家政预约小程序12服务详情
目录
- 1 修改数据源
- 2 创建页面
- 3 搭建轮播图
- 4 搭建基本信息
- 5 显示服务规格
- 6 搭建服务描述
- 7 设置过滤条件
- 总结
我们已经在首页、分类页面显示了服务的列表信息,当点击服务的内容时候需要显示服务的详情信息,本篇介绍一下详情页功能的搭建。
1 修改数据源
在服务详情展示的时候,我们顶部需要有一个轮播图的效果,为此我们需要修改一下数据源增加一个轮播图的字段,类型选择数组,元素选择图片

还需要记录一下销量,增加一个销量字段,类型选择数字

2 创建页面
数据源修改好之后,需要创建一个详情页,点击创建页面的图标,增加详情页


3 搭建轮播图
创建好页面之后,先搭建第一部分轮播图。轮播图要从数据源读取刚刚创建的轮播图字段,先使用数据详情组件读取数据源的数据,往页面中添加数据详情组件,数据模型选择服务内容

在数据详情组件下添加轮播容器组件

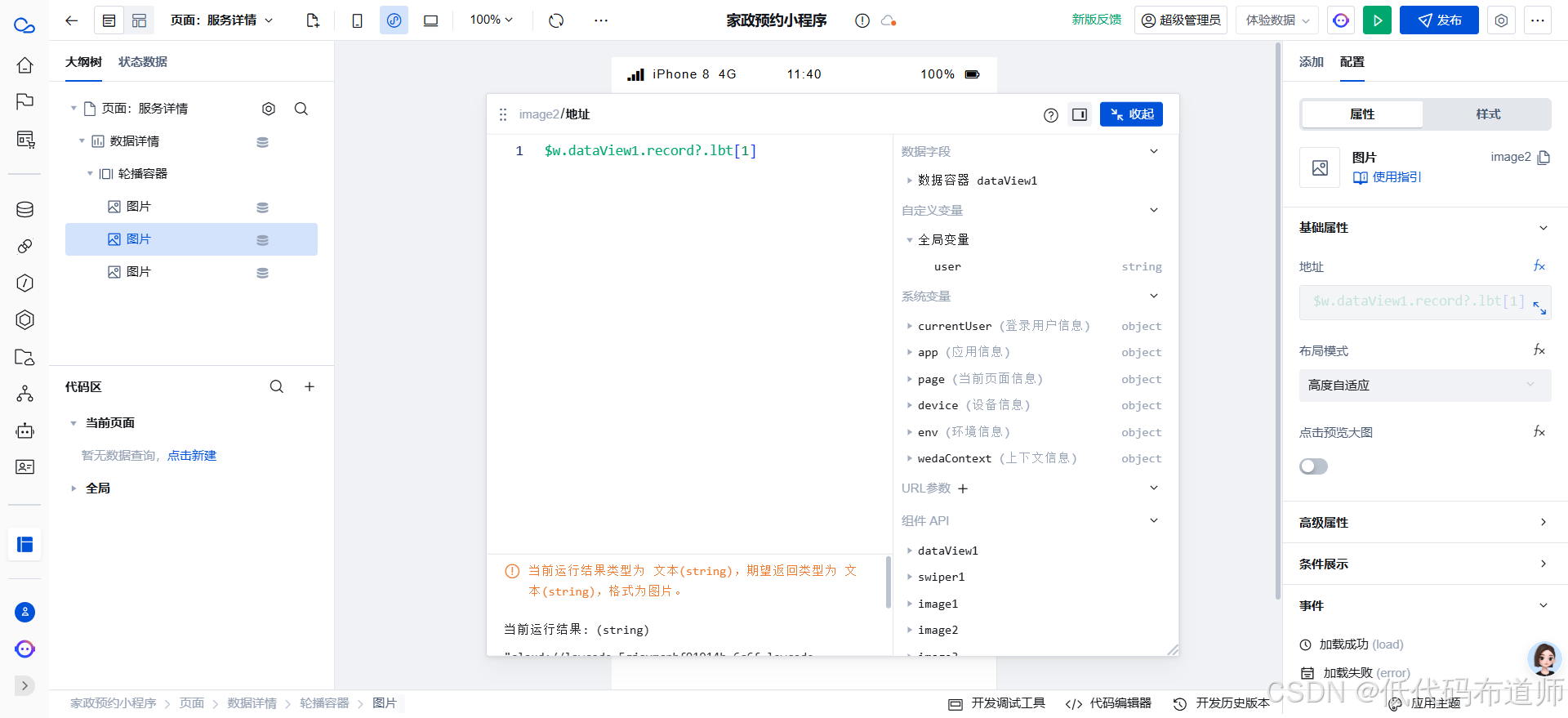
选中轮播容器的第一个图片,点击fx进行数据绑定

绑定我们轮播图的第一张图片,表达式如下

$w.dataView1.record?.lbt[0]
绑定第二张图片,我们的下标设置为1

绑定第三张图片,下标设置为2

4 搭建基本信息
轮播图搭建好了之后,就需要显示服务的基本信息,基本信息包括价格、销量、名称。先添加一个普通容器,里边设置两个普通容器用来显示价格和销量

给外层的普通容器设置样式,布局设置为横向排列,两端对齐

内层的普通容器第一个普通容器设置为横向排列,左对齐、下对齐

第一个文本设置内容为预估到手价,颜色设置为橙色

第二个文本绑定为优惠价

第三个文本绑定为原价,要有一个中划线的效果

:root {
font-size: 14px;
color: rgb(126, 130, 142);
text-decoration: line-through;
}
第四个文本绑定销量

继续添加普通容器,里边添加文本组件,用来显示服务名称

设置文本组件的文本内容为服务名称


5 显示服务规格
继续添加普通容器,里边添加标签选择,用来显示服务规格

关闭标题显示

设置选项及默认选中

选项的表达式绑定:
$w.dataView1.record.fwgggl.map(item=>({
label:item.ggmc,
value:item._id
}))
默认选中的表达式绑定:
$w.dataView1.record.fwgggl[0]._id
绑定之后,你会发现数据显示不出来。这是因为,数据详情,默认是读取的本表字段,不会去关联查询子表数据,我们要修改成读取全部字段

为了有一个对比,我们设置页面组件的背景色为灰色

将内容部分的普通容器的背景色设置为白色

通过设置外边距来显示出一定的背景色
6 搭建服务描述
添加普通容器,里边添加一个文本用来显示标题,一个富文本用来显示服务描述

文本我们直接设置文本内容为服务详情,居中

富文本绑定对应的字段

7 设置过滤条件
详情页需要知道显示哪一条数据,为此需要设置URL参数,选择页面组件,添加URL参数,设置为serviceid

选择数据详情组件,设置数据筛选

筛选条件设置为数据标识等于我们的URL参数

回到首页,给服务内容添加点击事件,设置为打开详情页,传入我们的数据标识

这样详情页就配置好了
总结
本篇我们介绍了服务详情的搭建过程,讲解了数据详情、基础的布局搭建以及标签选择组件的配置。布局的搭建过程主要是要清晰自己想要什么样的效果,用什么样的布局组件可以实现对应的效果。
低代码搭建就是基于现有组件搭建,在让UI配图的时候也不能乱发挥,软件开发不是自由在画布上画画,还是需要基于现有的技术来进行创作。
