Figma入门-填充、描边、效果、导出
Figma入门-填充、描边、效果、导出
前言
在之前的工作中,大家的原型图都是使用 Axure 制作的,印象中 Figma 一直是个专业设计软件。
最近,很多产品朋友告诉我,很多原型图都开始用Figma制作了,并且很多组件都是内置的,对各种原型图的制作及其友好,只需熟悉一下基本的操作即可上手。
所以我打算一探究竟,听说的终究是听说,自己上上手才是真的。
所以接下来的文章我打算记录从0开始上手 Figma 的过程。
本系列直接从实操开始,有所错漏或者操作错误,还请大家指正。
如果有更高效的使用方式,也欢迎交流。
本篇文章我们来讨论填充、描边、效果、导出。
以之前的登录按钮为例,进行尝试。
填充
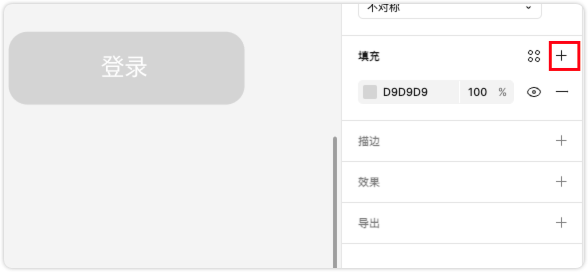
选中登录按钮,在右侧的最底部,点击填充右侧的加号

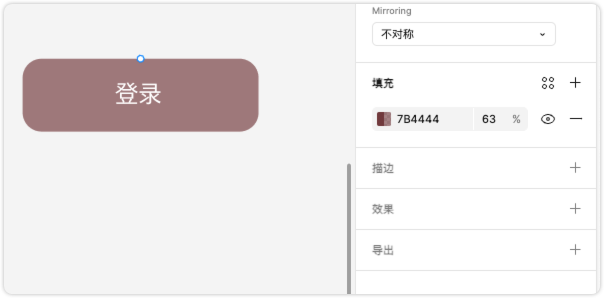
即可选择填充的颜色、比例、是否显示、删除

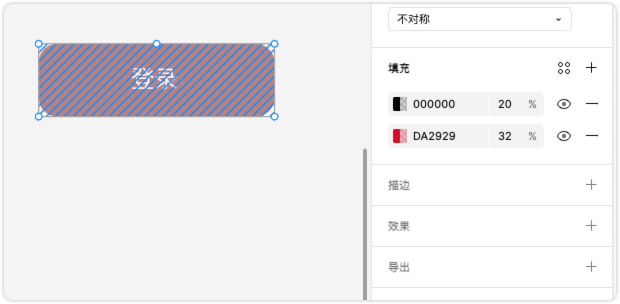
我们可以进行多个颜色的填充

这个几乎就等于前端开发中的 background-color 属性了
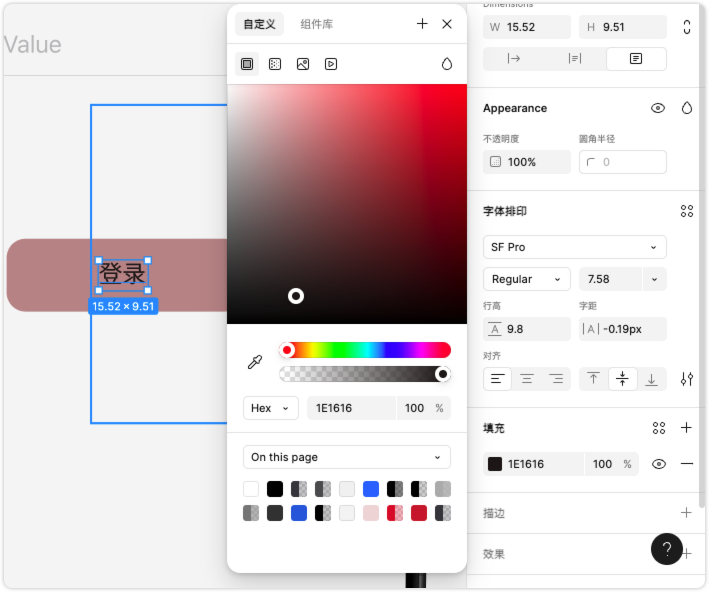
比较特殊的是文字的填充是字色

描边
跟上面的操作相同,描边相当于是前端开发中的 border 属性

描边也有颜色、百分比、可见性、删除按钮
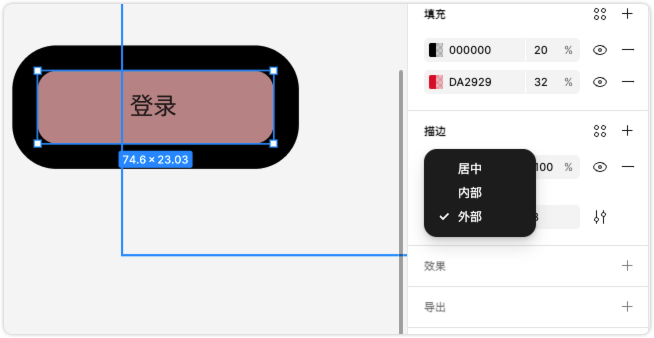
比填充还多了一个位置,可以选择外部、内部、居中和字重
字重相当于是这个描边的厚度
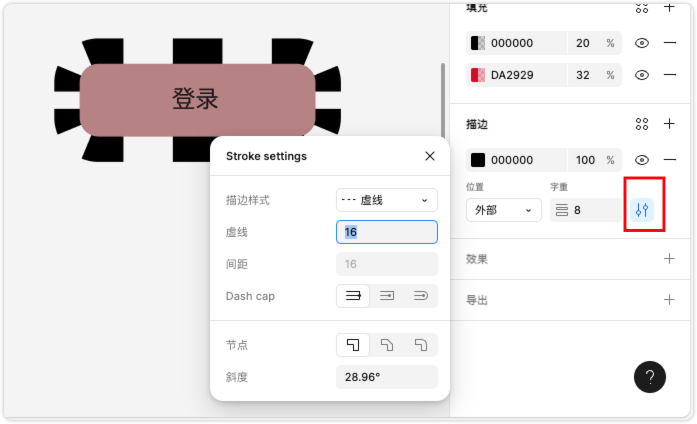
我们点击右边的设置按钮,还可以设置描边的样式等等属性

效果
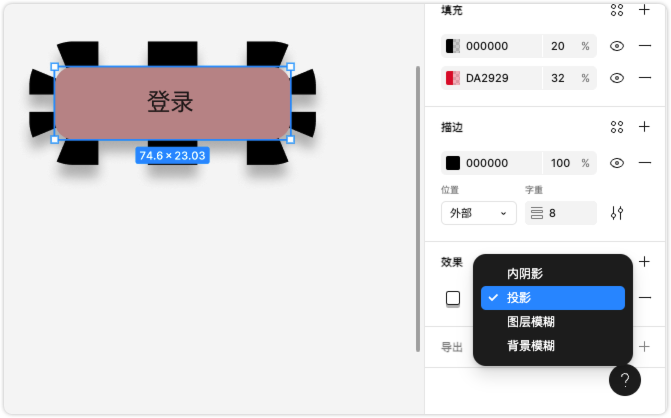
同上操作,我们新增效果

可以看到有投影、内阴影、图层模糊、背景模糊等可选项
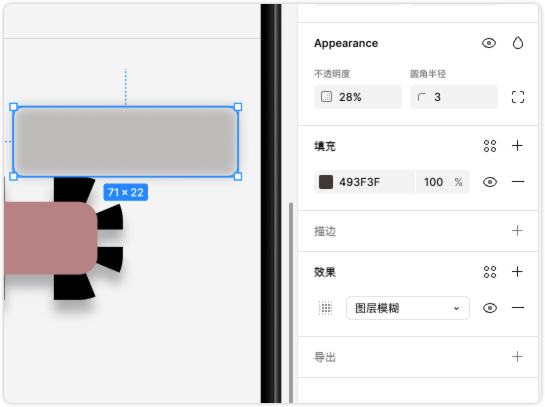
配合不透明度等属性,就可以做出一个类似磨砂玻璃的蒙层效果

导出
导出在这种大型的无边画布里面是很有用的,毕竟不可能用截图去截取整个页面
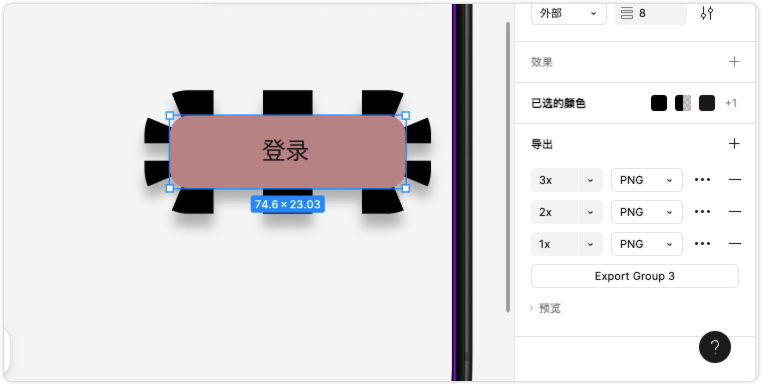
我们将登录按钮和文字做成一个组,然后连点三次导出的加号,可以看到如下:

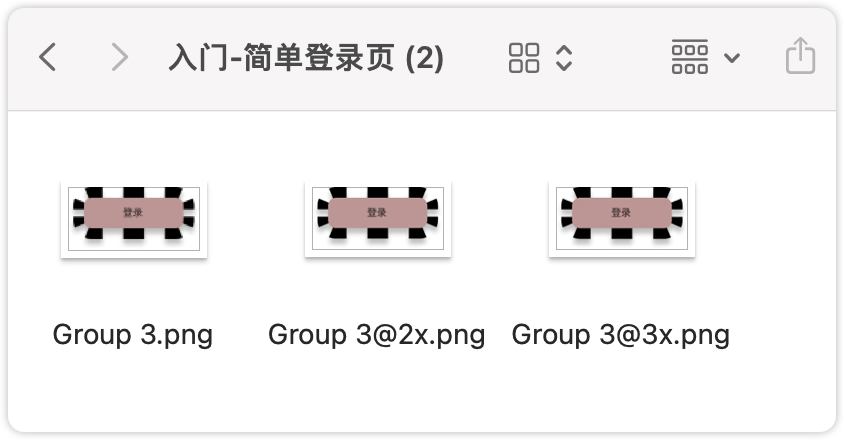
导出后可以看到如下结果:

总结
填充:相当于背景色或者字色
描边:相当于边框
效果:投影、内阴影、图层模糊、背景模糊等
导出:可以对多个元素打组,然后统一导出为图片
– 欢迎点赞、关注、转发、收藏【我码玄黄】,各大平台同名。
