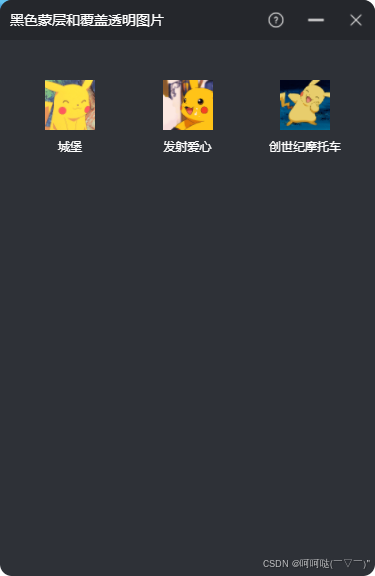
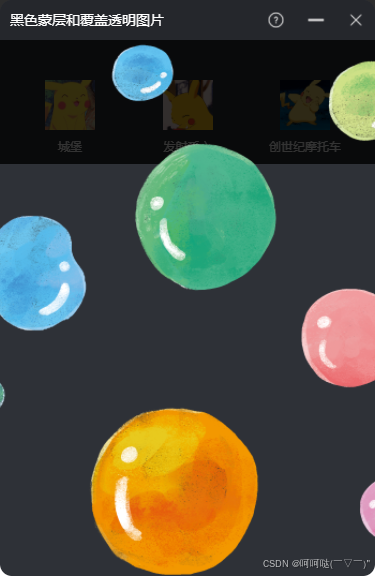
React UI设计黑色蒙层#000000 80%,首次打开弹出,点击图片可以关闭
import { MainProps } from "@src/component/MaskPannel";
import React, { useState } from "react";
import { StyleSheet, View, TouchableOpacity, Image, Text } from 'react-native';
import { UI } from 'xxxxxx'; // 可以自定义Icon图库
const { Icon } = UI;
const MaskPannel: React.FC<MainProps> = (props: MainProps) => {
const [visible, setVisible] = useState(true);
const handleClose = () => {
setVisible(false);
};
const handleMinimize = () => {
// 处理最小化逻辑
};
const handleHelp = () => {
// 处理帮助逻辑
};
return (
<View style={styles.container}>
<View style={styles.header}>
<Text style={styles.headerText}>黑色蒙层和覆盖透明图片</Text>
<View style={styles.iconContainer}>
<TouchableOpacity onPress={handleHelp} style={styles.iconButton}>
<Icon type='question-circle-o' size={18} tintColor='rgba(255, 255, 255, 0.7)' />
</TouchableOpacity>
<TouchableOpacity onPress={handleMinimize} style={styles.iconButton}>
<Icon type='minus' size={18} tintColor='rgba(255, 255, 255, 0.7)' />
</TouchableOpacity>
<TouchableOpacity onPress={handleClose} style={styles.iconButton}>
<Icon type='times' size={18} tintColor='rgba(255, 255, 255, 0.7)' />
</TouchableOpacity>
</View>
</View>
<View style={styles.wrap}>
{visible && (
<View style={styles.overlayContainer}>
<TouchableOpacity style={styles.overlay} onPress={handleClose}>
<Image source={require('@src/assets/test/bk.png')} style={styles.overlayImage} />
</TouchableOpacity>
</View>
)}
<View style={styles.effectsRow}>
<TouchableOpacity style={styles.effectContainer}>
<Image source={require('@src/assets/test/pika1.gif')} style={styles.effectImage} />
<Text style={styles.effectText}>城堡</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.effectContainer}>
<Image source={require('@src/assets/test/pika2.gif')} style={styles.effectImage} />
<Text style={styles.effectText}>发射爱心</Text>
</TouchableOpacity>
<TouchableOpacity style={styles.effectContainer}>
<Image source={require('@src/assets/test/pika3.gif')} style={styles.effectImage} />
<Text style={styles.effectText}>创世纪摩托车</Text>
</TouchableOpacity>
</View>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
// flex: 1,
borderTopLeftRadius: 12,
borderTopRightRadius: 12,
overflow: 'hidden',
height: 576
},
wrap: {
// flex: 1,
backgroundColor: '#2E3137',
paddingTop: 10,
paddingHorizontal: 20,
},
header: {
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingHorizontal: 10,
paddingVertical: 5,
backgroundColor: '#25272C',
height: 40,
},
headerText: {
color: '#FFFFFF',
fontSize: 14,
fontWeight: '400',
fontFamily: 'Microsoft YaHei',
lineHeight: 16,
},
iconContainer: {
width: 98,
height: 18,
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
},
iconButton: {
width: 18,
height: 18,
justifyContent: 'center',
alignItems: 'center',
},
overlayContainer: {
...StyleSheet.absoluteFillObject,
zIndex: 2,
},
overlay: {
...StyleSheet.absoluteFillObject,
backgroundColor: 'rgba(0, 0, 0, 0.8)',
},
overlayImage: {
width: 375,
height: 536,
},
effectsRow: {
flexDirection: 'row',
justifyContent: 'space-between',
marginTop: 20,
},
effectContainer: {
alignItems: 'center',
width: 100,
backgroundColor: '#2E3137',
padding: 10,
borderRadius: 10,
},
effectImage: {
width: 50,
height: 50,
marginBottom: 8,
},
effectText: {
fontFamily: 'Microsoft YaHei',
color: '#FFFFFF',
fontSize: 12,
},
});
export default MaskPannel;1.黑色蒙层#000000 80%,首次打开弹出

2.点击图片可以关闭