高效简洁的个人网站解决方案:Hugo建站与远程访问详细教程
文章目录
- 前言
- 1. 安装环境
- 2. 配置环境变量与hugo安装
- 2.1 创建程序目录
- 2.2 配置环境变量
- 2.3 查看程序版本
- 3. 创建博客网站
- 3.1 创建站点
- 3.2 在站点中创建一篇文章
- 3.3 为网站添加主题
- 4. 本地访问测试
- 5. 安装内网穿透工具
- 6. 配置公网地址
- 7. 配置固定公网地址
前言
今天我们要一起解锁一个超酷炫的技术——如何在 Windows 电脑上搭建本地博客,并通过神奇的内网穿透工具 Cpolar 将它一键发布到互联网,让你随时随地都能远程访问!是不是觉得既新奇又实用?别担心,跟着我一步步操作,你会发现这一切其实非常简单。
首先,我们要认识一下 Hugo —— 这个超级快、超容易上手的静态网站生成器。Hugo 是用 Go 语言编写的,不仅速度快如闪电,而且灵活易配置。它支持多种平台,包括 Windows、Linux、FreeBSD、NetBSD 和 OS X (Darwin),并且提供了各种架构的预构建包。

【视频教程】
如何使用HUGO快速搭建一个本地个人博客网站并发布公网远程访问
1. 安装环境
接下来教大家如何在Windows系统本地安装HUGO
HUGO项目地址:https://github.com/gohugoio/hugo
2. 配置环境变量与hugo安装
然后去上方的hugo项目地址下载好Windows版本的hugo后,放在一边备用。

本教程中下载的项目压缩包名为:hugo_extended_0.128.2_windows-amd64
2.1 创建程序目录
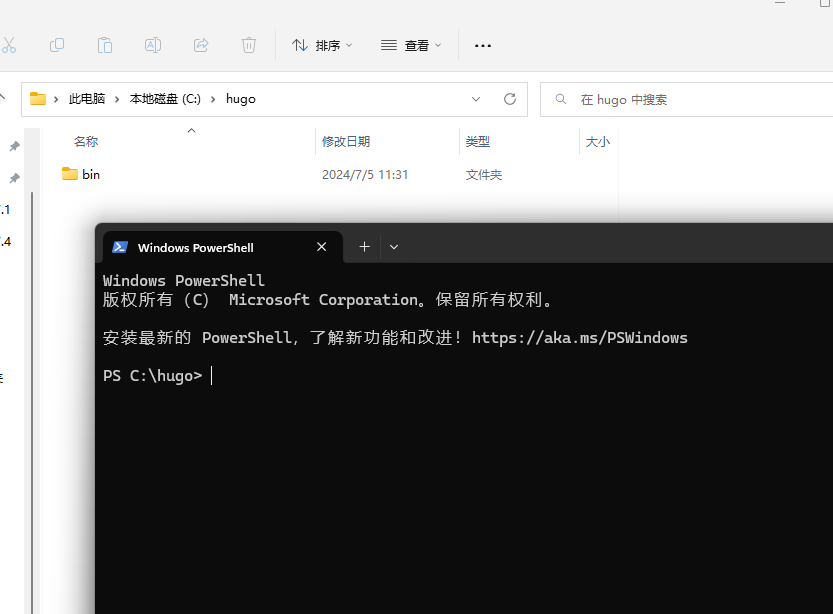
在C盘新建一个名为hugo的文件夹,进入文件夹后再创建一个名为bin的文件夹
将下载好的Windows版本hugo应用程序压缩包解压到这个bin文件夹

2.2 配置环境变量
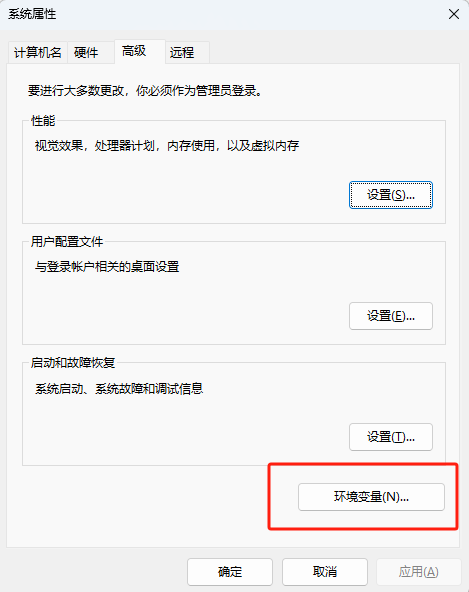
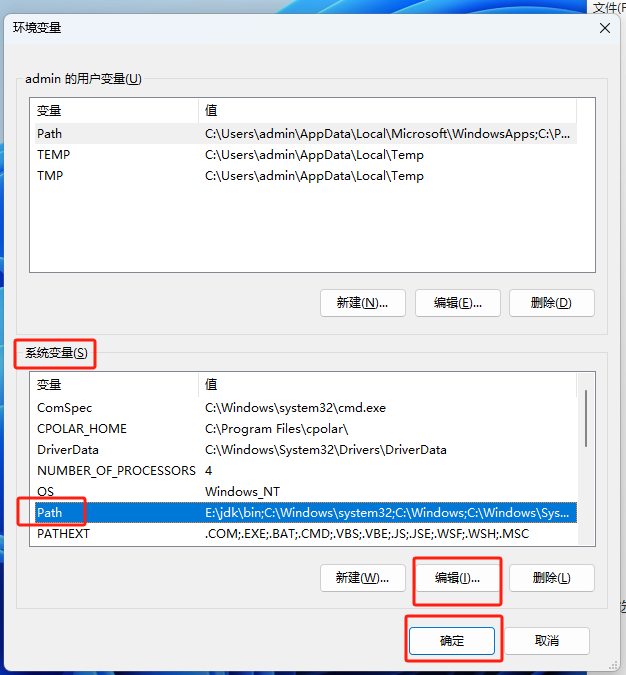
然后在Windows搜索栏中搜索环境变量,点击环境变量

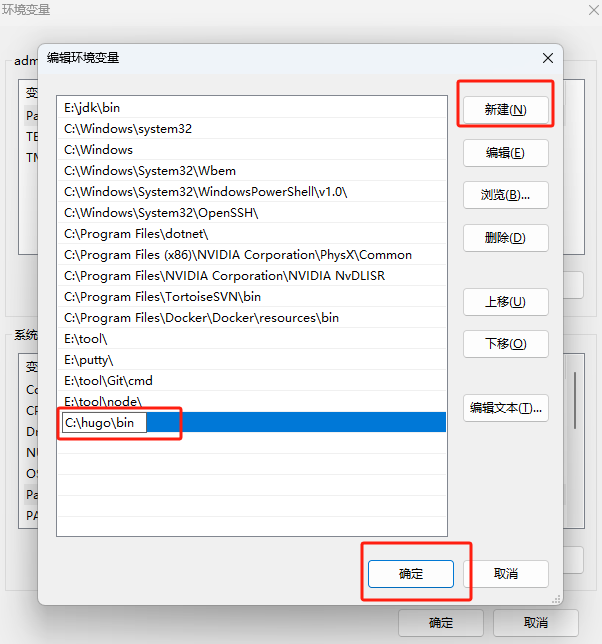
选择系统变量中的Path,点击新建:

将 C:\hugo\bin 这个路径添加到环境变量

2.3 查看程序版本
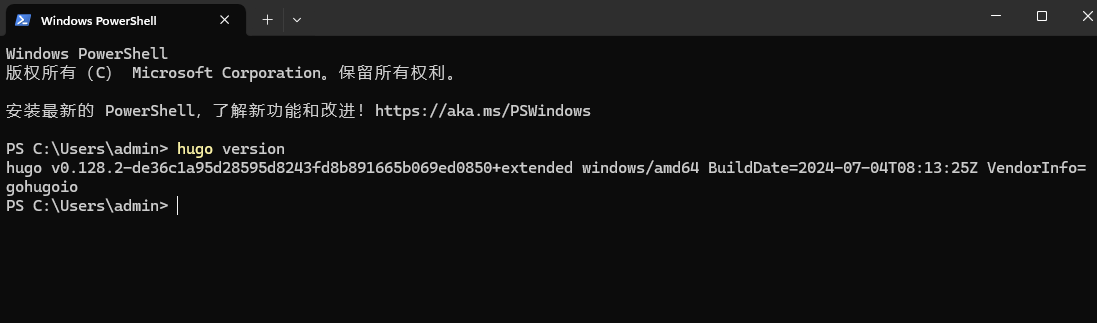
然后打开powershell终端,输入下方命令查看
hugo version
显示版本号,即为成功安装了hugo程序。

3. 创建博客网站
现在我们就可以使用hugo搭建一个属于自己的博客网站了。
3.1 创建站点
首先,我们进入到C盘下的hugo文件夹,点击鼠标右键选择在终端中打开:

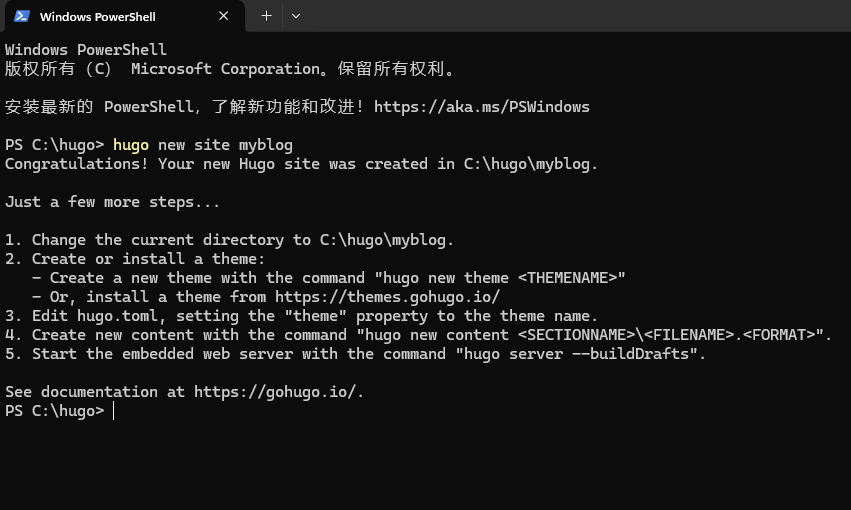
执行下方命令创建一个静态站点:(本例创建的站点名为myblog,大家可以自定义)
hugo new site myblog

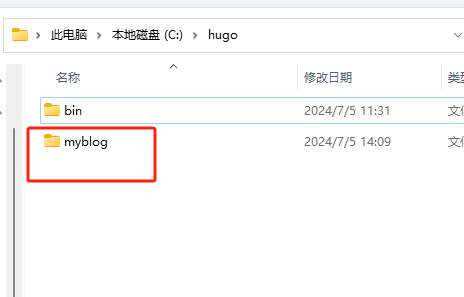
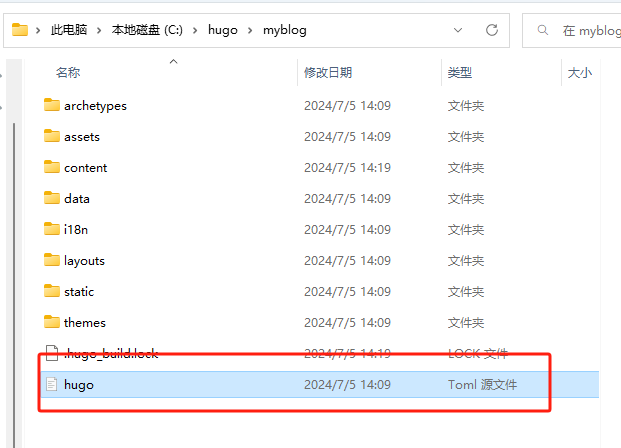
创建后,我们回到hugo目录,可以看到新增了一个名为myblog的文件夹:

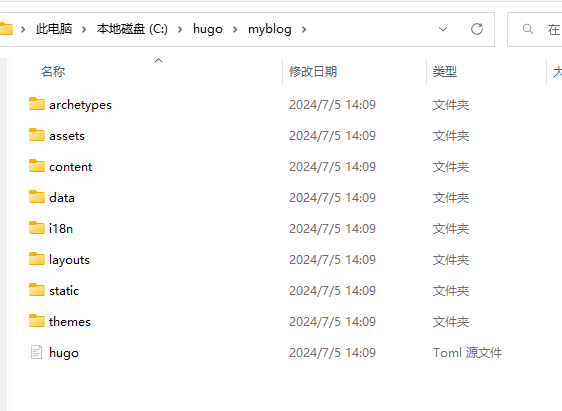
进入该文件夹后,就能看到刚刚创建的博客网站程序:

3.2 在站点中创建一篇文章
创建好了站点后,现在网站中还什么内容都没有,我们可以创建一篇文章来进行一下测试:
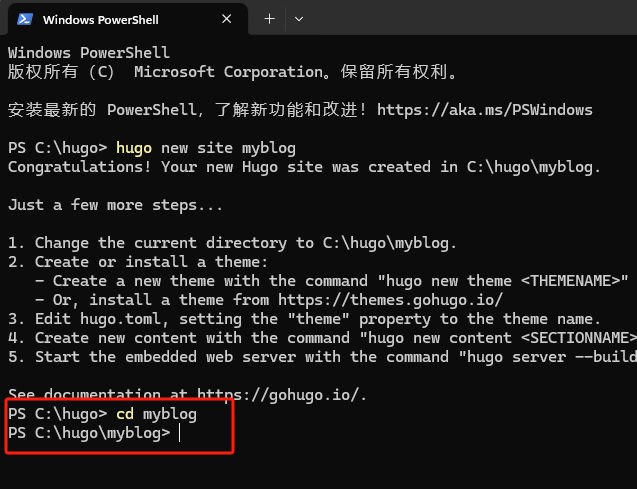
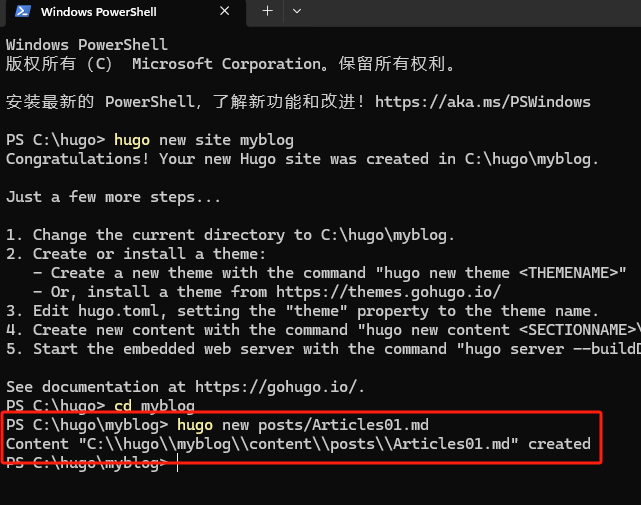
现在我们在终端中执行下方命令,进入站点目录:

进入网站目录后,执行下方命令创建一篇markdown格式的文章:
hugo new posts/Articles01.md

执行后可以看到提示已经创建了一篇名为Articles01的文章与其所属路径。
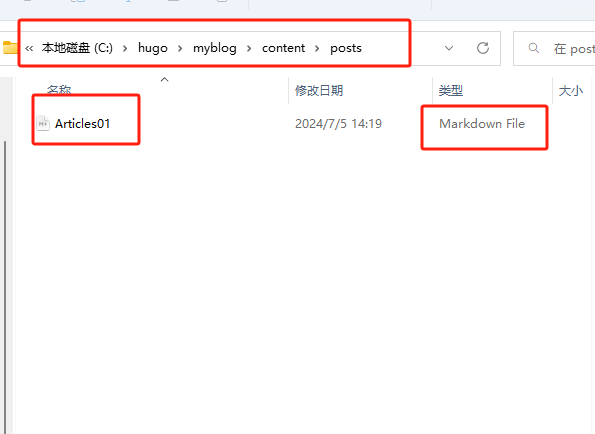
进入这个路径,就能看到文章了。

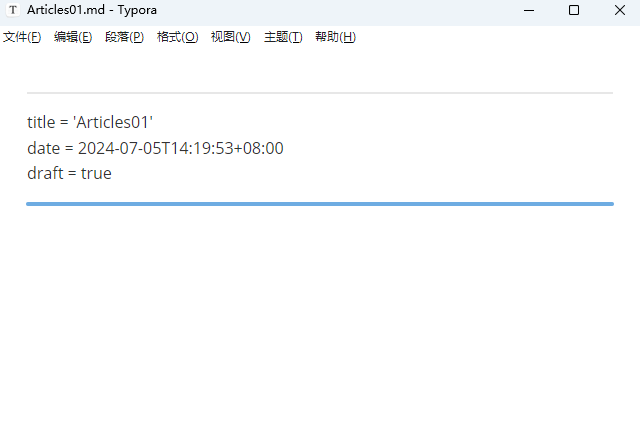
打开这篇文章后能看到这篇文章的标题,日期等相关信息:

在这里我们需要把draft(草稿) = true 修改为 draft = false 来表示这并不是一篇草稿。
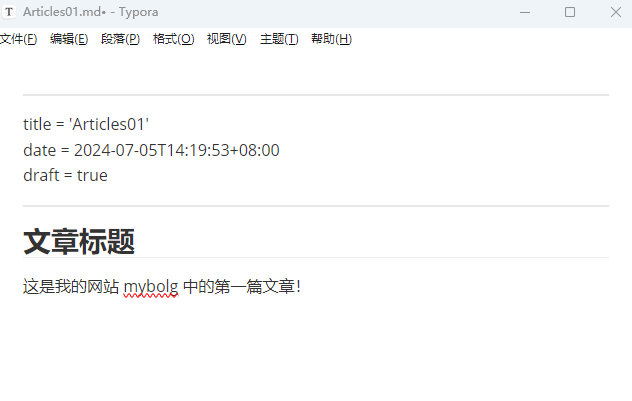
然后随便在文档中写一些内容,比如:


然后保存关闭即可。
3.3 为网站添加主题
现在我们已经创建好了一个博客网站,并在网站中发布了一篇文章,不过现在我们还不能在浏览器中运行这个本地网站进行查看,因为在这之前,我们需要先给网站添加一个主题。
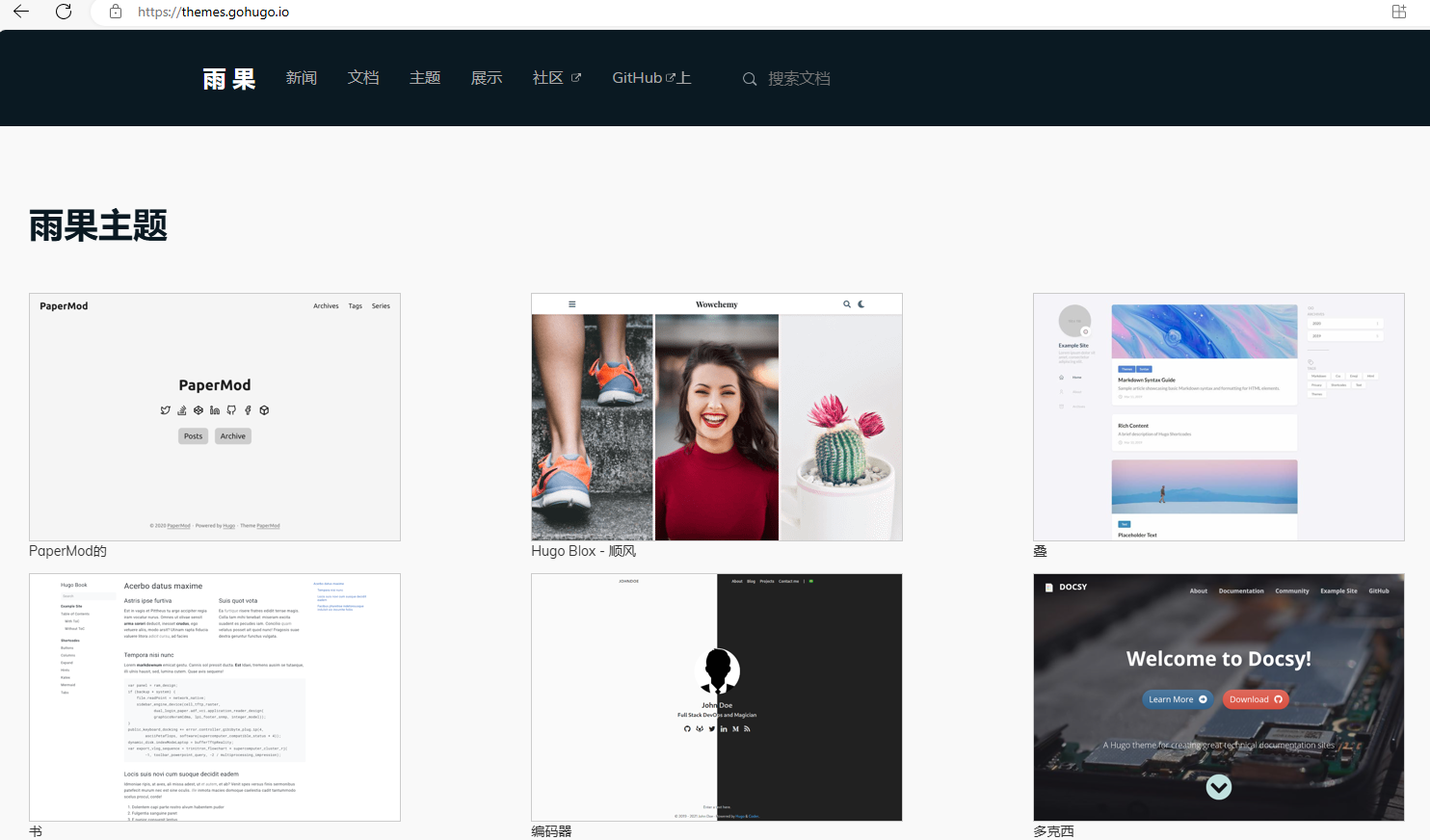
我们可以登录下方的hugo官网页面来挑选一个你喜欢的网站主题:
完整列表 |雨果主题 (gohugo.io)

可以看到非常多各种各样漂亮的主题,我们来随便选择一个m10c,点击进入页面后,可以看到download,点击进去可以看到它的github站点,下载他的压缩包后解压缩,更改他的名字为m10c后复制粘贴到hugo-myblog-themes里。
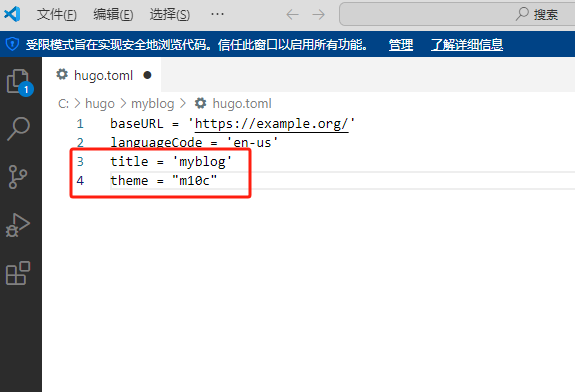
然后在打开名为 hugo 的 toml源文件,添加主题配置即可。

网站标题修改为myblog,然后再把theme = "m10c"这行代码加进去保存即可。

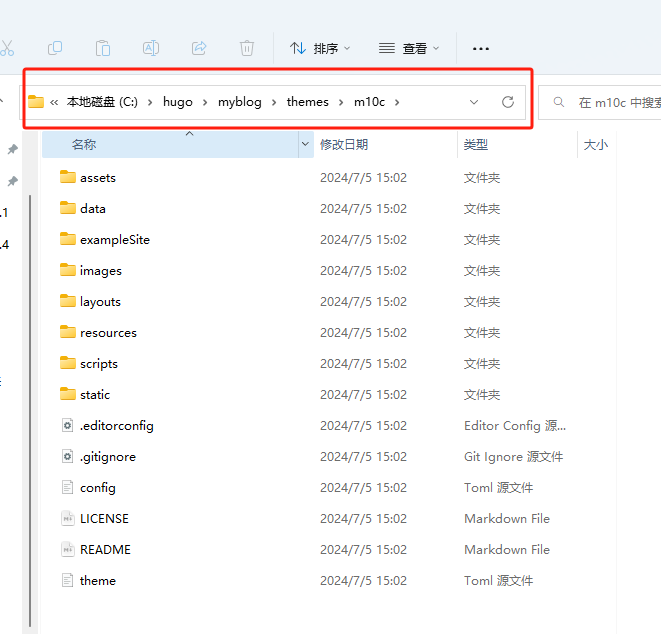
现在,我们在myblog目录下的主题文件夹中就能看到刚才添加的主题文件目录了:

4. 本地访问测试
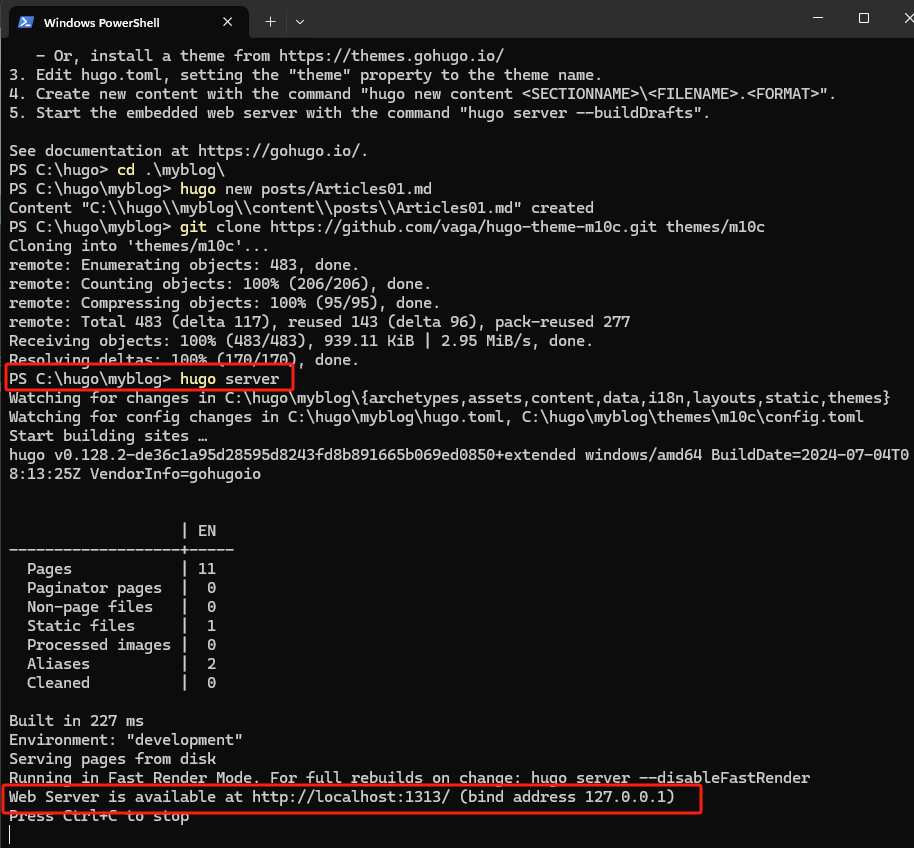
现在,我们在终端中执行下方代码启动本地网站进行测试:
hugo server

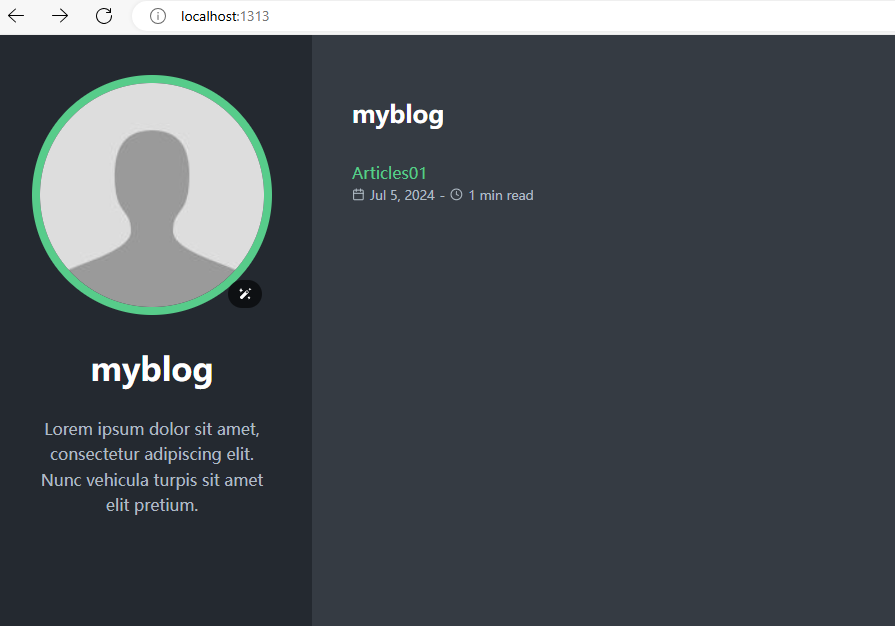
可以看到成功启动,在浏览器中输入 http://localhost:1313/ 即可访问这个本地站点:

可以看到网站标题为myblog,里边有刚才我们发布的第一篇文章Article01:

点击文章标题Article01,即可进入文章页面。
这样我们就成功使用HUGO在Windows本地快速部署了一个静态博客网站。
5. 安装内网穿透工具
目前我们在本机成功部署了一个博客网站,但如果没有公网IP的话,只能在本地局域网环境使用,有一定局限性。如果出差在外想要远程使用的话,可以结合Cpolar内网穿透生成公网地址,免去了本地重新部署过程,只需要使用公网地址直接就可以访问本地部署的网站,进行演示。
下面是安装cpolar步骤:
Cpolar官网地址: https://www.cpolar.com
点击进入cpolar官网,点击免费使用注册一个账号,并下载最新版本的Cpolar

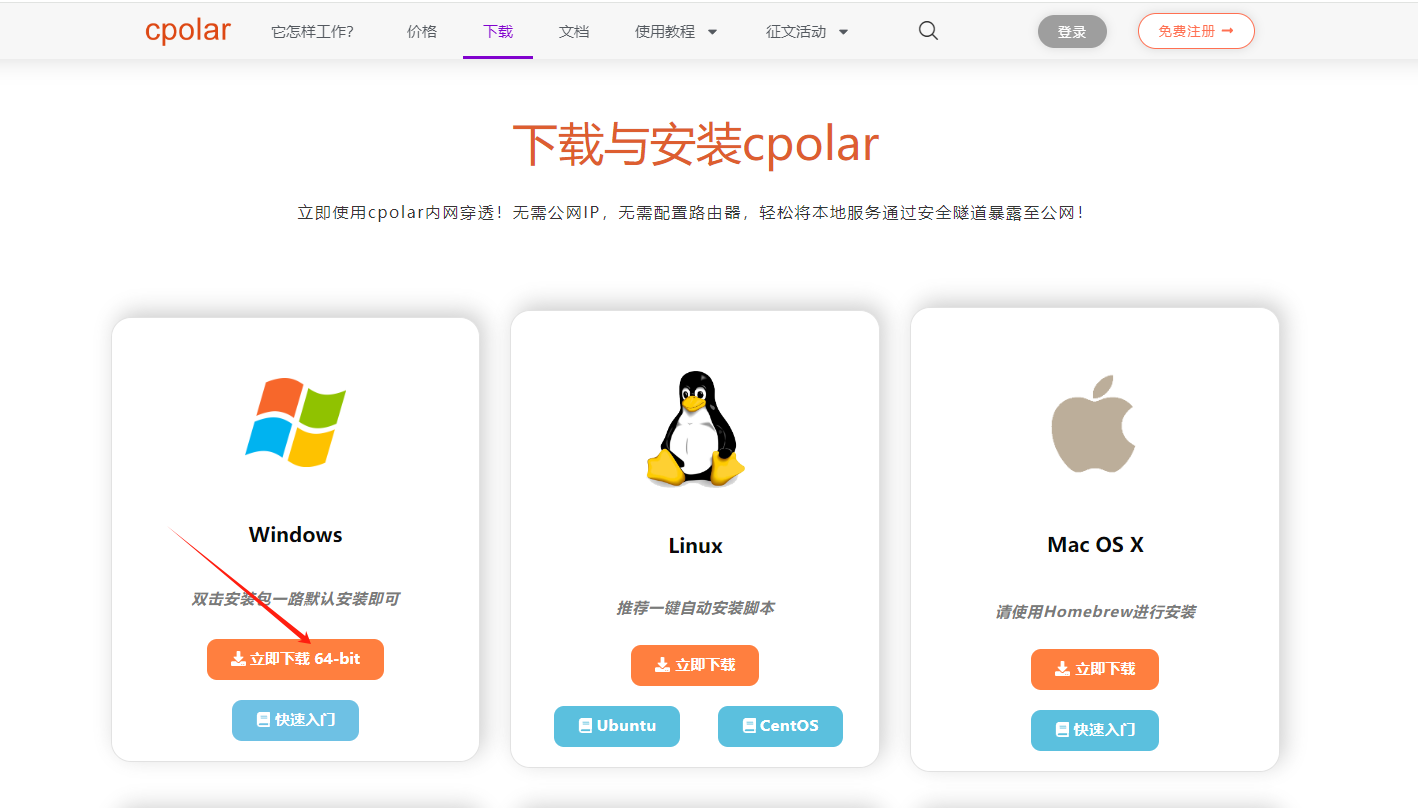
登录成功后,点击下载Cpolar到本地并安装(一路默认安装即可)本教程选择下载Windows版本。

Cpolar安装成功后,在浏览器上访问http://localhost:9200,使用cpolar账号登录,登录后即可看到Cpolar web 配置界面,结下来在web 管理界面配置即可。

6. 配置公网地址
接下来配置一下本地 博客网站 的公网地址,
登录后,点击左侧仪表盘的隧道管理——创建隧道,
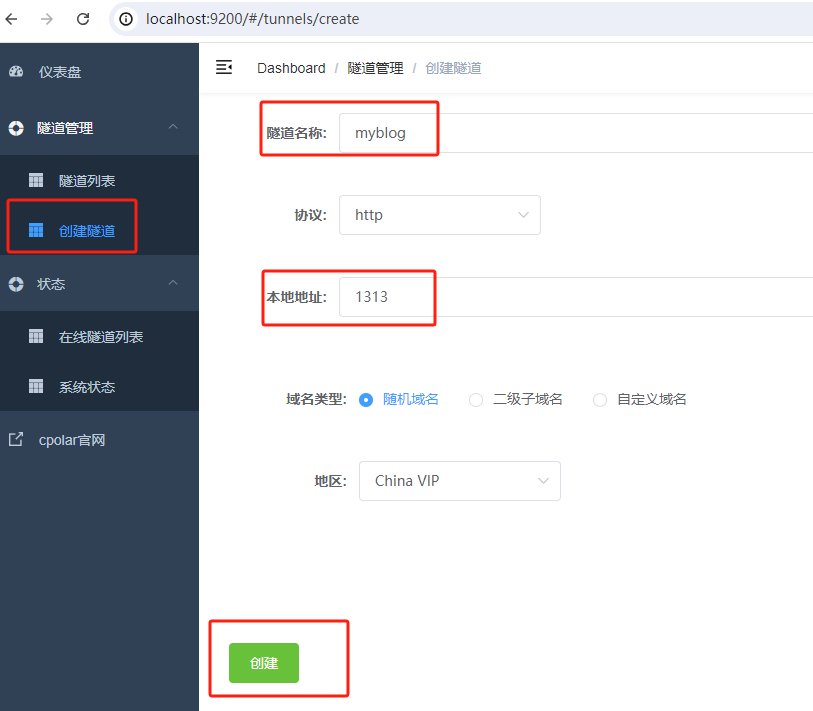
创建一个 博客网站 的公网http地址隧道:
- 隧道名称:可自定义命名,注意不要与已有的隧道名称重复
- 协议:选择 http
- 本地地址:1313
- 域名类型:免费选择随机域名
- 地区:选择China VIP
点击创建

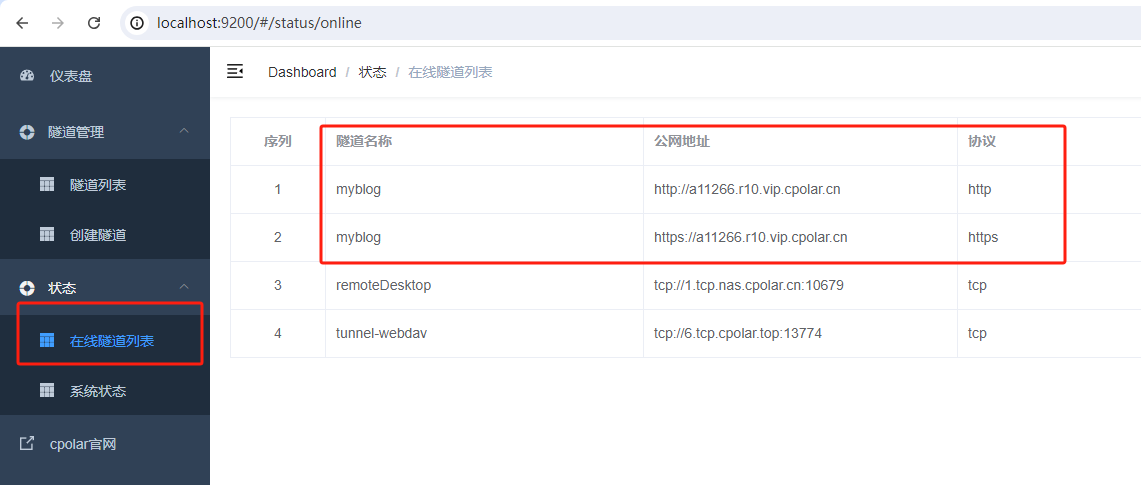
隧道创建成功后,点击左侧的状态——在线隧道列表,查看所生成的公网访问地址,有两种访问方式,分别是http和https。

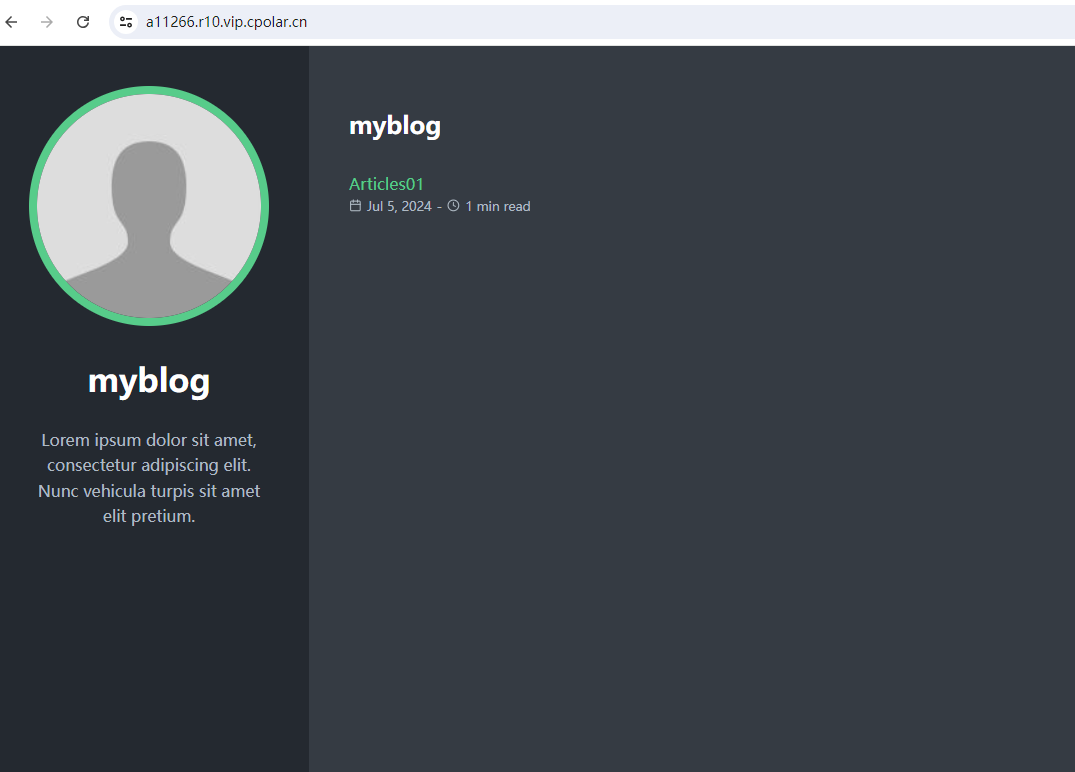
使用任意一个上面Cpolar生成的公网地址,在电脑或任意设备在浏览器进行登录访问,即可成功看到 本地博客网站 界面,这样一个可以远程访问的公网地址就创建好了,使用了Cpolar的公网域名,无需自己购买云服务器,即可在公网访问本地部署的服务了!

7. 配置固定公网地址
我们接下来为其配置固定的HTTP端口地址,该地址不会变化,方便分享给别人长期查看你的本地服务,而无需每天重复修改服务器地址。
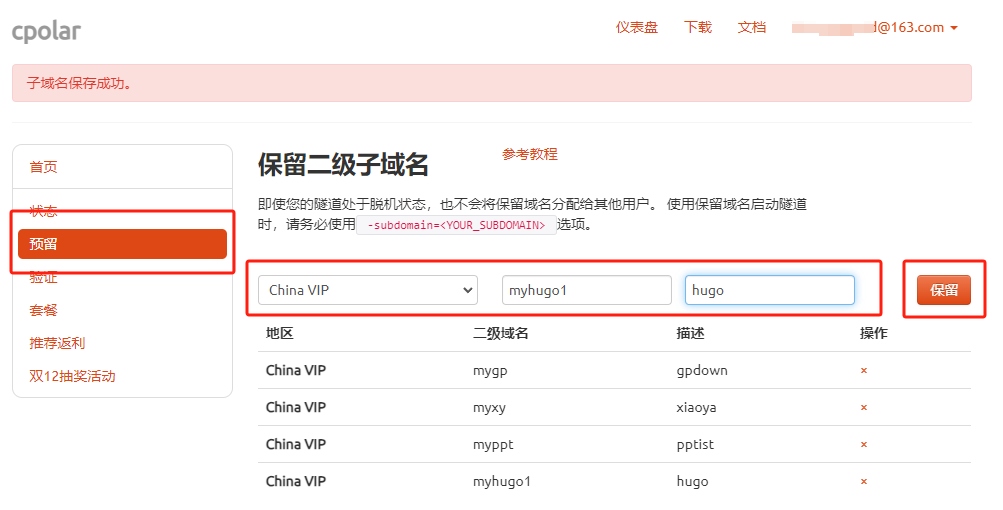
登录cpolar官网,点击左侧的预留,选择保留二级子域名,设置一个二级子域名名称,点击保留,保留成功后复制保留的二级子域名名称。本教程中我创建的是二级子域名是 myhugo1,大家可以自定义创建。

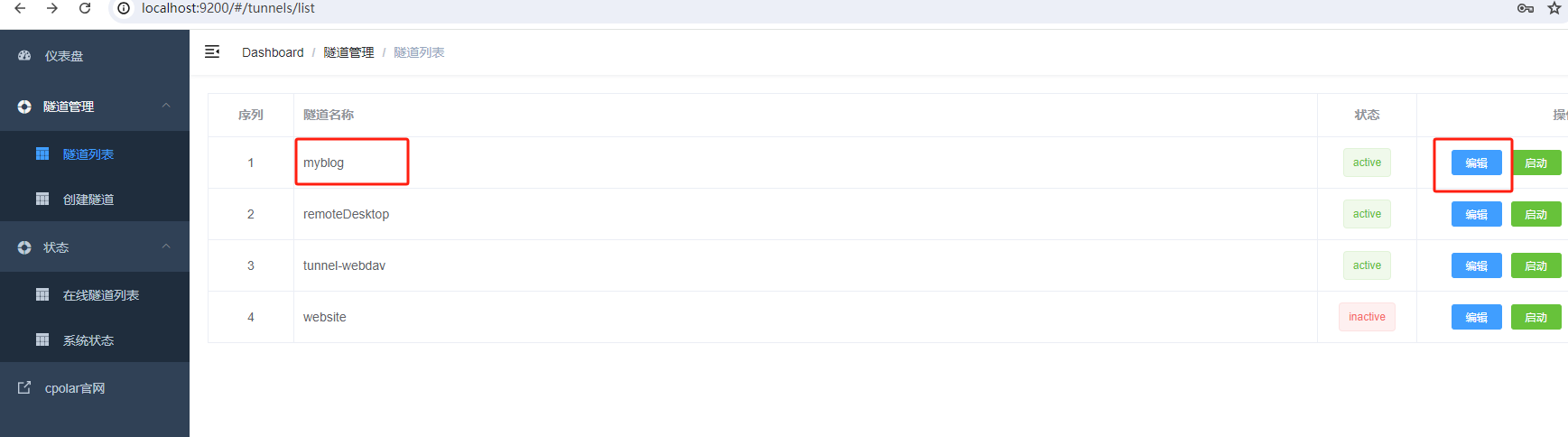
返回登录Cpolar web UI管理界面,点击左侧仪表盘的隧道管理——隧道列表,找到所要配置的隧道 myblog ,点击右侧的编辑:

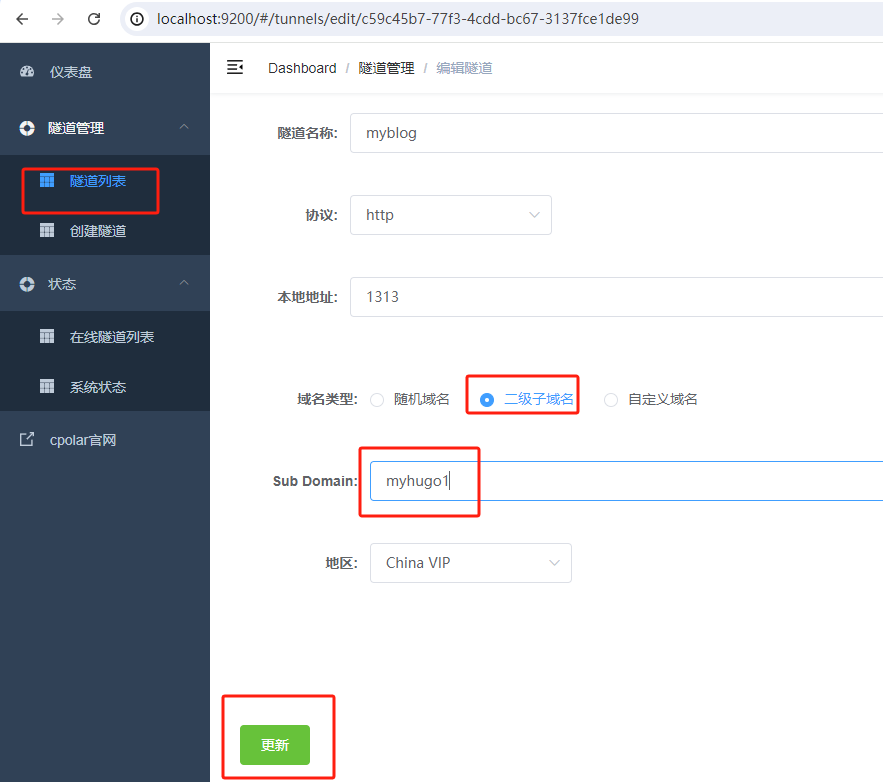
修改隧道信息,将保留成功的二级子域名配置到隧道中
- 域名类型:选择二级子域名
- Sub Domain:填写保留成功的二级子域名
点击更新(注意,点击一次更新即可,不需要重复提交)

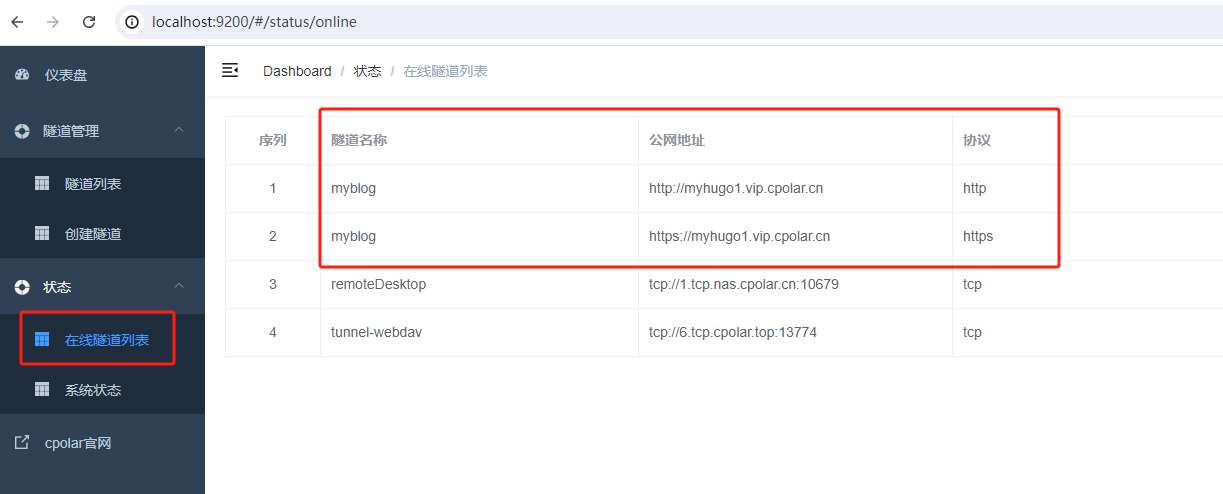
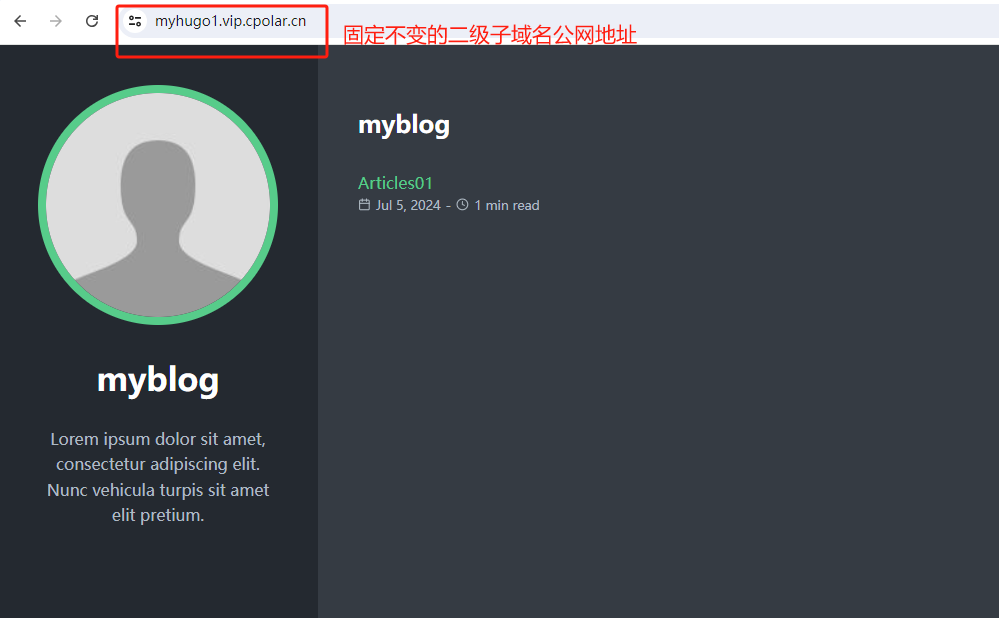
更新完成后,打开在线隧道列表,此时可以看到公网地址已经发生变化,地址名称也变成了固定的二级子域名名称的域名:

最后,我们使用固定的公网地址在任何浏览器打开访问,可以看到成功访问 本地博客网站 myblog,这样一个固定且永久不变的二级子域名公网地址就设置好了。

通过本文的介绍和步骤指导,相信你已经成功在 Windows 电脑上搭建了一个本地博客,并利用 Cpolar 实现了远程访问。无论是 Hugo 的超快渲染速度、易于上手的特点,还是灵活的配置选项和支持 Markdown 写作的功能,都让这个过程变得既高效又愉快。如果你还有任何疑问或需要进一步的帮助,请随时留言交流!
