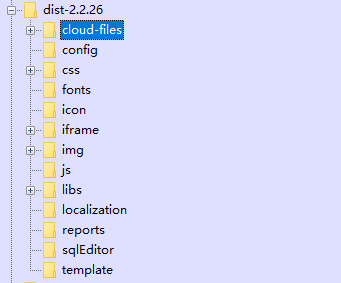
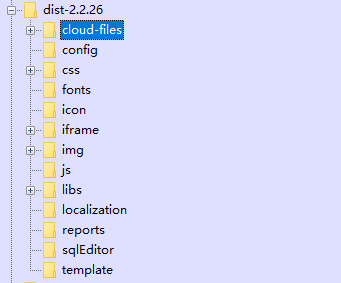
一、前端项目部署包目录结构

1. cloud-files
存放文件的文件夹,cloud用户使用的,非saas项目用不到
2. config
用于存放全局的配置文件;

access.js 登录页面配置,配置页面样式图片和交互
api.js 用于设置全局的请求域名,接口请求域名,websocket请求域名等
diagram.js 用于网站的基础配置,顶层文字的名称、网页标题的名称、语言的默认首选项等。具体里面有备注
display.css 用于网站功能界面的显示隐藏
map.js 项目中地图配置
menu.js 首页菜单配置
3. css
项目中被压缩的样式文件,其中包括第三方插件的样式如 elementUI的样式、Stimulsoft报表插件的样式等
4. fonts
项目中用到的各种字体(大部分是iconfount图标字体)
5. icon
项目中icon的字体文件
6. iframe
开发测试时用到的测试组件,部署时不需要
7. img
图片文件夹:
bg:登录页面背景图片
ht:ht相关图片
linkType: 线缆类型图片
map:地图相关图片(缩略图、类型图、预览图)
tiles:地图默认自定义目录
navigation: 导航页面图标
nvisual 相关业务图片
stimulsoft 报表自定义的图片
widget:展现鼠标或快捷方式的图片
8. js
前端脚本文件夹
9. libs
第三方插件文件夹、里面有ht、luckysheet、mapbox、ssh、stimulsoft:
ht:
core->about 授权文件
core->ht.js ht核心文件
custom ht自定义参数文件
plugin ht组件文件
ssh xterm.js第三方终端仿真插件
stimulsoft
localization 多语言文件
script 原生脚本
key id文件
10. localization
多语言用到的json
11. reports
前端程序用到的一些文件,比如标签打印、工单报表功能用到的mrt文件
工单报表:work_order_task_output_template/
标签打印:work_order_task_output_template/label_print
标签打印Execl导入版:work_order_task_output_template/label_print_import
12. sqlEditor
存放一些sql文件
13. template
模版文件夹,目前存放了一些项目给客户使用的数据导入标准模本,通过这些模版来规范导入数据的execl格式
14. projects
一些独立项目:
fieldPropertiesAutomaticallyNamed: 自动命名项目
project: 项目管理项目
samples:工单报表/标签打印独立程序
workOrder:工单管理独立程序
devTheme
dev框架主题文件
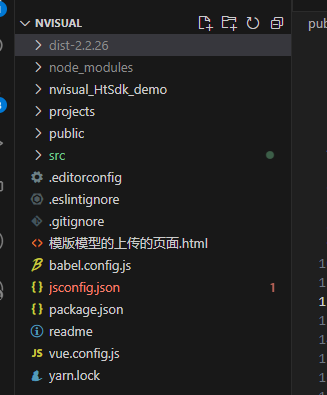
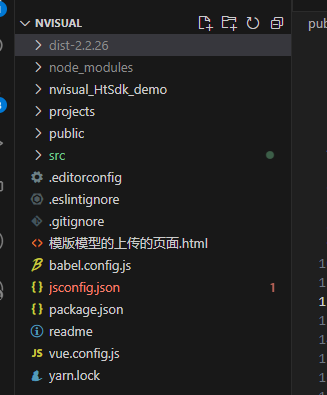
二、前端项目开发目录结构简单介绍(主要介绍src源码位置的目录结构)

1.nvisual_HtSdk_demo
项目的sdk独立项目
2.projects
从项目中独立出来的独立项目,都集中在这个文件里
3.public
插件、配置文件、模版、业务文件、页面模版等
5.src
nVisual项目源码
1. assets 用于存放项目开发中用到的一些静态资源,目前只存放了一些icon字体文件
2. build 项目用到打包程序,用于上线打包等
3. cli 跟源码无关,是方便开发的脚本
4. code 代码请求接口后的code对照表
5. components
————public 全局公共组件存放位置
————request 全局请求配置文件存放位置
————views vue组件(vue业务组件)
6. controller 控制器,每个模块或者页面都有一个独立的控制器层,每个控制器里写一些关于这个模块或者页面的业务逻辑
7. entry 页面入口,这里的每个脚本对应的每个vue页面的入口(webpack入口)
8. htModule 从业务中分离出来创建的全局HT对象,方便在业务代码各个地方调用
9. i18n 多语言模块的功能代码
10. location 多语言的功能代码
11. log 日志
12. model 接口请求层,这个文件夹里对应各个业务模块或者页面来创建,将请求都提出来写在这里,方便复用
13. pages vue脚手架目录中的文件夹,用来放置各个页面的入口组件
14. router vue路由器
15. service 服务层,这个文件夹里对应各个业务模块或者页面来创建,将具体业务的深层次代码也到这个文件夹里,包括ht对象的封装,接口请求前的数据处理等
16. store vue的vuex(响应式全局对象)
17. style 一些公共样式
18. theme 主题文件样式及其核心代码
19. utils 公共方法
20. views 各个视图的入口vue组件
6.editorconfig
editor配置文件
7.eslintignore
eslint配置文件
8. .gitignore
git文件
9. babel.config
babel配置文件
10. package.json
node项目配置信息
11. vue.config.js
vue脚手架配置文件(webpack配置)
12. yarn.lock
yarn文件