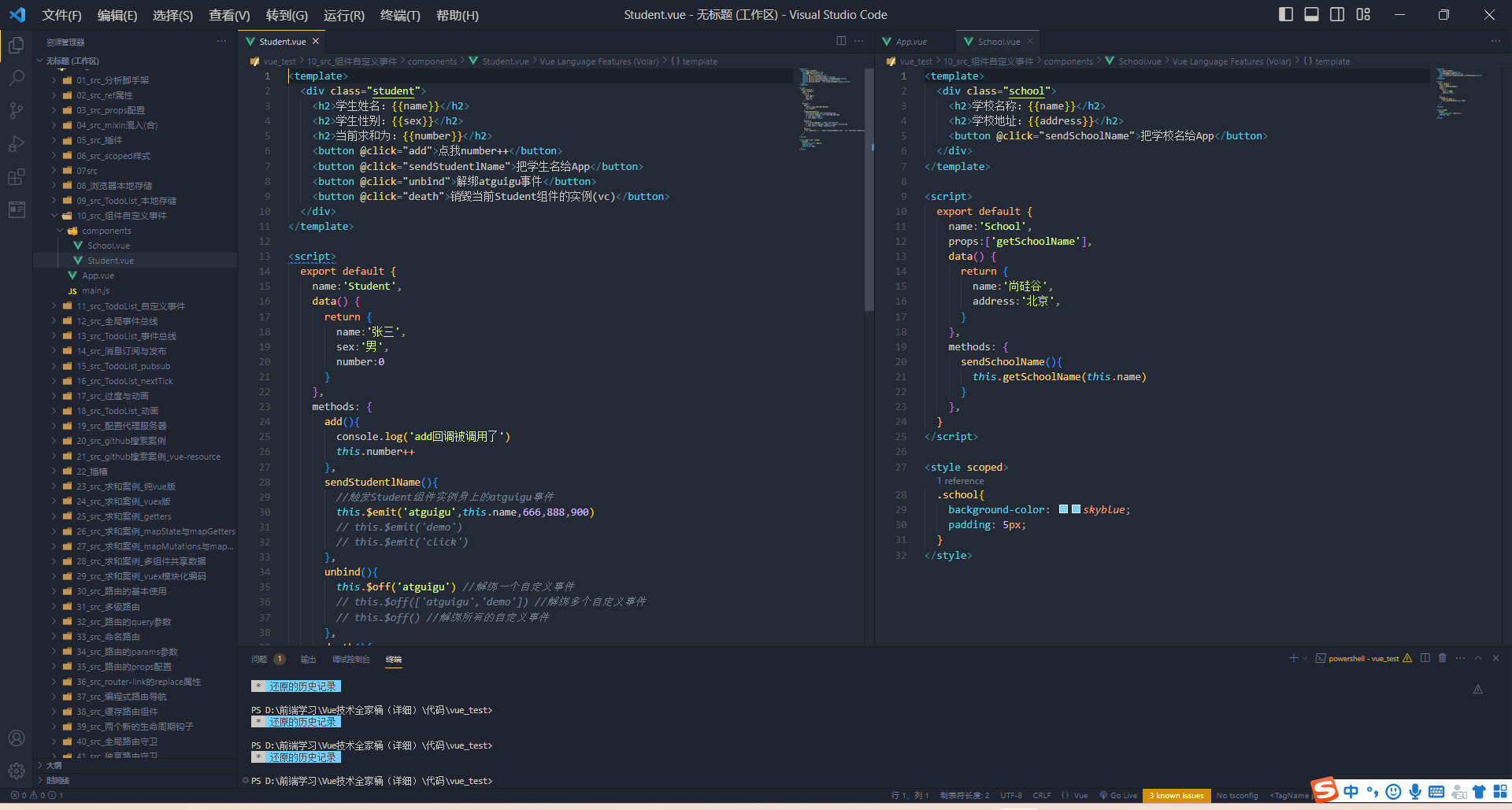
组件自定义事件
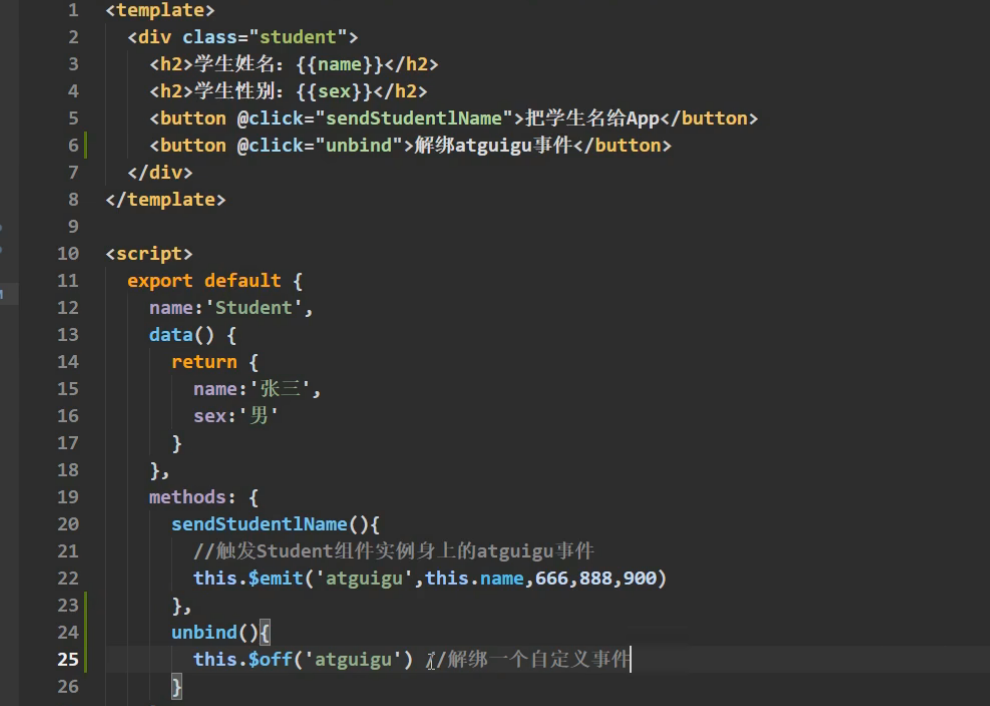
绑定
组件自定义事件跟子传递很像

相同的是无论你使用的是props或者自定义事件,都是要使用到回调函数

子传父
 需要亲自是收一下,然后调用一下
需要亲自是收一下,然后调用一下
 而自定义事件是没有给子组件传东西,只是这个当做事件的回调而已
而自定义事件是没有给子组件传东西,只是这个当做事件的回调而已
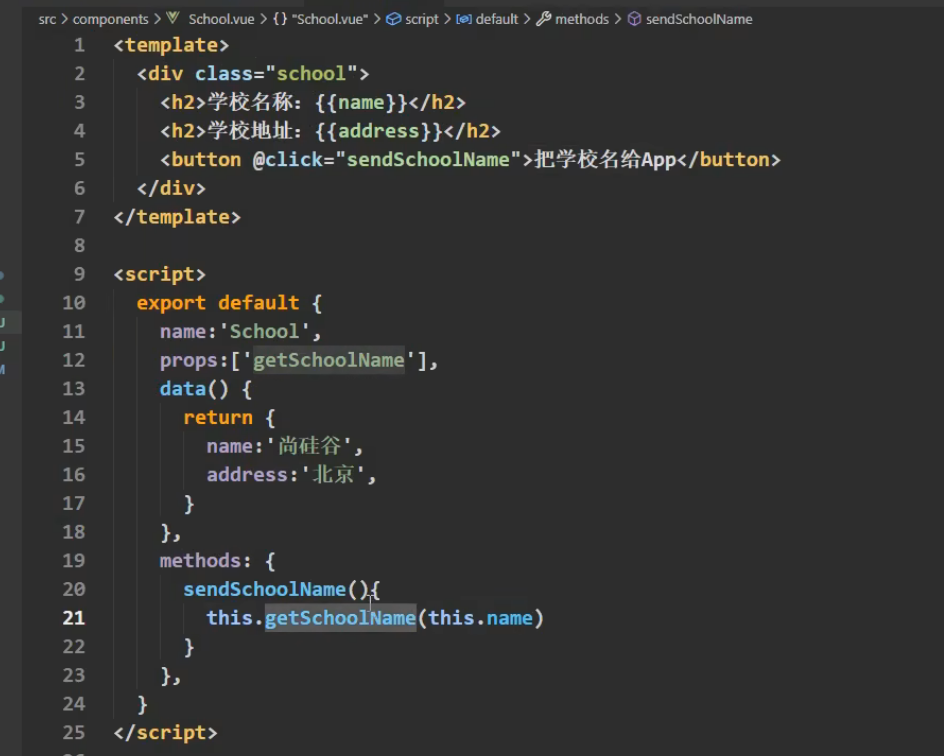
 对比一下student并没有数据来接收,在这里你只要注意不要把事件名写错就可以了
对比一下student并没有数据来接收,在这里你只要注意不要把事件名写错就可以了
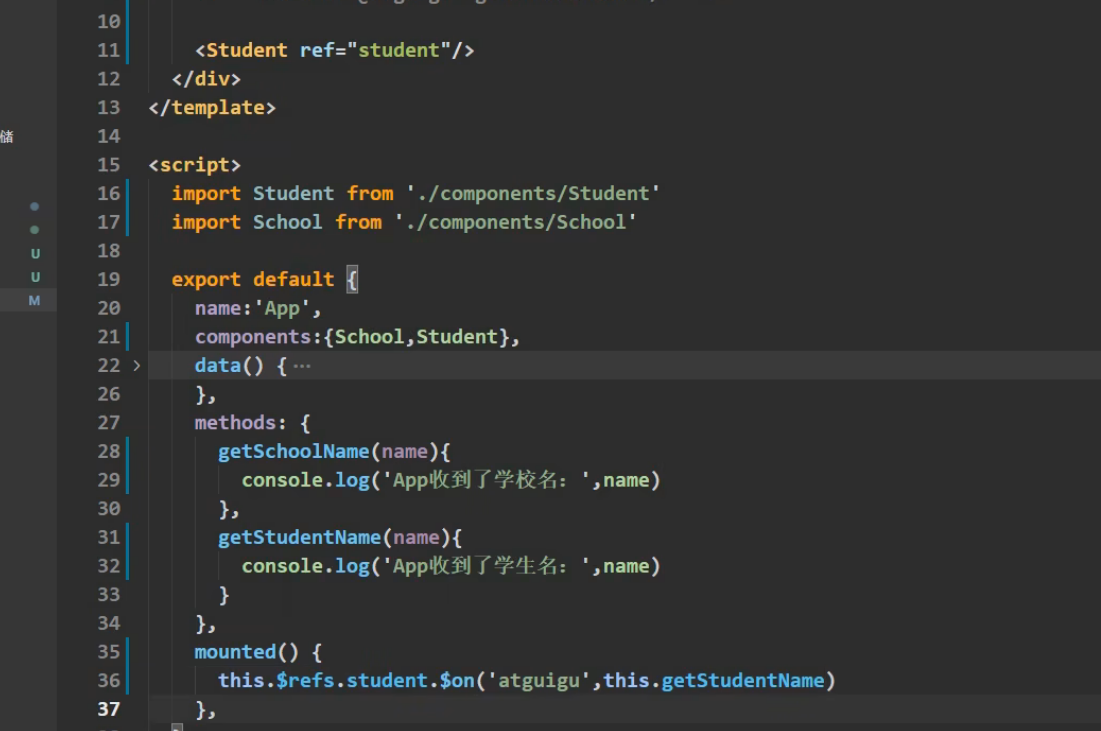
当然,可以通过ref方式实现自定义事件的绑定
 这样能实现同样的效果,你在组件上用了ref,那么你就能通过this.$refs拿到它的实例对象,这种方法更灵活
这样能实现同样的效果,你在组件上用了ref,那么你就能通过this.$refs拿到它的实例对象,这种方法更灵活

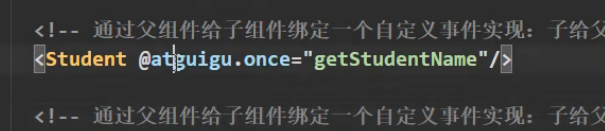
如果你只想执行一次,可以在后面.once
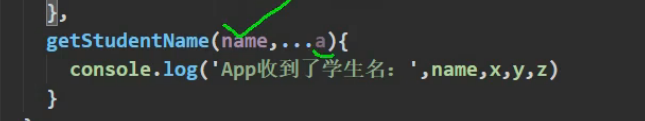
如果你传的参数很多,你可以通过使用1.展开运算符...

它会把第一个参数拿出当,name用,然后其他的是保存为一个数组
2.在传的时候直接传一个参数进去就可以了
解绑
你给谁绑定了自定义事件,那么你就去找他去解绑

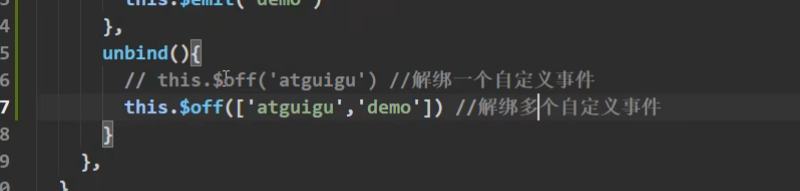
这种this.$off只适合解绑一个自定义事件

解绑多个要写在一个数组中

还有一种极端的写法:this.$off()解绑所有的自定义事件
这里要注意的是:销毁了当前Student组件的实例,销毁后所有Student实例的自定义事件全都不奏效。
总结

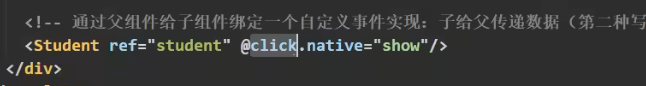
如果使用@click,它只会把它当做自定义事件,除非使用.native,才会把它当做默认行为
总结:
* 一种组件间通信的方式,适用于:`<strong style="color:red">`子组件 ===> 父组件`</strong>`
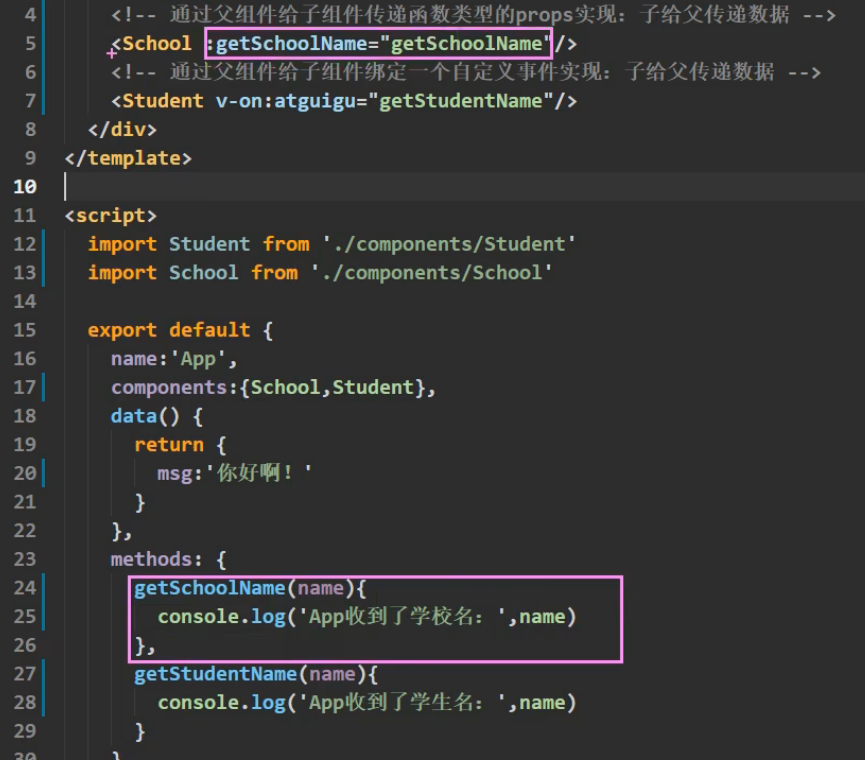
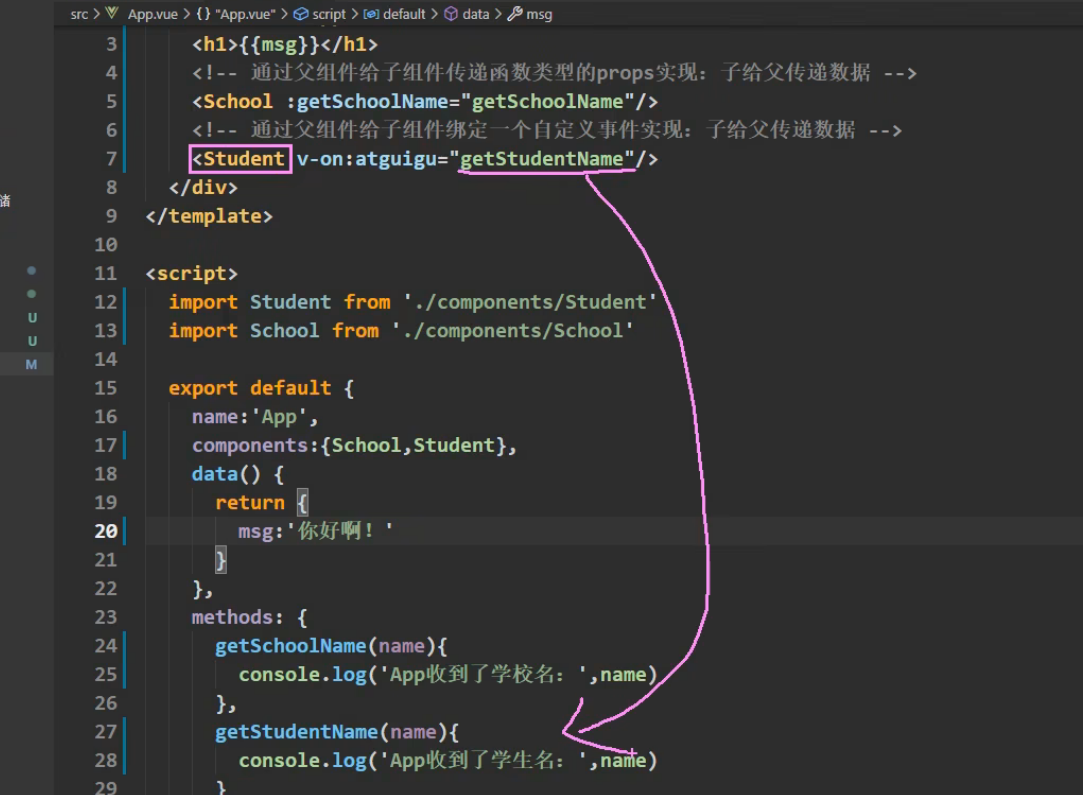
* 使用场景:A是父组件,B是子组件,B想给A传数据,那么就要在A中给B绑定自定义事件(`<span style="color:red">`事件的回调在A中)。
* 绑定自定义事件:
1. 第一种方式,在父组件中:``<Demo @atguigu="test"/>`` 或 ``<Demo v-on:atguigu="test"/>``
2. 第二种方式,在父组件中:
```js
<Demo ref="demo"/>
......
mounted(){
this.$refs.xxx.$on('atguigu',this.test)
}
```3. 若想让自定义事件只能触发一次,可以使用 ``once``修饰符,或 ``$once``方法。
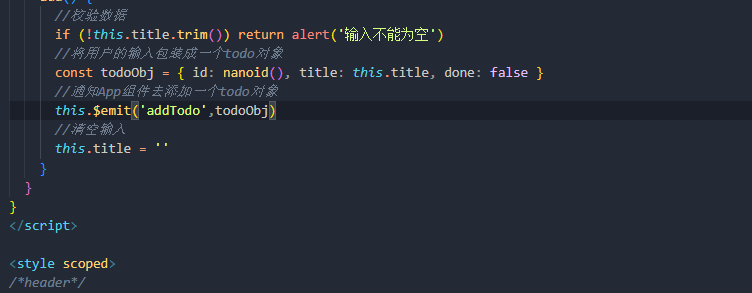
* 触发自定义事件:``this.$emit('atguigu',数据)``
* 解绑自定义事件 ``this.$off('atguigu')``
* 组件上也可以绑定原生DOM事件,需要使用 ``native``修饰符。
* 注意:通过 ``this.$refs.xxx.$on('atguigu',回调)``绑定自定义事件时,回调`<span style="color:red">`要么配置在methods中,`<span style="color:red">`要么用箭头函数,否则this指向会出问题!
todoList案例——自定义事件

将自定义属性改为自定义事件