37.Flexbox简介
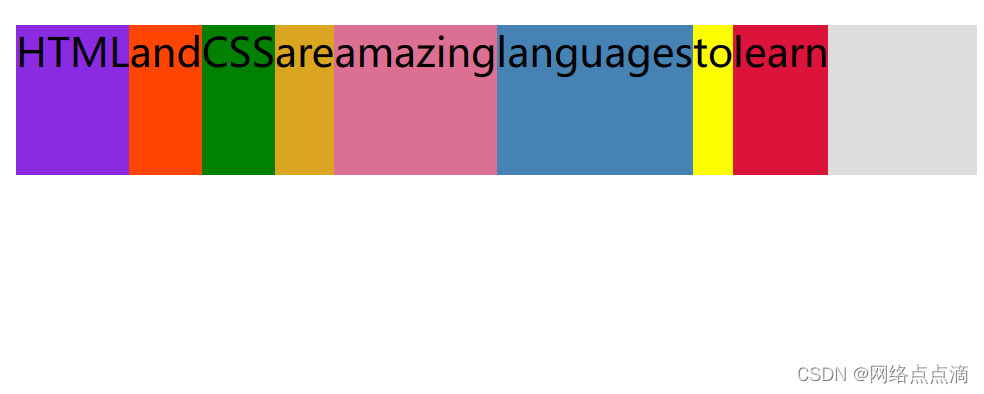
为了学习Flexbox,我们准备了一个基础代码,代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Flexbox</title>
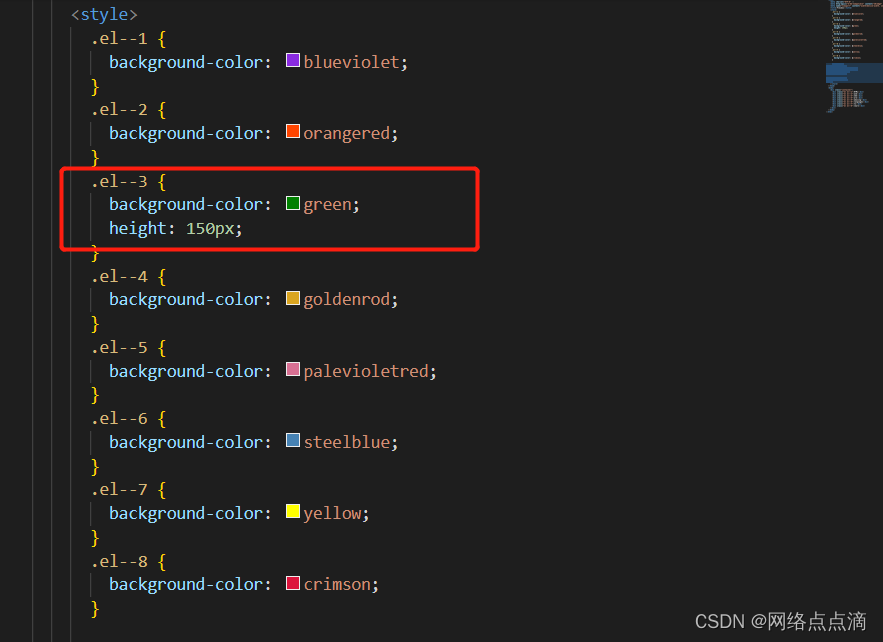
<style>
.el--1 {
background-color: blueviolet;
}
.el--2 {
background-color: orangered;
}
.el--3 {
background-color: green;
height: 150px;
}
.el--4 {
background-color: goldenrod;
}
.el--5 {
background-color: palevioletred;
}
.el--6 {
background-color: steelblue;
}
.el--7 {
background-color: yellow;
}
.el--8 {
background-color: crimson;
}
.container {
/* STARTER */
font-family: sans-serif;
background-color: #ddd;
font-size: 40px;
margin: 40px;
/* FLEXBOX */
}
</style>
</head>
<body>
<div class="container">
<div class="el el--1">HTML</div>
<div class="el el--2">and</div>
<div class="el el--3">CSS</div>
<div class="el el--4">are</div>
<div class="el el--5">amazing</div>
<div class="el el--6">languages</div>
<div class="el el--7">to</div>
<div class="el el--8">learn</div>
</div>
</body>
</html>
● 我们在我们的初始网页上将flexbox给连接上,这样我们点击就可以直接跳转到flexbox的网页
<nav>
<a href="./blog.html">BLOG</a>
<a href="challenge#2.html">Challenges</a>
<a href="flexbox.html">flexbox</a>
<a href="css-grid.html">CSS Grid</a>
</nav>

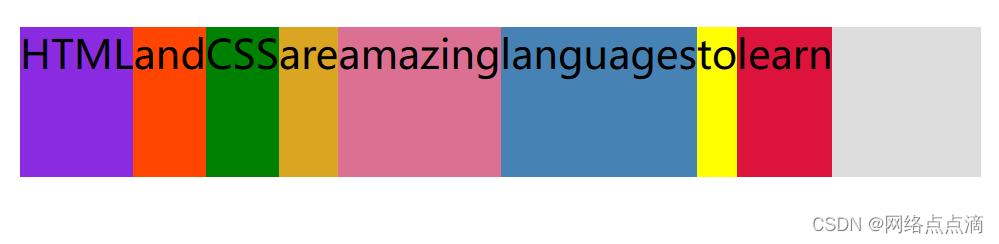
● 当我们将元素改为弹性布局时候,元素会有竖向排放改为横向排放,并且盒子会由内容的大小给与相应的空间
.container {
/* STARTER */
font-family: sans-serif;
background-color: #ddd;
font-size: 40px;
margin: 40px;
/* FLEXBOX */
display: flex;
}

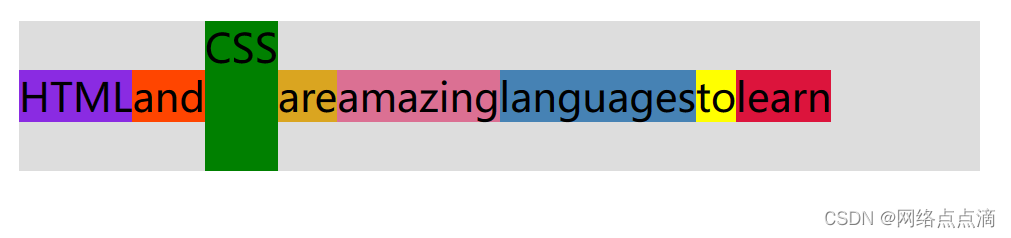
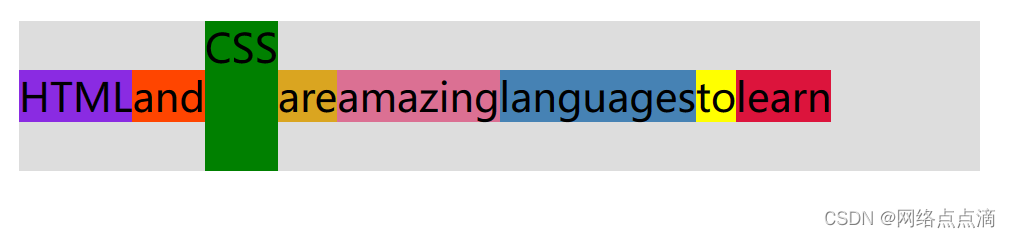
● 而且所有的元素的高度都和最高元素的高度保持一致

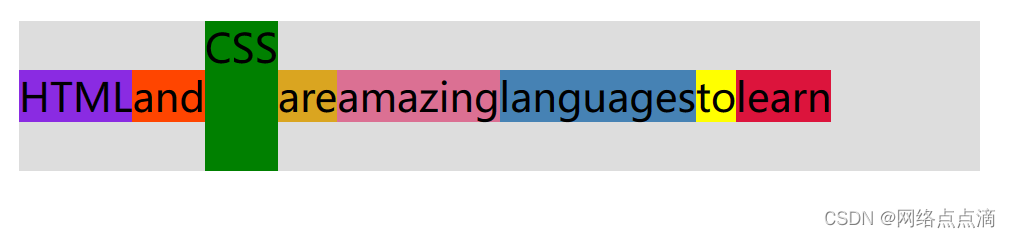
● Flexbox的强大之处之一就是可以快捷的将元素居中
display: flex;
align-items: center;

display: flex;
align-items: flex-start; /* 置于首部*/

/*置于尾部*/
display: flex;
align-items: flex-end;

● 默认情况下为stretch,元素自动拉伸
display: flex;
align-items: stretch;

● 当然除了上下居中,Flexbox也可以简便的水平居中
display: flex;
align-items: center ;
justify-content: center;

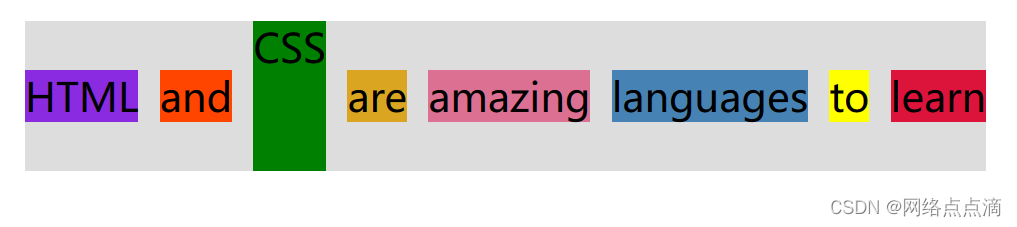
● 或者使得元素中间空隙平均分布
display: flex;
align-items: center ;
justify-content: space-between;

通过上面简单的例子,我们发现Flexbox不需要向float一样需要我们通过间距和填充去调整元素的位置,Flexbox自带一些优良的属性来使得我们更加便捷的调整元素的间距和填充
