【2025新】基于springboot的问卷调查小程序设计与实现
 目录
目录
一、整体目录(示范):
文档含项目技术介绍、E-R图、数据字典、项目功能介绍与截图等
二、运行截图
三、代码部分(示范):
四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
五、主要技术介绍:
六、项目调试学习(点击查看)
七、项目交流
一、整体目录(示范):
该项目含有源码、文档、PPT、图文修改教程、配套开发软件、软件安装教程、项目发布教程、相关文档模板等学习内容。
课题背景
随着互联网技术的飞速发展,传统的纸质问卷调查方式逐渐暴露出诸多弊端,如填写不便、数据整理困难、回收率低等,难以满足现代社会对大规模数据收集和高效分析的需求。与此同时,微信小程序作为一种轻量级、便捷的应用程序,无需下载和安装,能够通过微信平台快速访问,极大地提升了用户体验。基于Spring Boot的问卷调查小程序,结合了Spring Boot框架的强大功能和微信小程序的便捷性,旨在为用户提供一个高效、便捷、实时的在线问卷调查平台。
课题意义
-
数字化转型与智能化发展:通过设计并实现基于Spring Boot框架的问卷调查系统小程序,推动问卷调查的数字化转型和智能化发展。该系统能够为用户提供便捷、高效的问卷创建、发布、收集和分析功能,降低问卷制作的门槛,提高数据收集的效率。
-
提升用户体验:系统结合了Spring Boot框架和微信小程序的优点,提供了高效、便捷的在线问卷调查服务。用户可以通过微信快速访问小程序,进行问卷设计与发布、问卷填写与提交等操作,支持实时保存填写进度和提交问卷功能,提高了填写者的参与度和满意度。
-
数据可视化与分析:系统支持数据可视化功能,将问卷结果以图表和图形的形式展示,帮助用户更好地理解和分析调查结果。管理员可以通过后台管理系统查看问卷使用情况、答卷数据等信息,并进行统计分析。
-
广泛的应用场景:该系统在学术调研、市场调查、满意度评估等领域具有广泛的应用前景。科研人员可以利用该系统进行学术调研,企业可以进行市场调查,政府机构或企业可以进行满意度评估,为相关领域的发展和创新提供有力的数据支持。


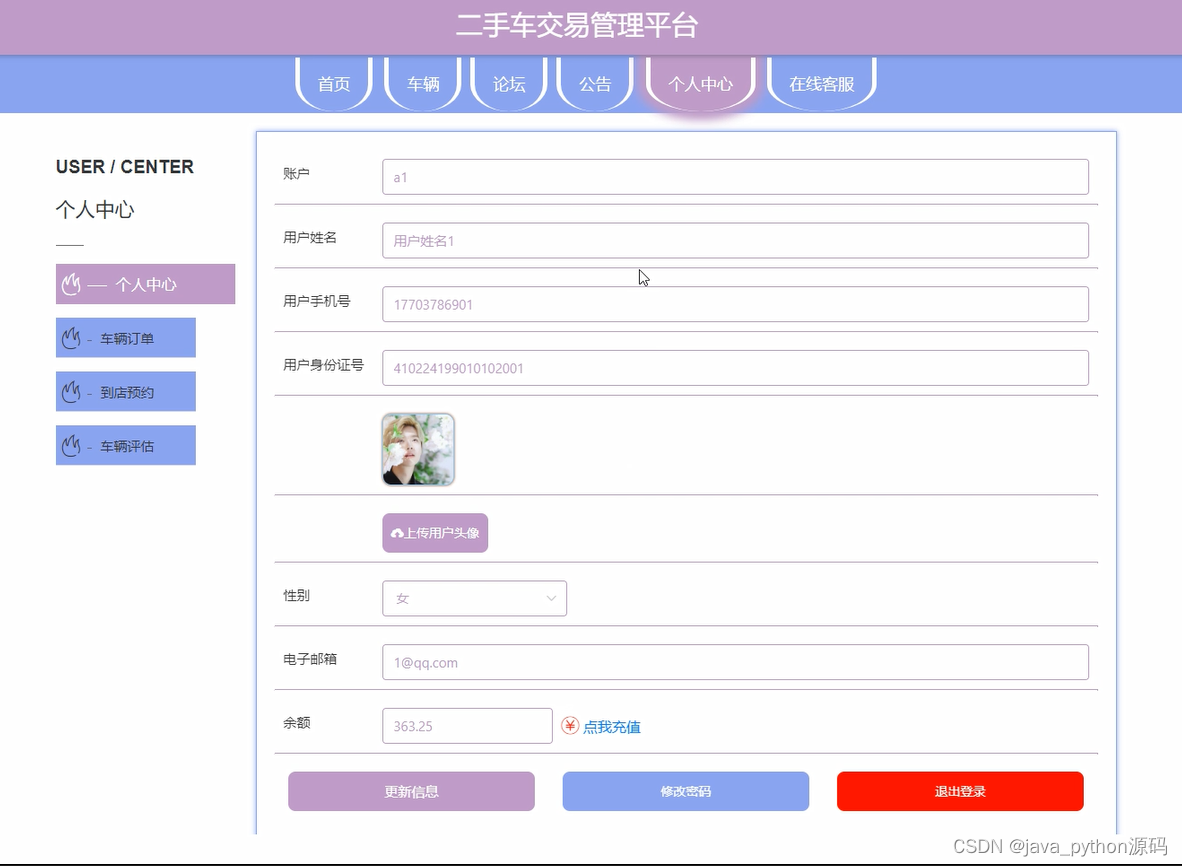
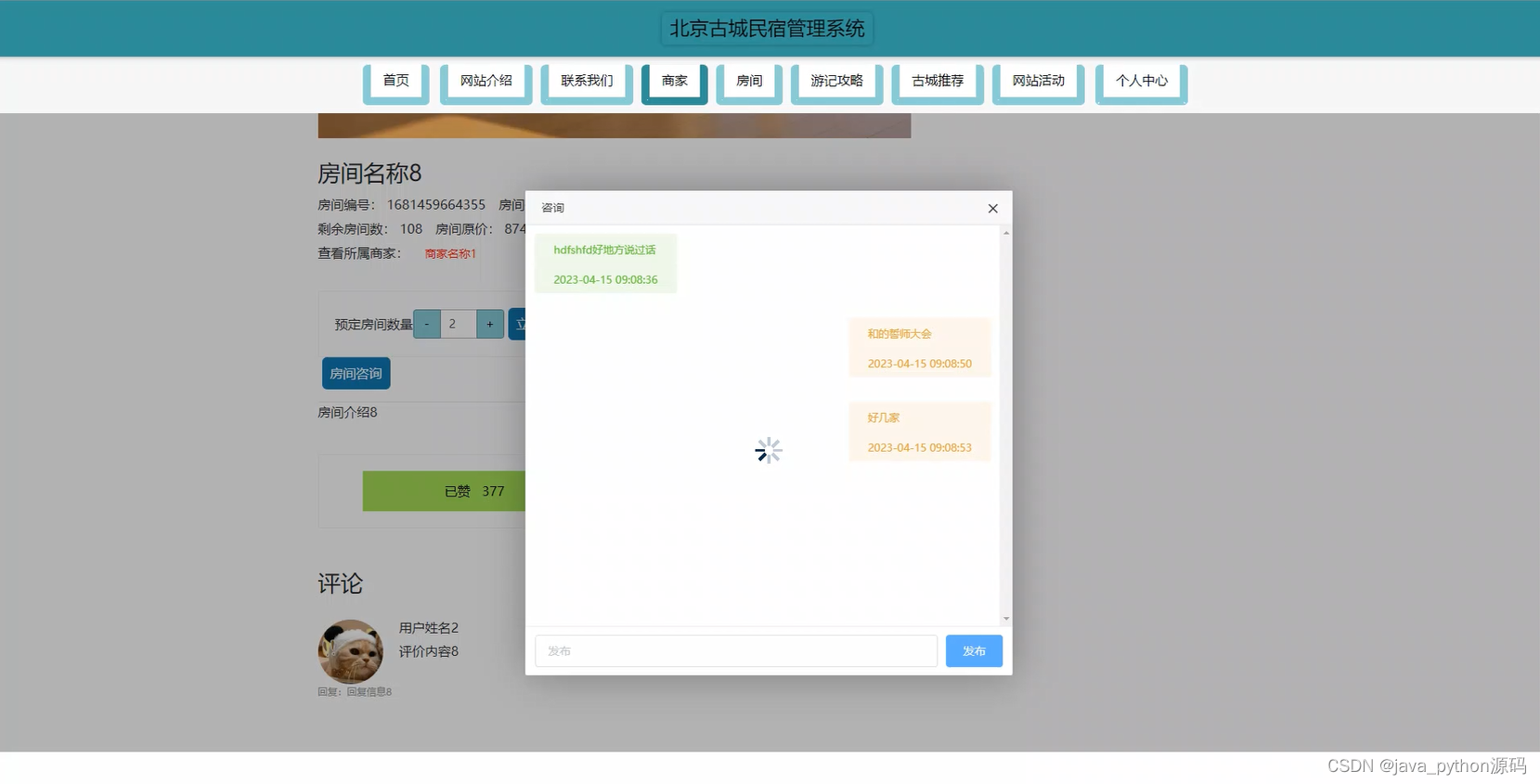
二、运行截图














三、代码部分(示范):
注册较验代码:
// 注册
async register() {
if((!this.ruleForm.yonghuzhanghao) && `yonghu` == this.tableName){
this.$utils.msg(`用户账号不能为空`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length<8)){
this.$utils.msg(`用户账号长度不能小于8`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.yonghuzhanghao.length>12)){
this.$utils.msg(`用户账号长度不能大于12`);
return
}
if((!this.ruleForm.mima) && `yonghu` == this.tableName){
this.$utils.msg(`密码不能为空`);
return
}
if(`yonghu` == this.tableName && (this.ruleForm.mima!=this.ruleForm.mima2)){
this.$utils.msg(`两次密码输入不一致`);
return
}
if((!this.ruleForm.yonghuxingming) && `yonghu` == this.tableName){
this.$utils.msg(`用户姓名不能为空`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.nianling&&(!this.$validate.isIntNumer(this.ruleForm.nianling))){
this.$utils.msg(`年龄应输入整数`);
return
}
if((!this.ruleForm.schoolname) && `yonghu` == this.tableName){
this.$utils.msg(`学校名称不能为空`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.shouji&&(!this.$validate.isMobile(this.ruleForm.shouji))){
this.$utils.msg(`手机应输入手机格式`);
return
}
if(`yonghu` == this.tableName && this.ruleForm.youxiang&&(!this.$validate.isEmail(this.ruleForm.youxiang))){
this.$utils.msg(`邮箱应输入邮件格式`);
return
}
await this.$api.register(`${this.tableName}`, this.ruleForm, this.emailcode);
this.$utils.msgBack('注册成功');;
}
}
}
</script>
推荐算法代码
//智能推荐商品业务步骤
1.获取当前用户信息
2.判断当前是否有收藏信息
3.如有收藏信息按收藏推荐信息推荐,无推荐信息默认按点击次数
//================以下是相关类和方法==============
//商品信息后端接口类
com.controller.ShangpinxinxiController
/**
* 商品信息前端智能排序
*/
@IgnoreAuth
@RequestMapping("/autoSort")
public R autoSort(@RequestParam Map<String, Object> params,ShangpinxinxiEntity shangpinxinxi, HttpServletRequest request,String pre){
EntityWrapper<ShangpinxinxiEntity> ew = new EntityWrapper<ShangpinxinxiEntity>();
Map<String, Object> newMap = new HashMap<String, Object>();
Map<String, Object> param = new HashMap<String, Object>();
boolean flag = false;
String isRecommend =(String) params.get("isRecommend");
if("1".equals(isRecommend)){ //是否推荐
String userId = (String) params.get("userId");
YonghuEntity user = yonghuService.selectById(Long.valueOf(userId));
params.remove("isRecommend");
params.remove("userId");
StringBuffer refIds = new StringBuffer();
List<StoreupView> storeupList = storeupService.selectListView(new EntityWrapper<StoreupEntity>().eq("userid",userId));
if(storeupList!=null && storeupList.size()>0){
for(StoreupView storeupView: storeupList){
refIds.append(storeupView.getRefid()+",");
}
flag =true;
ew.in("id",refIds.toString());
}
}
Iterator<Map.Entry<String, Object>> it = param.entrySet().iterator();
while (it.hasNext()) {
Map.Entry<String, Object> entry = it.next();
String key = entry.getKey();
String newKey = entry.getKey();
if (pre.endsWith(".")) {
newMap.put(pre + newKey, entry.getValue());
} else if (StringUtils.isEmpty(pre)) {
newMap.put(newKey, entry.getValue());
} else {
newMap.put(pre + "." + newKey, entry.getValue());
}
}
params.put("sort", "clicknum");
params.put("order", "desc");
PageUtils page = shangpinxinxiService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.likeOrEq(ew, shangpinxinxi), params), params));
return R.ok().put("data", page);
}
//收藏表后端接口
com.controller.StoreupController
/**
* 收藏表后端保存方法
*/
@RequestMapping("/save")
public R save(@RequestBody StoreupEntity storeup, HttpServletRequest request){
storeup.setId(new Date().getTime()+new Double(Math.floor(Math.random()*1000)).longValue());
//ValidatorUtils.validateEntity(storeup);
storeup.setUserid((Long)request.getSession().getAttribute("userId"));
storeupService.insert(storeup);
return R.ok();
}
/**
* 收藏表删除方法
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
storeupService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
四、数据库表(示范):
数据库表有注释,可以导出数据字典及更新数据库时间,欢迎交流学习
五、主要技术介绍:
系统使用Java作为编程语言,后端使用Spring Boot框架技术,前端使用Vue、JavaScript、CSS、数据库使用MySQL。技术路线如下:
1. 后端技术选择:
使用Spring Boot作为基础框架,简化开发流程,提高开发效率。
使用Spring MVC作为Web框架,处理HTTP请求和响应。
使用Spring Data JPA进行数据库操作,简化数据库访问和管理。
使用Spring Security进行权限管理和用户认证。
2. 前端技术选择:
使用VUE、CSS和JavaScript进行页面开发。
使用Vue.js等前端框架进行页面交互和数据展示。
使用AJAX进行与后端的数据交互。
3. 数据库设计:
使用MySQL进行数据库存储数据。
软件开发环境及开发工具:
操作系统:Windows 11、Windows 10、Windows 8、Windows 7
开发语言:Java
使用框架:ssm
开发工具:IDEA(2020版)/MyEclipse(2017)/Eclipse、Vs Code
数据库:MySQL 5.6以上
数据库管理工具:Navicat
JDK版本:Java 1.8
Maven:apache-maven 3.6.1-bin
Tomcat:apache-tomcat-7.0.88
六、项目调试学习(点击查看)
七、更多精品
可视化大屏项目
基于django的财经新闻文本挖掘分析与可视化应用
基于Python的沧州地区空气质量数据分析及可视化
django基于大数据的房价数据分析
基丁Python的个性化电影推荐系统的设计与实现
django基于Python的热门旅游景点数据分析系统的设计与实现
django基于协同过滤的图书推荐系统的设计与实现
django基于Spark的国漫推荐系统的设计与实现
django基于大数据的学习资源推送系统的设计与实现
django基于协同过滤算法的小说推荐系统
python基于爬虫的个性化书籍推荐系统
python基于Flask的电影论坛
django基于python的影片数据爬取与数据分析
django基丁Python可视化的学习系统的设计与实现
django基于协同过滤算法的招聘信息推荐系统


时尚渐变色UI

二手车评估、到店预约功能(细节满满)

管理员、商家、用户三角色商城系统,实现用户与商家的咨询沟通



用户与商家的沟通

个人中心实现用户全部功能



