前端布局小案例,分享3个漂亮的卡片组件

当今互联网发展迅猛,各种应用、网站和软件层出不穷,其中前端技术的发展更是让人瞩目。随着用户对于界面设计的要求越来越高,漂亮的卡片组件在各类网页设计中变得越来越流行。本文将分享三个精美的卡片组件,帮助您在前端开发中轻松实现优秀的界面设计。
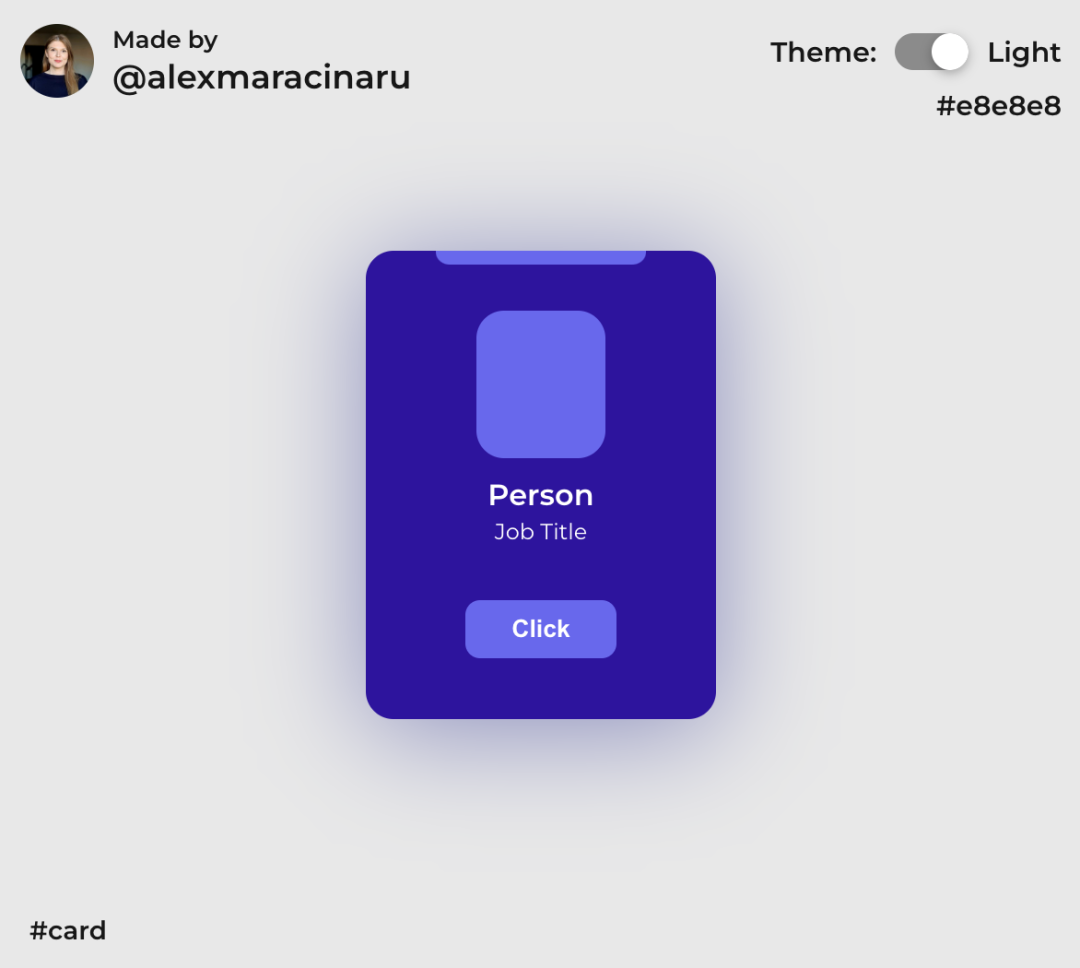
卡片一:个人介绍卡片
如下图所示,这种个人介绍的卡片,想必我们都做,效果图如下,如果是你,会怎么实现呢?

以下是相关的代码实现
HTML部分:
<div class="card">
<!-- 卡片顶部的装饰线条 -->
<div class="card-border-top"></div>
<!-- 卡片内部的图像或其他媒体 -->
<div class="img"></div>
<!-- 人物名称 -->
<span>Person</span>
<!-- 人物职位信息 -->
<p class="job">Job Title</p>
<!-- 按钮,用于实现卡片的交互功能 -->
<button>Click</button>
</div>CSS部分
/* 定义卡片样式 */
.card {
width: 190px; /* 宽度 */
height: 254px; /* 高度 */
background: #3405a3; /* 背景颜色 */
border-radius: 15px; /* 边框圆角 */
box-shadow: 1px 5px 60px 0px #100a886b; /* 盒子阴影 */
}
/* 定义卡片顶部的装饰线条样式 */
.card .card-border-top {
width: 60%; /* 宽度 */
height: 3%; /* 高度 */
background: #6b64f3; /* 背景颜色 */
margin: auto; /* 居中 */
border-radius: 0px 0px 15px 15px; /* 边框圆角 */
}
/* 定义人物名称样式 */
.card span {
font-weight: 600; /* 字体粗细 */
color: white; /* 字体颜色 */
text-align: center; /* 居中 */
display: block; /* 块级元素 */
padding-top: 10px; /* 顶部内边距 */
font-size: 16px; /* 字体大小 */
}
/* 定义人物职位信息样式 */
.card .job {
font-weight: 400; /* 字体粗细 */
color: white; /* 字体颜色 */
display: block; /* 块级元素 */
text-align: center; /* 居中 */
padding-top: 3px; /* 顶部内边距 */
font-size: 12px; /* 字体大小 */
}
/* 定义卡片内部的图像或其他媒体样式 */
.card .img {
width: 70px; /* 宽度 */
height: 80px; /* 高度 */
background: #6b64f3; /* 背景颜色 */
border-radius: 15px; /* 边框圆角 */
margin: auto; /* 居中 */
margin-top: 25px; /* 顶部外边距 */
}
/* 定义按钮样式 */
.card button {
padding: 8px 25px; /* 内边距 */
display: block; /* 块级元素 */
margin: auto; /* 居中 */
border-radius: 8px; /* 边框圆角 */
border: none; /* 无边框 */
margin-top: 30px; /* 顶部外边距 */
background: #6b64f3; /* 背景颜色 */
color: white; /* 字体颜色 */
font-weight: 600; /* 字体粗细 */
}
/* 定义按钮悬停时的样式 */
.card button:hover {
background: #534bf3; /* 背景颜色 */
}卡片二:Neumorphism风格卡片
什么是Neumorphism风格?
Neumorphism(又称 Soft UI)是一种设计风格,其特点是使用浅色和深色阴影效果来创建视觉上的“凸起”和“凹陷”效果,使元素看起来像是凸出或镂空的物体。这种风格通常使用柔和的色调和圆润的形状来营造出一种现代感和科技感,同时也能营造出一种温暖、舒适的氛围。它的灵感来自于物理学中的光与阴影的概念,可以说是 Material Design 和 Skeuomorphic Design 的结合体。Neumorphism 风格的应用场景包括各种 UI 设计、网页设计和移动应用设计等。
这种风格的卡片,在一些比较潮流时尚的网站比较常见,示意效果图如下:

代码实现起来比较简单,代码如下:
HTML部分
<div class="card"></div>CSS部分
/* 设置一个卡片元素的基本样式 */
.card {
width: 190px; /* 设置宽度 */
height: 254px; /* 设置高度 */
border-radius: 50px; /* 设置圆角半径为50px */
background: #e0e0e0; /* 设置背景颜色为灰色 */
/* 设置两个颜色的阴影效果,形成凸起和凹陷的效果 */
box-shadow:
20px 20px 60px #bebebe, /* 右下方的深灰色阴影 */
-20px -20px 60px #ffffff; /* 左上方的白色阴影 */
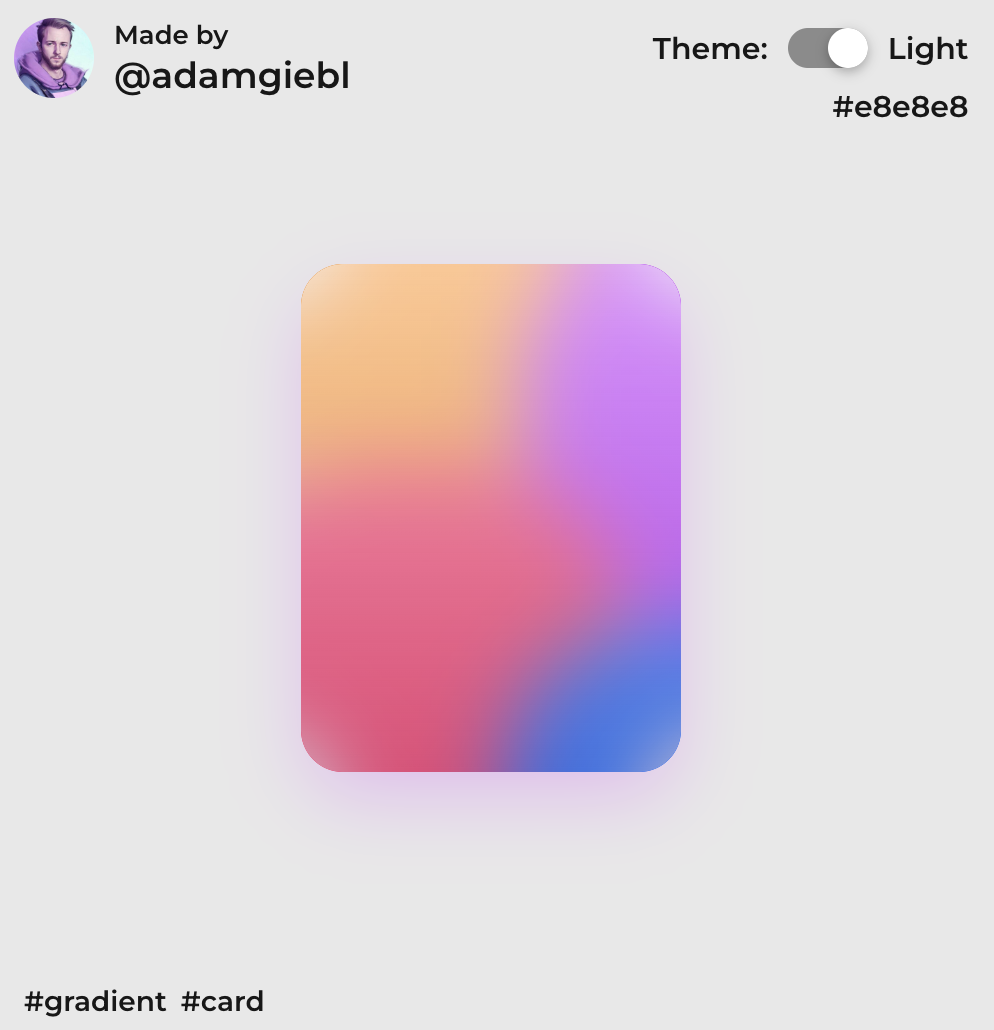
}卡片三:漂亮的炫彩卡片
下面的卡片是一个酷炫的多彩渐变背景卡片,怎么实现?1分钟的时间思考下

HTML部分
<div class="card">
<div class="card__content"></div>
<div class="blob"></div>
<div class="blob"></div>
<div class="blob"></div>
<div class="blob"></div>
</div>CSS部分
.card {
/* 相对定位 */
position: relative;
/* 设置卡片的宽和高 */
width: 190px;
height: 254px;
/* 设置卡片的背景颜色 */
background: lightgrey;
/* 添加卡片的阴影效果 */
box-shadow: #d11bff42 0 15px 40px -5px;
/* 设置卡片的层级,使其显示在页面上的上层 */
z-index: 1;
/* 设置卡片的圆角半径 */
border-radius: 21px;
/* 设置卡片溢出部分的处理方式 */
overflow: hidden;
}
.card__content {
/* 添加卡片内容的背景渐变效果 */
background: linear-gradient(rgba(255, 255, 255, 0.473), rgba(150, 150, 150, 0.25));
/* 设置卡片内容的层级,使其显示在页面上的上层 */
z-index: 1;
/* 添加卡片内容的模糊效果 */
backdrop-filter: blur(20px);
-webkit-backdrop-filter: blur(20px);
/* 设置卡片内容的位置 */
position: absolute;
left: 0;
top: 0;
/* 设置卡片内容的宽和高 */
width: 100%;
height: 100%;
/* 设置卡片内容的圆角半径 */
border-radius: 21px;
}
.card .blob {
/* 设置卡片形状的位置 */
position: absolute;
/* 设置卡片形状的层级,使其显示在页面上的下层 */
z-index: -1;
/* 设置卡片形状的圆角半径 */
border-radius: 5em;
/* 设置卡片形状的宽和高 */
width: 200px;
height: 200px;
}
.card .blob:nth-child(2) {
/* 设置第二个卡片形状的位置 */
left: -50px;
top: -90px;
/* 设置第二个卡片形状的背景颜色 */
background: #ff930f;
}
.card .blob:nth-child(3) {
/* 设置第三个卡片形状的位置 */
left: 110px;
top: -20px;
/* 设置第三个卡片形状的层级,使其显示在页面上的下层 */
z-index: -1;
/* 设置第三个卡片形状的背景颜色 */
background: #bf0fff;
}
.card .blob:nth-child(4) {
/* 设置第四个卡片形状的位置 */
left: -40px;
top: 100px;
/* 设置第四个卡片形状的背景颜色 */
background: #ff1b6b;
}
.card .blob:nth-child(5) {
/* 设置第五个卡片形状*/
left: 100px;
top: 180px;
/* 设置第五个卡片形状的背景颜色 */
background: #0061ff;
}结束
总之,这三个卡片组件不仅仅是美观,而且也具有实用性。通过学习这些组件,您可以更好地应用到自己的项目中,提高用户的使用体验,实现更加出色的界面设计。
今天的分享就到这里,感谢你的阅读,希望能够帮助到你,文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
