DRM(数字权限管理技术)防截屏录屏----视频转hls流加密、web解密播放
提示:视频转hls流加密、web解密播放
需求:研究视频截屏时,播放器变黑,所以先研究的视频转hls流加密
文章目录
- @[TOC](文章目录)
- 前言
- 一、工具ffmpeg、openssl
- 二、后端node+express
- 三、web播放
- 四、文档
- 总结
文章目录
- @[TOC](文章目录)
- 前言
- 一、工具ffmpeg、openssl
- 二、后端node+express
- 三、web播放
- 四、文档
- 总结
前言
HLS流媒体协议(HTTP Live Streaming)是苹果公司提出的一种基于HTTP的流媒体传输协议,主要用于音视频的实时传输和点播。HLS流媒体协议的核心优势在于其自适应比特率流式传输功能,可以根据网络条件的变化自动调整视频质量,确保视频流畅播放。
HLS流媒体协议的工作原理
1、编码和分段:HLS流媒体服务器将视频重新格式化为H.264或H.265编码,并将视频分割成几秒钟的片段。这些片段被组织成不同质量等级(如480p、720p和1080p),并创建索引文件记录它们的顺序。
2、分发:当客户端设备请求流时,已编码的视频片段通过互联网推送到客户端设备。通常,内容交付网络(CDN)可以协助将流分发到地理上不同的区域,并缓存流以加快传输速度。
3、客户端播放:客户端设备使用索引文件按顺序组装视频,并根据需要从更高质量影像切换到低质量影像(反之亦然)。自适应比特率流式传输使视频质量可以根据网络条件动态调整,确保视频流畅播放。
一、工具ffmpeg、openssl
ffmpeg安装教程
openssl安装教程
如有工具安装的问题,请查看上面安装教程
二、后端node+express
主要功能:生成加密密钥,视频加密生成hls流文件,提供返回密钥接口
index.js
const { exec } = require('child_process');
const express = require('express');
const crypto = require('crypto');
const path = require('path');
const cors = require('cors');
const fs = require('fs');
const app = express();
const port = 1990;
// 允许跨域
app.use(cors());
// 允许访问的request header配置
app.all('*', (req, res, next) => {
res.header('Access-Control-Allow-Origin', '*');
// res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header("Access-Control-Allow-Headers", "Authorization,token,content-type");
res.header('Access-Control-Allow-Methods', '*');
res.header('Content-Type', 'application/json;charset=utf-8');
next();
});
// 指定静态文件目录
app.use(express.static('public'));
// 返回生成的key(密钥)的值
app.get('/getkey', (req, res) => {
/** 返回读取文件流数据
const key = fs.readFileSync('./public/hls.key');
res.set('Content-Type', 'application/octet-stream');
res.send(key);**/
// 直接返回存储key(密钥)的文件 这种方式需要指定静态文件目录
res.sendFile(path.join(__dirname, 'public/hls.key'));
});
// 生成key(密钥)文件和加密用的keyinfo文件
const createKeyInfo = () => {
/** 生成密钥文件(exec+openssl)
exec('openssl rand -hex 16 > public/hls.key', (error, stdout, stderr) => {
if (error) {
console.error(`执行出错: ${error}`);
return;
}
if (stderr) {
console.error(`标准错误: ${stderr}`);
return;
}
console.log(`标准输出: ${stdout}`);
//这里在执行生成public/hls.keyinfo文件操作
fs.writeFileSync('public/hls.keyinfo',`http://localhost:1990/getkey\nD:/Project//nodeProject/express/express-kimi/Public/hls.key`);
});**/
// 生成密钥文件(crypto+fs.write)
const key = crypto.randomBytes(16).toString('hex');
// 生成hls.key文件
fs.writeFileSync('public/hls.key',key);
// 生产hls.keyinfo文件
fs.writeFileSync('public/hls.keyinfo',`http://localhost:1990/getkey\nD:/Project/nodeProject/express/express-kimi/Public/hls.key`);
// 视频通过生成的key(密钥)加密并生成hls流文件
encryptionVideoToHls()
}
// 加密视频转hls
const encryptionVideoToHls = () => {
/** 程序执行
const ffmpeg = require('fluent-ffmpeg');
const ffmpegInstaller = require('@ffmpeg-installer/ffmpeg');
ffmpeg.setFfmpegPath(ffmpegInstaller.path);
const proc = ffmpeg("input/test2.mp4")
.addOption("-c:v", "copy") // 复制视频流
.addOption("-hls_time", "100") // 片段时长/秒
.addOption("-hls_list_size", "0") // 播放列表中的最大段数
.addOption("-hls_key_info_file", "public/hls.keyinfo") // 密钥信息文件
.addOption("-hls_playlist_type", "vod") // 播放列表类型
.addOption("-hls_segment_filename", "output/test%d.ts") // hls文件命名
.addOption("-f", "hls") // 输出格式
proc.on('start', (data) => { console.log('Start: ' + data); });
proc.on('error', (err) => { console.log('Error: ' + err); });
proc.on('end', () => { console.log('Success!'); });
proc.save('output/video.m3u8'); // 保存生成的hls文件 **/
// cmd命令行执行
exec('ffmpeg -i input/test2.mp4 -y -c:v copy -hls_time 100 -hls_list_size 0 -hls_key_info_file public/hls.keyinfo -hls_playlist_type vod -hls_segment_filename output/test%d.ts -f hls output/video.m3u8', (error, stdout, stderr) => {
if (error)return console.error(`cmd Error: ${error}`);
if (stderr)return console.error(`ffmpeg Error: ${stderr}`);
console.log(`Success: ${stdout}`);
});
}
(一) hls.keyinfo文件内容介绍
/** hls.keyinfo文件内容
1、hls.key的访问方式:
接口:http://localhost:1990/getkey
静态目录文件:http://localhost:1990/file.key
2、hls.key的存放目录(绝对路径)
D:/Project/nodeProject/express/express-kimi/Public/hls.key**/
(二)hls.keyinfo预览,两种方式都可以
1、接口形式:

2、静态目录文件形式:

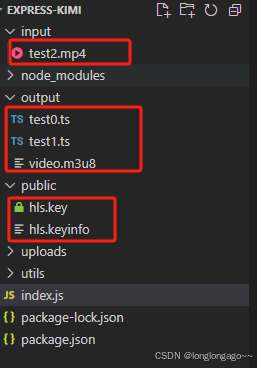
(三)执行完成文件目录
node index.js

三、web播放
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>test hls video play</title>
</head>
<body>
<video id="video" src="" controls></video>
<script src="https://cdnjs.cloudflare.com/ajax/libs/hls.js/1.5.17/hls.min.js"></script>
<script>
var video = document.getElementById('video');
let videoUrl = 'source/video.m3u8';
if (Hls.isSupported()) {
var hls = new Hls();
hls.loadSource(videoUrl);
hls.attachMedia(video);
hls.on(Hls.Events.MANIFEST_PARSED, function () {
});
} else if (video.canPlayType('application/vnd.apple.mpegurl')) {
video.src = videoUrl;
video.addEventListener('loadedmetadata', function (e) {
console.log(e)
});
}
</script>
</body>
</html>
播放成功

视频仅做测试使用,未进行任何商业用途, 遮挡一下看到播放效果即可,如有侵权,联系作者删除。
四、文档
Hls播放器cdn地址
Hls文档
总结
踩坑路漫漫长@~@
