HTMLCSS:打造酷炫下载安装模拟按钮
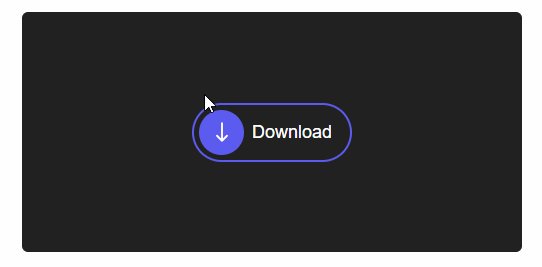
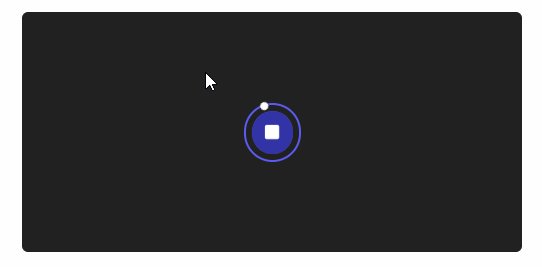
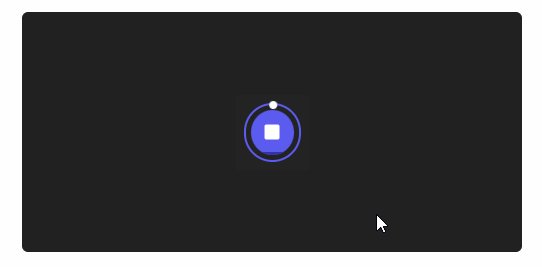
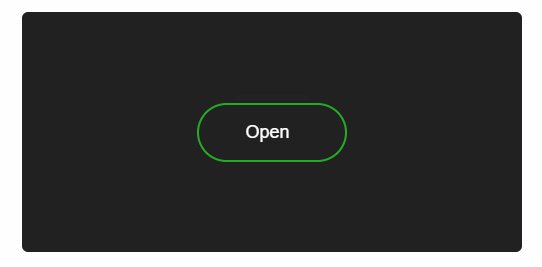
效果演示
这段代码通过HTML和CSS创建了一个具有交互效果的下载按钮,当复选框被选中时,会触发一系列动画和样式变化,模拟了一个下载和安装的过程,包括圆形的动画、文本的显示和隐藏等。

HTML
<div class="container">
<label class="label">
<input type="checkbox" class="input" />
<span class="circle"><svg class="icon" aria-hidden="true" xmlns="http://www.w3.org/2000/svg" fill="none"
viewBox="0 0 24 24">
<path stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5"
d="M12 19V5m0 14-4-4m4 4 4-4"></path>
</svg>
<div class="square"></div>
</span>
<p class="title1">Download</p>
<p class="title1">Open</p>
</label>
</div>
- container:外层容器,用于包裹整个组件,设置了一些基本的样式属性如字体、布局等。
- label:一个标签元素,包含了以下内容:
- checkbox:一个复选框,用于触发后续的交互效果,初始状态下隐藏。
- circle:一个圆形容器,内部包含一个 SVG 图标和一个白色正方形,用于表示不同的状态。
- icon:一个 SVG 图标,路径描述了一个特定的图形,初始状态下显示。
- square:一个白色正方形,初始状态下隐藏。
- Download:一个文本标签,表示 “Download”。
- Open:另一个文本标签,表示 “Open”,初始状态下隐藏。
CSS
.container {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: Arial, Helvetica, sans-serif;
display: flex;
justify-content: center;
align-items: center;
}
.label {
background-color: transparent;
border: 2px solid rgb(91, 91, 240);
display: flex;
align-items: center;
border-radius: 50px;
width: 160px;
cursor: pointer;
transition: all 0.4s ease;
padding: 5px;
position: relative;
}
.label::before {
content: "";
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: #fff;
width: 8px;
height: 8px;
transition: all 0.4s ease;
border-radius: 100%;
margin: auto;
opacity: 0;
visibility: hidden;
}
.label .input {
display: none;
}
.label .title1 {
font-size: 18px;
color: #fff;
transition: all 0.4s ease;
position: absolute;
right: 18px;
text-align: center;
}
.label .title1:last-child {
opacity: 0;
visibility: hidden;
}
.label .circle {
height: 45px;
width: 45px;
border-radius: 50%;
background-color: rgb(91, 91, 240);
display: flex;
justify-content: center;
align-items: center;
transition: all 0.4s ease;
position: relative;
box-shadow: 0 0 0 0 rgb(255, 255, 255);
overflow: hidden;
}
.label .circle .icon {
color: #fff;
width: 30px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
transition: all 0.4s ease;
}
.label .circle .square {
aspect-ratio: 1;
width: 15px;
border-radius: 2px;
background-color: #fff;
opacity: 0;
visibility: hidden;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
transition: all 0.4s ease;
}
.label .circle::before {
content: "";
position: absolute;
left: 0;
top: 0;
background-color: #3333a8;
width: 100%;
height: 0;
transition: all 0.4s ease;
}
.label:has(.input:checked) {
width: 57px;
animation: installed 0.4s ease 3.5s forwards;
}
.label:has(.input:checked)::before {
animation: rotate 3s ease-in-out 0.4s forwards;
}
.label .input:checked+.circle {
animation:
pulse 1s forwards,
circleDelete 0.2s ease 3.5s forwards;
rotate: 180deg;
}
.label .input:checked+.circle::before {
animation: installing 3s ease-in-out forwards;
}
.label .input:checked+.circle .icon {
opacity: 0;
visibility: hidden;
}
.label .input:checked~.circle .square {
opacity: 1;
visibility: visible;
}
.label .input:checked~.title1 {
opacity: 0;
visibility: hidden;
}
.label .input:checked~.title1:last-child {
animation: showInstalledMessage 0.4s ease 3.5s forwards;
}
@keyframes pulse {
0% {
scale: 0.95;
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.7);
}
70% {
scale: 1;
box-shadow: 0 0 0 16px rgba(255, 255, 255, 0);
}
100% {
scale: 0.95;
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0);
}
}
@keyframes installing {
from {
height: 0;
}
to {
height: 100%;
}
}
@keyframes rotate {
0% {
transform: rotate(-90deg) translate(27px) rotate(0);
opacity: 1;
visibility: visible;
}
99% {
transform: rotate(270deg) translate(27px) rotate(270deg);
opacity: 1;
visibility: visible;
}
100% {
opacity: 0;
visibility: hidden;
}
}
@keyframes installed {
100% {
width: 150px;
border-color: rgb(35, 174, 35);
}
}
@keyframes circleDelete {
100% {
opacity: 0;
visibility: hidden;
}
}
@keyframes showInstalledMessage {
100% {
opacity: 1;
visibility: visible;
right: 56px;
}
}
- .container类:padding: 0; margin: 0; box-sizing: border-box;去除默认的内边距和外边距,并使用box-sizing属性确保元素的尺寸计算包括边框和内边距。font-family: Arial, Helvetica, sans-serif;设置字体为 Arial 等通用字体。display: flex; justify-content: center; align-items: center;使容器内部的内容水平和垂直居中。
- .label类:background-color: transparent;设置背景透明。border: 2px solid rgb(91, 91, 240);设置边框为蓝色。display: flex; align-items: center; border-radius: 50px;设置为弹性布局,使内部元素垂直居中,并设置圆角边框。width: 160px; cursor: pointer; transition: all 0.4s ease;设置初始宽度、鼠标指针为手型,并设置所有属性的过渡效果为 0.4 秒缓动。padding: 5px; position: relative;设置内边距和相对定位,为内部的绝对定位元素提供参考。
- .label::before伪元素:用于创建一个圆形的元素,初始状态下隐藏,用于后续的动画效果。content: “”; position: absolute; top: 0; bottom: 0; left: 0; right: 0; background-color: #fff; width: 8px; height: 8px; transition: all 0.4s ease; border-radius: 100%; margin: auto; opacity: 0; visibility: hidden;设置绝对定位、白色背景、圆形形状、隐藏状态和过渡效果。
- .label.input选择器:display: none;隐藏复选框。
- .label.title1选择器:font-size: 18px; color: #fff; transition: all 0.4s ease; position: absolute;设置文本的字体大小、颜色、过渡效果和绝对定位。.label.title1:last-child表示第二个title1元素,初始状态下隐藏。
- .label.circle选择器:height: 45px; width: 45px; border-radius: 50%; background-color: rgb(91, 91, 240); display: flex; justify-content: center; align-items: center; transition: all 0.4s ease; position: relative; box-shadow: 0 0 0 0 rgb(255, 255, 255); overflow: hidden;设置圆形的大小、背景颜色、弹性布局、过渡效果、相对定位、阴影和溢出隐藏。
- .label.circle.icon选择器:color: #fff; width: 30px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); transition: all 0.4s ease;设置 SVG 图标的颜色、宽度、绝对定位和过渡效果,使其在圆形中心。
- .label.circle.square选择器:aspect-ratio: 1; width: 15px; border-radius: 2px; background-color: #fff; opacity: 0; visibility: hidden; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); transition: all 0.4s ease;设置白色正方形的宽高比、大小、背景颜色、绝对定位、隐藏状态和过渡效果,使其在圆形中心。
- .label.circle::before伪元素:content: “”; position: absolute; left: 0; top: 0; background-color: #3333a8; width: 100%; height: 0; transition: all 0.4s ease;创建一个覆盖在圆形上的深蓝色元素,初始高度为 0,用于动画效果。
- 各种动画关键帧定义:@keyframes pulse:定义了一个脉冲动画效果,用于圆形的缩放和阴影变化。@keyframes installing:定义了一个动画,使圆形上方的深蓝色元素从高度为0逐渐变为100%。@keyframes rotate:定义了一个旋转动画,用于隐藏圆形前面的白色圆形元素。@keyframes installed:定义了一个动画,当复选框被选中时,改变标签的宽度和边框颜色。@keyframes circleDelete:定义了一个动画,使圆形隐藏。@keyframes showInstalledMessage:定义了一个动画,显示 “Open” 文本并调整其位置。
- 基于复选框状态的样式变化:.label:has(.input:checked):当复选框被选中时,改变标签的宽度并应用一个动画。.label:has(.input:checked)::before:当复选框被选中时,应用一个旋转动画给前面的白色圆形元素。.label.input:checked +.circle:当复选框被选中时,对圆形应用多个动画效果,包括脉冲、旋转和最终隐藏。.label.input:checked +.circle::before:当复选框被选中时,应用安装动画给圆形上方的深蓝色元素。.label.input:checked +.circle.icon:当复选框被选中时,隐藏 SVG 图标。.label.input:checked ~.circle.square:当复选框被选中时,显示白色正方形。.label.input:checked ~.title1:当复选框被选中时,隐藏 “Download” 文本。.label.input:checked ~.title1:last-child:当复选框被选中时,显示 “Open” 文本并应用动画调整其位置。
