Three.js 开源项目及入门教程分享
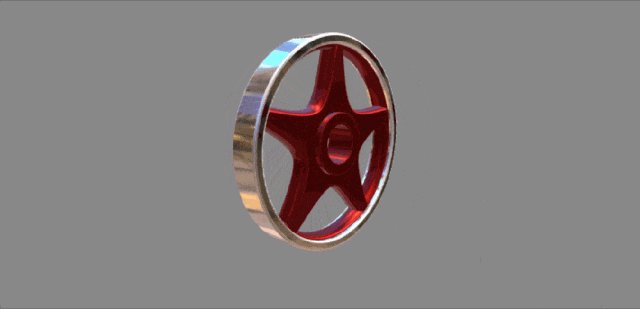
Three.js 轮缘具有粗糙度的轮子
源码:
https://codepen.io/prisoner849/pen/qBwQxQy
体验:
https://codepen.io/prisoner849/full/qBwQxQy

Three.js 勇敢牛牛
源码:
https://codepen.io/elliezen/pen/GWbBrx
体验:
https://codepen.io/elliezen/full/GWbBrx

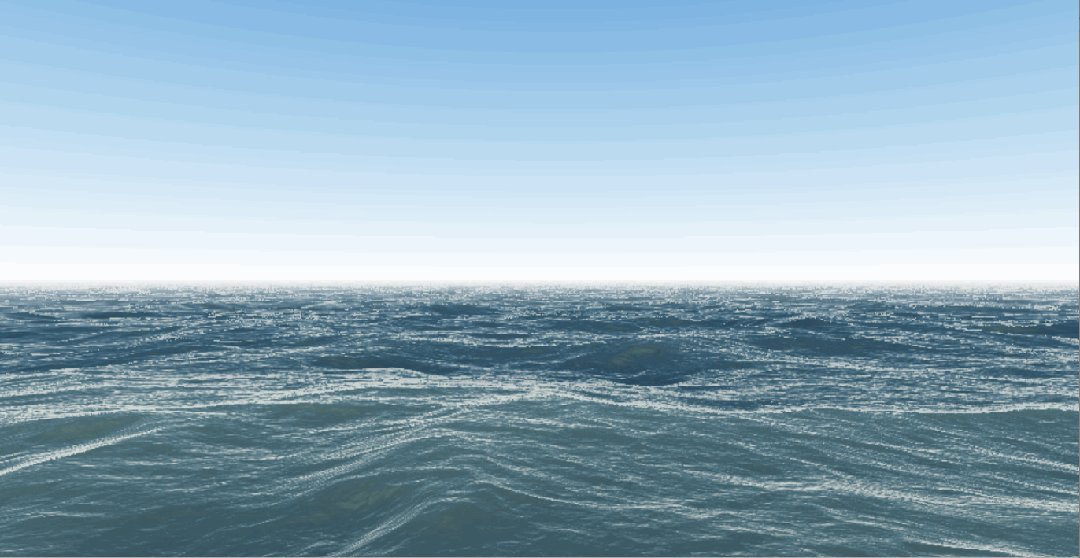
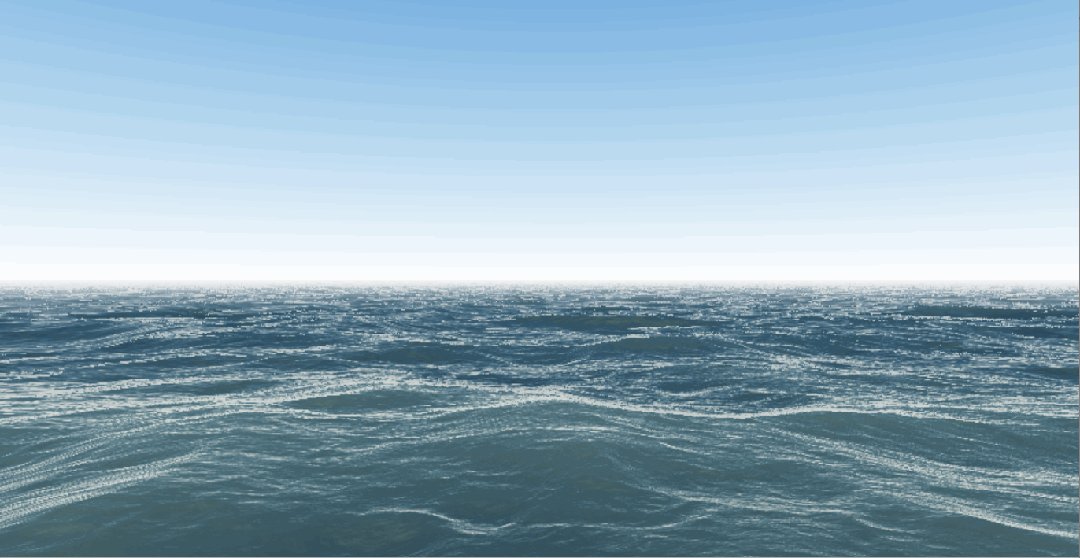
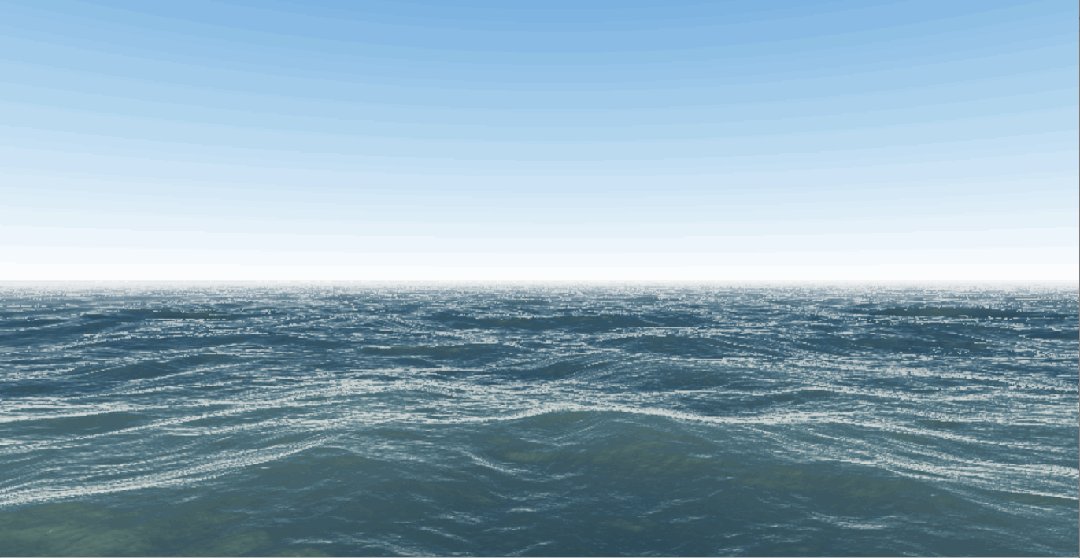
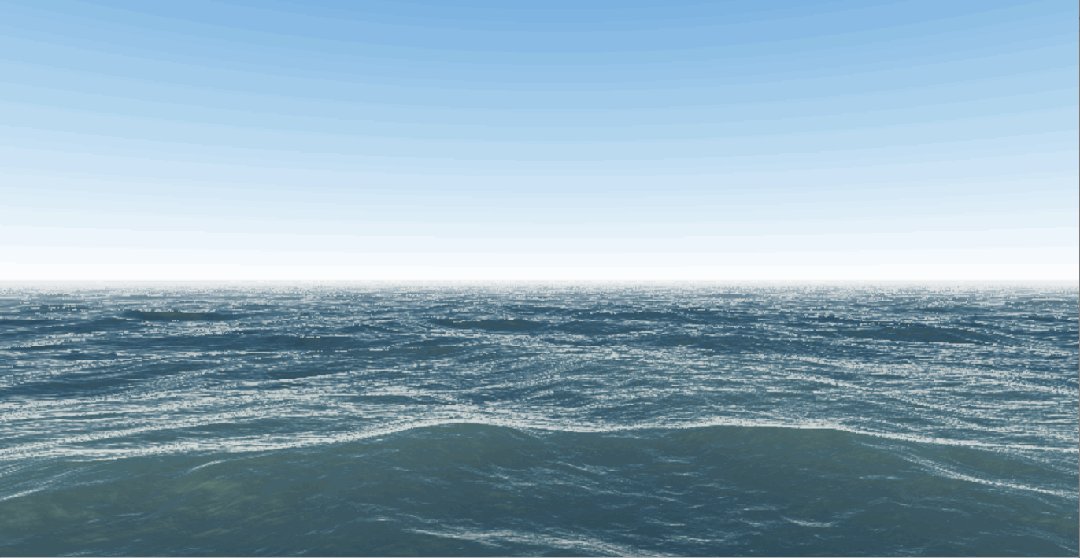
Three.js 逼真的海面效果
源码:
https://codepen.io/Khangeldy/pen/pgXNMZ
体验:
https://codepen.io/Khangeldy/full/pgXNMZ

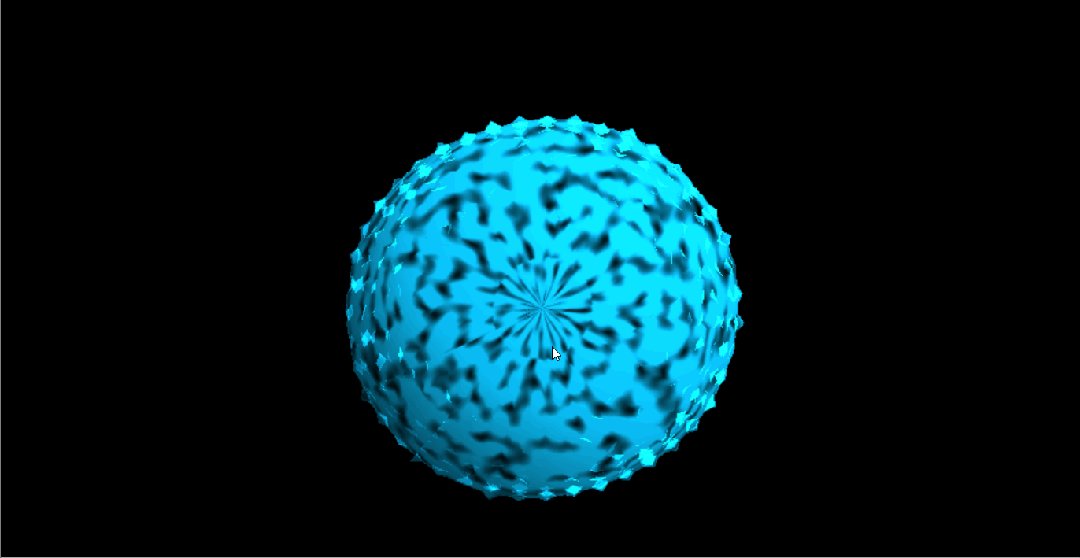
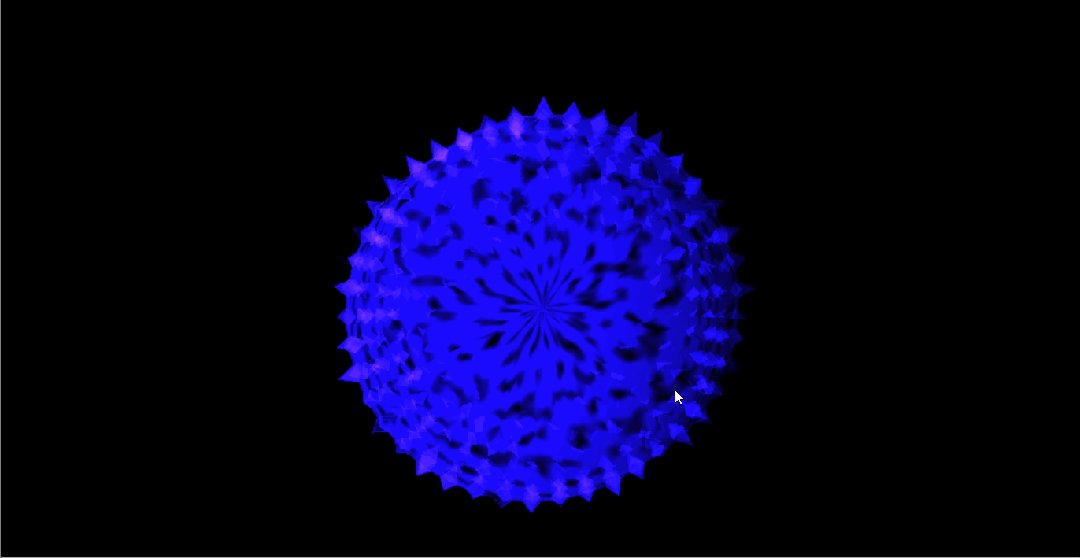
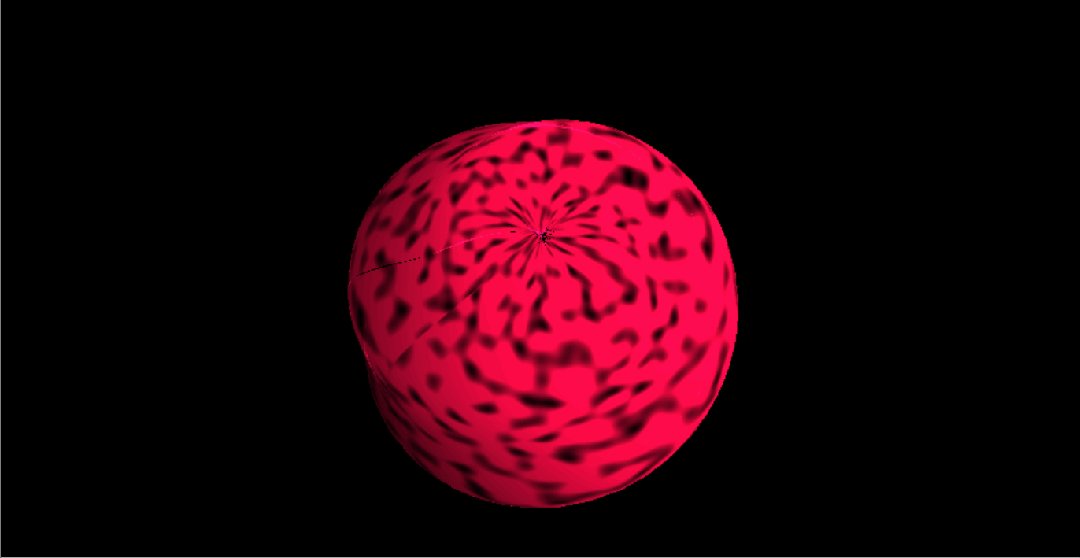
Three.js 球体着色器
源码:
https://codepen.io/tksiiii/pen/deVrPR
体验:
https://codepen.io/tksiiii/full/deVrPR

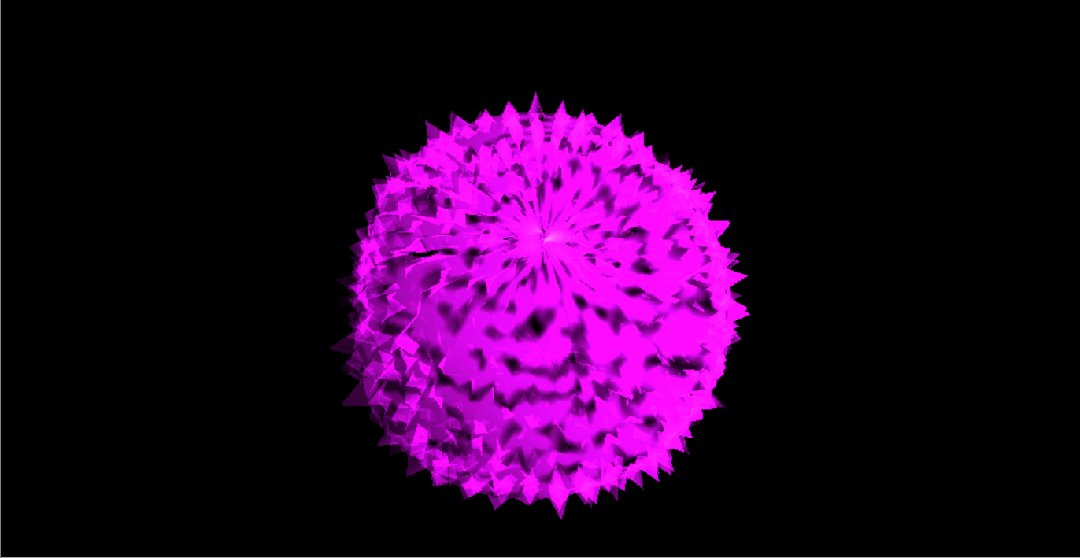
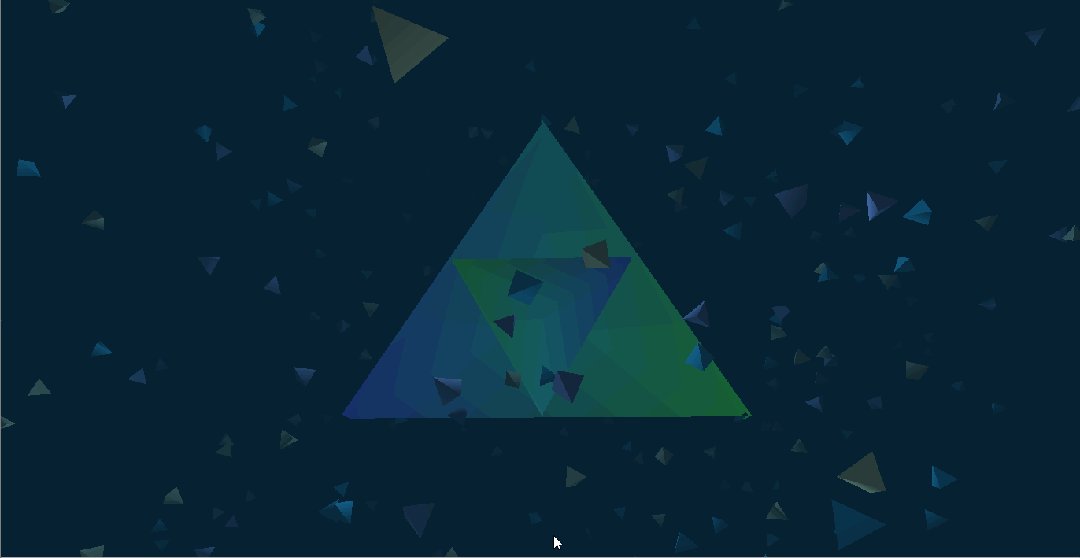
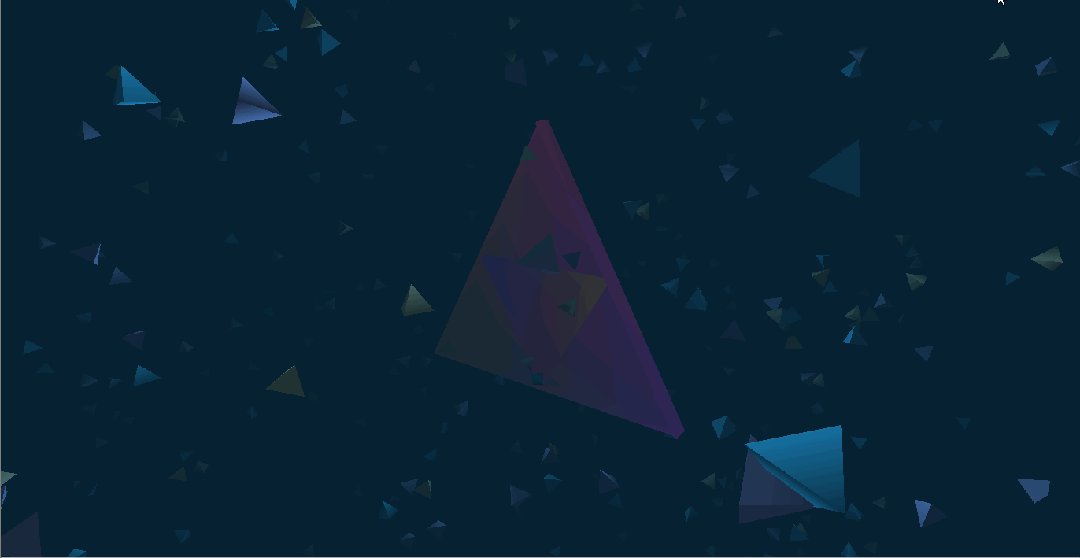
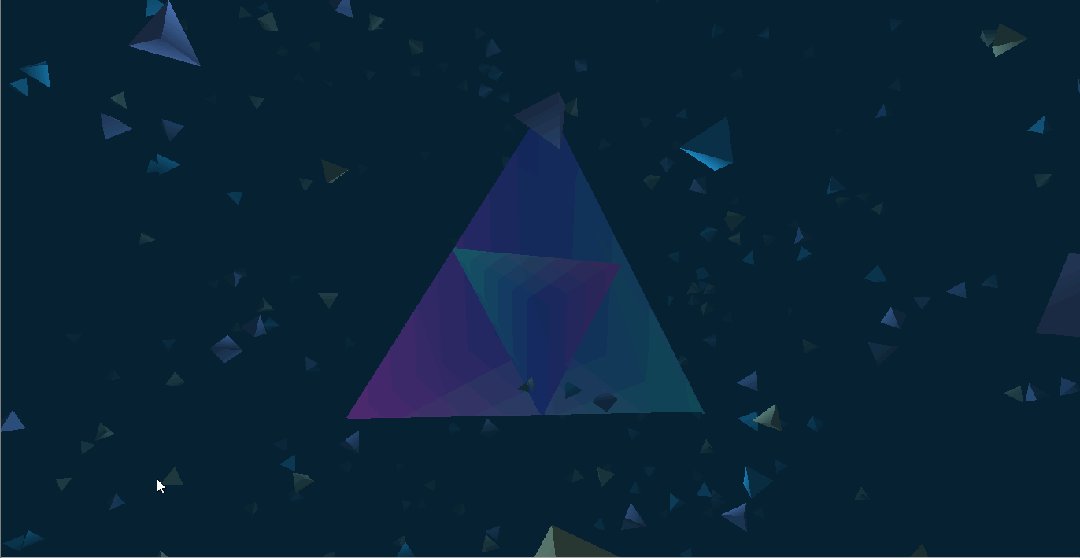
Three.js 三角形特效
源码:
https://codepen.io/jhealey5/pen/wGRLOm
体验:
https://codepen.io/jhealey5/full/wGRLOm

注明:以上案例来自初试Three.js
Three.js入门教程目录
章节1认识three.js与开发环境搭建,rar
章节2 Three.js开发入门与调试设置,rar
章节3 Geometry进阶详解.rar
章节4 详解材质与纹理.rar
章节5 纹理材质高级操作,rar
章节6 详解灯光与阴影.rar
章节7 精通粒子特效.rar
章节8 详解光线投射与物体交互.rar
章节9 打造3D全屏滚动官网.rar
章节10 应用物理引擎设置物体相互作用.rar
章节11 WEBGL与GPU渲染原理(难点)后期再
章节12 精通着色器编程(难点).rar
章节13 着色器打造烟雾水云效果.rar
章节14 着色器设置点材质,rar
章节15 炫丽烟花交互项目案例.rar
童节16 使用着色器加工材质.rar
章节17 效果合成与后期处理.rar
章节18 HTML混合3D渲染,rar
章节19 曲线应用与轨迹运动.rar
章节20 变形动画.rar
章节21 全景看房与科..白
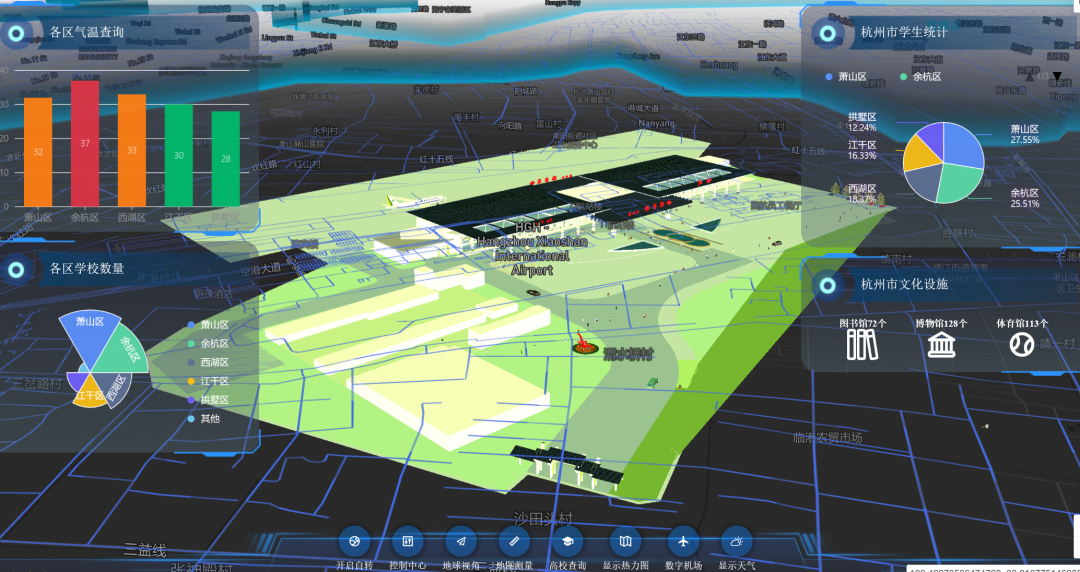
章节22 智慧城市.rar
...................................
Three.js学习资料分享![]() https://docs.qq.com/doc/DRmxxaVhpbGJXSGho?u=5295a88d71d8480d971da4e3334ee913
https://docs.qq.com/doc/DRmxxaVhpbGJXSGho?u=5295a88d71d8480d971da4e3334ee913