Selenium自动化定位元素
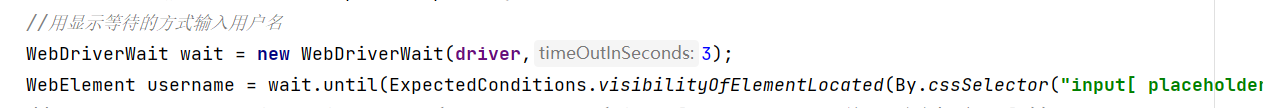
1.显示等待: 专门针对单个元素,new 一个 WebDriverWait 来创建对象,需要带driver 参数和等待时间秒

2.封装显示等待通用方法:见视频
3.面试常见题:显示等待和隐式等待的区别
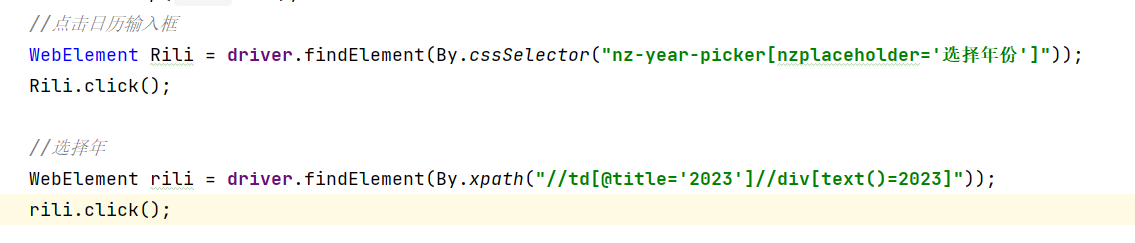
4.日历中选择日期: 定位父节点//caption[contaions(text(),"12月")]//parent::table ,按照正常手工点的逻辑来做定位,点击用的click方法选日期,如果返回列表那么遍历也可以

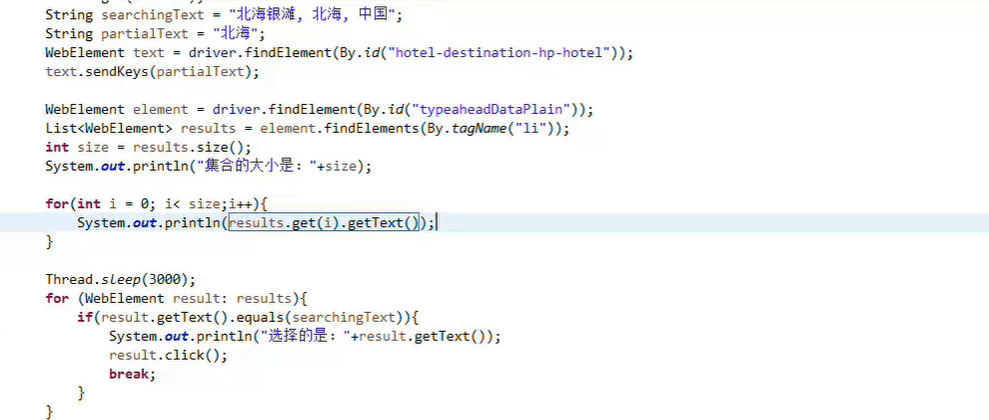
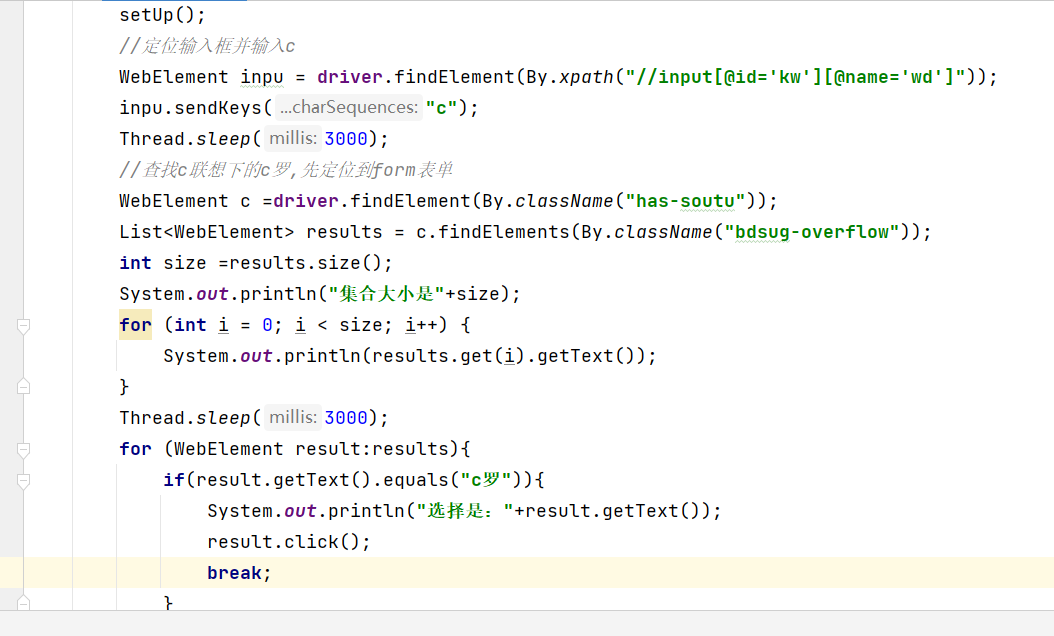
5.输入框点击自动联想功能Autocomple:先定位到输入框,然后用sendkeys方法输入部分字符串,然后定位到下拉列表的全字符串,可以先拿到列表集合 ,然后遍历对比拿到匹配的数据,获取集合大小用size方法


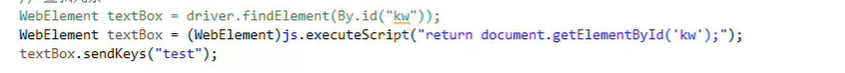
6.javascript命令打开页面、查找元素



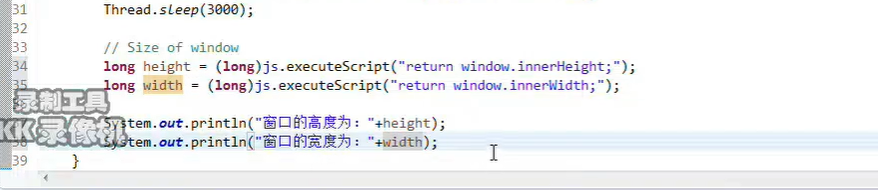
7.获取窗口大小:用javascrip分别获取长和宽,强制转换为长整型

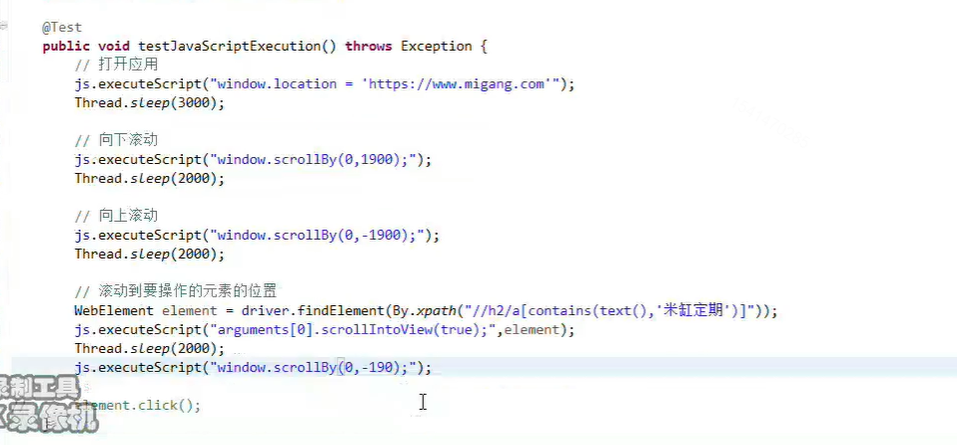
8.把元素滚动到页面可见位置:拉滚动条,有的网站不滚动,元素就不会展示出来
有三种情况滚动:一.直接滚动到页面底部 二、滚动到页面顶部 三、滚动到指定位置
用Javascrip的方法


由父节点定位到子级节点 隐式等待



9.web页面截图
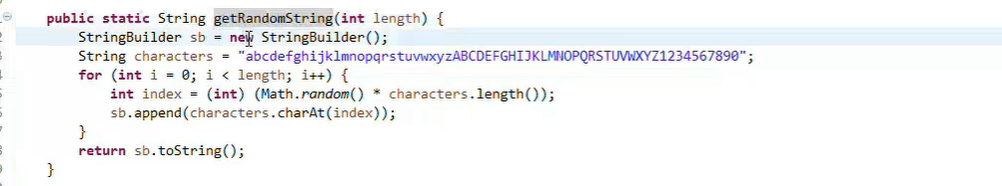
先要写个获取随机字符串的方法,否则截图名字会被覆盖掉

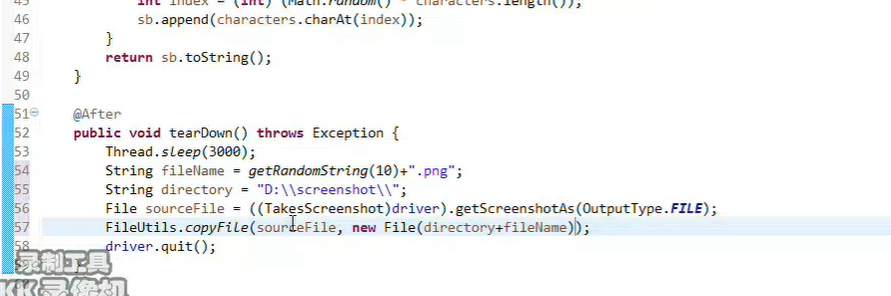
然后再写个截图方法,先定文件名的长度和文件存放的路径,然后再截图,以文件形式输出,复制文件到指定目录

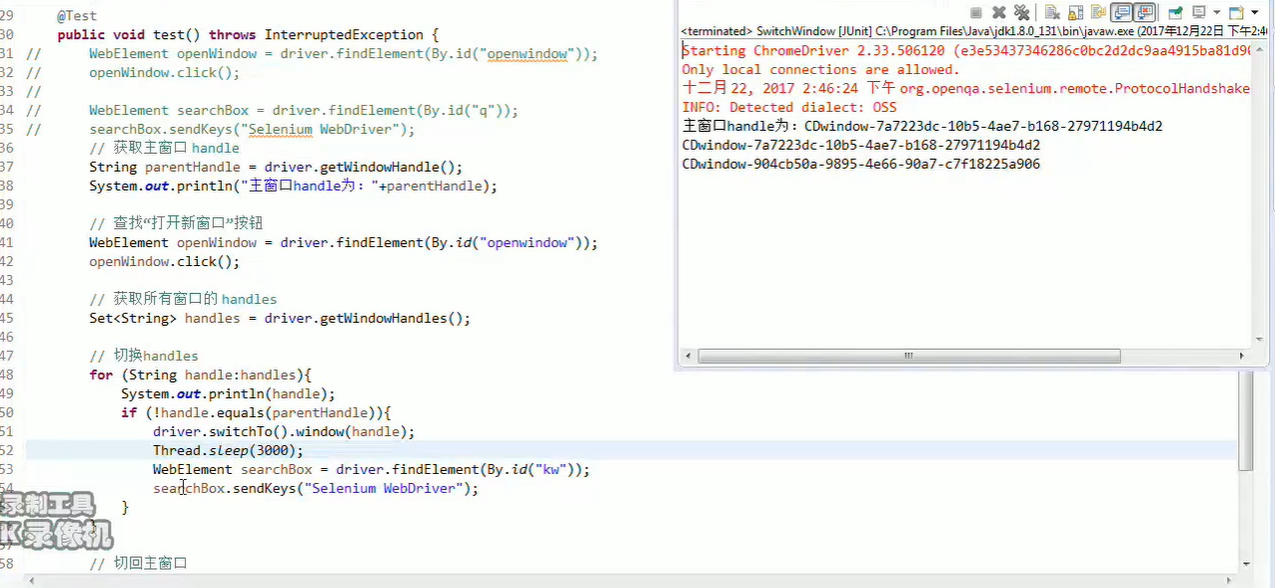
10.切换窗口:先定位按钮元素,然后点击,打开新窗口后,要在文本框输入值,就定位文本框,输入值,结果会定位不到文本框的元素,因为不在当前窗口上


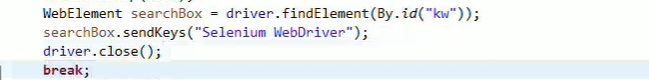
用driver.close()关闭掉当前新开的窗口

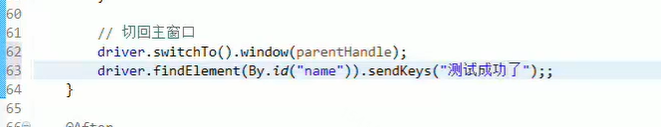
最后切换到最初的窗口,就可以继续在这个窗口定位操作

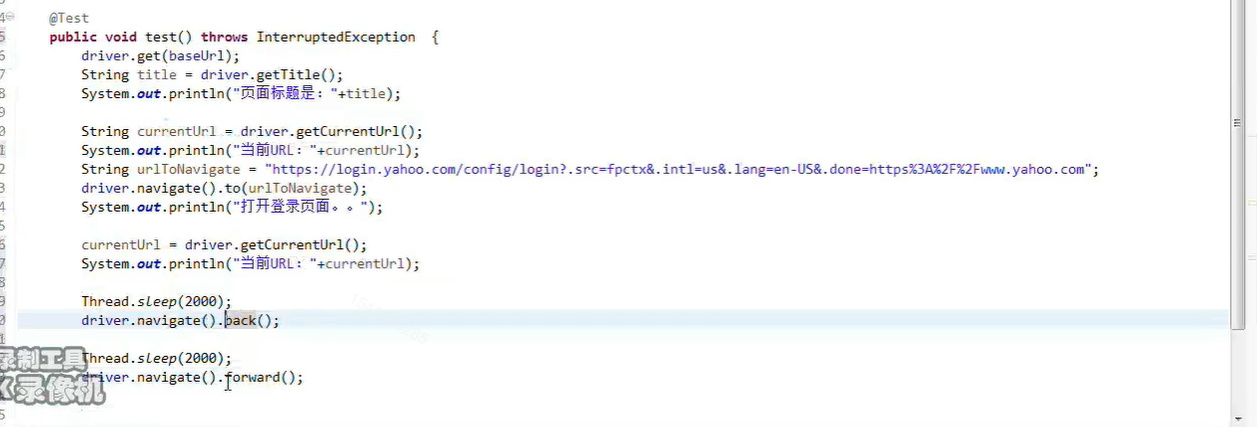
11.页面之间的切换,获取页面tab的标题,再回退到上一页面:直接根据地址跳转,不用点击定位元素

刷新页面、获取source:


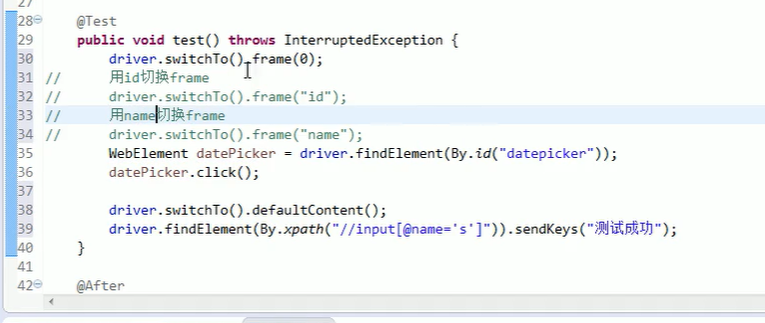
12.切换iFrame:不能直接查找iframe里面的元素,根据编号切换,也可以根据id、class切换,然后再退出iFrame,定位页面元素

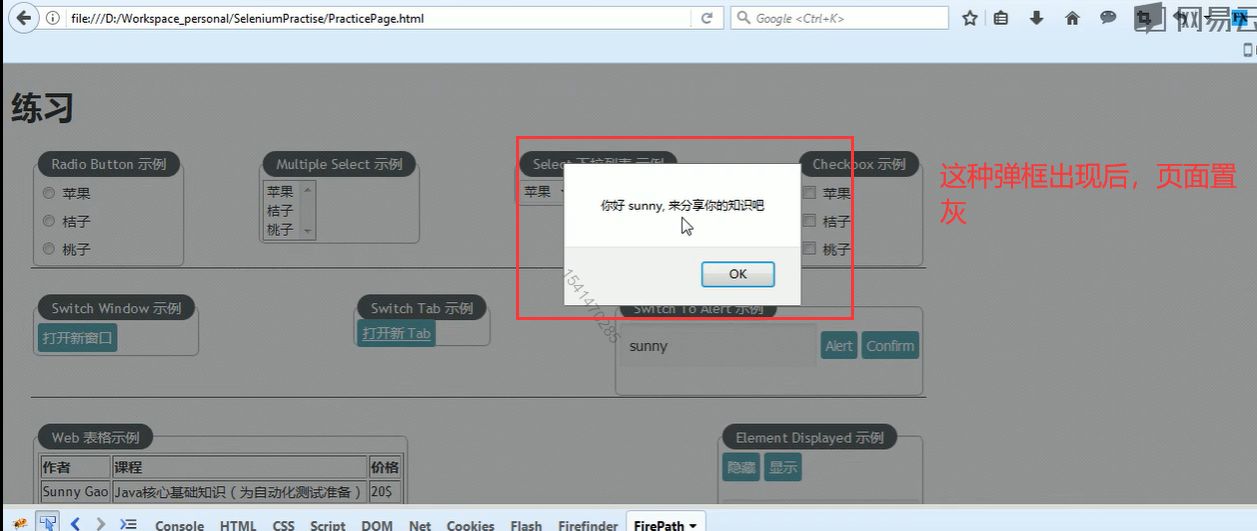
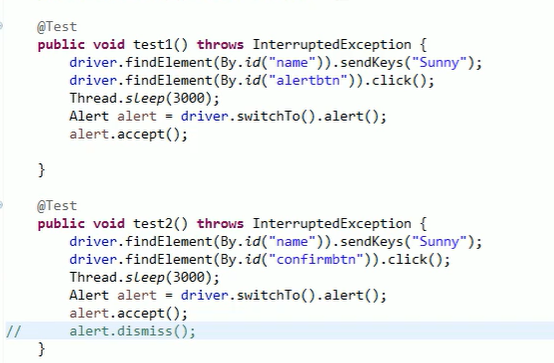
13.javascript弹框处理:这个元素不是html,不能在页面定位,要先查找到下面的alert按钮,然后点击,再用switchto方法点击弹窗里面的选择按钮


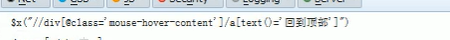
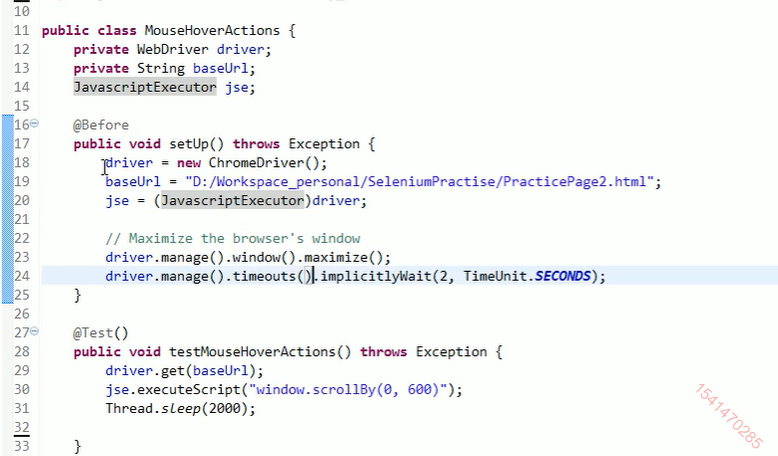
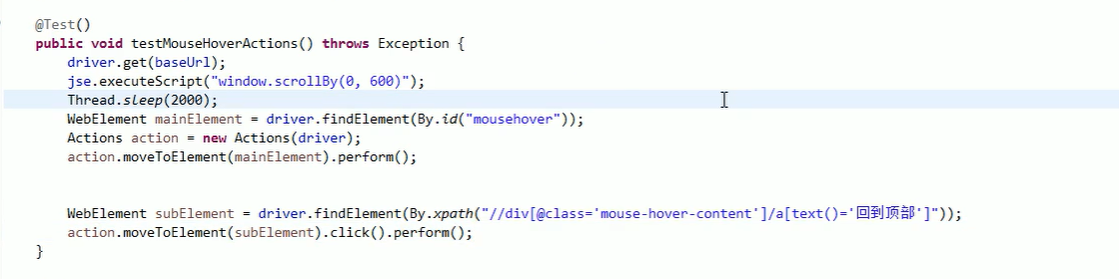
14. 鼠标悬停action类:鼠标放上去会出现一个下拉列表选择,还用到了javascript方法来滚动下拉条,让元素展示到可见位置

先要把鼠标悬停到指定位置,查找定位到悬浮位置,用action类里面的方法来操作

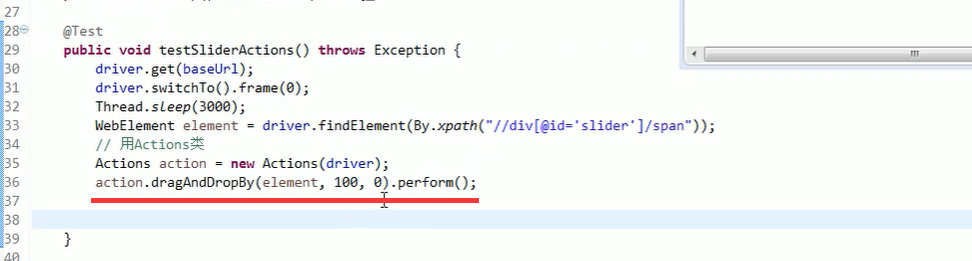
15:拖拽页面上的元素:如果在ifarme里面,要先定位到ifarme后,再操作

16.滚动条action类:先定位到滑块点


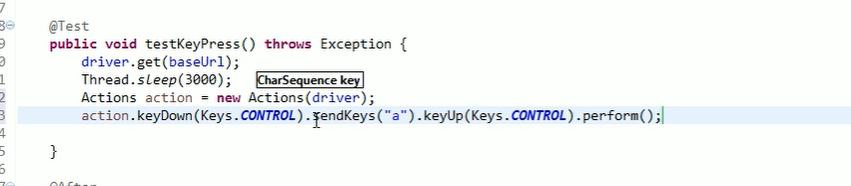
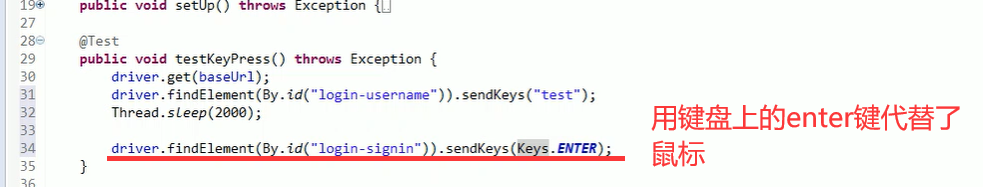
17.键盘按键:用sendkeys方法

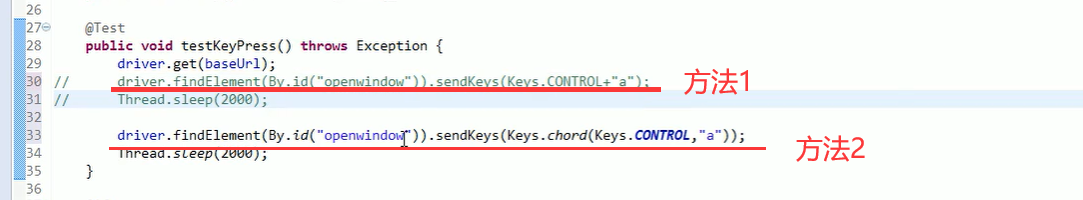
18.按键盘上的组合键:比如按住ctrl+a

也可以这样写

19.用actions类处理按键:处理ctrl+a键 ,感觉麻烦点