QT实战--qt各种按钮实现
本篇介绍qt一些按钮的实现,包括正常按钮;带有下拉箭头的按钮的各种实现;按钮和箭头两部分分别响应;图片和按钮大小一致;图片和按钮大小不一致的处理;文字和图片位置的按钮
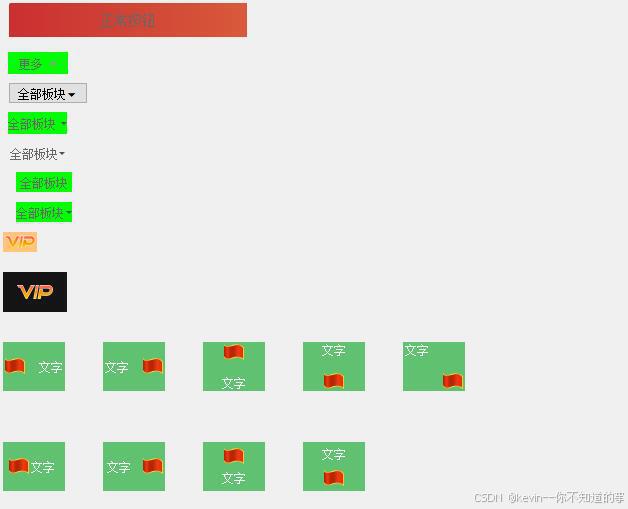
效果图如下:



详细实现如下:
1.正常按钮

代码:
m_normalBtn = new QPushButton(this);
m_normalBtn->setObjectName("mynormal");
m_normalBtn->setFixedSize(240, 36);
m_normalBtn->setText("正常按钮");
//m_normalBtn->setEnabled(false);
m_normalBtn->move(10,10);
qss文件:
/**1.正常按钮***/
QPushButton#mynormal
{
background-color:transparent;
background-image: url(:/skin/pic/login_btn.png);
font-size:14px;
font-family:"Arial";
color:#666666;
}
QPushButton#mynormal:hover
{
background-image: url(:/skin/pic/login_btn_hover.png);
color:#F0103C;
}
QPushButton#mynormal:pressed
{
background-image: url(:/skin/pic/login_btn_press.png);
color:#F0103C;
}
QPushButton#mynormal:disabled
{
background-image: url(:/skin/pic/login_btn_disable.png);
color: #73797e;
}2.带有上箭头的按钮

代码:
m_upArrowBtn = new QPushButton("更多", this);
m_upArrowBtn->setObjectName("myup");
m_upArrowBtn->setCheckable(false);
m_upArrowBtn->setFixedSize(60,22);
m_upArrowBtn->move(10,60);qss文件:
/***2上箭头*********/
QPushButton#myup
{
border:none;
background-color:rgb(0,255,0);
background-image: url(:/skin/pic/morebtn_up.png);
background-origin: content;
background-position: right;
background-repeat: no-repeat;
font-size:12px;
font-family:"Arial";
color:#666666;
text-align:left ;
padding-top: 0px;
padding-bottom:0px;
padding-left:11px;
padding-right: 11px;
}
QPushButton#myup:hover,
QPushButton#myup:pressed
{
background-image: url(:/skin/pic/morebtn_up_hover.png);
color:#F0103C;
}
QPushButton#myup::menu-indicator
{
image: none;
}3.带有下箭头的按钮

1)利用特殊符号实现

代码:
m_font = QFont("Arial", 12);//字体在qss中有
m_font.setPixelSize(12);
QFontMetrics fm(m_font);
QString strText = "全部板块⏷";
int nWidth = fm.boundingRect(strText).width();
int nWidth2 =fm.width(strText)+20;
m_downArrowBtn1 = new QPushButton(strText, this);
m_downArrowBtn1->setFont(m_font);
m_downArrowBtn1->setFixedSize(nWidth2,22);
m_downArrowBtn1->move(10,90);2)利用图片实现


代码:
m_font = QFont("Arial", 12);//字体在qss中有
m_font.setPixelSize(12);
QFontMetrics fm(m_font);
strText = "全部板块";
int picWidth = 6;
int nGap = 5;
nWidth = fm.width(strText) + nGap + picWidth;
m_downArrowBtn2 = new QPushButton(strText, this);
m_downArrowBtn2->setObjectName("mydown2");
m_downArrowBtn2->setCheckable(false);
m_downArrowBtn2->setFixedSize(nWidth,22);
m_downArrowBtn2->move(10,120);
connect(m_downArrowBtn2, &QPushButton::clicked, this,&Dialog::onClicked_downArrowBtn2);qss文件:
QPushButton#mydown2
{
border:none;
background-color:rgb(0,255,0);
background-image: url(:/skin/pic/arrow_dow_normal.png);
background-origin: content;
background-position: right;
background-repeat: no-repeat;
font-size:12px;
font-family:"Arial";
color:#666666;
text-align:left ;
padding-top: 0px;
padding-bottom:0px;
padding-left:0px;
padding-right: 0px;
}
QPushButton#mydown2:hover,
QPushButton#mydown2:pressed
{
background-image: url(:/skin/pic/arrow_dow_hover.png);
color:#F0103C;
}
QPushButton#mymore::menu-indicator
{
image: none;
}
3)利用setMenu,和属性menu-indicator


代码:
m_menu3 = new QMenu(this);
connect(m_menu3, &QMenu::triggered, this, &Dialog::slotMenuTriggered_downArrowBtn3);
QAction *action1 = m_menu3->addAction("11111");
QAction *action2 = m_menu3->addAction("22222");
QAction *action3 = m_menu3->addAction("33333");
QAction *action4 = m_menu3->addAction("44444");
action1->setData(10);
action2->setData(11);
action3->setData(12);
action4->setData(13);
m_downArrowBtn3 = new QPushButton(strText, this);
m_downArrowBtn3->setObjectName("mydonw3");
m_downArrowBtn3->setCheckable(false);
m_downArrowBtn3->setFixedSize(nWidth,22);
m_downArrowBtn3->setMenu(m_menu3);//这个需要设置,设置后自动会出现下三角,如果不设置,就不会出现下三角
m_downArrowBtn3->move(10,150);qss文件:
QPushButton#mydonw3
{
border:none;
background-color:transparent;
font-size:12px;
font-family:"Arial";
color:#666666;
padding-top: 0px;
padding-bottom:0px;
padding-left:0;
padding-right: 0px;
}
QPushButton#mydonw3:hover,
QPushButton#mydonw3:pressed
{
color:#F0103C;
}
QPushButton#mydonw3::menu-indicator
{
image: url(:/skin/pic/arrow_dow_normal.png);
subcontrol-position: right center;
subcontrol-origin: padding;
right: 2px;
}
QPushButton#mydonw3::menu-indicator:hover,
QPushButton#mydonw3::menu-indicator:pressed
{
image: url(:/skin/pic/arrow_dow_hover.png);
}4.带有下箭头的按钮:按钮和箭头两部分分别响应


代码1:qmymenubutton.h
#ifndef QMYMENUBUTTON_H
#define QMYMENUBUTTON_H
#include <QPushButton>
#include <QObject>
#include <QMenu>
#include <QWidget>
#include <vector>
//struct tagMenuBtnItem
//{
// int nMenuId;
// QString strMenuText;
//};
class QMyMenuButton : public QPushButton
{
Q_OBJECT
public:
QMyMenuButton(QString strText, QWidget *parent);
virtual ~QMyMenuButton();
void setButtonId(int nBtnId);
void setSupportMenu(bool bMenu);
signals:
void signalBtnClicked(int);
void signalBtnRightArrowClicked(int);
protected:
void mouseReleaseEvent(QMouseEvent *e) override;
private:
int m_nBtnId = -1;
bool m_bSupportMenu = false;
//QMenu *m_pMenu = nullptr;
};
#endif // QMYMENUBUTTON_H
代码2:qmymenubutton.cpp
#include "qmymenubutton.h"
#include <QMouseEvent>
#include <QAction>
QMyMenuButton::QMyMenuButton(QString strText, QWidget *parent)
: QPushButton(strText, parent)
{
}
QMyMenuButton::~QMyMenuButton()
{
}
void QMyMenuButton::setButtonId(int nBtnId)
{
m_nBtnId = nBtnId;
}
void QMyMenuButton::setSupportMenu(bool bMenu)
{
m_bSupportMenu = bMenu;
//m_pMenu = new QMenu(this);
}
//void QMyMenuButton::setMenuData()
//{
// //测试
// QAction *action1 = m_pMenu->addAction("11111");
// QAction *action2 = m_pMenu->addAction("22222");
// QAction *action3 = m_pMenu->addAction("33333");
// QAction *action4 = m_pMenu->addAction("44444");
//}
void QMyMenuButton::mouseReleaseEvent(QMouseEvent *e)
{
if(m_bSupportMenu)
{
QPoint pos = e->pos();
int picWidth = 8;
QRect rect = this->rect();
int totoalWidth = rect.width();
QRect rect1 = rect;
rect1.setWidth(totoalWidth - picWidth-2);
QRect rect2 = rect;
rect2.setLeft(rect1.right());
if(rect1.contains(pos))
{
emit signalBtnClicked(m_nBtnId);
}
else if(rect2.contains(pos))
{
emit signalBtnRightArrowClicked(m_nBtnId);
}
}
else
{
emit signalBtnClicked(m_nBtnId);
}
}
代码3:使用
strText = "全部板块";
int btnPicWidth = 6;
int btnInternal = 2;
int width = fm.width(strText) + btnInternal + btnPicWidth;
int height = 20;
//正常情况
m_myMenuButtonBtn1 = new QMyMenuButton(strText, this);
m_myMenuButtonBtn1->setObjectName("mymenuBtnNormal");
m_myMenuButtonBtn1->setFixedSize(width, height);
m_myMenuButtonBtn1->setButtonId(10000);
m_myMenuButtonBtn1->move(18,180);
connect(m_myMenuButtonBtn1, &QMyMenuButton::signalBtnClicked, this, &Dialog::slotBtnClicked_myMenuButton);
//分开情况
m_myMenuButtonBtn2 = new QMyMenuButton(strText, this);
m_myMenuButtonBtn2->setObjectName("mymenuBtnArrow");
m_myMenuButtonBtn2->setFixedSize(width, height);
m_myMenuButtonBtn2->setButtonId(20000);
m_myMenuButtonBtn2->setSupportMenu(true);//带箭头
m_myMenuButtonBtn2->move(18,210);
connect(m_myMenuButtonBtn2, &QMyMenuButton::signalBtnClicked, this, &Dialog::slotBtnClicked_myMenuButton);
connect(m_myMenuButtonBtn2, &QMyMenuButton::signalBtnRightArrowClicked, this, &Dialog::slotBtnRightArrowClicked_myMenuButton);
m_menu4 = new QMenu(this);
connect(m_menu4, &QMenu::triggered, this, &Dialog::slotMenuTriggered_myMenuButton);void Dialog::slotBtnClicked_myMenuButton(int id)
{
int aa = 0;
aa++;
}
void Dialog::slotBtnRightArrowClicked_myMenuButton(int id)
{
if(id == 10000)
{
int aa = 0;
aa++;
}
else if(id == 20000)
{
m_menu4->clear();
QAction *action1 = m_menu4->addAction("11111");
QAction *action2 = m_menu4->addAction("22222");
QAction *action3 = m_menu4->addAction("33333");
QAction *action4 = m_menu4->addAction("44444");
action1->setData(10);
action2->setData(11);
action3->setData(12);
action4->setData(13);
QPoint pt = m_myMenuButtonBtn2->rect().bottomLeft();
pt = m_myMenuButtonBtn2->mapToGlobal(pt);
m_menu4->move(pt);
m_menu4->show();
}
}qss文件:
/*********5.mymenuBtnNormal******************/
QMyMenuButton#mymenuBtnNormal
{
background-color:rgb(0,255,0);
font-size:12px;
font-family:"Arial";
color:#666666;
padding-top: 0px;
padding-bottom:0px;
padding-left:0px;
padding-right: 0px;
border:none;
}
QMyMenuButton#mymenuBtnNormal:hover
{
color:#F0103C;
}
/*
QMyMenuButton#mymenuBtnNormal:pressed
{
color:#F0103C;
}
*/
/************6.mymenuBtnArrow***************/
QMyMenuButton#mymenuBtnArrow
{
background-color:rgb(0,255,0);
background-image: url(:/skin/pic/arrow_dow_normal.png);
background-origin: content;
background-position: right;
background-repeat: no-repeat;
font-size:12px;
font-family:"Arial";
color:#666666;
text-align:left ;
padding-top: 0px;
padding-bottom:0px;
padding-left:0px;
padding-right: 0px;
border:none;
}
QMyMenuButton#mymenuBtnArrow:hover
{
background-image: url(:/skin/pic/arrow_dow_hover.png);
color:#F0103C;
}
/*
QMyMenuButton#mymenuBtnArrow:pressed
{
background-image: url(:/skin/pic/morebtn_up_hover.png);
color:#F0103C;
}
*/
QMyMenuButton#mymenuBtnArrow::menu-indicator
{
image: none;
}5.跟图片大小一样的按钮、跟图片大小一样的按钮

代码:
//5.跟图片大小一样的按钮
m_picBtn1 = new QPushButton("", this);
m_picBtn1->setObjectName("mybtn_pic1");
m_picBtn1->setFixedSize(34,20);
m_picBtn1->move(5,240);
//6.跟图片大小不一样的按钮
m_picBtn2 = new QPushButton("", this);
m_picBtn2->setCheckable(true);
m_picBtn2->setObjectName("mybtn_pic2");
m_picBtn2->setFixedSize(64,40);
m_picBtn2->move(5,280);qss文件:
/**********7.mybtn_pic1+mybtn_pic2*******************/
QPushButton#mybtn_pic1
{
background-color:#FFC37C;
background-image: url(:/skin/pic/top_vip.png);
background-origin: content;
background-position: center;
background-repeat: no-repeat;
padding-top: 0px;
padding-bottom:0px;
padding-left:0px;
padding-right: 0px;
border:none;
}
QPushButton#mybtn_pic2
{
background-color:#141414;
background-image: url(:/skin/pic/left_vip_normal.png);
background-origin: content;
background-position: center;
background-repeat: no-repeat;
padding-top: 0px;
padding-bottom:0px;
padding-left:0px;
padding-right: 0px;
border:none;
}
QPushButton#mybtn_pic2:hover
{
background-color:#262626;
background-image: url(:/skin/pic/left_vip_hover.png);
}
QPushButton#mybtn_pic2:checked
{
background-color:#000000;
background-image: url(:/skin/pic/left_vip_check.png);
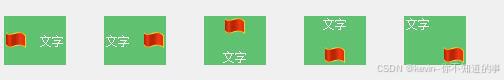
}6.文字和图片不在一起的按钮
1)QPushButton实现

代码:
m_textPicBtn1 = new QPushButton("文字", this);
m_textPicBtn1->setObjectName("pushButton_9");
m_textPicBtn1->setFixedSize(62,49);
m_textPicBtn1->move(5,350);
m_textPicBtn2 = new QPushButton("文字", this);
m_textPicBtn2->setObjectName("pushButton_10");
m_textPicBtn2->setFixedSize(62,49);
m_textPicBtn2->move(105,350);
m_textPicBtn3 = new QPushButton("文字", this);
m_textPicBtn3->setObjectName("pushButton_11");
m_textPicBtn3->setFixedSize(62,49);
m_textPicBtn3->move(205,350);
m_textPicBtn4 = new QPushButton("文字", this);
m_textPicBtn4->setObjectName("pushButton_12");
m_textPicBtn4->setFixedSize(62,49);
m_textPicBtn4->move(305,350);
m_textPicBtn5 = new QPushButton("文字", this);
m_textPicBtn5->setObjectName("pushButton_13");
m_textPicBtn5->setFixedSize(62,49);
m_textPicBtn5->move(405,350);
qss文件:
/***图片在左*****/
QPushButton#pushButton_9 {
border:none;
background-color: #60C171;
background-image: url(:/skin/pic/hq.png);
background-origin: content;
background-position: left;
background-repeat: no-repeat;
text-align: right;
padding-left: 2px;
padding-right: 2px;
font-size: 12px;
color: #FFFFFF;
}
/***图片在右*****/
QPushButton#pushButton_10 {
border:none;
background-color: #60C171;
background-image: url(:/skin/pic/hq.png);
background-origin: content;
background-position: right;
background-repeat: no-repeat;
text-align: left;
padding-right: 2px;
padding-left: 2px;
font-size: 12px;
color: #FFFFFF;
}
/***图片在上*****/
QPushButton#pushButton_11 {
border:none;
background-color: #60C171;
background-image: url(:/skin/pic/hq.png);
background-origin: content;
background-position: top;
background-repeat: no-repeat;
text-align: bottom;
padding-top: 2px;
padding-bottom: 2px;
font-size: 12px;
color: #FFFFFF;
}
/***图片在下*****/
QPushButton#pushButton_12 {
border:none;
background-color: #60C171;
background-image: url(:/skin/pic/hq.png);
background-origin: content;
background-position: bottom;
background-repeat: no-repeat;
text-align: top;
padding-top: 2px;
padding-bottom: 2px;
font-size: 12px;
color: #FFFFFF;
}
/*****特殊位置*****/
QPushButton#pushButton_13 {
border:none;
background-color: #60C171;
background-image: url(:/skin/pic/hq.png);
background-origin: content;
background-position: right bottom;
background-repeat: no-repeat;
text-align: left top;
padding-left: 2px;
padding-top: 2px;
padding-right: 2px;
padding-bottom: 2px;
font-size: 12px;
color: #FFFFFF;
}2) QToolButton实现

代码:
m_toolbtn1 = new QToolButton(this);
m_toolbtn1->setText("文字");
m_toolbtn1->setIcon(QIcon(":/skin/pic/hq.png"));
m_toolbtn1->setIconSize(QSize(20,16));
m_toolbtn1->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
m_toolbtn1->setLayoutDirection(Qt::LeftToRight);
m_toolbtn1->setObjectName("toolButton1");
m_toolbtn1->setFixedSize(62,49);
m_toolbtn1->move(5,450);
m_toolbtn2 = new QToolButton(this);
m_toolbtn2->setText("文字");
m_toolbtn2->setIcon(QIcon(":/skin/pic/hq.png"));
m_toolbtn2->setIconSize(QSize(20,16));
m_toolbtn2->setToolButtonStyle(Qt::ToolButtonTextBesideIcon);
m_toolbtn2->setLayoutDirection(Qt::RightToLeft);
m_toolbtn2->setObjectName("toolButton2");
m_toolbtn2->setFixedSize(62,49);
m_toolbtn2->move(105,450);
m_toolbtn3 = new QToolButton(this);
m_toolbtn3->setText("文字");
m_toolbtn3->setIcon(QIcon(":/skin/pic/hq.png"));
m_toolbtn3->setIconSize(QSize(20,16));
m_toolbtn3->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);
m_toolbtn3->setLayoutDirection(Qt::LeftToRight);
m_toolbtn3->setObjectName("toolButton3");
m_toolbtn3->setFixedSize(62,49);
m_toolbtn3->move(205,450);
//
m_toolbtn4 = new QToolButton(this);
QPixmap pic;
pic.load(":/skin/pic/hq.png");
QLabel *iconLabel = new QLabel;
iconLabel->setAlignment(Qt::AlignCenter);
iconLabel->setPixmap(pic);
QLabel *textLabel = new QLabel;
textLabel->setAlignment(Qt::AlignCenter);
textLabel->setText("文字");
QVBoxLayout *myLayout = new QVBoxLayout();
myLayout->setContentsMargins(0, 0, 0, 0);
myLayout->setSpacing(0);
myLayout->addStretch();
myLayout->addWidget(textLabel);
myLayout->addSpacing(10);
myLayout->addWidget(iconLabel);
myLayout->addStretch();
m_toolbtn4->setLayout(myLayout);
m_toolbtn4->setFixedSize(62,49);
m_toolbtn4->setObjectName("toolButton4");
m_toolbtn4->move(305,450);qss文件:
/***图片在左*****/
QToolButton#toolButton1{
border:none;
background-color: #60C171;
font-size: 12px;
color: #FFFFFF;
padding-left: 4px;
}
/***图片在右*****/
QToolButton#toolButton2{
border:none;
background-color: #60C171;
font-size: 12px;
color: #FFFFFF;
padding-left: 4px;
}
/***图片在上*****/
QToolButton#toolButton3{
border:none;
background-color: #60C171;
font-size: 12px;
color: #FFFFFF;
padding-top: 4px;
}
/***图片在下*****/
QToolButton#toolButton4{
border:none;
background-color: #60C171;
}
QToolButton#toolButton4 QLabel{
border:none;
background-color: transparent;
font-size: 12px;
color: #FFFFFF;
}
附加源码:QT实战-qt各种按钮实现
