Ubuntu本地部署网站
目录
1.介绍
2.安装apache
3.网页升级
1.介绍
网站其实就相当于一个文件夹,用域名访问一个网页,就相当于访问了一台电脑的某一个文件夹,在网页中看见的视频,视频和音乐其实就是文件夹里面的文件。为什么网页看起来不像电脑文件夹里面的方方正正小文件一样刻板呢?这是因为一个叫html的管家把文件夹给整理了一下,并且用css把这里装扮了一番。
本文就用ubuntu进行演示教你如何快速并且简单的搭建一个自己的小网页。
2.安装apache
apach2是一个服务,也可以看做一个容器,也就是上面说的房子,运行在ubuntu里,这个服务可以帮助我们把我们自己的网站页面通过相应的端口让除本机以外的其他电脑访问。
在终端运行下面的命令安装apache
sudo apt install apache2 php -y 
下载好后启动apache2
sudo service apache2 restart 
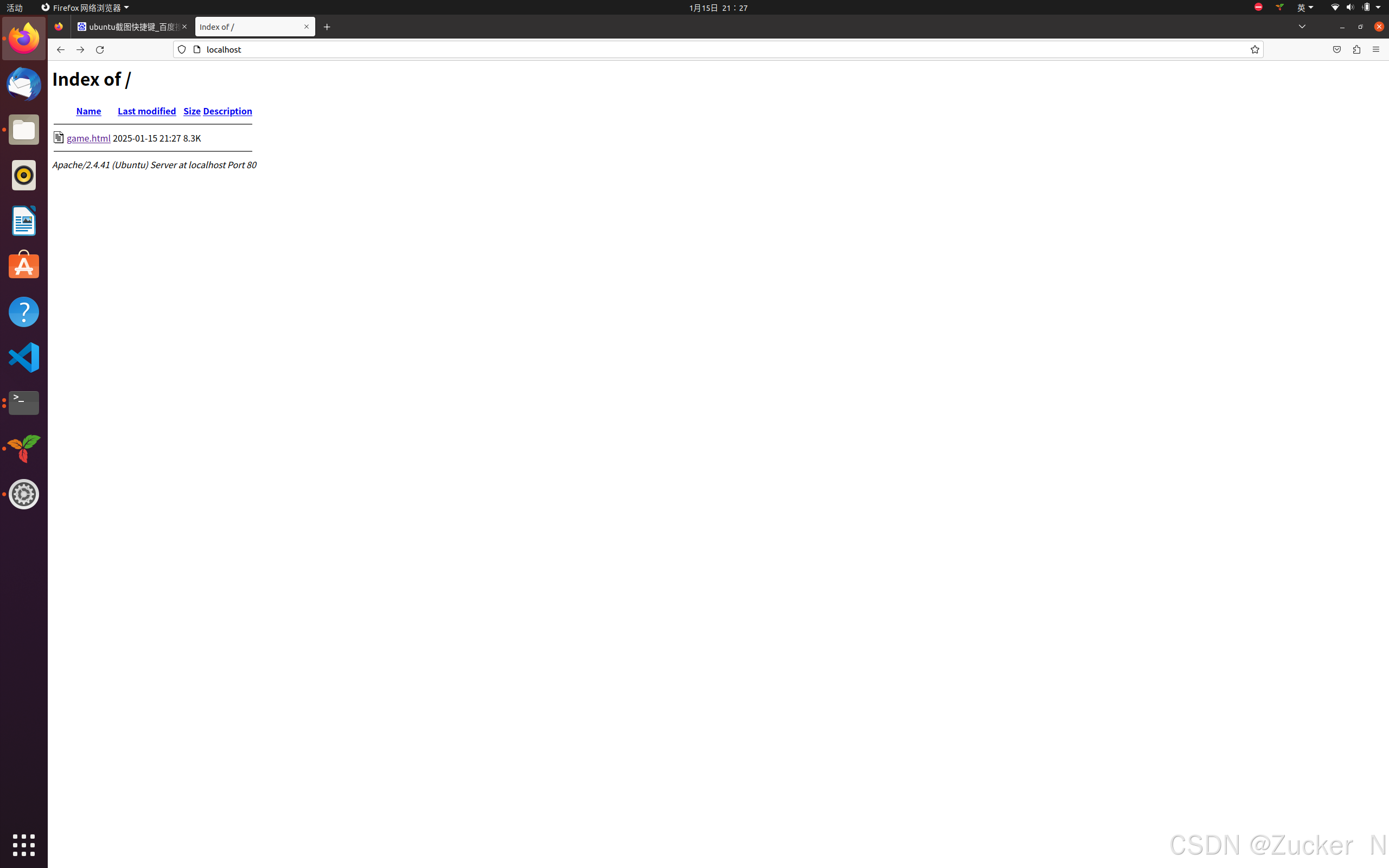
然后打开浏览器,输入:http://localhost 即可看到我们apache 默认的页面,此时说明本地站点已经搭建好了。

这里就已经做好了一个最基础的网站,为了让网页更有特色,下面我们进行装饰。
更改apache访问端口:Ubuntu更改apache的服务端口-CSDN博客
3.网页升级
进入Apache默认服务器主目录路径,这个目录放的是想要让别人看到的资源,如一张图片,一个html页面等
cd /var/www/html #进入网页路径进入后删掉index.html这个文件,然后重新写一个网页并命名为index.html,再次访问localhost,就能看见你自己写的网页了。