ShaderGraph前言
学习思路
- 线性代数要学习,也可以通过sg辅助学习线性代数。
- 数据/公式图形化可视化观察记忆可以利用Preview Node和ZGrapher曲线工具。
- 降维理解,3维降2维2维降1维
- 参数多改多看多思考
- 复杂运算常量化,遇到复杂运算过程可以尝试设定常量,纹理。
- 此栏中SG/sg 标识都代表ShaderGraph。
学习资料
官网文档:https://docs.unity3d.com/Packages/com.unity.shadergraph@16.0/manual/index.html
- 虽然文档支持中文,但是建议中英切着阅读。多记一些英文术语对资料检索查阅很有帮助。
常规工具
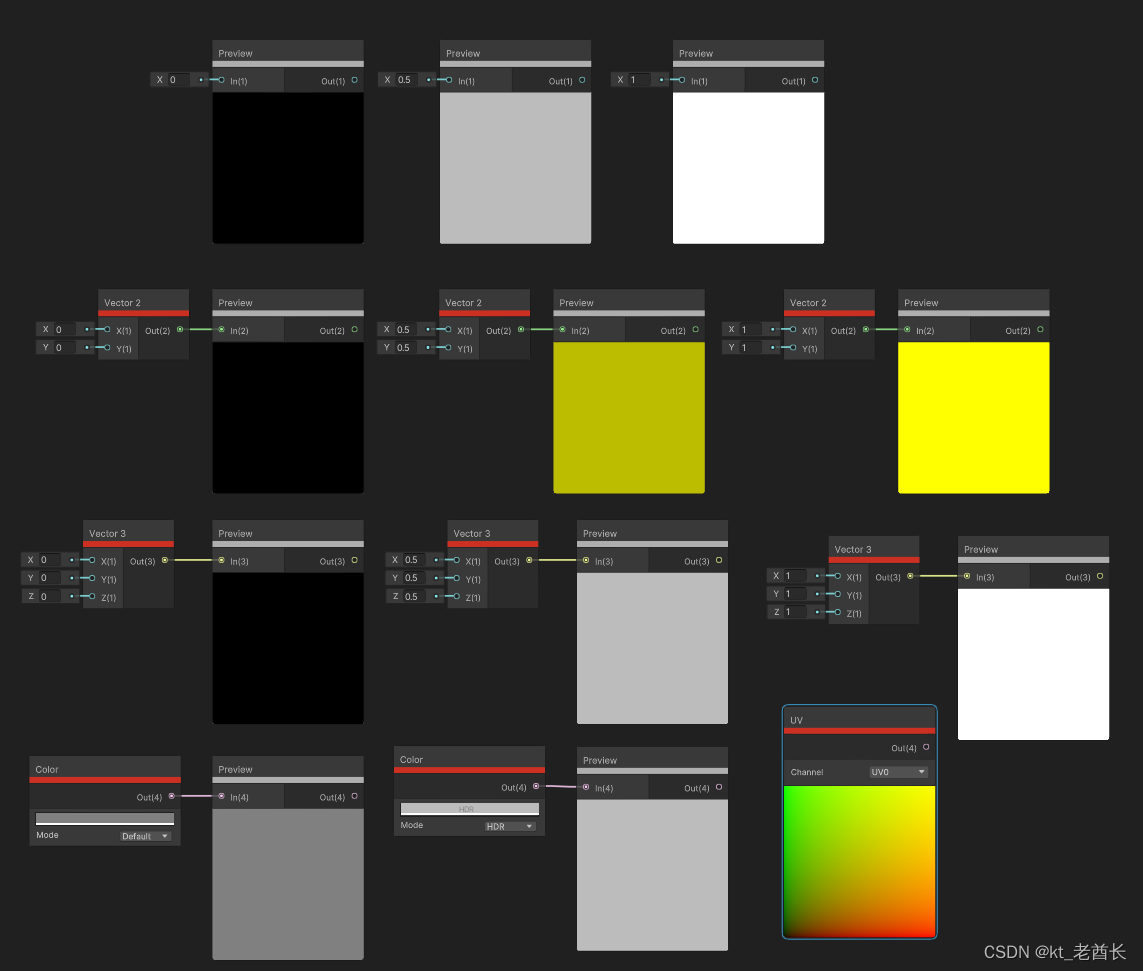
SG的Preview Node
利用Preview Node节点理解输出节点数据的颜色表现。
ZGrapher曲线工具
利用ZGrapher 理解输出节点数据的曲线表现。
记忆思路
颜色输出
颜色的节点输出基本就是0-1区间,所以要记住一下节点的输出感觉,建议在SG中尝试调节一下节点养成下基本的数值感。
- 可能你会发现用Vector3 Node和 Color Node中颜色输出的表现不一样,你可以查看Color Node节点文档中具体函数实现,你可以尝试在Color Space切换Linear和Gamma,观察下效果。那么如何将Vector3 Node在线性空间下获得正确的值呢?只需要用Colorspace Conversion Node进行转换下。

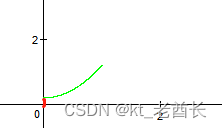
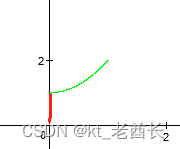
公式的曲线表现
我们在实现某些效果时,其实就是大量的公式运算和数据组合。当我们验证某些公式的数据走向时,理解参数周期变化和参数带来的结果在数据层面时常难以理解,如果将其转化为曲线可能更好的帮助我们理解。
y
(
x
)
=
x
∗
x
+
0.2
y(x)=x*x + 0.2
y(x)=x∗x+0.2

y
(
x
)
=
x
∗
x
+
1
y(x)=x*x+1
y(x)=x∗x+1

借助曲线工具我们很方便的理解+0.2和+1是当前曲线在y轴平移的表现。
