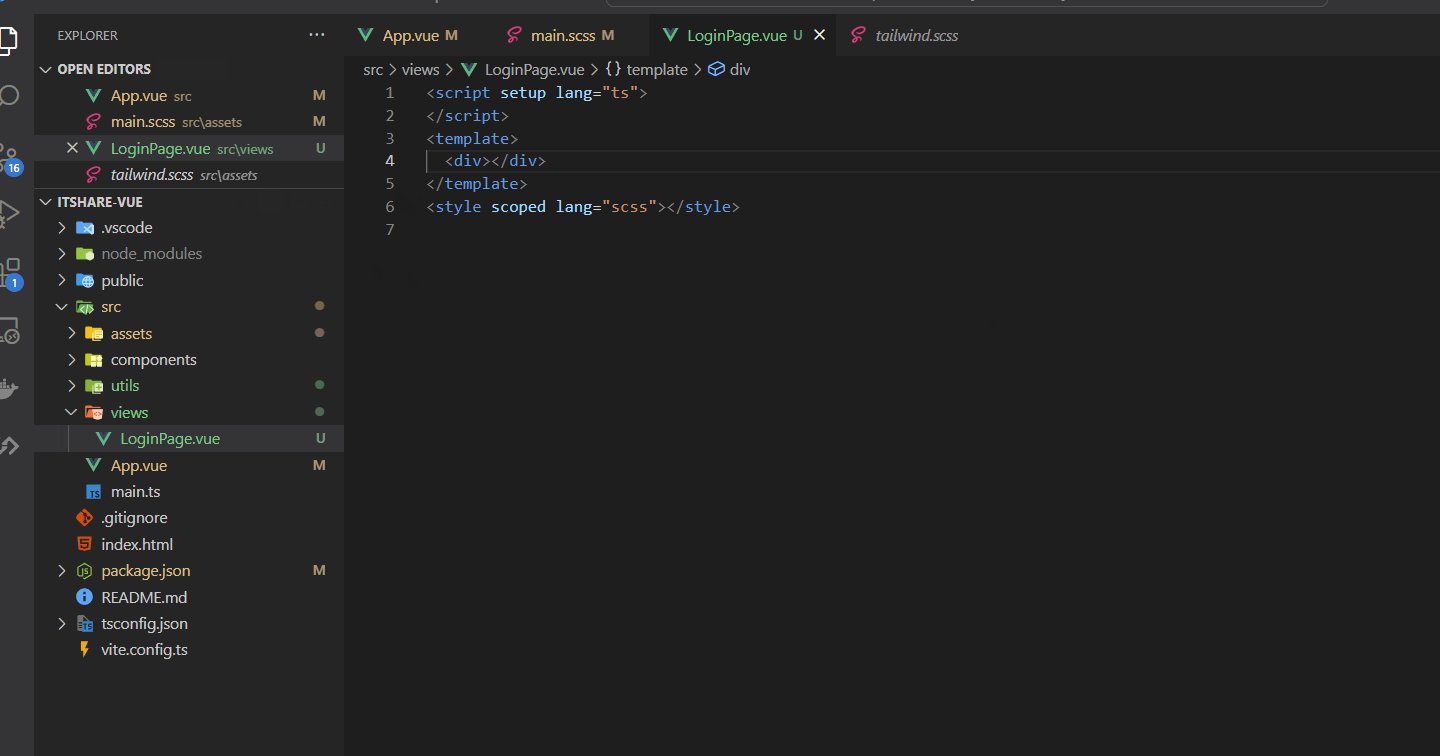
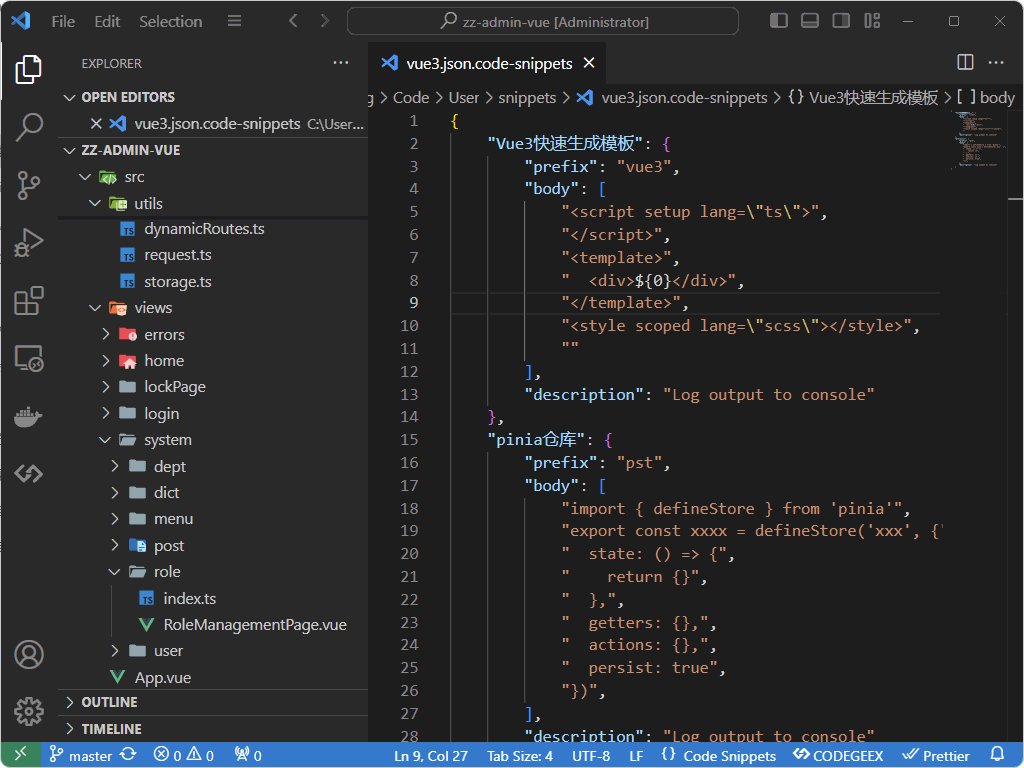
接下来将模板代码复制粘贴进去即可,这里我设置了 vue3-setup-script 的模板,和 pinia 仓库摸版,你可以根据自己需要进行修改。
{
"Vue3快速生成模板": {
"prefix": "vue3",
"body": [
"<script setup lang=\"ts\">",
"</script>",
"<template>",
" <div>${0}</div>",
"</template>",
"<style scoped lang=\"scss\"></style>",
""
],
"description": "Log output to console"
},
"pinia仓库": {
"prefix": "pst",
"body": [
"import { defineStore } from 'pinia'",
"export const xxxx = defineStore('xxx', {",
" state: () => {",
" return {}",
" },",
" getters: {},",
" actions: {},",
" persist: true",
"})",
],
"description": "Log output to console"
}
}
prefix:为快捷指令
body:模板代码
