1、首先新建conform.vue组件,其内容为:
<template>
<div v-if="fade">
<div class="xtx-confirm" :class="{fade}">
<div class="wrapper" :class="{fade}">
<div class="header">
<h3>{{title}}</h3>
<a @click="cancel" href="JavaScript:;" >x</a>
</div>
<div class="body">
<i class="iconfont icon-warning"></i>
<span>{{text}}</span>
</div>
<div class="footer">
<span @click="cancel" class="cancel">取消</span>
<span @click="submit" class="submit">确认</span>
</div>
</div>
</div>
</div>
</template>
<script >
import { onMounted, ref, } from 'vue'
export default {
name: 'conform',
props:{
title: {
type: String,
default: '温馨提示'
},
text: {
type: String,
default: ''
},
},
setup(){
const fade = ref(false)
const open = () => {
fade.value = true
}
const cancel = () => {
fade.value = false
}
const submit = () => {
fade.value = false
}
return { fade, open, cancel, submit}
}
}
</script>
<style scoped lang="less">
.xtx-confirm {
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
z-index: 8888;
background: rgba(0,0,0,0);
&.fade {
transition: all 0.4s;
background: rgba(0,0,0,.5);
}
.wrapper {
width: 400px;
background: #fff;
border-radius: 4px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-60%);
opacity: 0;
&.fade {
transition: all 0.4s;
transform: translate(-50%,-50%);
opacity: 1;
}
.header,.footer {
height: 50px;
line-height: 50px;
padding: 0 20px;
}
.body {
padding: 20px 40px;
font-size: 16px;
.icon-warning {
color: red;
margin-right: 3px;
font-size: 16px;
}
}
.footer {
text-align: right;
cursor: pointer;
.cancel{
margin-right: 20px;
cursor: pointer;
}
.submit{
cursor: pointer;
}
}
.header {
position: relative;
h3 {
font-weight: normal;
font-size: 18px;
}
a {
position: absolute;
right: 15px;
top: 15px;
font-size: 20px;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
color: #999;
&:hover {
color: #666;
}
}
}
}
}
</style>
2、新建Item.vue组件,(注意:重点就是复用其组件中的函数字段啥的)其内容为:
<template>
<button @click="show_open">打开弹窗</button>
<conform ref="conform_ref" :text="my_text"></conform>
</template>
<script >
import conform from "@/components/conform.vue";
import {nextTick, ref} from "vue";
export default {
name:'Item',
components:{conform},
setup(){
const my_text = ref('你好呀')
return {my_text, ...open()}
}
}
export const open = ()=>{
const conform_ref = ref(null)
const show_open = ()=>{
conform_ref.value?.open()
console.log(conform_ref.value);
}
return {conform_ref, show_open}
}
</script>
<style scoped>
</style>
需要注意的是:不是<script setup >这种方式才可以使用export
3、在App.vue中复用代码如下:
<template>
<div id="modals"></div>
<button @click="show_open">App打开弹窗</button>
<Teleport to="#modals">
<conform ref="conform_ref"></conform>
</Teleport>
</template>
<script >
import conform from "@/components/conform.vue";
import {open} from '@/components/Item.vue'
export default {
name: 'App',
components:{conform},
setup(){
return{...open()}
}
}
</script>
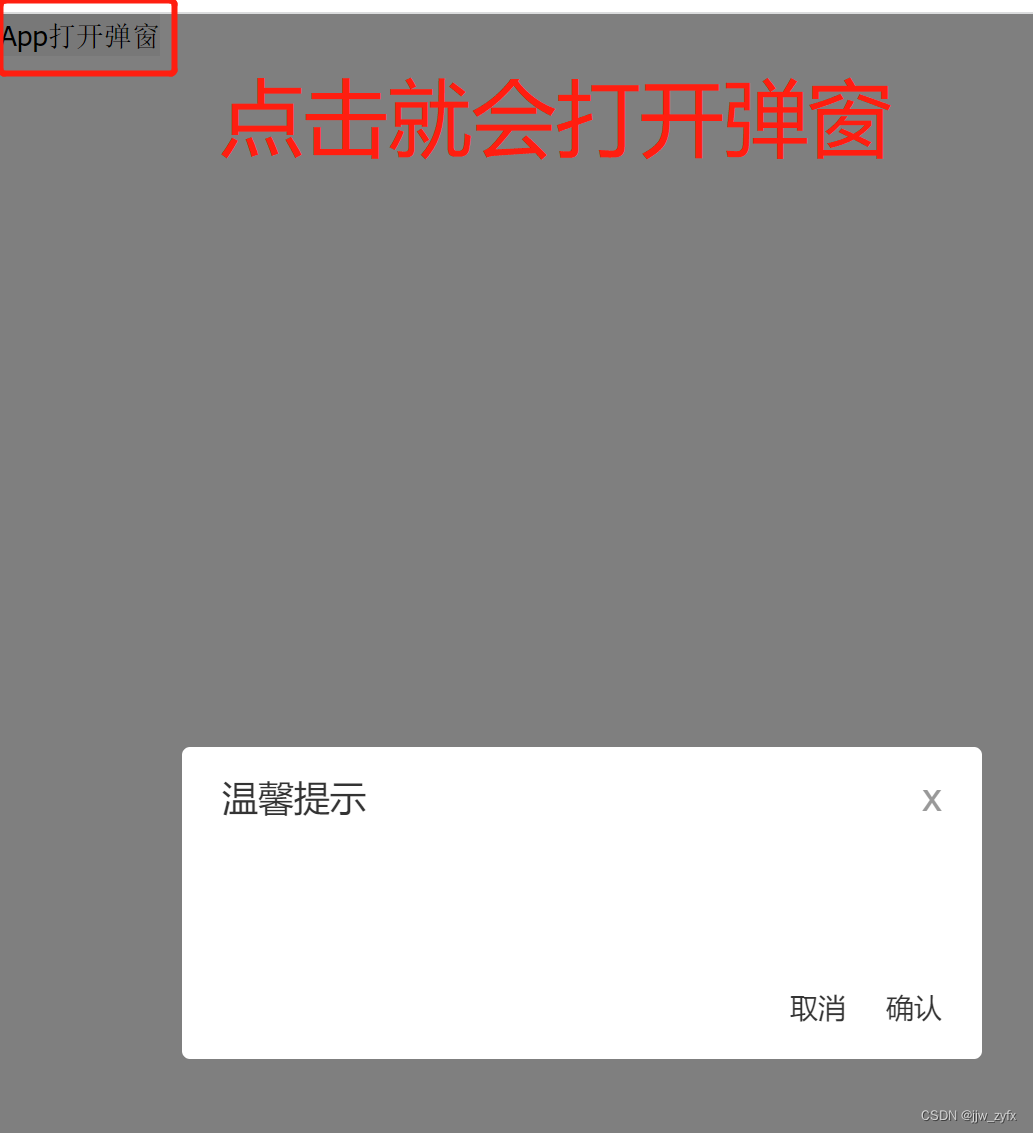
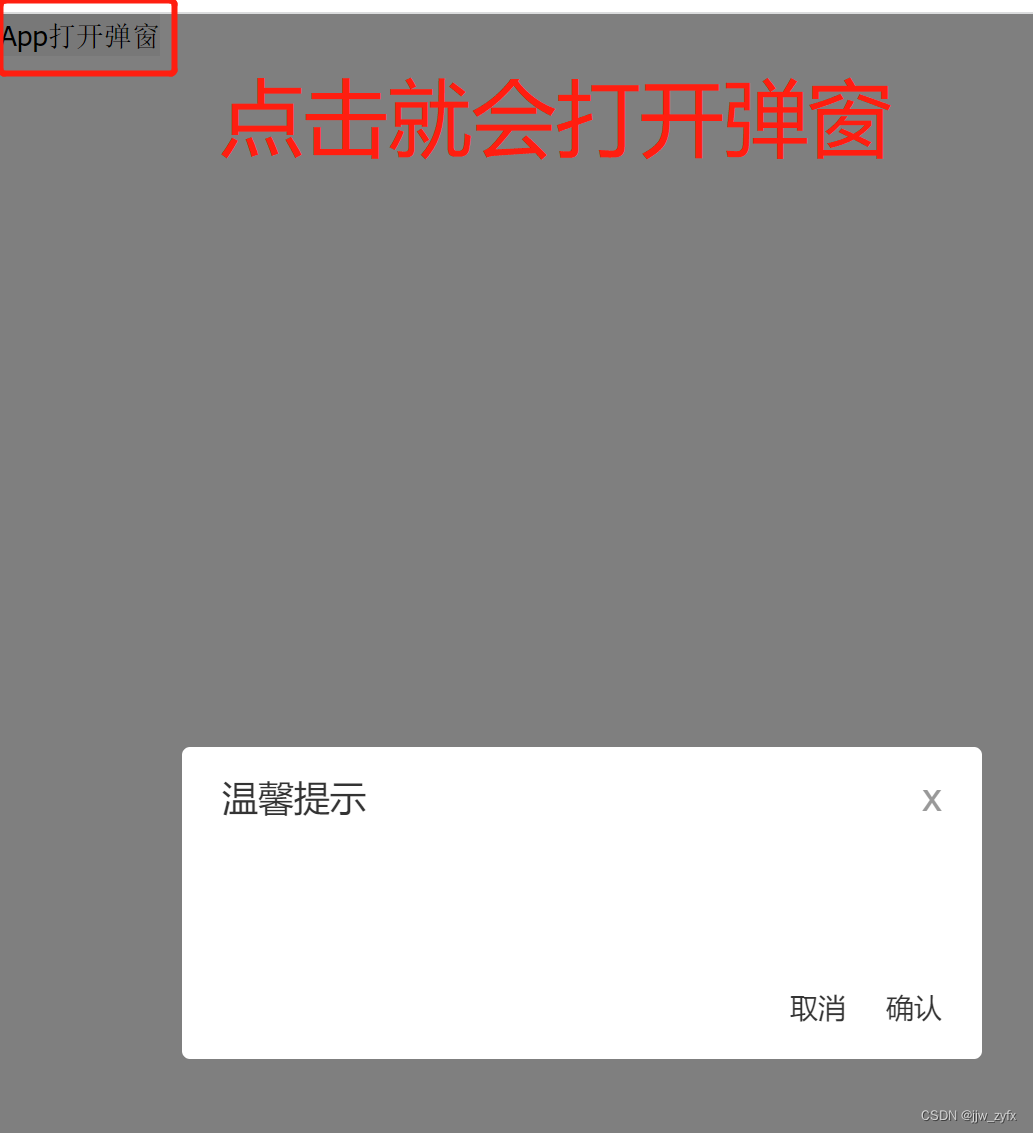
结果显示: