自己动手写Qt Creator插件
文章目录
- 前言
- 一、环境准备
- 1.先看自己的Qt Creator IDE的版本
- 2.下载源码
- 二、使用步骤
- 1.参考原本的插件
- 2.编写自定义插件
- 1.cmakelist增加一个模块
- 2.同理,qbs文件也增加一个
- 3.插件源码
- 三、效果
- 总结
前言
就目前而言,Qt Creator这个IDE,插件比较少。不像VS code那样丰富,如何自己写一个自定义的插件已经迫在眉睫。之前参考一些前辈写的,找到了一篇写的非常好,但是随着Qt Creator的更新,采用了cmake的方式,下面我就改一下前辈的生成插件的方式试一下。
参考: https://blog.csdn.net/libaineu2004/article/details/89407333
一、环境准备
我这里就比较简单粗暴了,git clone 源码直接干。
1.先看自己的Qt Creator IDE的版本

采用 msvc2019 编译的。
2.下载源码
Qt Creator 源码: https://github.com/qt-creator/qt-creator
切换到对应的分支。
二、使用步骤
1.参考原本的插件
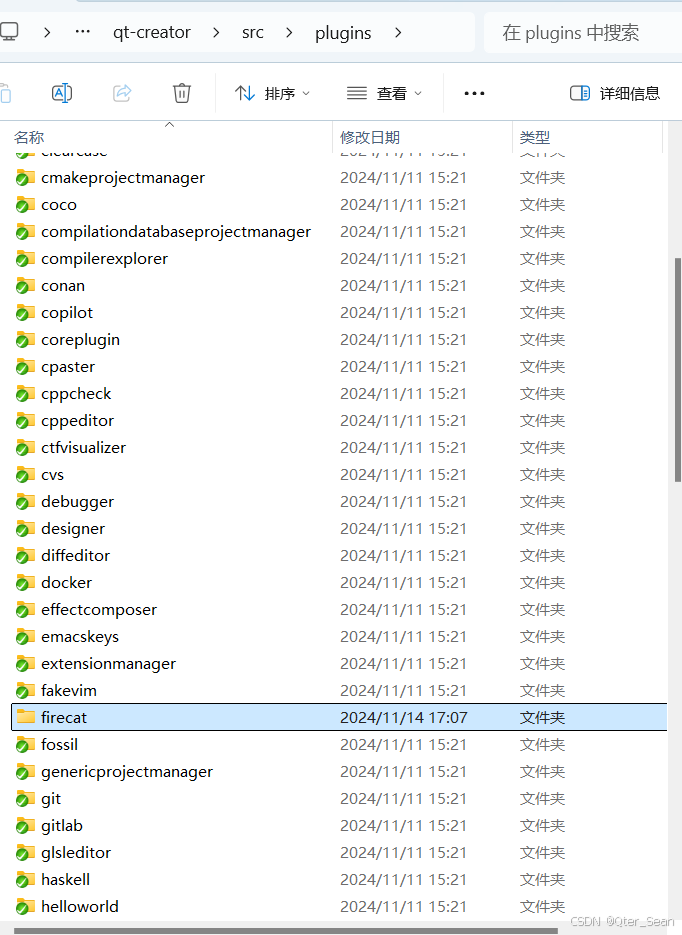
可以看出,Qt Creator插件的位置是在:“qt-creator\src\plugins\”文件夹下面。

先打开一个插件代码看看里面的内容:

里面有cmakelist, json.in, qbs, xxx_plugin.cpp,xxx_constants.h 等主要文件。
2.编写自定义插件
模仿其中一个插件自己写一个。
1.cmakelist增加一个模块

2.同理,qbs文件也增加一个

3.插件源码
基本上就是上面参考的代码稍作修改即可

三、效果

跟原作者的一样。
编译好以后,在 "\qt-creator\build\Desktop_Qt_6_7_3_MSVC2019_64bit-Release\lib\qtcreator\plugins" 文件夹里面。
总结
这种方式最简单粗暴,采用cmake方式编译完成。插件的文件位置:

下载地址:https://download.csdn.net/download/yonug1107716573/89995221
感谢利白大佬的分享!
