springboot vue3 前端调用后端接口 传参问题
一、出现的问题
今天写毕设的时候传参遇到了一个问题
用单个参数传输没有遇到 ,,只有当使用到对象传参的的时候会出现问题
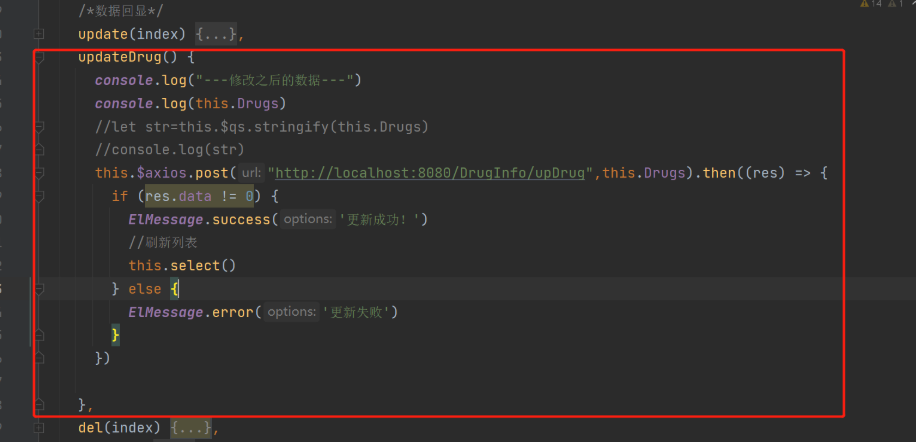
直接看前端代码

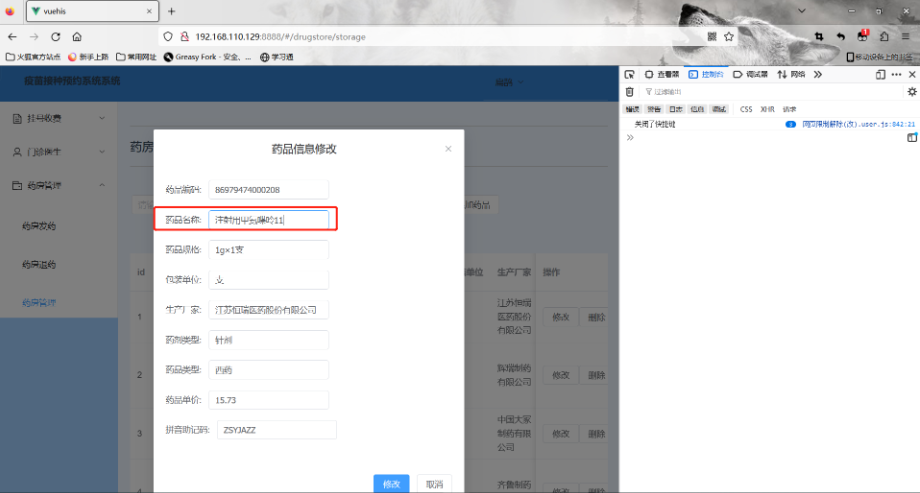
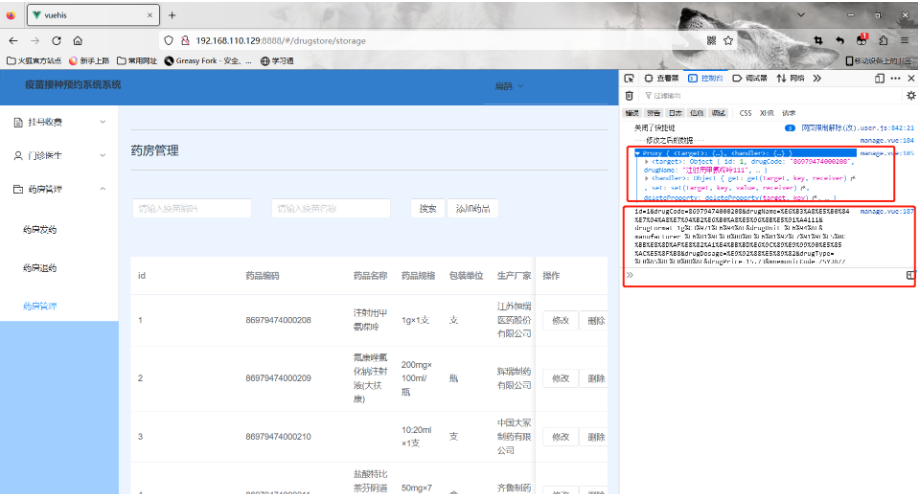
然后去浏览器进行操作
这里我只修改了一个名称

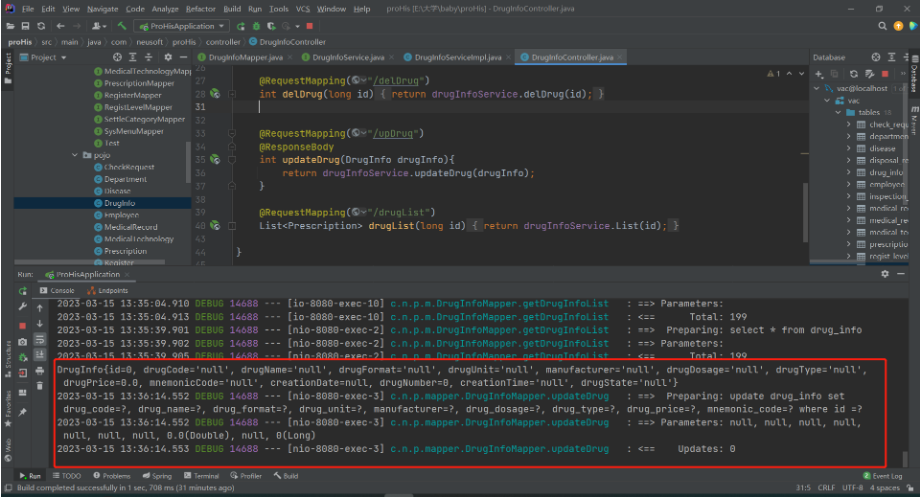
去后端编译器查看日志

发现一直没有传过去数据
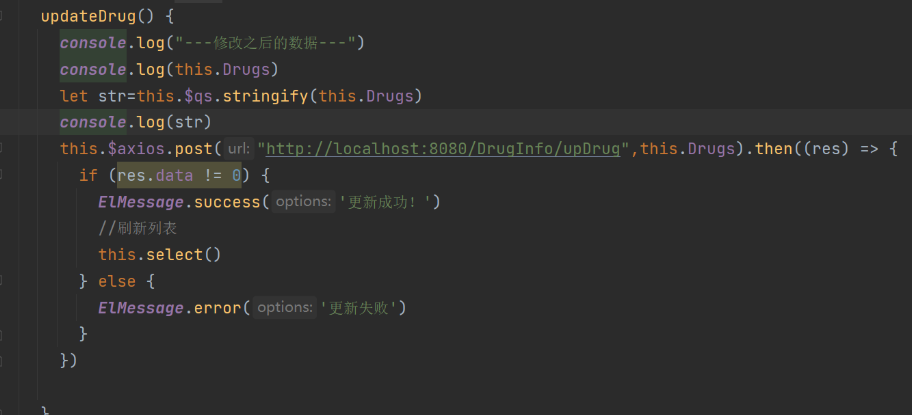
然后使用qs转化之后就好使了

去控制台查看str的值

这里我们发现他自动把对象转化为了 &连接的url
更新数据成功
二、传参格式 qs.stringify()使用方法
qs是一个npm仓库所管理的包,可通过`npm install qs`命令进行安装([axios](https://so.csdn.net/so/search?q=axios&spm=1001.2101.3001.7020) 自带qs , // import qs from 'qs')
1、 qs.parse()将URL解析成对象的形式:
let url = 'user=wdx&pwd=123&appToken=7d22e38e-5717-11e7-907b-a6006ad3dba0'
qs.parse(url)
console.log(qs.parse(url))
// {user:'wdx',pwd:'123',appToken:'7d22e38e-5717-11e7-907b-a6006ad3dba0'}2、qs.stringify()将对象 序列化成URL的形式,以&进行拼接
let obj= {
user:'wdx',
pwd:'123',
appToken:'7d22e38e-5717-11e7-907b-a6006ad3dba0'
}
qs.stringify(obj)
console.log(qs.stringify(obj))
// 'user=wdx&pwd=123&appToken=7d22e38e-5717-11e7-907b-a6006ad3dba0'